サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年2月16日 17:23
お世話になります。
私はWordPressを最近使い始めて、現在Cocoonをカスタマイズをしている最中です。
過去のカスタマイズ相談にも同様の質問がありましたが、未解決の状態だったので
新たに相談させていただこうと思いました。
記事のアイキャッチ画像を全て同じサイズに統一したいと考えています。
今は、画像のサイズがばらばらで見た目が悪い状態です。
(以前アメブロを利用していた為、一度FC2ブログへ引越し、
その後WordPressへ引越しした経緯があります。)
自分なりに調べた結果「Regenerate Thumbnails」というプラグインで
解決しそうでしたが実行しても解決しませんでした。
元々記事をアップしていた際(アメブロ時)に画像のサイズが小さかったからだと
推測します。
拡大縮小してもいいので全てのアイキャッチサイズを一括で揃えること不可能でしょうか?記事数が約300程あるので、一つ一つだとかなりの労力になります・・・。
一番最新のいちごの記事のサイズに全て統一したいです。
---------------------------------------------- サイト名:trip + and more… サイトURL: https://iamyuki.site ホームURL: https://iamyuki.site コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css Wordpressバージョン:5.0.3 PHPバージョン:7.1.5 ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:1.6.0 カテゴリ数:48 タグ数:1 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.0.6 ---------------------------------------------- Gutenberg:1 ホームイメージ: https://www.iamyuki.site/andmore/wp-content/themes/cocoon-master/screenshot.jpg ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:0 WEBフォントLazy Load:0 ---------------------------------------------- 利用中のプラグイン: Add From Server 3.3.3 Auto Post Thumbnail 3.4.1 Category Order and Taxonomy Terms Order 1.5.5 Classic Editor 1.4 Contact Form 7 5.1.1 External image replace 1.0.8 Movable Type and TypePad Importer 0.4 Regenerate Thumbnails 3.1.0 Search Regex 1.4.16 Ultimate Google Analytics 1.6.0 ----------------------------------------------
2019年2月16日 23:14
自分なりに調べた結果「Regenerate Thumbnails」というプラグインで
解決しそうでしたが実行しても解決しませんでした。
見たところ、「Regenerate Thumbnails」が実行されているようには見えません。
どのような記事を参考にして、実行されましたか?
そのURLを貼り付けていただければと思います。
トピックスターター 2019年2月17日 10:33
わいひらさん
ご返信いただき感謝します、ありがとうございます。
参考にしたサイトはこちらです( https://haniwaman.com/regenerate-thumbnails/ )
他にも検索したところ、記事にされている方がいらっしゃったので目を通しましたが同じような内容でした。
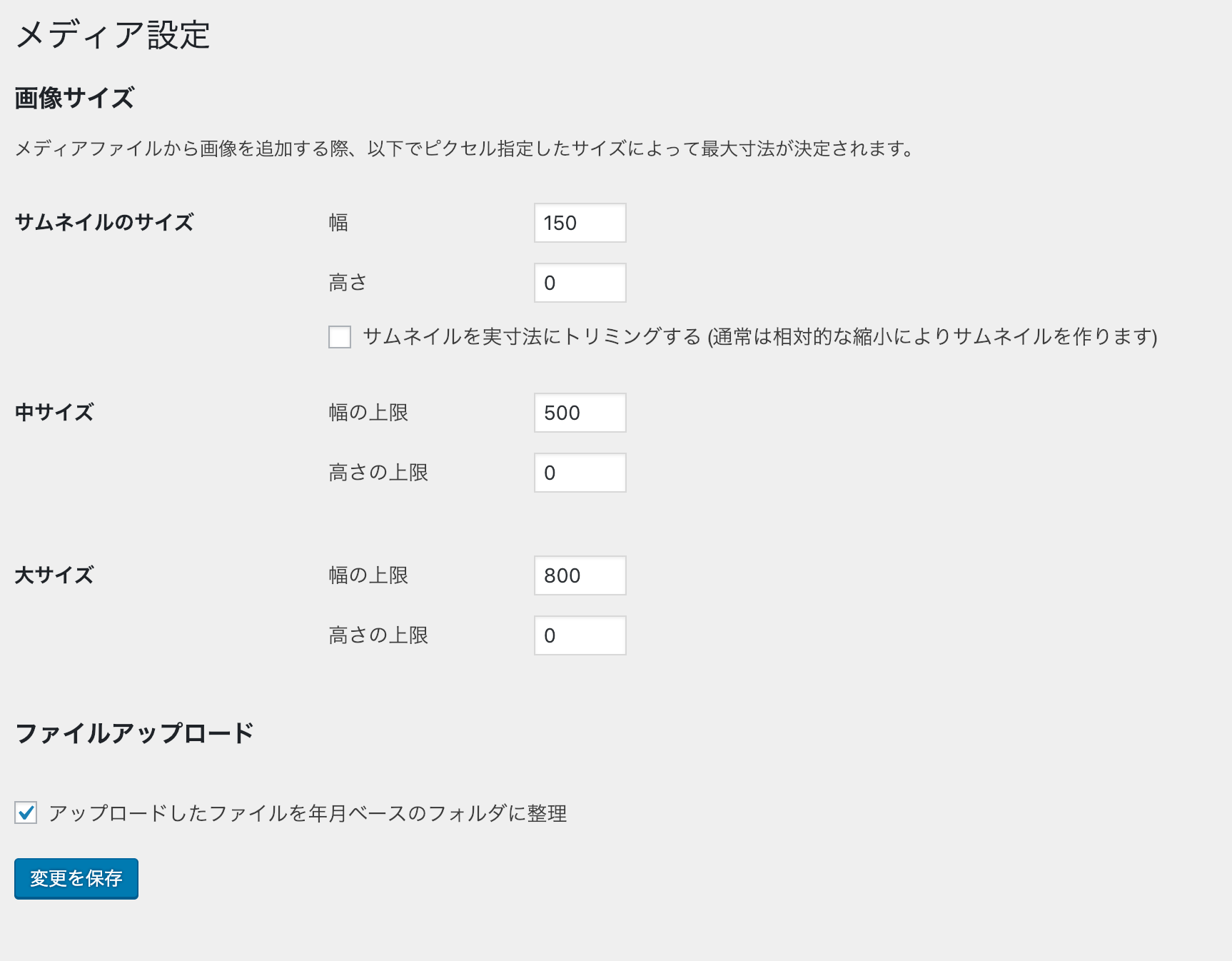
現在メディアの設定は添付ファイルのようになっています。
高さは0にすれば横幅に合わせて可変するとどこかで見たのでそのようにしています。
2019年2月17日 10:43
私もアイキャッチのリサイズが正常に実行されたようにはみえません。
.card-thumb img {
object-fit: contain;
height: 19vw;
}
とりあえず上記でうまく表示できませんか?※数値は適当に見繕っただけです。
※PC・Chromeデベロッパーツールでチェックしてますが、今こちらの環境では不具合があるかもしれない状況です。
CSSの件はチェックしてダメであれば、他の人に見てもらってくださいね。
この投稿は7年前ずつかうたっくに変更されました
2019年2月17日 19:26
@media screen and (min-width: 769px) {}の間に入れたら、PCビューでは問題ないっぽいですね。
ただタブレットビューでは
height: 19vw;
の19の数値の変更が必要かもしれません。またスマホビューになるとさらに数値の変更が必要なのかもですね。
そのまえに
私もアイキャッチのリサイズが正常に実行されたようにはみえません。
アイキャッチが300px以上であれば、一覧ページはそのようにならないんですよね。
https://gyazo.com/d46ce08e922404492a22a58294d83fae
私は数ページ確認しましたが、300px以上のアイキャッチを利用していれば問題ない状況です
https://gyazo.com/3c519ff41bd0c18cc4751665806b48c4
記事内画像を利用されている場合は、全画像の再生成を行ってみるほうが良いかもしれませんね。
一度そちらをお試しください。
拡大縮小してもいいので全てのアイキャッチサイズを一括で揃えること不可能でしょうか?記事数が約300程あるので、一つ一つだとかなりの労力になります・・・。
その後必要であれば、タブレット・スマホビューにある数値を試してみると良いかもです❦
わいひら reacted
2019年2月17日 20:47
全ての画像を再生成することは気が遠くなりそうなので避けたいです。
かうたっくさんが書かれたことは、僕が書いた「上のボタン」で実行する方法と同じ意味かと思います。
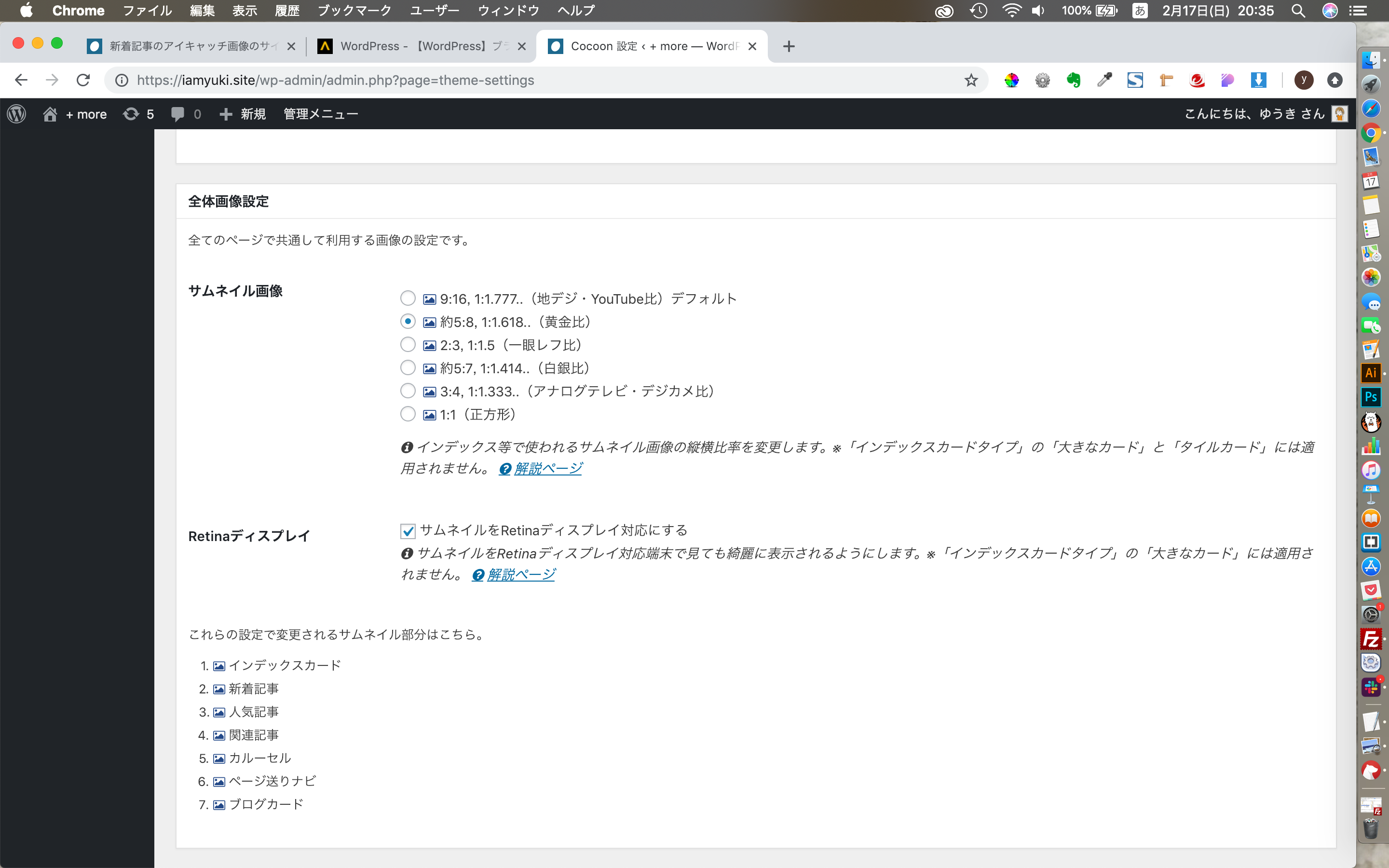
添付ファイルにて画像サイズお知らせいたします。
やはりRetinaディスプレイ対応になっているのが原因のようです。
Retinaディスプレイ対応のチェックを外して、もう一度Regenerate Thumbnailsを実行してください。
通常横幅320pxあればRegenerate Thumbnailsが実行できるのですが、Retinaディスプレイ対応になっていると2倍の画像サイズが必要なので、横幅640px以上の画像が必要になります。
そのせいで、サムネイルの再生成ができないのだと思います。
2019年2月17日 20:51
詳しくは以下の「注意点」を参照してください。
テーマのサムネイルをRetinaディスプレイ対応させる方法 | Cocoon
https://wp-cocoon.com/retina-thumbnail/
アイキャッチ画像が小さいとRetina対応画像が生成出来ません
その他にも、アイキャッチで指定されている画像サイズが、Retina対応できる分のサイズ(サムネイル画像サイズの2倍)がない場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません。
アイキャッチには、できる限り大きな画像を設定してください。
Cocoonデフォルト設定状態でも、最低でも800×800px以上。できれば1024×1024px以上は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめします。今後のことも考えた場合、アイキャッチは1280×1280px以上を推奨します。
この記事の設定を行ったのに、画像がRetinaサイズにならない場合は、対象ページに大きな画像のアイキャッチを用意して再設定してください。
2019年2月17日 21:10
全ての画像を再生成することは気が遠くなりそうなので避けたいです。
せっかく細かく教えてくださったのに申し訳ありません。わいひらさん
Regenerate Thumbnailsの上のボタンで実行しましたが変化ありません。
yukiさん。全画像の再生成はされているようですよ。
避けたいのであれば、強制はもちろんしませんが。
かうたっくさんが書かれたことは、僕が書いた「上のボタン」で実行する方法と同じ意味かと思います。
わいひらさんのおっしゃる通りです。
やはりRetinaディスプレイ対応になっているのが原因のようです。
それが原因だったんですね。画像がどう見ても300px以上なのに…とおもってたんですが、なるほど!です。
yukiさん。
一般ピーポーが口を出して、嫌な思いをさせてしまったようで、申し訳ないです
トピックスターター 2019年2月17日 23:04
かうたっくさん
まったく嫌な思いはしていません!他の質問にたくさん回答されていて尊敬の意です。
同じ意味だと理解できずに返答してしまいました;;
むしろこちらの読解力がなく申し訳ございません。
わいひらさん
ご教授いただいたとおりしたところ全てできました!
自分でチェックをつけたのかどうかも覚えておらず、おまけに過去の投稿にもあったのですね、気づかずお手を煩わせました。本当にありがとうございました。
なぜか前の投稿時に返信が反映せず、三度同じ内容を投稿してしまいました。
紛らわしくてすみません、削除可能であればお願いいたします。
二日にわたりご教授いただきまして本当にありがとうございました。
わいひら reacted
2019年2月18日 07:19
無事再生成ができたようで、何よりです!
関係ないですが、
凄いキャッシュが効いているのか、もしくは時間が狂ったのせいなのか?
こちらのCookieを切れば良さそう問題なのか。
ログイン状態:『2019年2月17日 12:07』
以降、書き込みなしに見える
https://gyazo.com/53fa617d320b8fa81c635925ea40a271
ログアウト状態:日時は正確っぽい、『2019年2月17日 20:38』
次のわいひらさんの書き込みが見える
https://gyazo.com/36ec2b445abbb11508ff9ce628003b0b
****
yukiさんに。
デベロッパーツール不具合がおかげで判明しました。CSSのご確認ありがとうございました❦
お疲れさまでした。
わいひら reacted
2019年2月18日 20:13
うまくいったようでよかったです。
重複した投稿は削除しておきました。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。