サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年5月11日 01:44
お世話になります。人気記事をインデックス上段に3つ横並びにしたいです。過去のトピック参考にしましたがなりません。。。
自分のサイト: https://www.bijinninaritai.net/
希望イメージサイト: https://oshasma.com/
教えて頂けると嬉しいです。よろしくお願いいたします。
2020年5月11日 19:35
どの過去トピックを参照しましたか?
トピックのURLも貼っていただけると幸いです。
トピックスターター 2020年5月12日 00:10
お返事ありがとうございます!
下記二つです。
よろしくお願いいたします。
トピックスターター 2020年5月15日 19:11
その箇所であっています。タイトルを重ねた大きなサムネイルに変更してみましたが、大きくなって縦に並んでしまっています。。。本当は希望イメージサイトのように上段に尚且つ横並びにしたいのですが、今のまま上段に表示させると見栄えが悪いのでとりあえず一番下に置いています。。。
トピックスターター 2020年5月16日 20:40
お世話になっております、ありがとうございます。
ID調べたつもりだったのですが申し訳ないです。ただ13に書き換えても横になりませんでした...。
2020年5月16日 20:56
斜め読みで、あまりよく理解していなのですが、以下を足したら、横にならびました。
.popular-entry-cards.widget-entry-cards.no-icon.cf.card-large-image.large-thumb-on {
display: flex;
}
トップページ限定なら、
.front-top-page .popular-entry-cards.widget-entry-cards.no-icon.cf.card-large-image.large-thumb-on {
display: flex;
}
とか・・・
本当に適当に書き込んでいます。
すみません。
酔っぱらっては、いませんけど。
2020年5月16日 21:05
またまた、適当に・・
@media screen and (max-width: 480px){
#popular_entries-13 .popular-entry-cards.large-thumb-on a {
width: 48%;
}
}
参考程度・・
まとまりのない、無責任な書き込みです。
2020年5月16日 22:01
@あられ さん
CSSを書く場所を少し変えてみてください。
子テーマのCSSに書くのは同じなんですが、ちょっと位置を変えます。
上の方に移動します。
@charset "UTF-8"; /*!
Theme Name: Cocoon Child
Template: cocoon-master
Version: 1.1.1
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.front-top-page .popular-entry-cards.widget-entry-cards.no-icon.cf.card-large-image.large-thumb-on {
display: flex;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
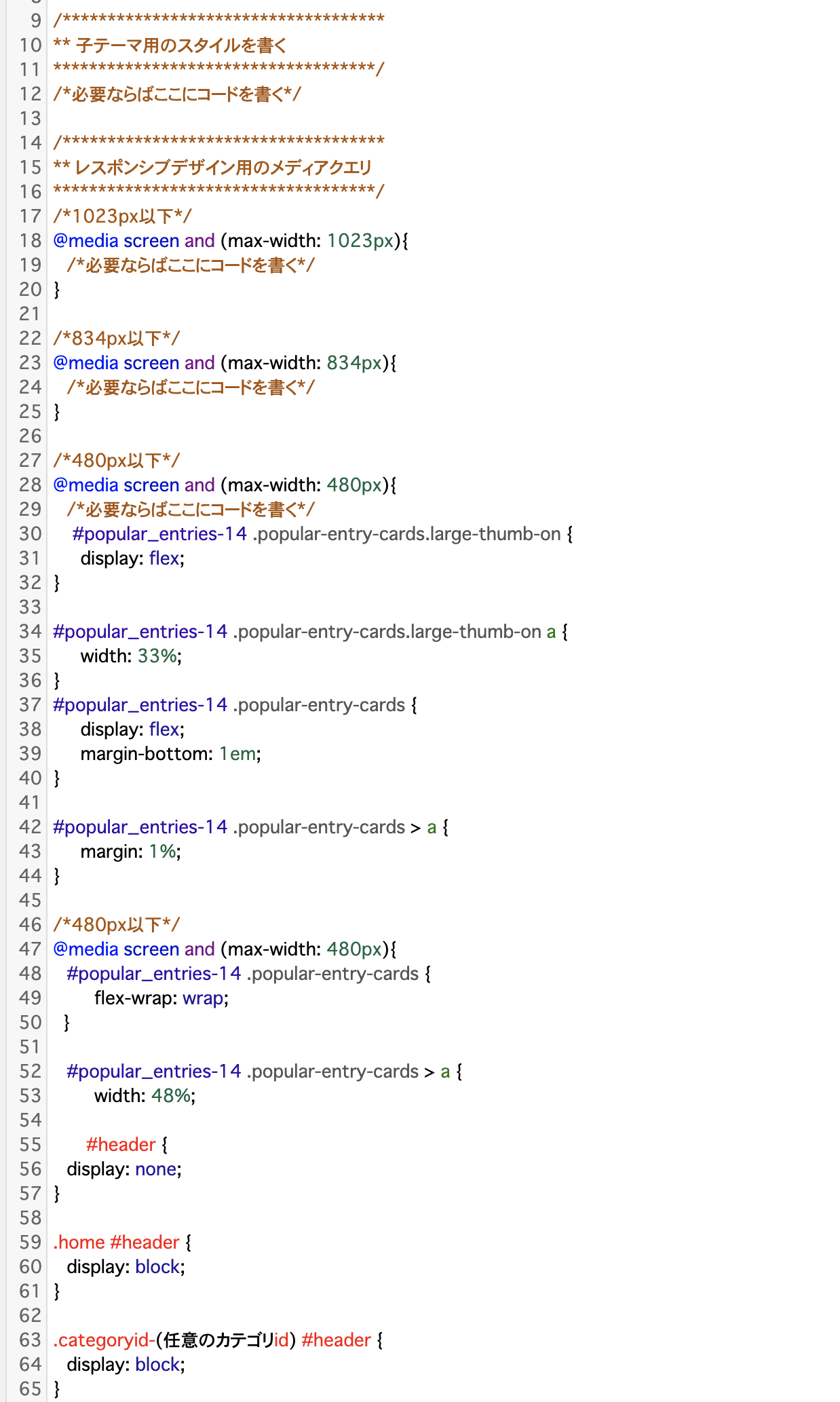
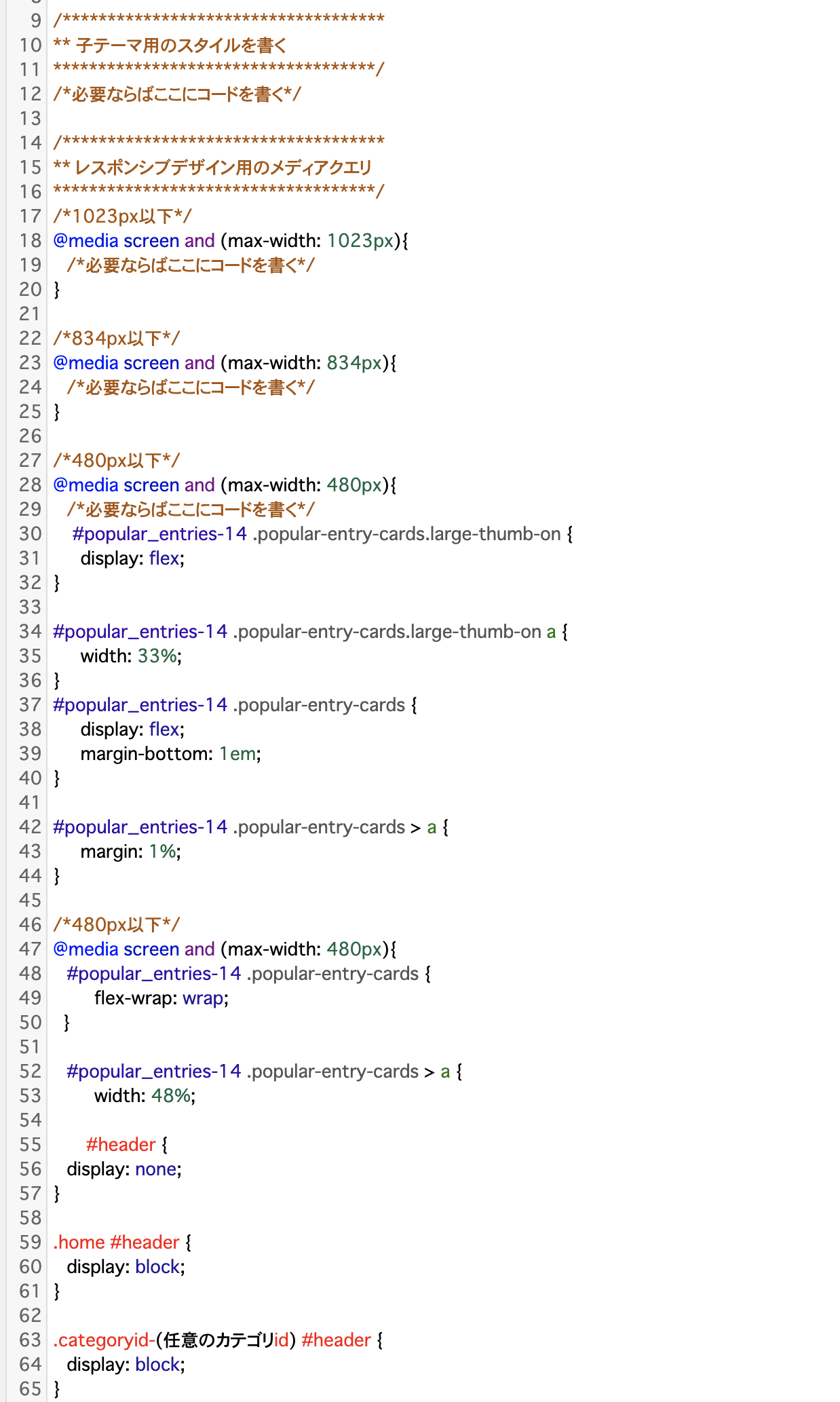
これで書きこむ位置がわかりますでしょうか?
黄色が追記するコードです。
先ほど、一番下に追記したコードは削除してください。
2020年5月16日 22:31
@あられ さん
CSSのメディアクエリの書き方ですが、メディアクエリというのは、入れ子の構造になっています。
例えば、幅が480px以下の画面だけに適用させたいときは、
@media screen and (max-width: 480px){
ここにスタイルを指定する
}
このように指定します。
画面幅が480px以下の画面のときだけ .header の文字を赤にする、と言ったときは、
@media screen and (max-width: 480px){
.header {
color: red;
}
}
このように指定します。
このとき、下の方に波括弧が2つ連続していることに注意してください。
これは、
.header {
color: red;
}
これを、メディアクエリで上下にサンドイッチ、つまり挟んでいるんです。
なので、
@media screen and (max-width: 480px){
.header {
color: red;
}
}
の一番下の波括弧は、必要なものなのです。
CSSを書くときは、この点にも注意してみてください。
わいひら reacted
2020年5月17日 00:28
@あられ さん
子テーマのCSSの、
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
より下に書いたコードには、括弧が足りない箇所が数か所あります。
そのため、一番下に書いたときには、効かなかったのです。
もう一度、下の方のコードを見直してみて、間違いがあれば正し、不要なコードは削除しておくことをオススメします。
CSSと言えども、括弧がひとつ足りないだけでも、有効にならないばかりか、他のコードにも影響してしまう場合がありますので、基本に忠実に、丁寧な記述をなさってください。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。