サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年7月8日 16:39
テンプレート使わせて頂きましてお世話になってます。
特定カテゴリをページべネーションに表示させないようにしたいです。
Cocoonの過去質問やネット上の情報から子テーマのfunction.phpにコードを書いて
トップページの記事一覧/サイドバー新着記事/検索/RSS出力の除外は出来たのですが、ページべネーションに表示させないコードが分からなかったので。
また、ウィジットの【[C]人気記事】の除外カテゴリーIDでチェック入れて保存していればサイドバーの人気記事には表示されないという事でよろしいのでしょうか?
装飾例だけ抜粋したデモページとか、『公開されてるけどリンクからでしかいけないWEBページ上のデザインには表示されてない限定公開カテゴリ』を作ろうとしています。
参考にしたCocoonの過去質問はこちらです(この方法は成功しています)
トピックスターター 2019年7月9日 00:01
ご指摘の通りですね。複数の質問してしまってご迷惑おかけしました。アドバイスありがとうございます。
このトピックについては引き続き、
『特定のカテゴリの記事をページべネーションに表示させないようにする方法』
について、教えていただけますと幸いです。
よろしくお願いします。
****************************
ウィジットの【[C]人気記事】の除外カテゴリーについては、ここの質問を投稿したあとでもう少し自分でも調べてみた結果、下記のトピック等がヒットして、
Wordpress Popular Postsの除外記事IDに習ったインターフェースである事などから除外カテゴリーのチェックが『ランキングから除外する』ものだったようで、私がそう出来たらいいなと思っていた機能だったみたいで疑問は解決できたと思います。
調べ不足だった事と、お騒がせして申し訳ありませんでした。
2019年7月9日 19:03
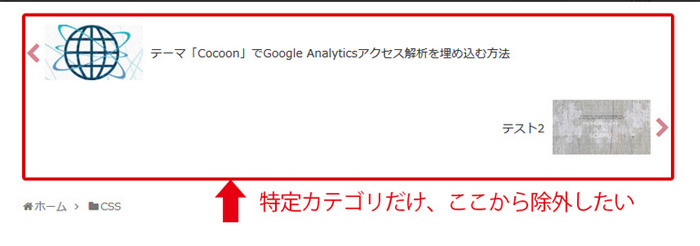
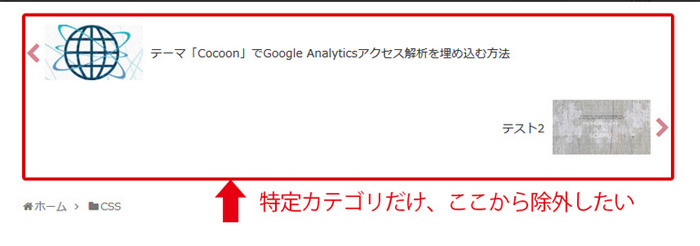
タイトルに「特定カテゴリをページべネーションに表示させないようにしたい」、添付画像に「特定カテゴリだけ、ここから除外したい」とあります。

双方とも、言葉としてちょっと明確でないので確認させてください。
「特定カテゴリでページネーション(ページ送りナビ)を表示させないようにしたい」ということでよろしいでしょうか。
トピックスターター 2019年7月10日 12:22
質問内容が分かりづらく申し訳ないです。
「特定カテゴリでページネーション(ページ送りナビ)を表示させないようにしたい」のではなく、
『特定のカテゴリの記事をページ送りナビ上に表示させないようにしたい』です。
記事ページの下部にある「前の記事、次の記事のページ送り」に特定カテゴリの記事は表示したくない。ということです。
【デモページ】というカテゴリがあったとして、デモページカテゴリになっている記事は「前の記事、次の記事のページ送り」に表示されないようにしたい。
****************************
言葉のチョイスが不適格というか、間違えていました。トップページ下部やGoogleの検索結果下部に出てくるページ番号がページネーションですよね。
ページ送りナビとページネーションをごっちゃにしていました。戸惑わせて重ね重ね申し訳ないです。
2019年7月10日 20:03
その場合は、テンプレートカスタマイズをする必要があります。
ただ、PHPのカスタマイズは、サポート対象外となっているため、ヒントだけ。
カスタマイズを行うには、tmp/pager-post-navi.phpのget_adjacent_post関数双方をカスタマイズする必要があります。
https://github.com/yhira/cocoon/blob/af5aeea4e66389b57aa19f444fd57cc23c6acec6/tmp/pager-post-navi.php#L13
get_adjacent_post関数の第2引数の$excluded_termsに対して、除外するIDを指定すれば、除外できるかと思います。
トピックスターター 2019年7月11日 12:08
教えて頂いた通り、pager-post-navi.phpのget_adjacent_postの第2引数$excluded_termsに対して、除外ID指定したら出来ました。
$prevpost = get_adjacent_post(false, '(ここに除外するカテゴリのID)', true); //前の記事
$nextpost = get_adjacent_post(false, '(ここに除外するカテゴリのID)', false); //次の記事
丁寧に指南してくださって ありがとうございます ?
わいひら reacted
2019年7月11日 20:13
詳しい方法を書いていただいてありがとうございます!
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。