サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年6月16日 19:04
お世話になっております。
並行して別の内容もご相談させていただきたく思います。
PageSpeedInsightsの「適切な画像の表示」などで怒られるのをはじめ、そのデバイス(カラム幅)で必要な最小限の画像を適宜用意し読み込むのがベストと思います。
が、私の状況として、
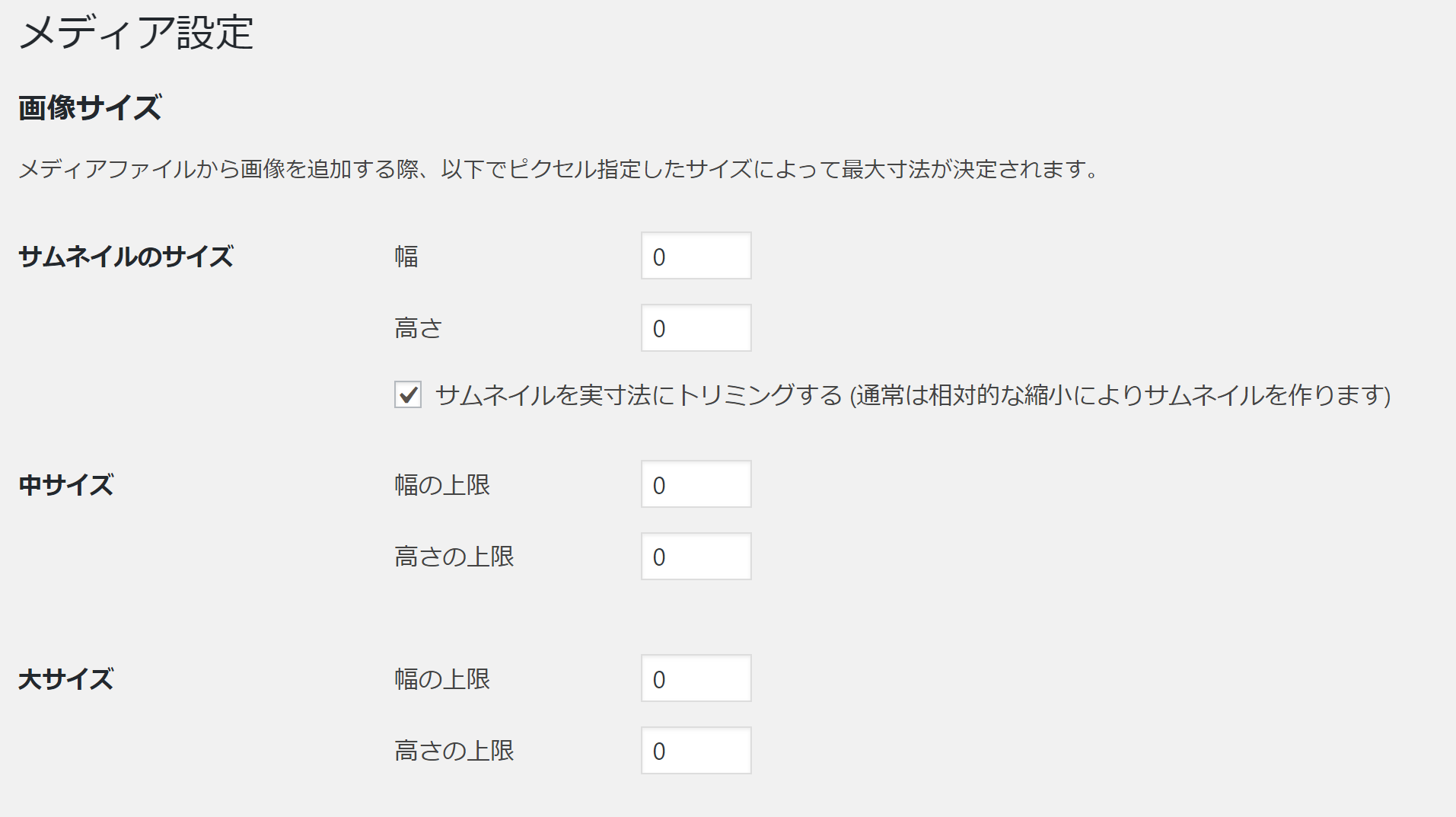
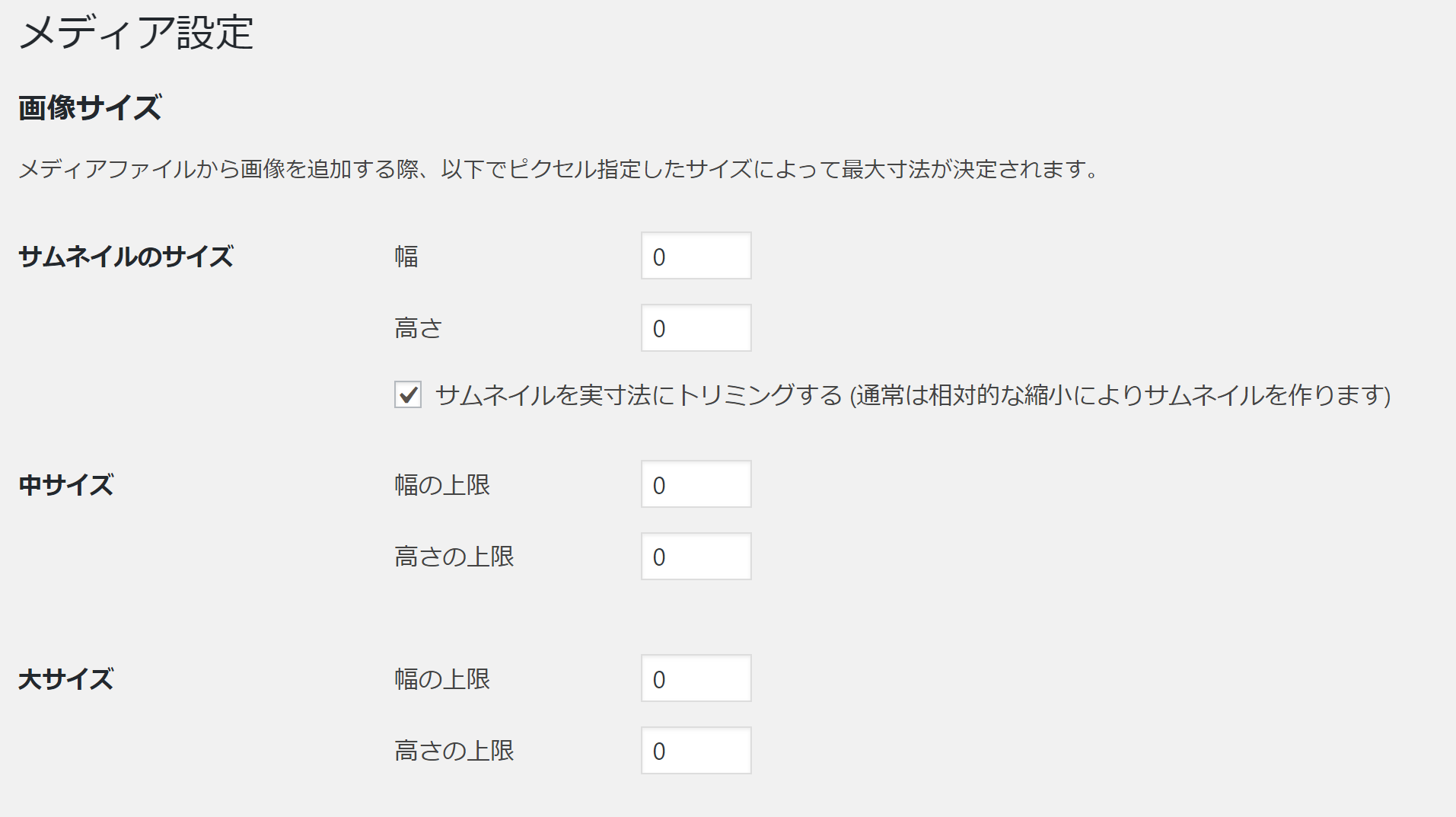
添付ファイル1のように、アップロードした画像は全てオリジナル画像のまま使用し、「サムネイル画像の別生成」は一切ないので、後付けの対策でどうしたものか悩んでいます。
お聞きしたいのは2つで、
- Cocoonでは画像を読み込む場所、デバイスによってサムネイル表示の引数(「medium」や「small」など)は変えていますでしょうか?
- もし先程の添付ファイル1のそれぞれを適切に設定したとして、あとから全ての画像で再生成する方法はありますでしょうか?
2に関しては、テーマが利用しているサムネイルを再生成して最適化する方法やテーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法を拝見しましたが、今回の件とは関係ないという理解です(あっていますよね?)
Cocoonの範疇を超えているかもしれませんが、分かることがありましたらどうかご助力願えませんでしょうか。足りない情報等ありましたらお申し付けください。
よろしくお願いいたします。
2019年6月16日 19:31
Cocoonでは画像を読み込む場所、デバイスによってサムネイル表示の引数(「medium」や「small」など)は変えていますでしょうか?
Cocoonテーマ内では、smallもmediumもlargeも利用していないです。
Cocoon独自で指定した画像サイズが利用されています。
これらのサイズが利用されるのは、基本的に本文部分のみとなっているので、WordPress設定のメディアサイズを変更したとしても、本文部分への影響しかないと思います。
2019年6月16日 19:34
もし先程の添付ファイル1のそれぞれを適切に設定したとして、あとから全ての画像で再生成する方法はありますでしょうか?
全て変更する方法はこちらです。
https://wp-cocoon.com/regenerate-thumbnails/
けれど、Cocoonテーマで、Wordpress メディアサイズで設定したものは利用されないので変更してもテーマ側の変化はないです。本文部分に使用されている画像のみの影響となると思います。
トピックスターター 2019年6月16日 20:53
お返事ありがとうございます。
Cocoonテーマ内では、smallもmediumもlargeも利用していないです。
Cocoon独自で指定した画像サイズが利用されています。
こちら、理解しました。独自でなにか方法を考えてみます。解決しましたらここに追記してみます。
けれど、Cocoonテーマで、Wordpress メディアサイズで設定したものは利用されないので変更してもテーマ側の変化はないです。本文部分に使用されている画像のみの影響となると思います。
こちら、やや理解できておりません。
太字にした部分について、「本文内の画像出力はテーマテンプレートが行っている」と思っていたのですが、そうではなく「ここはWordPress標準の仕様」で動作しているということでしょうか?
(もしそうだとしても、適切に条件分岐させて引数の中身を変えたりするのは難しそうなのでいずれにしても別の方法を考えますが…)
2019年6月17日 19:19
太字にした部分について、「本文内の画像出力はテーマテンプレートが行っている」と思っていたのですが、そうではなく「ここはWordPress標準の仕様」で動作しているということでしょうか?
そうです。
テーマ側から、本文画像サイズの出力に介入はしていなかったと思います。
全て、WordPressの標準機能で出力されていたと思います。
トピックスターター 2019年6月17日 20:24
わいひら様
お返事ありがとうございます。
承知いたしました。そうなると、適切な画像サイズを読み込み分けるのはどうするのが一番いいんでしょうかね…。
(↑もとは英語ページですので、Google翻訳したURLをそのまま載せています)
PageSpeedInsightsから飛べるこのヘルプページでは、「それぞれのデバイスに合ったサイズ(画素数)の画像が読み込まれているのがベストで、それ以上のものが検知された場合、減点に繋がります」という趣旨のことが書いてあります。
Cocoonのホームページでは画像を多用していないですし、そもそも画素数も少なめのものを使っているのでPageSpeedInsightsのスコアも素晴らしいものになっていますが、私はPC:69、モバイル:22という有様です。おそらくは大部分がこの画像の件によって下がっていると思っていたのでなんとかしたかったのですが…。
いずれにしても、テーマ側で解決できる範囲はやや超えていそうということが分かりました。ご相談させていただき本当にありがとうございました。
トピックスターター 2019年6月17日 23:39
そうですね、このままでは厳しそうです。
cssでどうこうしても読み込まれる画像ファイル自体が一緒なので意味はないですし、いずれにしても「PCのカラム幅用」と「スマホのカラム幅用」の複数の画像ファイルは必要そうです。
あとからメディアファイル内の画像を全てサイズ違いで複製してくれるようなプラグインがないかも探してみます。
Lazy Loadは有効にしています!自前で実装しようと思っていたらPageSpeed Insightsのアップデートに関連して少し前にCocoonでも対応されていて、本当に頭が上がりません…。
Webフォントも頭の痛い問題ですね。本文テキストの「Noto Sans JP」が驚くほど魅力的で絶対に使いたいのですが、これもhttpリクエストの障害となっているようです。
あとはFont Awesomeなどのアイコンフォントも速く軽く読み込めないか模索中です…。
トピックスターター 2019年6月18日 21:52
やはりその2つがネックですね。
Google Fontsはできることがないので私も待つことにさせていただきます。
FontAwesome5の「JavaScriptの方」とは、SVGのことですよね?
暇を見て実験し、スコアが変わったようでしたらどこかでご報告させていただきたく思います。
今までページスピードにはほとんど興味がなかったのですが、「モバイルのページ速度は検索順位決定の大事な一要素となる」と公言されてからかなり気になるようになってしまいました(なにしろ20点とかなので…)。
しばらく他のブログなどの観察も含め、情勢の様子を見てみます。
今回もお世話になりまして、ありがとうございました。
解決済みとさせていただきます。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。