サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
要望
7
投稿
2
ユーザー
2
Reactions
3,110
表示
トピックスターター 2018年6月20日 01:55
お世話になります。
ダメ元でお願いをさせて頂きたいと思います。
私はもっぱらテキスト入力派なのですが、テキスト入力時に添付画像のようにハイライト表示する機能は簡単に可能なのでしょうか?
今はプラグインの”HTML Editor Syntax Highlighter”を使用しているので、それを使えば!と言われるかも知れませんが……このプラグイン、ちと挙動がイマイチで
かなりプラグインの領域かと思いますので、ダメ元でのお願いです(苦労するようでしたら無理しなくて結構です)
----------------------------------------------
サイト名:勝手にライトニング!
サイトURL: https://lightning2014.ensyutsubu.com/blog
ホームURL: https://lightning2014.ensyutsubu.com/blog
コンテンツURL: https://lightning2014.ensyutsubu.com/blog/wp-content
インクルードURL: https://lightning2014.ensyutsubu.com/blog/wp-includes/
テンプレートURL: https://lightning2014.ensyutsubu.com/blog/wp-content/themes/cocoon-master
スタイルシートURL: https://lightning2014.ensyutsubu.com/blog/wp-content/themes/cocoon-child-master
Wordpressバージョン:4.9.6
PHPバージョン:7.0.18
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:0.7.1
カテゴリ数:95
タグ数:101
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.2
AdRotate 4.12.1
Broken Link Checker 1.11.5
Category Order and Taxonomy Terms Order 1.5.4
Contact Form 7 5.0.2
Download Manager 2.9.74
EWWW Image Optimizer 4.2.1
Fudousan Tweet old post 1.6.1
HTML Editor Syntax Highlighter 2.2.3
IP Geo Block 3.0.12
List category posts 0.76.1
NextScripts: Social Networks Auto-Poster 4.2.4
Post Snippets 3.0.5
Search Regex 1.4.16
Simple Page Ordering 2.3.2
WebSub/PubSubHubbub 2.2.2
WordPress Ping Optimizer 2.35.0.1.3
WP-DBManager 2.79.1
WP-Optimize 2.2.4
wpForo 1.4.13
WP Multibyte Patch 2.8.1
XML Sitemap & Google News feeds 4.9.4
----------------------------------------------
2018年6月20日 20:42
そこまでの機能となると、ちょっと調べてみないとできるともできないとも言えないです。
ただ、テキストエディターをメインに使用されている方の割合からいって、そこまで優先度の高い実装でもないように感じています。
なので、すぐに実装ということはないと思います(簡単でない限り)。
いずれにせよ、自分ですべてハイライトコードを書くわけにはいかないので、優秀なライブラリが存在するかどうか、それがWordpressで使えるかどうかにかかってくると思います。
lightning2014 reacted
トピックスターター 2018年6月21日 07:40
わいひらさん
返信ありがとうございます。
テキストエディターの方使っている人は少数派ですよね……
プラグインが既に存在している機能なので、あまり気にしないで頂ければと思います
失礼しました
2018年6月21日 22:34
今日、CodeMirrorというJavaScriptプラグインを利用して、テキストエディターのハイライト化を試してみました。
結果的には、ハイライトさせるだけなら簡単にできました。
けれど、投稿ページにはビジュアルエディターとテキストエディターがあって、それぞれの動作の兼ね合いが、かなり難しくうまくいきませんでした。
何か解決方法はないかとCodeMirrorとWordpressに関して検索してみると、結果的に”HTML Editor Syntax Highlighter”プラグインが、CodeMirrorを一番うまく実装させているようでした。
僕も、CodeMirrorを使えば非常に簡単なものは何とかできるのかもしれません。
けれど、"HTML Editor Syntax Highlighter"以上のものはかなり時間をかけないと厳しいと思います(時間の余裕的にかなり難しい)。
また、"HTML Editor Syntax Highlighter"にある挙動がイマイチな部分も、同じ方法(CodeMirror)で実装しようとするので、僕も同様に行きあたる可能性が高いです。
なので、結局のところ"HTML Editor Syntax Highlighter"プラグインを使うのが一番確実なような気がします。
プラグイン作者の方がCodeMirrorの動作について熟知していると思うので、いずれもしかしたら修正アップデートがあるかもしれません。
トピックスターター 2018年6月22日 02:47
わいひらさん
検証して頂きありがとうございます!
やはり”HTML Editor Syntax Highlighter”がベストなことも了解です。
そもそもHTML Editor Syntax Highlighterの不満は、ハイライト化するまで時間がかかる(たまにしないこともあるw)
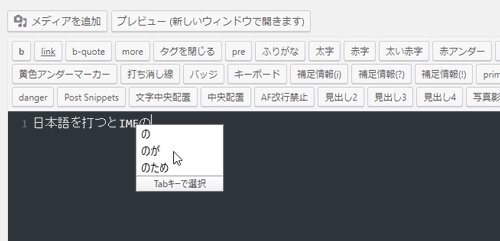
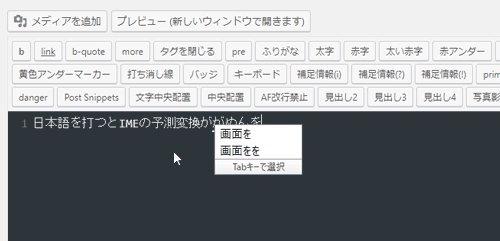
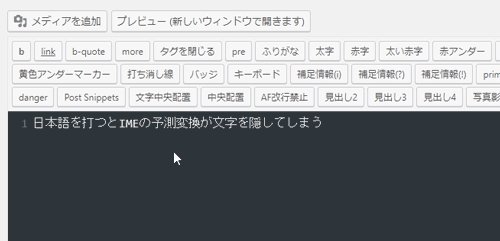
というのと、日本語入力に向いてないのか、

こんな感じで文字をIMEの予測変換が隠してしまうことなのですが、IMEとHTML Editor Syntax HighlighterとWORDPRESSテーマの相互関係のようで、もしかしたらテーマ側で良い調整ができるのでは?と思いお願いしてみました。
テーマの領域ではさすがにないと思いますので、お気にせずで結構です
ありがとうございました
2018年6月22日 22:50
自分でやってみた後、HTML Editor Syntax Highlighterを使うと、非常に良くできているなと思いました。
英語圏の方の場合、IMEはないと思うので、そこら辺は考慮に入っていないのかもしれません。
ただ、JavaScriptコードでIMEの位置を変更できなさそうではあります(そういった方法は聞いたことがない)。
IME側に何とかしてもらわないといけない部分かも。普通なら、IMEがカーソルを避けてくれないとブラウザ側からはどうしようもないかもしれません。
lightning2014 reacted
トピックスターター 2018年6月22日 23:20
わいひらさん
ご検討頂きありがとうございます。
他の似たようなプラグインも試しましたが、HTML Editor Syntax Highlighterがいまのところ一番良くて、他のプラグインでもやはりIMEがぶつかってくる感じでした。
HTML Editor Syntax Highlighterを使いつつ、ちょっと探ってみます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。




