サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年8月6日 11:27
いつもお世話になっております。cocoonブロックの『ボタン』の文字の周りの隙間を少し狭くしたいのですがどこに手をつけたら良いかわからず苦戦しております。(一応できる範囲で調べたり、ソースをみてwp-block-cocoon-blocks-button-1やbutton-blockを指定してpaddingを0にしてみたりなどしてみました)
具体的には下記URLページの画像部分です。お忙しい中と思いますがご教授いただけましたら幸いです。
URL: https://sudo-harihone.com/
2019年8月6日 15:51

これの隙間を調整するって、どういうことでしょうか??
例えばですけど、こんな感じにしたいってことでしょうか???
https://gyazo.com/a5b55cf228e23788ca21b79e97f847c7
トピックスターター 2019年8月6日 16:46
かうたっく様お返事ありがとうございます。画像がわかりづらく申し訳ございません。文字とボタンの枠を狭く(おそらくpaddingだと思うのですが)出来たらなと思っております。
画像の様な感じで狭く出来たらなと思っております。
2019年8月6日 19:59
画像のような感じというのがよくわからないです。だから、かうたっくさんも質問されているのだと思われます。
出来れば、かうたっくさんの質問に答えていただいてよろしいでしょうか。
例えばですけど、こんな感じにしたいってことでしょうか???
また、出来る限り詳しく説明していただけると助かります。
2019年8月7日 09:33
@media screen and (min-width: 500px) {
.column-wrap > div {
width: 30%;
}
.column-wrap {
justify-content: center;
}
.otoiawase,
.soudan {
width: 450px;
margin: 5px auto;
}
}
paddingではなく幅を狭くしてあげれば良いですよ。それに合わせてセンター寄せ。それで画像のようになります。
https://gyazo.com/a5b55cf228e23788ca21b79e97f847c7
もう1つ。『お問い合わせ』の画像もご提示いただいてたので、『かんたんご相談』と合わせて、幅を狭くしてます。数値はお好みでどうぞ。
https://gyazo.com/82dea5fcef26d44f71a66cadd682c57f
わいひら reacted
2019年8月7日 09:35
.balloon1 の『ココが違います ? 』は、幅が狭い状態ではみ出してます。スマホで見ると横揺れしてユーザーさんが下へスクロールするとグラグラ揺れて気持ち悪いと思います。
https://gyazo.com/28e568724d0510ddc193a4f029e93dca
なので.balloon1 の leftの数値を 35% に変更して、500px以上で
.balloon1 {
left: 50%;
}
と数値を変更してあげるほうが良いですよ。
もう1つ。『こんな症状にお悩みの方に』のところも領域からはみ出してます。
https://gyazo.com/613775e7395f11ef712700a6938921fe
以下のスタイル
.onayamikoumoku {
font-size: 24px;
width: 350px;
margin: auto;
}
この領域にmax-width: 100%;を入れて以下のようにすれば、スマホでもはみ出しませんよ。このページのみでしたら、カスタムCSSにでも追記してください。
.onayamikoumoku {
font-size: 24px;
width: 350px;
max-width: 100%;
margin: auto;
}
わいひら reacted
トピックスターター 2019年8月7日 11:51
かうたっく様お返事いただきありがとうございます。また様々な点でアドバイスいただきありがとうございます。
せっかくご教授いただいたのに申し訳ございませんが、ボタンの件ですが余った横幅を狭くするというよりは文字と外枠の間を上下左右狭くしたいと思っております。
知識がないために上手く伝えることができないためこの質問に至った経緯を書かせていただきます。
cocoonのブロックボタンのフォントサイズを通常のものより大きくしようとフォントサイズを20pxにしたところ添付画像の様にスマホ画面で見ると2行になってしまいました。文字を小さくすれば1行で収まるのですがボタンの文字と外枠の隙間を狭くできれば文字を大きくしたまま1行で収められるのでは?と思いソースを調べてbutton-1やbutton-blockなどのpaddingを小さくすればいいのだろうと思い試しましたが上手く行かず、こちらでスレッド検索しましたが自分のみた範囲では見つからず質問させていただきました。
2019年8月7日 15:44
言葉が足らず申し訳ございません。正しくはかうたっく様の画像の様な感じで狭く出来たらなと思います。
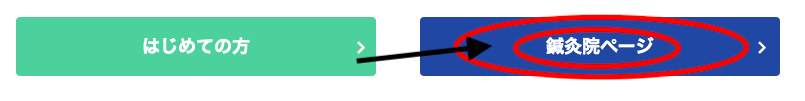
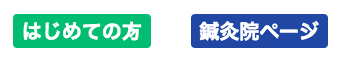
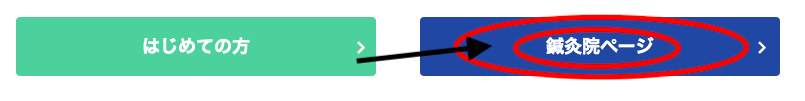
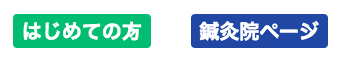
また言葉では説明が出来ないため申し訳ございませんが画像にて失礼します。上から下の様な形にしたいと思っております。(画像は直したいものとは異なり、大げさに隙間を開けております)
https://gyazo.com/a5b55cf228e23788ca21b79e97f847c7
このようにしたかったけど、やっぱやーめた!って感じですね^^; ^^; ^^;
全部はなしを変更したようですね。

これを

こうしたい。って事、スマホビューの事。そして、以下引用の事
スマホ画面では添付画像の様にボタンの『>』が重なってしまうため
始めから、言ってないし。言ってないし。言ってないし。
話しがドンドンすり替わってるし意味わかりません。
はみ出してる件。
スマホで横揺れするから直してる方が良いと思ったけど、イラン事いいました。
わいひら reacted
2019年8月7日 15:46
#post-20365 上の書き込みをご確認ください。私の心の声をお伝えしたかっただけです❦
やりたかったことは当初と違ってるようですけど、以下で調整すれば良いと思います。
スマホビューのみ以下のようにしたら良いんじゃないですかね。
.column-wrap.column-2 a {
padding: 0;
margin: 1em 0;
}
間の余白が必要なら以下も
.wp-block-cocoon-blocks-column-left.column-left {
margin-right: 0.2em;
}
わいひら reacted
トピックスターター 2019年8月7日 16:34
色々とお手を煩わせてしまい申し訳ございません。またお気を悪くさせてしまい申し訳ございません。
やりたかったことは
cocoonのブロックボタンのフォントサイズを通常のものより大きくしようとフォントサイズを20pxにしたところ添付画像の様にスマホ画面で見ると2行になってしまいました。文字を小さくすれば1行で収まるのですがボタンの文字と外枠の隙間を狭くできれば文字を大きくしたまま1行で収められるのでは?と思いソースを調べてbutton-1やbutton-blockなどのpaddingを小さくすればいいのだろうと思い試しましたが上手く行かず、こちらでスレッド検索しましたが自分のみた範囲では見つからず質問させていただきました。
の通りで、最初からこの様に書いていればよかったのですが、隙間を狭くする方法さえわかれば解決するだろうと思いスレを立たせていただき、かうたっく様の画像を拝見し隙間が狭くなっていたので自分がわからなかったclass名をpaddingを使って狭くしたのだと思い
言葉が足らず申し訳ございません。正しくはかうたっく様の画像の様な感じで狭く出来たらなと思います。
とお返事させていただきました。様々な点で早計かつお言葉が足りませんでした申し訳ございません。
2019年8月7日 16:55
色々とお手を煩わせてしまい申し訳ございません。またお気を悪くさせてしまい申し訳ございません。
実はそこまで気を悪くしてません。けど思う事は、何も変わりませんが。
最初からこの様に書いていればよかったのですが、
ですね。ただそれが上手くいかなかったんだと思ってます。
って事で、
- どんなサイズ(幅が狭いスマホ・中くらいのタブレット・大画面のPCの状態)のどこの部分のコレが、気になっている。
- 気になっている部分を、どのようにしたい。(画像でも伝えてみる)
現状
したい事が何一つ伝わってない。結果したい事を導くための書き込みが増えてる状態で。
今後、イキナリうまく説明できないかも知れませんけど、気になる事。やりたい事を明確にしてみるのが良いと思います。
それでも不明点があれば、またわいひらさんが書いてくれると思うので❦シンプルにわいひらさんに聞いたら良いと思います。
※現状たまたま私が回答しているだけで、質問している人はテーマの管理・修正・新規機能の追加などなどを行っている『わいひらさんに聞いている』と言う認識は、私にも一応あります。
様々な点で早計かつお言葉が足りませんでした申し訳ございません。
全然大丈夫です。今後用に参考程度にでも、私が伝えたかった事を思い出して、わいひらさんに質問してくださいね。
ちなみに。回答をもらった結果どうなったかも必要だと思います。
わいひら reacted
トピックスターター 2019年8月7日 16:56
スマホの横揺れの件ですが目につかなかったところでしたので大変有り難く思います。
かうたっく様のご助言通り、試したところ解決しました。
この度は最後までお付き合いいただきありがとうございました。次回からは自分のやりたいことを正確に伝える様心がけていこうと思います。改めて申し訳ございませんでした。
トピックスターター 2019年8月7日 17:07
ご丁寧にありがとうございます。
かうたっく様のご助言有り難く思います。次回からはやりたいことを詳細にメモし課題を明確にし、よく考えた上でなるべくわかりやすく説明できる様心がけていきたいと思います。
ご助言をいただいた結果、CSSを適応させていただきスマホの横揺れと今回の問題点どちらも解決することができました。連投申し訳ございませんが、改めてわいひら様、かうたっく様ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。