サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年6月10日 09:48
★ Twitterに アドレスを入力した際表示される時 スニペットを表示しないで 画像と タイトルのみ表示する方法をご教授いただければ助かります
ブログカードの スニペットの非表示等は 検索でよく見つけられ その情報を元に反映できるのです・・
.blogcard-snippet {
display:none;
}
Twitterでの表示は ブログカードの設定は意味が無いようなので
Twitter投稿以外のページでは スニペットを表示したうえで ※すべてのスニペットの表示を消したくはないです
Twitterでの表示の スニペット自体を消したいです。
ページで生成される ヘッダー部分にあるこの部分で表示していると思いますが
<meta property="twitter:description" content="スニペットの表示">
こちらの 部分 仮に「スニペットの表示」の部分 非表示か まったく非表示
もし 何らかのルール上 問題がある場合 捨て文字として とか・・
まったく消してしまうと OGPの記載コードを読んでしまう気がして・・
的外れでしたらスミマセン
よろしくお願いいたします。
トピックスターター 2020年6月10日 10:10
使わせていただいているのは cocoon-child です。
トピックスターター 2020年6月10日 11:30
かうたっくさん ありがとうございます
https://c.pickout.info/ こちらトップページになります
各ページを開いても ソースを見ると記載されていますが わたくしの力では・・
よろしくお願いいたします。
トピックスターター 2020年6月10日 16:10
ありがとうございます!(^^)! ツイッターは 運営者のとこに書いてます
非表示は何とかなりそうですか?
2020年6月10日 19:55
ん
私もどこかわからないです^^;
2020年6月10日 20:09
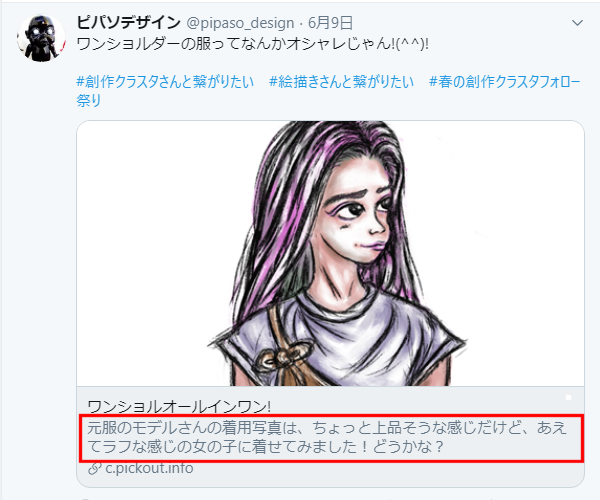
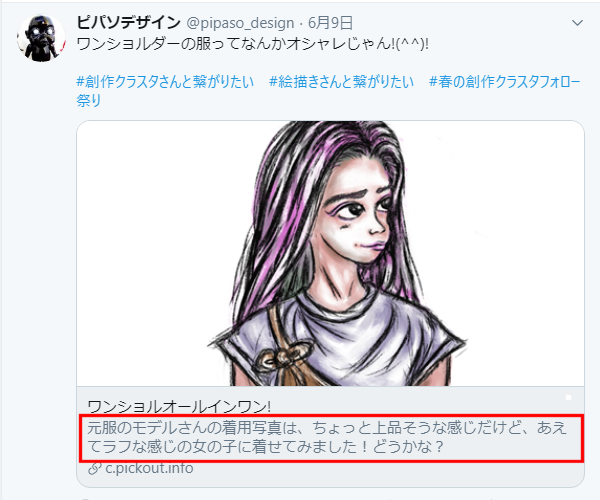
ツイッターで https://c.pickout.info のアドレスを呟いたときに、画像の赤枠のところを非表示にしたい、ってことであってますか?
わいひら reacted
トピックスターター 2020年6月11日 22:04
念のため補足させていただきますが 添付のスクリーンショットは ツイッター投稿欄に ワードプレスの記事のアドレスを入力した際に表示される ツイッターカードです。
よろしくお願いいたします。
2020年6月11日 22:17
このページとかであれば、投稿編集画面の「SEO設定」にある「メタディスクリプション」に全角スペースとかを入れるとうまくいく可能性はあるかも。
Twitterクロールの仕様のことになるので、詳しくはわかりませんが、もしかしたらそれでもなにか文章を取得されてしまうかもしれません。
トピックスターター 2020年6月11日 23:08
ご回答ありがとうございます
>「メタディスクリプション」に全角スペースとかを入れるとうまくいく可能性はあるかも。
この部分は seo対策部分なので いじりたくないんです・・
あくまで ツイッターの表示だけ変更出来ればと・・
ソースを見ると 以下が生成されているので
<!-- Twitter Card -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:description" content="元服のモデルさんの着用写真は、ちょっと上品そうな感じだけど、あえてラフな感じの女の子に着せてみました!どうかな?">
<meta property="twitter:title" content="ワンショルオールインワン!">
<meta property="twitter:url" content="https://c.pickout.info/?p=861">
<meta name="twitter:image" content="https://c.pickout.info/wp-content/uploads/2020/06/f2-2-1.png">
<meta name="twitter:domain" content="c.pickout.info">
ワードプレスでページ生成の際に対応できないかと・・
非表示にしたい部分を 全て消すと ツイッタ側で OGPを読みそうなので 該当の部分に とか入れればいいのかななどと・・
ワードプレスで生成しているページなので この部分の 生成を制限すればいいのかな・・ などと 素人考えでした
難しいようでしたら 諦めます・・
よろしくお願いいたします
トピックスターター 2020年6月11日 23:29
ツイッターでは メタディスクリプション に入力した文面が表示されますが こちらは文字数制限がcocoonの設定で出来ない為
※cocoon設定→ インデックス →自動生成抜粋文字数 では制限出来ない
メタディスクリプションは SEO対策用に 文字数を考えて入力するため 下手に短くしたくないのです・・
その為ツイッター投稿時の 表示を 消せれば一番理想と思ったわけでした。
★現状 <meta property="twitter:description" content="元服のモデルさんの着用写真は、ちょっと上品そうな感じだけど、あえてラフな感じの女の子に着せてみました!どうかな?">
★理想 <meta property="twitter:description" content=" ">
部分は 何らか 入力しないと OGPを読みそうなので・・ 素人考えなので 意味が無いのかもしれませんが・・
よろしくお願いいたします。
トピックスターター 2020年6月12日 11:27
ブログカードの文字消し等は CSSで対応できても ツイッターカードは 難しいのでしょうか?
数日 ググって調べましたが 情報が探せませんでした。
2020年6月12日 11:51
こんにちは。
ブログカードの文字消し等は CSSで対応できても ツイッターカードは 難しいのでしょうか?
はい。CSSで消しても、ツイッターカードは出てきます。
ツイッターカードは、head内のmeta og:descriptionが反映されます。
おそらくPHPのカスタマイズが必要ですが、その場合はサポート外となってしまいます。
tmp/header-ogp.phpに記述があるので、それほど難しくはないと思います。
ただし、半角スペースを入れて、ツイッターカードの抜粋が消せるかは、実際にやってみないと分かりません。
(半角スペースを無視する仕様か、反映されるのかは、試さないと分からないですね)
わいひら reacted
2020年6月12日 11:57
僕の運営するサイトでは、Cocoonの抜粋に10文字程度の短い説明文を入れています。
この抜粋に入れると、ツイッターカードの抜粋にも短い説明文が入ります。
ただし、抜粋はdescriptionとインデックスカード(一覧ページ)にも入ります。
descriptionが10文字程度というのは、ちょっとまずいので、All in One SEO Packプラグインでdescriptionを入れています。
このあたりを上手くやれば、何とかできそうですが、SEOにも影響するので、慎重にやった方がいいですね。
わいひら reacted
トピックスターター 2020年6月12日 13:10
たなかま さん
回答ありがとうございます
>ツイッターカードは、head内のmeta og:descriptionが反映されます。
生成されたページの ソースをみると <!-- OGP --> og:description とは 別に
<!-- Twitter Card --> twitter:description が 別途記載があるようですが こちらを読むのではないのでしょうか?
>おそらくPHPのカスタマイズが必要ですが、その場合はサポート外となってしまいます。
>
>tmp/header-ogp.phpに記述があるので、それほど難しくはないと思います。
サポート対象外は承知しております・・
ダメ元で いじってみようと思いますが
<!-- OGP --> の記載はありますが <!-- Twitter Card -->の記載が無いようです
生成されるページの ソースに <!-- OGP --> <!-- Twitter Card --> が別々にありますので
<!-- Twitter Card -->の記載があればこちらを読むのではないでしょうか?
無い場合は <!-- OGP -->を読むのでは・・・
この辺無知なので CSSも ネット探して 色々 記載 修正 記載修正の 繰り返しで 現状のページになってます。
間違っていたら すみません・・
>ただし、抜粋はdescriptionとインデックスカード(一覧ページ)にも入ります。
入ってほしくないんですよ・・
あくまで ツイッターでの表示だけ消したいんです
ヒントがあれば 教えていただければ助かります。
2020年6月12日 13:42
<!-- Twitter Card --> twitter:description が 別途記載があるようですが こちらを読むのではないのでしょうか?
失礼しました。その通りですね。
twitter:descriptionは、tmp/header-twitter-card.phpにあります。
カスタマイズする際には、以下のプレビューサイトで確認すると確実です。
https://cards-dev.twitter.com/validator
こちらでプレビューすると、ツイッターのサーバーキャッシュもクリアされますので。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。