サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年11月10日 16:06
Cocoon設定画面のインデックスタブ内に「投稿関連情報の表示」設定項目があります。
現状ではタグの情報を表示させることができないのでカスタマイズが必要かと思います。
どのようにすれば実現可能でしょうか。
2018年11月10日 17:13
そこの設定ではアイキャッチや関連記事・一覧ページにある画像のひだり上のカテゴリはタグを表示できません。
過去にアイキャッチ左上のcat-label カテゴリラベルの変更方法は出ていたような気もします。探せばあると思います。
今Cocoonフォルダを確認してませんで、雑で申し訳ないですが。
どのようにすれば実現可能でしょうか。
PHPでの変更が可能だと思います。
わいひら reacted
トピックスターター 2018年11月10日 19:00
早速のご回答ありがとうございます。
ご回答頂いた内容は把握しています。
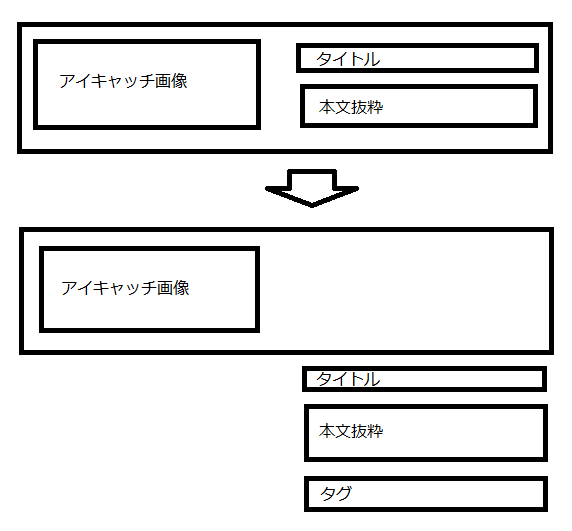
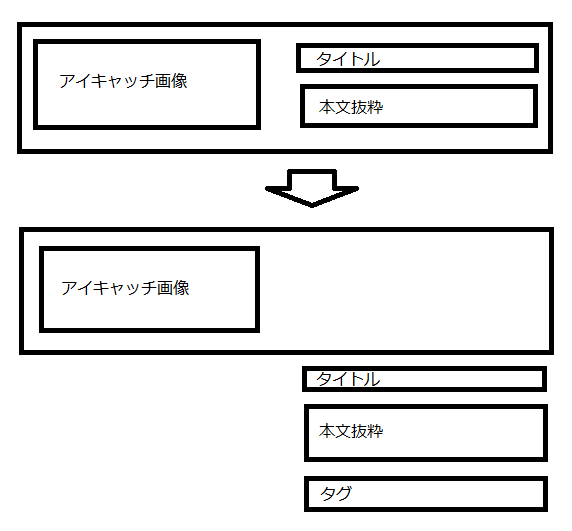
実現したいことはエントリーカードで本文の抜粋の下にタグを表示させたいです。
個別記事に飛べば設定した複数のタグが表示されます。これをエントリーカード上にも表示させたいと思っています。
その後いろいろと調べて、tmp/entry-card.phpの38行目に以下のコードを追加するとタグは表示できましたがレイアウトが崩れました。
<?php echo get_the_tag_links();?>
Cocoonは最新バージョンを使用しています。
サイトは訳あって公開できないのですが画面イメージを添付しておきます。
お手数おかけして申し訳ありませんがご確認頂けないでしょうか。
よろしくお願いします。
2018年11月10日 19:41
申し訳ないですが、サポート対象外のものにもあるように、PHPのカスタマイズはサポート外とさせていただいています。
加えて、サイトも見れないと確かなことはわからないです。
一応、予想としては、get_the_tag_linksで取得するタグには、aタグが含まれているので崩れるのではないかと。
自前で、aタグ等を使用しないget_the_tag_linksの代わりとなるタグ取得関数を作成する必要があるんではないかと思います。
2018年11月10日 20:21
Cocoon: utils.php (lib/utils.php)のget_the_category_linksを例えばホームのときなどと分岐して、カテゴリ取得をタグを取得に。
さらにHTMLのclass属性にカテゴリのcat-linkと別に、タグのセレクタになるものを入れてしまう。
そしてトップページで非表示になっているので、タグのセレクタは表示されるかと思うのですが、ただ頭の中で考えただけなので、ほかに影響あるかもしれません。
試して見たないと分かりませんし、試してもダメかもしれませんが。
トピックスターター 2018年11月10日 20:31
早速のご回答ありがとうございます。
サポート対象外とのこと承知しました。
こちらでもいろいろとテストした結果、aタグが影響していると思っていました。
タグはリンク付きにしたいのでaタグを使用しない関数は要件にあいません。
別の観点で質問させてほしいのですが、cssを修正しようとすると大変な作業になるでしょうか?
cssの修正にチャレンジしていたのですが、簡単にできなくて結構大掛かりになりそうな気がしました。ボリューム感についてご回答頂けたらありがたいです。
2018年11月11日 08:11
実際見てないので、どのようなものになるのか分かりにくいと思いますよ。
ただ元々そのカテゴリにあててるstyleと同じものを、そのページに付けたタグの領域だけを指定すれば良さそうにも思いますが、それではダメでしたか?
CSSだけでしたらテストページを作り確認してもらってもと思います
それも無理であれば、時間と興味がある優しいだれかに、同じカスタマイズをお願いすべく、やった事の工程を書いて待ってみるのも良いかも知れないですね
トピックスターター 2018年11月11日 12:56
ご回答ありがとうございます。
レイアウト崩れの原因も推測の域なので、これが完全に理解できれば対策もできるのですが全体を俯瞰できていないのでちょっと時間がかかるかも知れません。
ご回答頂いた内容も試していますが、まだテストが不十分なのでもう少しやってみて
NGであれば別途対策を検討することにします。
2018年11月11日 16:51
憶測ではないほうが答えやすいかもしれません。具体的にどうなっているかが不明ですので。
https://gyazo.com/d604cb018466acc0f0d7431c1f3c1252
スマホビューでは上記画像のようなイメージだとしたら、デフォルトでは(雑ですが)以下CSSでそれなりに対応できると思います。カスタマイズもよく分からないので、セレクタは全く違ってるはずです。
.entry-card-meta .entry-card-categorys {
display: block;
}
.ect-entry-card .card-snippet {
margin-left: 38%;
}
2018年11月11日 17:57
この画像が出っぱなしだったので。よく見るとstyleが違っていた(のと前回提示した画像リンクは見にくい)ので、さっきやり直しました。
トップページのスマホビューしかみてません
※『想定中』とのことでほかの影響は一切見てない状態
https://gyazo.com/996632bbfea8443846327a288479faef
(上記画像:見にくいのでスマホビューを拡大したもの)カテゴリが未分類になっているのがわかりますよね。それをタグに変更したものを導入するとの事で。
CSS
.ect-entry-card .card-content {
margin-left: 38%;
}
figure.entry-card-thumb.card-thumb.e-card-thumb {
float: none;
width: 100%;
}
.card-thumb img{
width: 38%;
}
.entry-card-thumb,
.entry-card-title,
.entry-card-snippet,
.entry-card-meta {
border: 2px solid #ddd;
padding: 2px;
}
.entry-card-meta {
bottom: -10px;
width: 62%;
}
.entry-card-meta,
.entry-card-meta .entry-card-categorys,
.entry-card-info {
display: inline-block;
}
カテゴリ(未分類)の領域のカスタマイズです。が、
このように親テーマのCSSを活用すればこんな感じで上書きすれば、実装できるはずです。※上記CSSは上書き分のみ。
まだ想像だけってことですので思うので、ごゆっくりどうぞ❦
この投稿は7年前ずつかうたっくに変更されました
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。