サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年7月7日 17:06
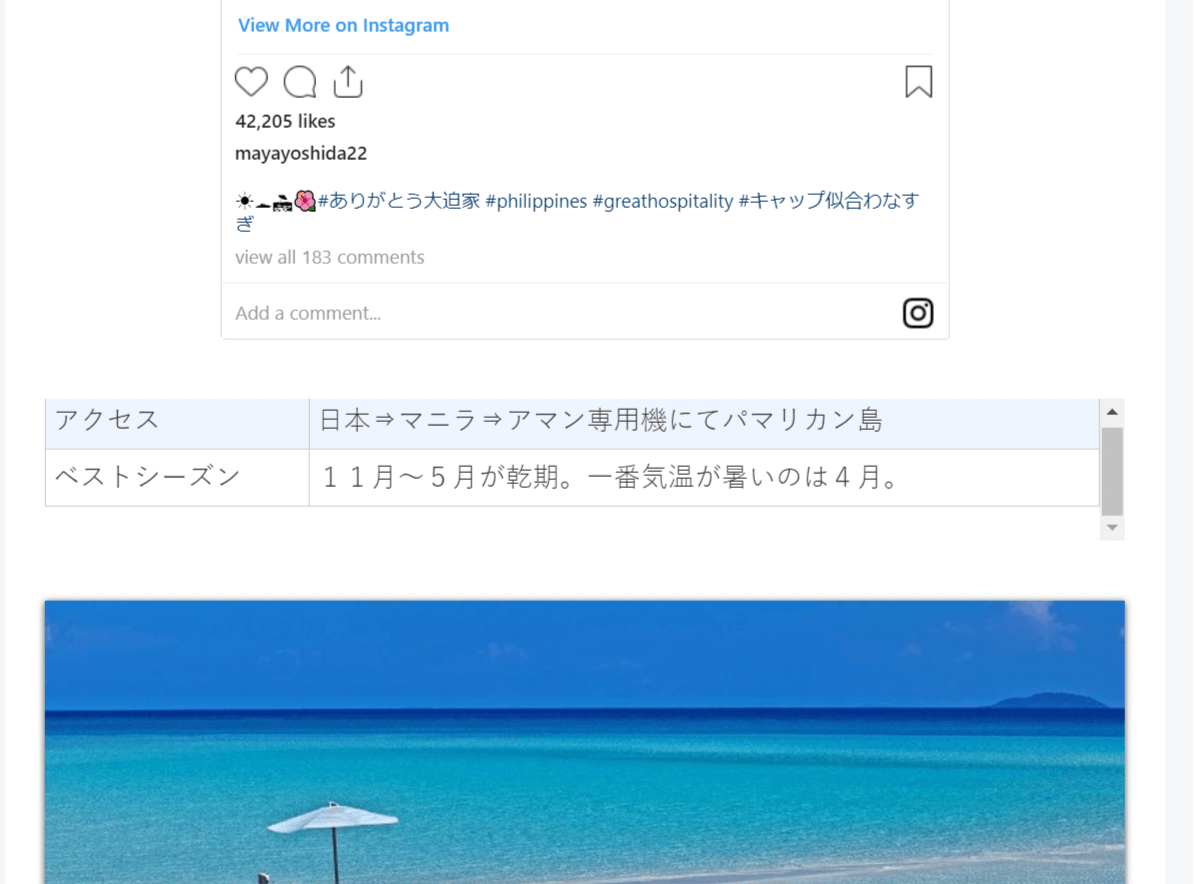
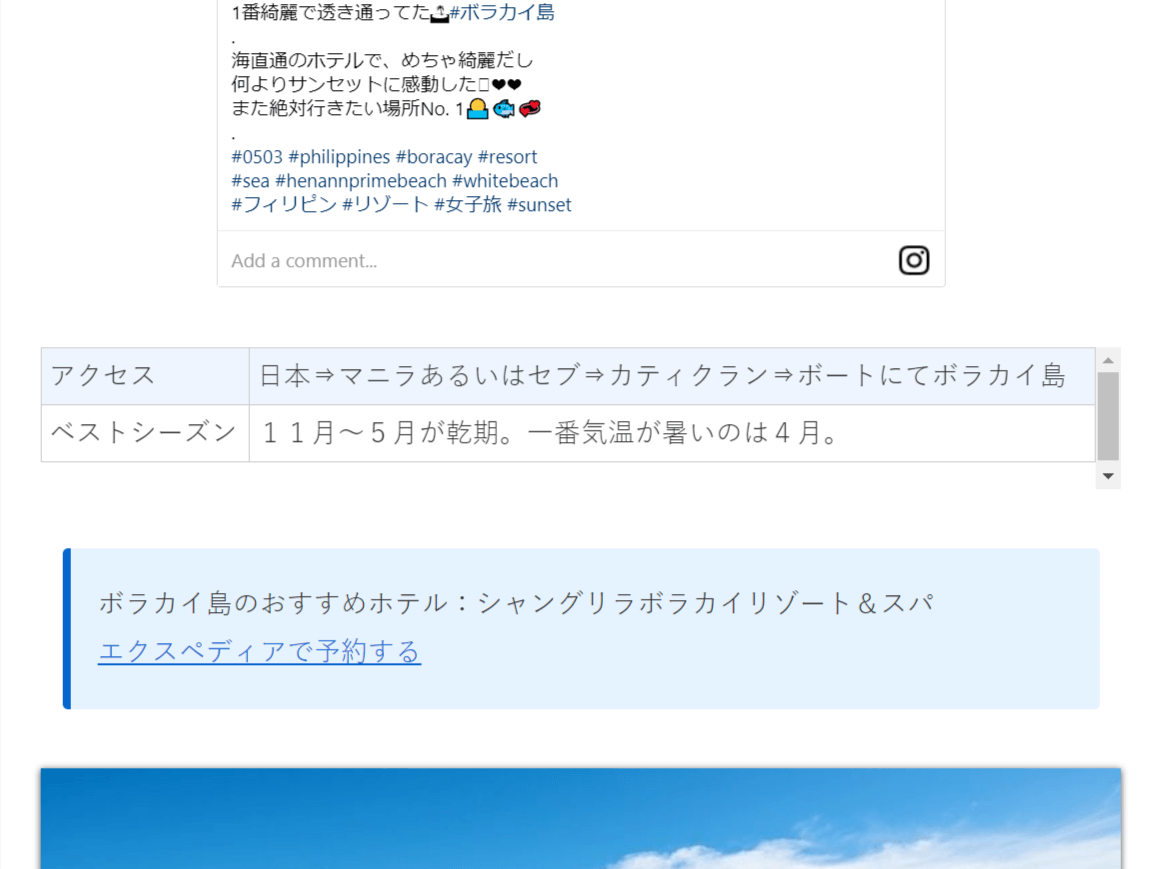
ツバサと申します。初歩的な質問ですいません。記事内にいくつかテーブルを挿入した際にPC画面上ではフォントサイズが統一されているのですが、スマホで同じ画面を見たところテーブルによってはフォントサイズが大きく表示されてしまうものがあります。
通常サイズにする方法がわからず、質問させて頂きました。
よろしくお願い致します。
該当ページURL: https://tsunagutabi.com/travel-abroad-southeastasia-secret-resort/
----------------------------------------------
サイト名:ツナグ旅 ~旅行業界で働く人のブログ~
サイトURL: https://tsunagutabi.com
ホームURL: https://tsunagutabi.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-mixblue/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:en-US,en;q=0.9,ja;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.7.2
カテゴリ数:6
タグ数:124
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Auto Post Thumbnail:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.2
Broken Link Checker 1.11.8
Category Order and Taxonomy Terms Order 1.5.7
Contact Form 7 5.1.3
Custom Feeds for Instagram 1.12.1
Google XML Sitemaps 4.1.0
MetaSlider 3.13.1
PuSHPress 0.1.9
Redirection 4.3.1
Rinker 1.4.8
SiteGuard WP Plugin 1.4.3
TinyMCE Advanced 5.2.1
TypeSquare Webfonts for エックスサーバー 1.1.1
WordPress Ping Optimizer 2.35.1.0.0
WP File Manager 4.8
----------------------------------------------
2019年7月7日 19:49
フォントサイズが大きいか小さいかの判断は、非常に主観的なものになります。
他者が見てその判断は難しいです。
なので客観的にも分るように、PCの状態とスマホの状態双方のキャプチャ画像を添付ファイルとして貼っていただけますでしょうか。
そうしないと、意図がわかりづらいので。
トピックスターター 2019年7月7日 21:16
わいひらさん、分かり辛くて申し訳ありません。
PC画面とスマホ画面をスクリーンショットしました。添付させて頂きます。
同じようにテーブルを作成したところ、①、②共にPC画面上では同じフォントサイズになりますが、スマホ画面で見たところ②のパターンではテーブル右側のフォントサイズが大きくなっています。
何か初歩的なミスであればすいません。
よろしくお願いします。
2019年7月8日 05:17
微妙に違うのは添付したのでわかった。
っで、どこをみるか次は探す作業が必要なわけで…^^;
一旦離脱させていただきますが。
- リンク
- 文字列を書き込みすれば
原因箇所を探す手順が省けるので、回答する側にとって負担が減る❦かもしれないですね ? ? ?
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。