サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年6月28日 14:20
わいひら様
お世話になっております。先日にSimplicity2よりCocoonに移行させて頂きました。兼ねてより非常に質の高いテーマをご配信くださり、心より感謝申し上げる所存でございます。
今回は初トピックとなるのですが、無知であるが故に余白の調整が上手くいきません。お忙しいところ申し訳ございませんが、以下の余白の調整についてご教授頂けると幸いです。
【サイトURL】 http://hsds-menkyo.com/
【参考イメージ】 http://hsds-menkyo.com/testsite/
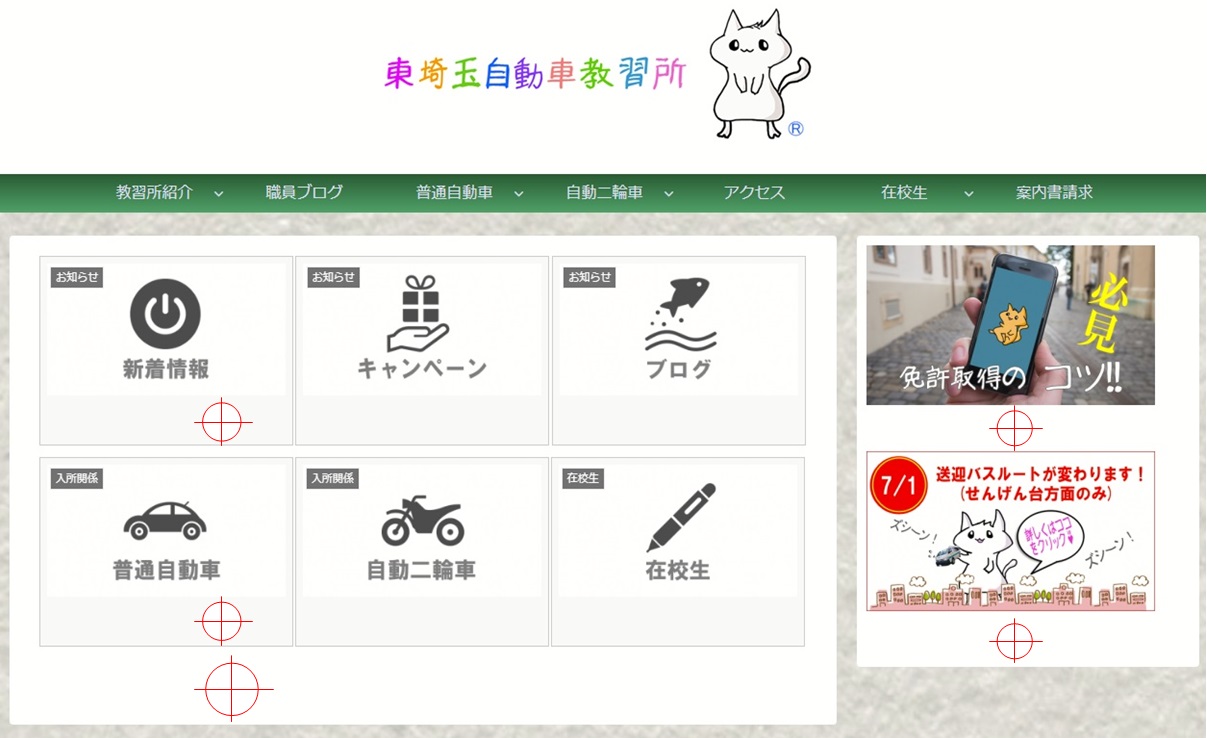
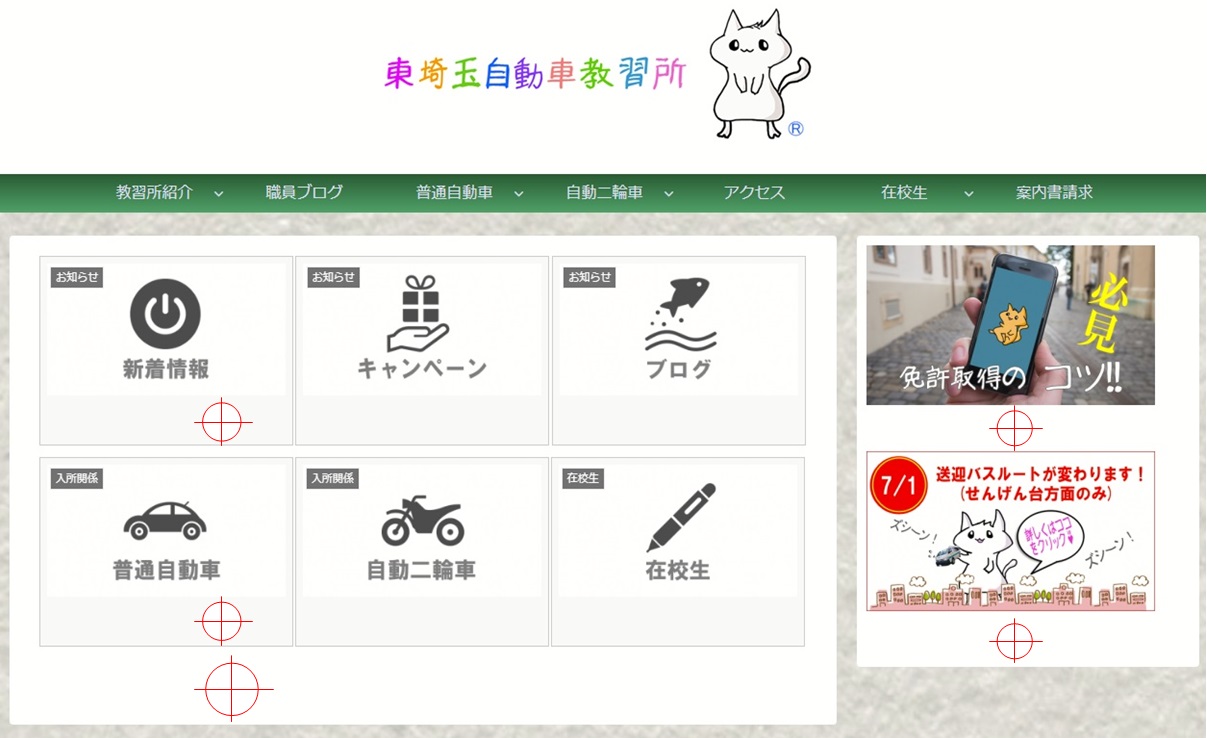
・添付ファイルの「赤丸」部分の余白を狭く(或いは消去)をしたいと考えております。特にサムネイル画像下の空白(おそらくタイトルが表示されるスペース)が気になります。6つ並んだサムネイル下の余白も少なくしたいです。(透過だけではフッターとの間にスペースが残ってしまいます。)
モバイルで見た場合も上記の余白ゆえか、サムネイルアイコンとサイドバーの上下に余白が生まれてしまいます。ガジェットで画像を「インデックスリストトップ」に挿入すると上下余白が顕著に発生します。伝わりにくくて申し訳ございませんが、とにかく左右ではなく上下を詰めたいイメージです。(HP、モバイル含めて)
宜しくお願い致します。
----------------------------------------------
サイト名:東埼玉自動車教習所
サイトURL: http://hsds-menkyo.com/wp
ホームURL: http://hsds-menkyo.com
コンテンツURL: http://hsds-menkyo.com/wp/wp-content
インクルードURL: http://hsds-menkyo.com/wp/wp-includes/
テンプレートURL: http://hsds-menkyo.com/wp/wp-content/themes/cocoon-master
スタイルシートURL: http://hsds-menkyo.com/wp/wp-content/themes/cocoon-child-master
Wordpressバージョン:4.9.6
PHPバージョン:5.5.38
ブラウザ:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:0.7.2
カテゴリ数:5
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.4
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.0.8
All-in-One WP Migration 6.70
Better Delete Revision 1.6.1
Jetpack by WordPress.com 6.2.1
PS Auto Sitemap 1.1.9
WordPress Popular Posts 4.1.0
----------------------------------------------
2018年6月28日 15:18

赤でチェックされた部分の余白をなくしたい。って事ですね。
.entry-card-content,
.pagination {
display: none;
}
.ect-3-columns .entry-card-wrap {
padding-bottom: 0;
}
main.main {
padding-bottom: 6px;
}
.sidebar .widget {
margin-bottom: 2px;
}
もしトップページだけ。と言う場合は、.home を付けてください。付けなかったら色んなページに影響します。一応カテゴリ一覧・検索結果ページなど・・・ご確認ください。
以下はクラスhomeを付ける例です。
.home .entry-card-content
.home .pagination
わいひら reacted
2018年6月28日 15:40

トピックスターター 2018年6月28日 15:58
かうたっく様
早々のご返信ありがとうございます。想像以上に早くてビックリしております(笑)
かうたっく様のご教授通りに上記内容をスタイルCSSに書き込んだところ、一瞬で理想的なレイアウトが完成してしまいました。表現が下手で申し訳ないのですが、まるで魔法をみているかのような一種の感動を体験しました(笑)
本当にありがとうございます。心より感謝申し上げます。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。