サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年2月20日 00:46
初のフォーラム利用で無礼があるかもですが…失礼します。
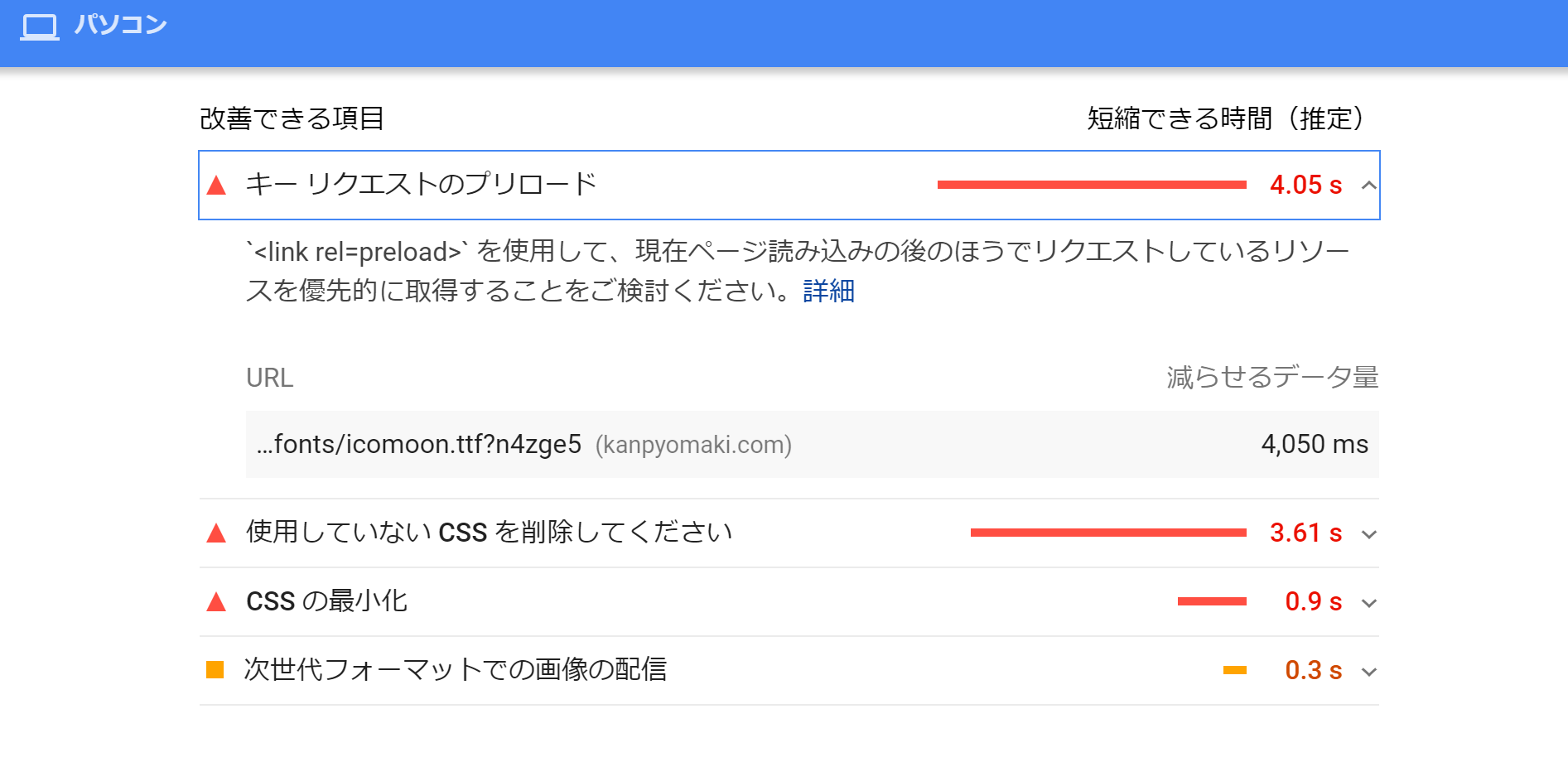
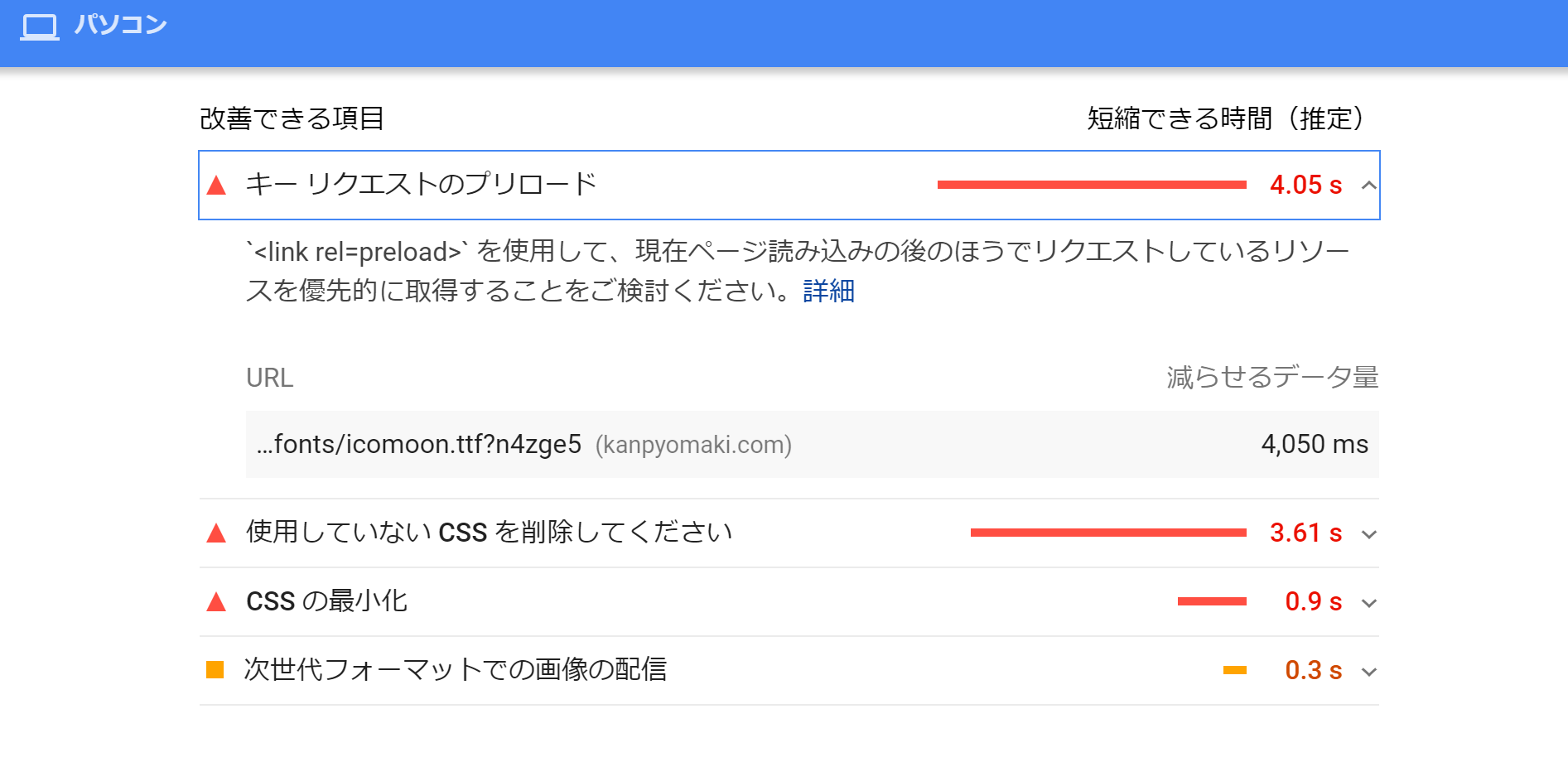
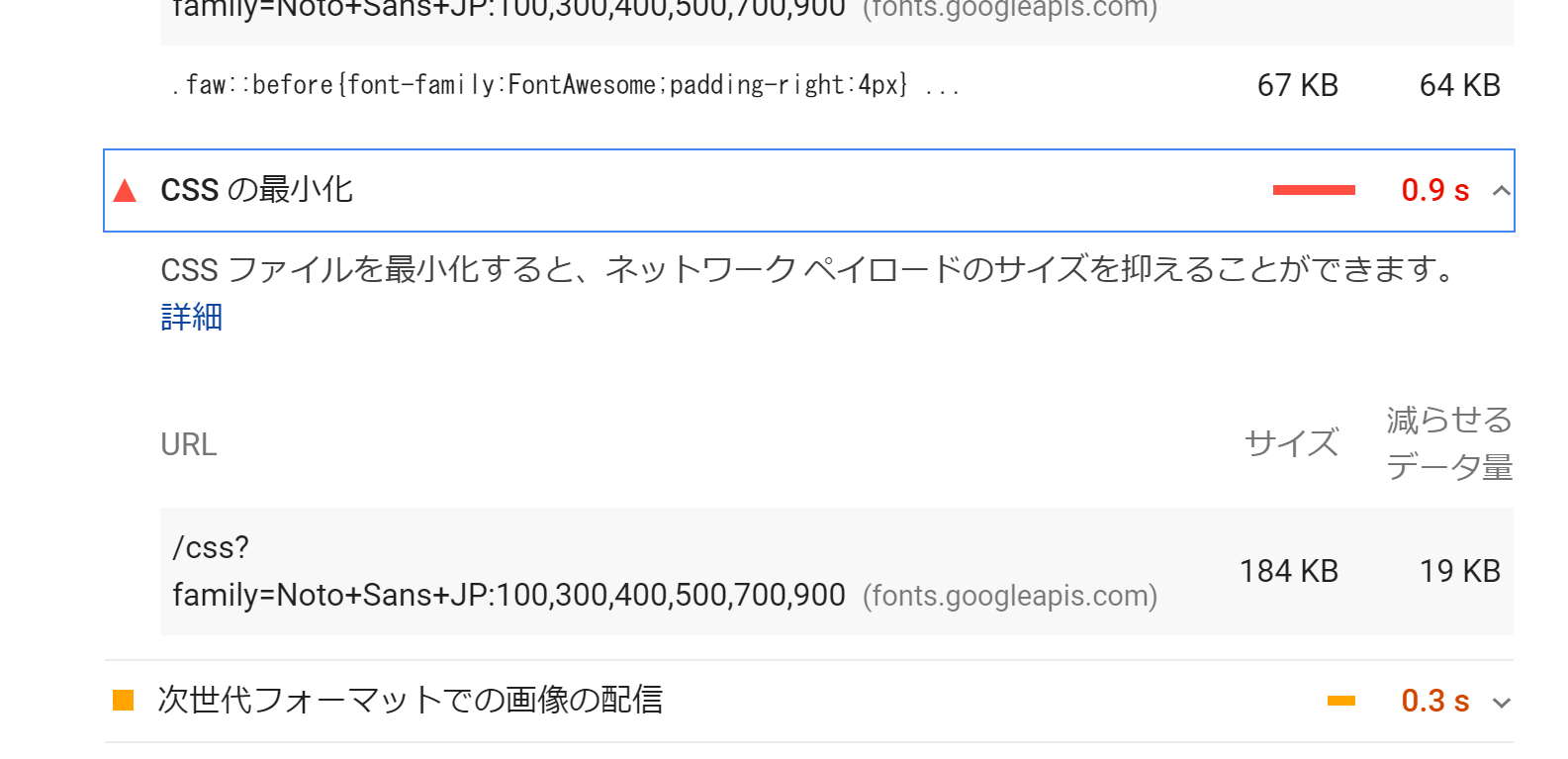
自分はフォントをNoto Sans JPに設定し、今後、ブログを運営していこうと思っている者なのですが、そうするとPageSpeed Insightsの項目が画像のようになっていて、おおよそ二つの要因がサイトへの接続をかなり阻害している状態になってしまいます。
Cocoon内蔵の高速化をほぼフルに使って60~70点(無しだと20点ほど…)は保っているので、WEBフォントとしてはいい方なのかもしれませんが、改善できるとある以上、何かできることがあるのでは?と思って相談させていただきました。具体的に何かできることはありますでしょうか?それともこれがWEBフォントの通常運行なのでしょうか?
ちなみに他のフォントで試してみるとキープロダクトのプリロードの項目は消えないままですが、使用していないCSSの値がごく小さいものになっていました。
以下、テーマ情報と画像です。
サイト名:ソレガシのシネマ鑑評巻
サイトURL: https://kanpyomaki.com
ホームURL: https://kanpyomaki.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-modernblack/style.css
WordPressバージョン:5.3.2
PHPバージョン:7.2.27
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.106 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.9.4
カテゴリ数:16
タグ数:2
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
style.cssサイズ:380バイト
functions.phpサイズ:168バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2020/02/f506f8880c09687afb26b27f0347081f.jpeg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.3
Contact Form 7 5.1.6
EWWW Image Optimizer 5.2.1
Google XML Sitemaps 4.1.0
Imsanity 2.5.0
Jetpack by WordPress.com 8.2.1
LiteSpeed Cache 2.9.9.2
Page scroll to id 1.6.7
PageSpeed Ninja 0.9.40
Regenerate Thumbnails 3.1.3
WebSub/PubSubHubbub 3.0.3
WP-Optimize - Clean, Compress, Cache 3.0.16
WP Multibyte Patch 2.8.3
----------------------------------------------
2020年2月20日 05:00
WEBフォントLazy Load:0
Cocoon設定・高速化で上記を有効化してないのは、なぜですか??
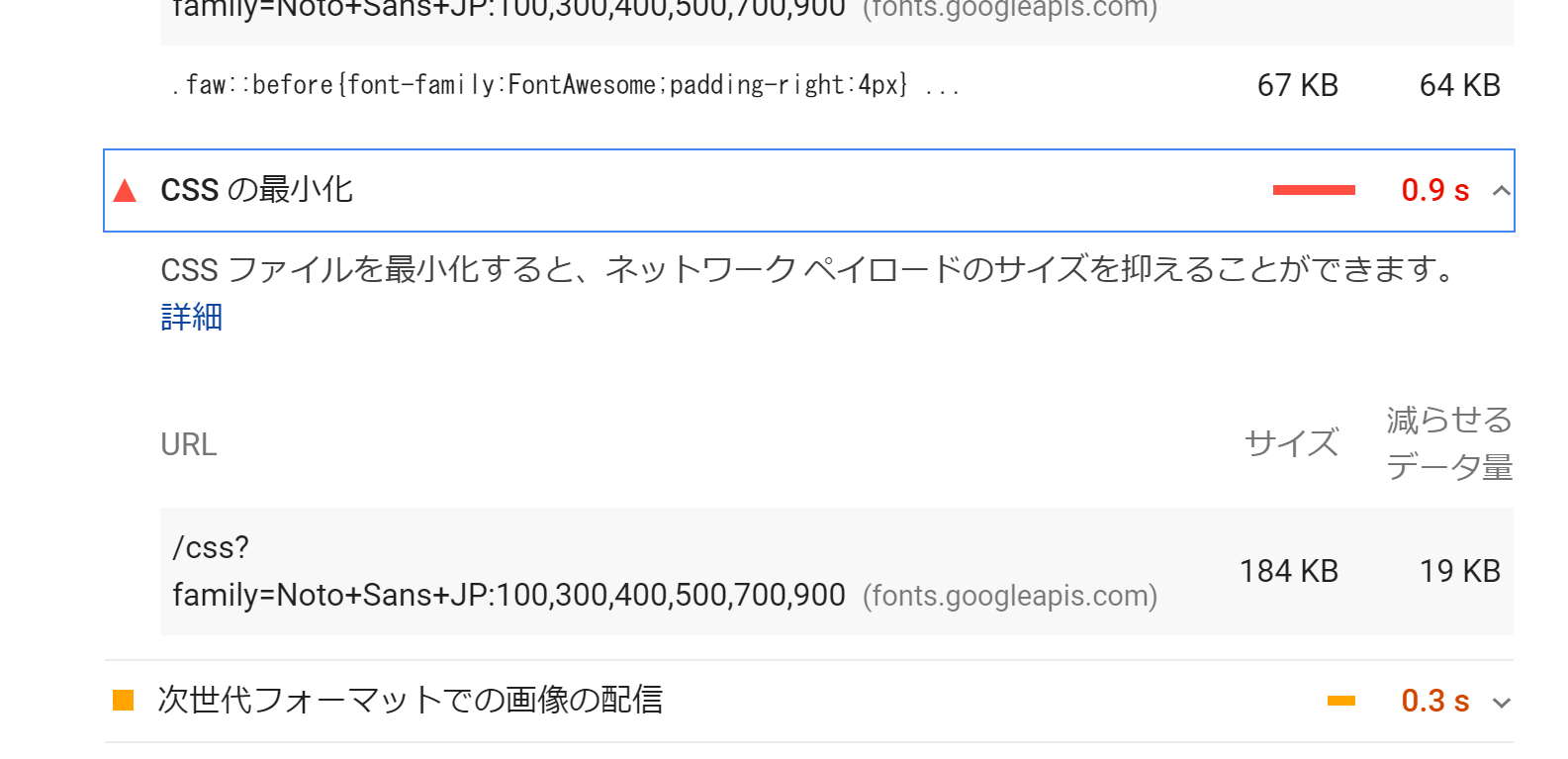
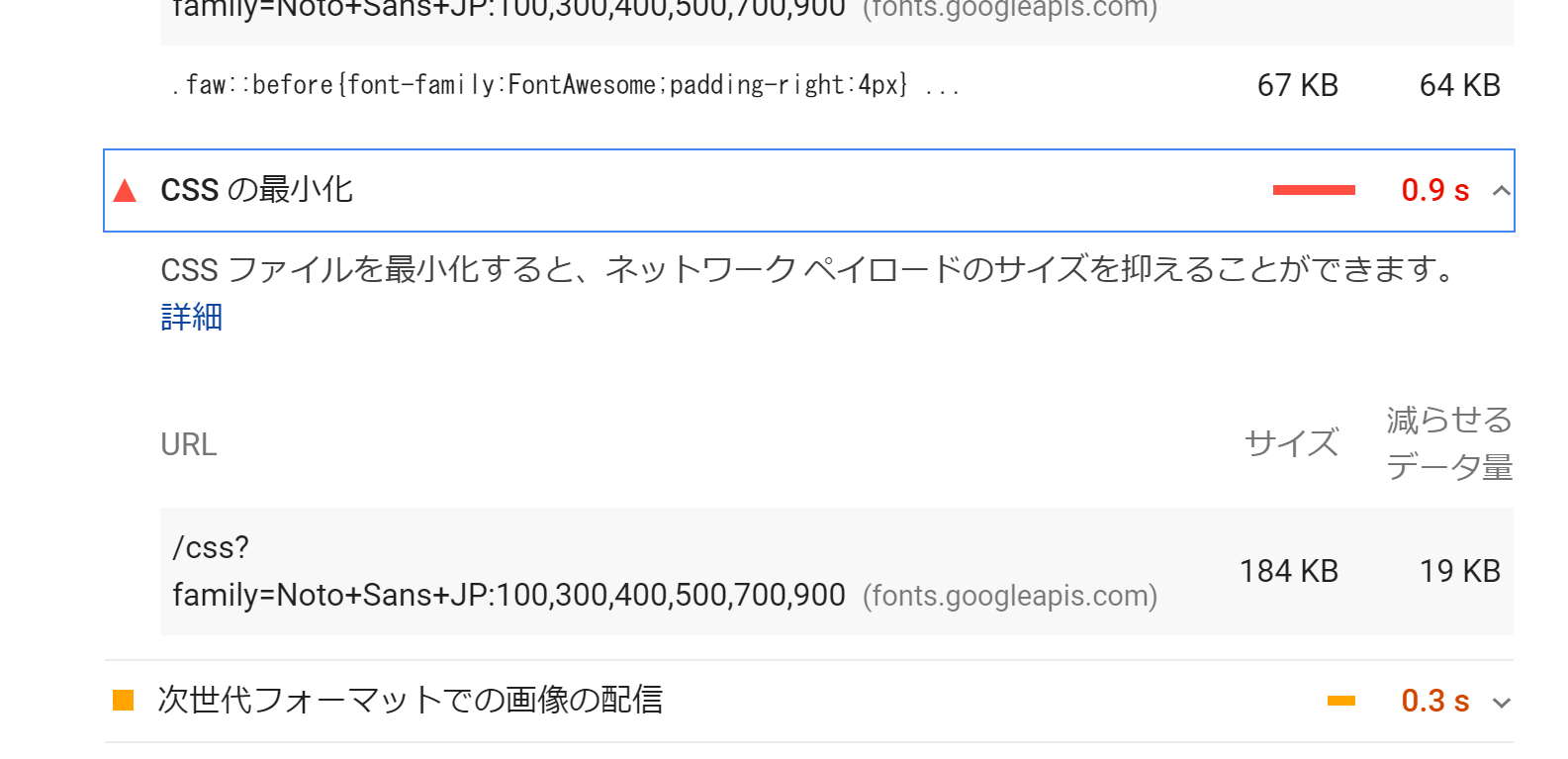
h ttps://fonts.googleapis.com/css?family=Noto+Sans+JP:100,300,400,500,700,900
こっちは外部サイトなので、どうしようもないと思います。
https://developers.google.com/speed/pagespeed/insights/?hl=JA&url=https%3A%2F%2Fkanpyomaki.com%2F
おおよそ二つの要因がサイトへの接続をかなり阻害している状態
サイトへの接続の阻害って言う認識ではないとおもいます。アクセスして最後まで読み込む時間の問題で。うまく言えそうにないですが。
ファーストviewで困ったことがある感じですか?
わいひら reacted
2020年2月20日 20:22

これも同じく、Googleフォント側のファイルなのでどうしようもないかも。
どうしても気になるようであれば、Google FontsのNoto Sans JPファイルを直接ダウンロードして、自前のサーバー側において、CSSを最適化する必要があるかと思います。
https://fonts.google.com/specimen/Noto+Sans+JP?selection.family=Noto+Sans+JP
2020年2月20日 20:34
テーマ側で…と思われるかもしれませんが、Noto Sans JPだけでも圧縮状態で約22Mバイトあるので、それが8種類となるととても同梱して含められるものではありません。
加えて、ライセンス的なものも、以下のような記述があるので、ダメなのかなと思います(WordPressはGPL)。
コピーレフトなオープンコンテントライセンスであり、その中でもGPLと両立しないライセンスとしてFSFから分類されている。その上でSILやFSFはフォント以外のコンテンツに対して適用することを推奨していない
https://ja.wikipedia.org/wiki/SIL_Open_Font_License
サイズが重すぎる時点で、詳しく調べてないので、よくはわからないのですが。
トピックスターター 2020年2月21日 03:10
Cocoon設定・高速化で上記を有効化してないのは、なぜですか??
以前、そこにチェックを入れた際、常に点数が10点ほど下がってしまったことが原因にあります。ですが、先ほどしばらくぶりにやってみると、それほど変化もなかったので、これからはチェックありでやってみます。
ファーストviewで困ったことがある感じですか?
そういうわけではないのですが、改善できる項目に記述があったので「直せるものなら直したいなぁ」と思い、相談しました。
「WEBフォントは表示が遅くなる」とは聞いていたものの、改善できる項目にあるURL?がCocoon内部のものなのか、外部のものなのかすら自分では分からず…。今回、外部のものであるとわかり、すっきりしました。かうたっくさん、ありがとうございます。
トピックスターター 2020年2月21日 03:35
わかりやすく、複数にわけての返信ありがとうございます。
かうたっくさんへの返信でも書きましたが、自分は改善できる項目に記述されているURL?がCocoon内部のものなのか、外部のものなのかを判断できていませんでした。そのため「内部のものだったら何かできることはあるのかなぁ…」と思っての相談だったのですが、今回、外部のファイルであることがわかり、スッキリしました。ありがとうございます。
またIcoMoonについてですが、先日の相談にもあったFont Awesomeはまだ聞き馴染みがあるものの、こちらはあまり知らず…ともあれ、対応してくださったのは嬉しいです。ありがとうございました。
2020年2月21日 09:45
かうたっくさんへの返信でも書きましたが、自分は改善できる項目に記述されているURL?がCocoon内部のものなのか、外部のものなのかを判断できていませんでした。そのため「内部のものだったら何かできることはあるのかなぁ…」と思っての相談だったのですが、今回、外部のファイルであることがわかり、スッキリしました。ありがとうございます。
h ttps://fonts.googleapis.com/css?family=Noto+Sans+JP:100,300,400,500,700,900
こっちは外部サイトなので、どうしようもないと思います。

これも同じく、Googleフォント側のファイルなのでどうしようもないかも。
どうしても気になるようであれば、Google FontsのNoto Sans JPファイルを直接ダウンロードして、自前のサーバー側において、CSSを最適化する必要があるかと思います。
https://fonts.google.com/specimen/Noto+Sans+JP?selection.family=Noto+Sans+JP
テーマ側で…と思われるかもしれませんが、Noto Sans JPだけでも圧縮状態で約22Mバイトあるので、それが8種類となるととても同梱して含められるものではありません。
加えて、ライセンス的なものも、以下のような記述があるので、ダメなのかなと思います(WordPressはGPL)。コピーレフトなオープンコンテントライセンスであり、その中でもGPLと両立しないライセンスとしてFSFから分類されている。その上でSILやFSFはフォント以外のコンテンツに対して適用することを推奨していない
https://ja.wikipedia.org/wiki/SIL_Open_Font_License
サイズが重すぎる時点で、詳しく調べてないので、よくはわからないのですが。
親テーマでは問題あるかもですが、子テーマ側で対応もできる。って事でもあるのであれば…
規約がややこしいんですよね。子テーマ側でどこまで行っていいのかも規約を呼んでも分かりにくい面かも。
他フォントでも、ガッツリ調べるとダメなのかな?って規約があるけど、認識によっては平気かも知れない。ととらえられる場合もあって。fontはむずいですね。
2020年2月21日 19:31
規約がややこしいんですよね。子テーマ側でどこまで行っていいのかも規約を呼んでも分かりにくい面かも。
子テーマで個人的に利用する分には、おそらく問題ないかと思います。
ライセンスの問題となってくるところは、同梱ファイルを配布するときかもしれません。
でも、ほんとややこしいのはややこしいですね^^;
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。