サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年8月17日 09:56
いつもお世話になっております
質問なのですがスマホ表示の際に記事内の画像を横いっぱい(左右の余白をなくす)に表示したいのです
以前のフォーラムでも同様の質問がされていましたが当方そういったことに弱く、試してみましたが実現することができませんでした
同様の質問→ https://wp-cocoon.com/community/customs/スマホ表示の際に記事内画像を横幅いっぱいに表
私がしました手順としてましてはこの記事を参考に
・cocoon子テーマstyle.cssに
.entry-content {
overflow: hidden;
margin-left: -10px;
margin-right: -10px;
}
.entry-content p:not(.max-img),#toc_container {
margin-left: 10px;
margin-right: 10px;
}
.entry-content h1,.entry-content h2,.entry-content h3 {
margin-left: 10px;
margin-right: 10px;
}
#kanren,.tagst,div#breadcrumb,.blogbox {
padding-left: 10px;
padding-right: 10px;
}
@media screen and (max-width: 480px) {
.max-img {
margin: 1em -10px;
}
}
と記入。
・cocoon子テーマのjavascript.jsに
jQuery( function($) {
$( '.entry-content > p > a > img' ).parent().parent().addClass( 'max-img' );
});
と記入しました
しかしできませんでした
当ブログは画像が多いため手動でやるのが厳しくできれば自動でクラス名付与をしたいのですが、もし何かおわかりになるのであれば教えていただけると幸いです
私のブログ→ https://photograpark.net/
2019年8月17日 15:08
よく分からないのですが、シンプルにメイン領域の余白をなくすってことですか?
であれば以下のような感じでお試しいただけたら。
https://gyazo.com/eab9fb7939df6f0dd3e51c8e6a3a26cc
@media screen and (max-width: 834px) {
main.main {
padding: 0;
}
}
わいひら reacted
トピックスターター 2019年8月18日 01:02
返信ありがとうございます
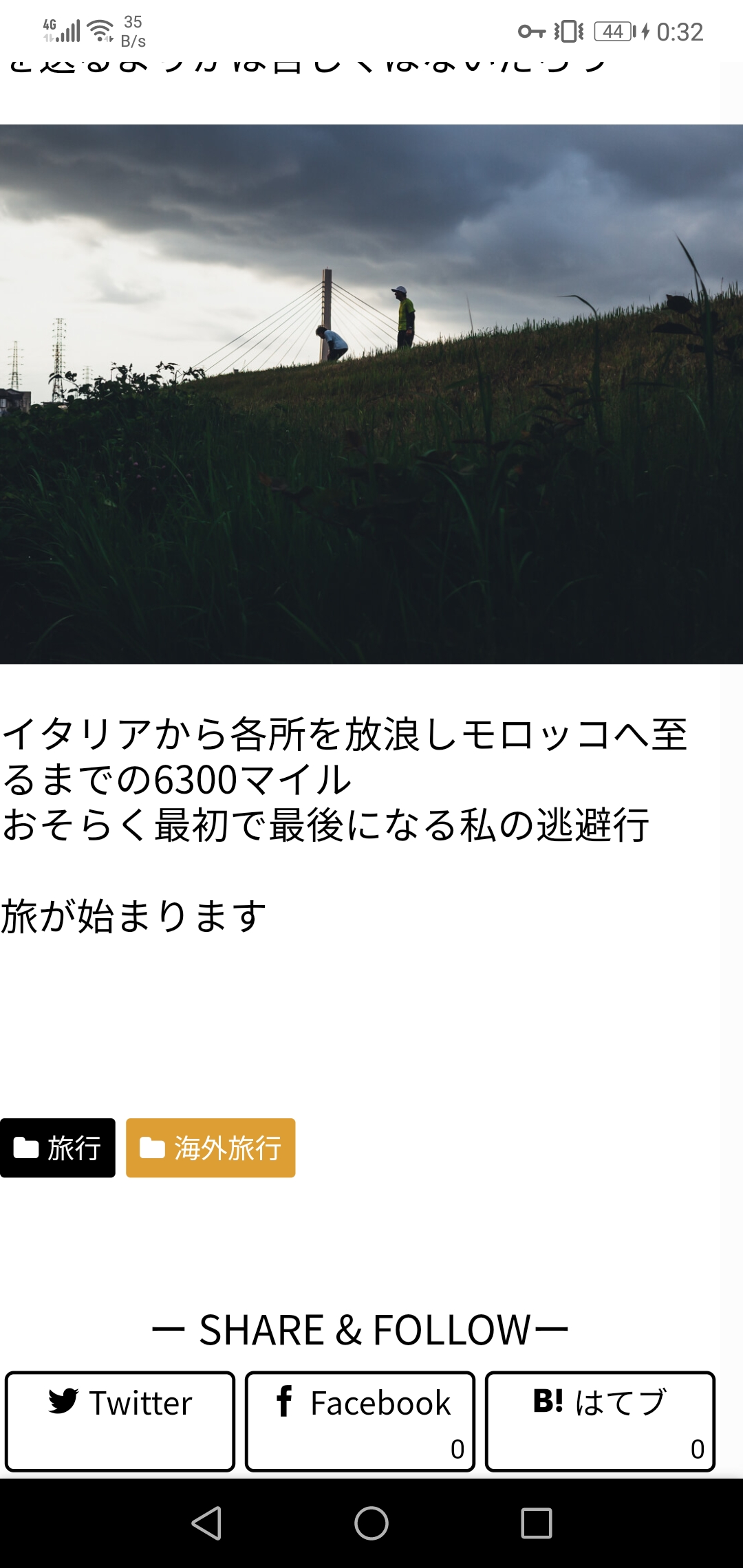
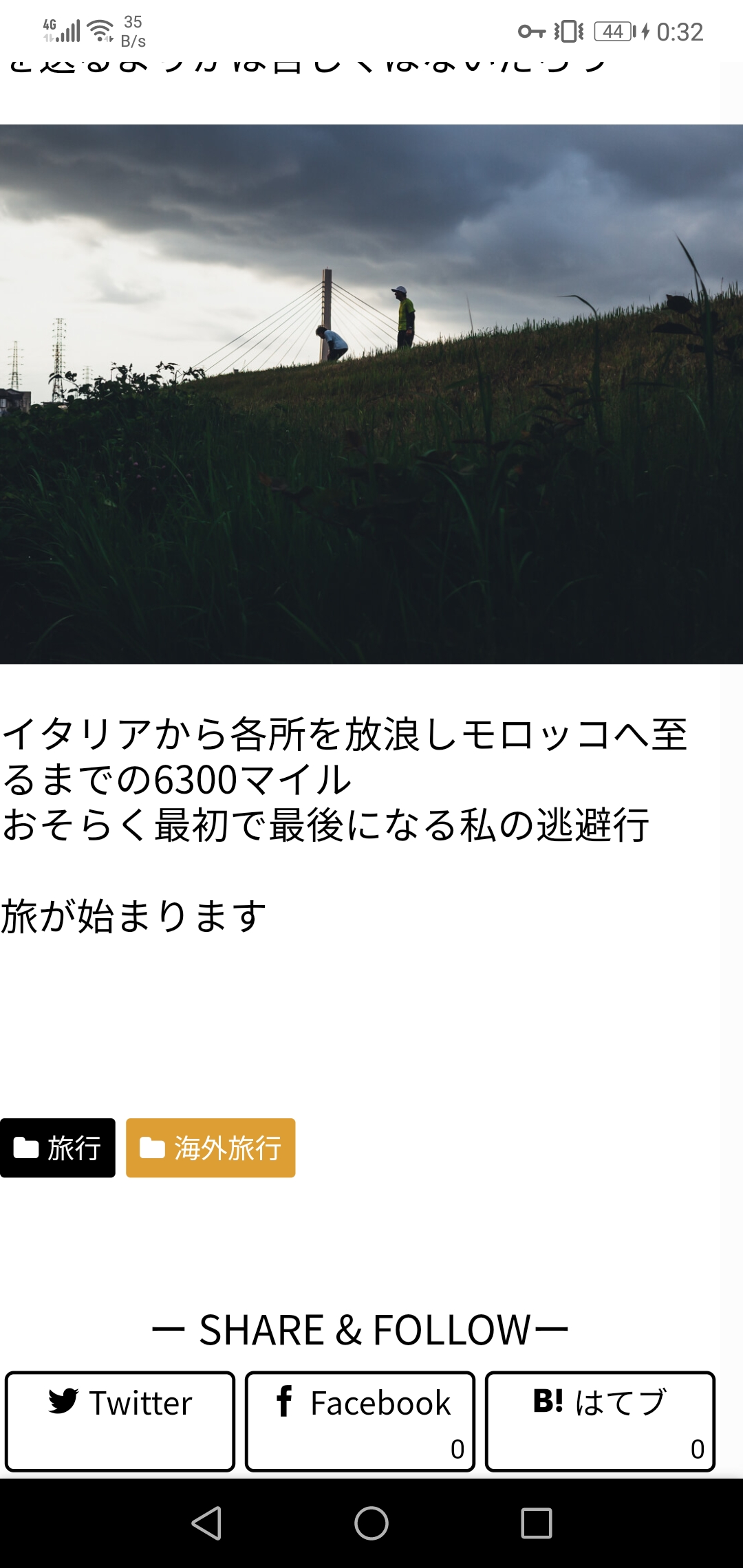
理想としましては添付した画像のように左右の余白を全て無くして画像を横いっぱいまで表示したいです
この画像だけは
@media screen and (max-width: 480px) {
.max-img {
margin: 1em -10px;
}
}
とCSSに書き、手動でHTMLで
<p class="max-img">
ここに画像を挿入
</p>
と書いて横いっぱいに表示した画像になります
これを手動ではなく自動でクラス名を付与したいのですがどうにもうまくいっていないのが一番最初に書いた状況になっています
また、教えていただいたCSSも非常に理想に近いのですが
わずかに画像右側に余白が空いてしまうことと見出しh2の黒ボックス囲みの右側の線が消えてしまいボックス囲みではなくなってしまっています
説明が足らず申し訳ありませんがなにか分かりましたらよろしくお願いいたします
2019年8月18日 08:59
ブロックエディタを使えば、簡単にリンク付き画像にクラスmax-imgを入れるのは簡単で。
- 画像ブロックに画像を入れて右サイドのブロックから、リンクを付ける
- 同じくボックスの『リンク CSS クラス』に『max-img』をいれる。
- 再利用ボックスに入れて使いまわす。
これでcocoon子テーマのjavascript.jsには不要で、きれいに表示できるっぽい。と今検証しました。
ただCSSの以下は不要。
@media screen and (max-width: 480px) {
.max-img {
margin: 1em -10px;
}
}
みたいです。
わいひら reacted
2019年8月18日 10:31
さっきカンタンな方法をおもいついたんですけど。
ブロックエディタを使ってない場合。
@media screen and (max-width: 500px) {
main.main {
padding: 3%;
}
.entry-content img {
margin-left: -3%;
max-width: 106%;
}
}
@media screen and (max-width: 768px) {
.max-img {
margin: 0;
}
}
mainの余白を%に変更してmarginで余白を分マイナスに。widthかmax-widthのドッチかを100vwか%で指定すれば簡単かも。って事で試してみました。
そうなれば、元の記載が影響してくるのでちょっと初期値に戻させていただきました。
楽っちゃラクかもですが、アフィリエイトなどの画像がどう影響するか。とか気になってます。
画像をaタグで囲んでいるので、a[href^="https://photograpark.net/wp-content/uploads/"] img とか、画像のURLから始まるパスを指定すればどうなるかな。とか色々思ってます。
でも、実際見て試してみないとわかりません。
わいひら reacted
トピックスターター 2019年8月18日 12:32
ありがとうございます!
試してみましたところアフィリエイトの画像も見出しも影響なく表示されており素晴らしいです
完全に理想に近いのですがそれでもスマホで見ると記事内画像左右に蜘蛛の糸ほど細い余白が見受けられるのですが完全にピッタリ合わすことは流石に難しいでしょうか?
ワガママばかり言って申し訳ありません
該当url↓
https://photograpark.net/entry/2019/01/25/073010
2019年8月18日 14:34
試してみましたところアフィリエイトの画像も見出しも影響なく表示されており
妄想上で心配してました。優先順位が低かったのか、何なのか???
ただ影響が出ないようで良かったです^^
記事内画像左右に蜘蛛の糸ほど細い余白が見受けられるのですが完全にピッタリ合わすことは流石に難しいでしょうか?
細かい所までチェックされてるんで、言われるって思ってました。
ただブラウザかもっと上の要素までチェックしようと思いませんし、やった所で結果が出るか不明なもんで、チェックしてません ?
※私はChromePCのデベロッパーツールで
これなら良いかもしれない。だけを思って、ご提示いただいたリンクでチェックたのみです。他何もチェックしてません^^;
とくに興味もないので誰かがチェックしてくれたら、ついでに私もチェックしておこっかなぁー。位で ?
そんな状態なので蜘蛛の巣程度の余白を消すコードをご提示してもらって、例えそのコードをチェックしても、全く頭に入ってこない感じ。かと、思う程です^^;
*******
例えば
ご自身でもっと検索したら、私のCSSなんかより別の素晴らしい情報があるかもしれないです!
******
って、書いておきましたので、お前知らんのか。なら自分が答えてやるよーーん。って人があらわれ別案を考えて、書き込みしてくれるかもしれないです!
ってことで、気長におまちくださいね ? ?
この投稿は6年前ずつかうたっくに変更されました
2019年8月18日 19:33
完全に理想に近いのですがそれでもスマホで見ると記事内画像左右に蜘蛛の糸ほど細い余白が見受けられるのですが完全にピッタリ合わすことは流石に難しいでしょうか?
とりあえず、%指定は、画面幅によって差異が出てくるので、一旦カスタマイズはクリアにして、以下のようにpx指定した方が良いかもしれません。
.entry-content img{
margin-left: -10px;
margin-right: -10px;
max-width: calc(100% + 20px);
}
上のコードは、メディアクエリ対応していないので、かうたっくさんのコードを参考に、メディアクエリを入れてください。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。