サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年5月19日 20:54
はじめまして
https://diskipo.com/ というサイトを開設しています。
本日ヘッダー画像(1400px・250px)を作ってもらい、Cocoon設定→ヘッダー→ヘッダー背景画像で画像を選択したのですが表示されず、ヘッダーロゴサイズを1400x250にしてもダメで、高さだけ250を入力した所なんとか表示はできたのですが、下が空いてしまっていまい(現在は水色になっている)ピッタリ画像を入れることができません。
あと、ブラウザを小さくした時に一般的にはヘッダー画像も比例して小さくなると思うのですが、私のはならず、原寸のママで、最後はヘッダー画像が消えてしまいます。
どうすれば、ピッタリ収まり、ブラウザのサイズを変えてもヘッダーもちゃんと縮小されるのでしょうか。
よろしくお願いします。
トピックスターター 2020年5月20日 22:21
わいひら様
返信ありがとうございます。
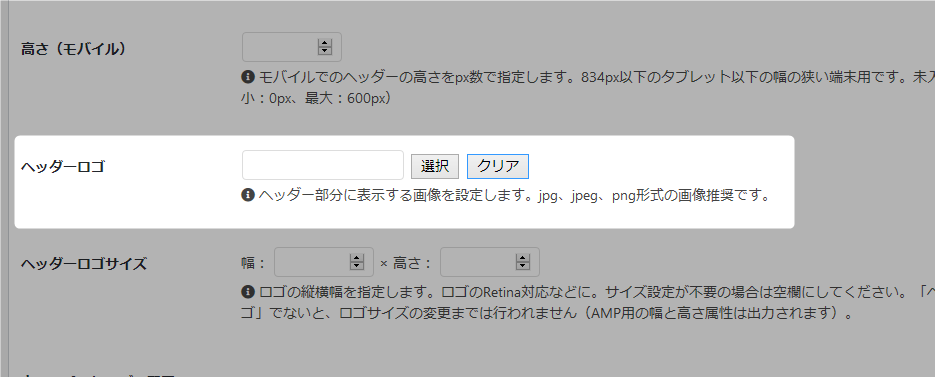
ヘッダーのロゴ画像で試してみたのですが、設定のプレビューではちゃんと表示されるのですが、実際のサイトの表味だとロゴが消えてしまうのですが、何がおかしいのでしょうか。
いろいろ試してみて、「ヘッダーロゴサイズ」を1400x250と入力をしてもダメで、「高さ」を250と入力したらヘッダーロゴのサイズの枠が空いたのですが、ロゴが表示されず....と悩んでいます。
よろしくお願いします。
2020年5月20日 22:41
@だい さん
たぶん、子テーマにお書きになられた、以下のCSSのコードが原因ではないかと思います。
.logo-header{
display: none;
}
このコードを削除すればよろしいかと思います。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。