サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Cocoonテーマに関する質問
17
投稿
3
ユーザー
1
Reactions
4,932
表示
トピックスターター 2019年1月17日 12:29
どうもお世話になります。
今回は吹き出しの間隔についてお伺いします。
例えば、吹き出しの「熊」の発言と、「犬」の発言
があったとします。
その場合、「熊」と「犬」の発言の間隔、行間と言
うのでしょうか?をもっと狭く設定することは可能
でしょうか?
また、上記2つの吹き出しエリアの上下と本文と
の間隔も調整することは可能でしょうか?
イメージとしまして、
---- ←本文
←こちらの間隔を調整したいです。
■ ←2つの吹き出しエリア
←こちらの間隔も調整したいです。
--- ←本文
以上になります。
どうぞよろしくご回答お願い致します。
2019年1月17日 17:10
サイトを確認して、CSSで装飾すれば即反映されると思いますよ ?
不具合・カスタマイズ対象ページのURLを提示してください
トピックスターター 2019年1月17日 18:59
吹き出しの上下の余白が標準で現状の余白だと
思われるので、特に不具合報告というわけではあ
りません。
吹き出しをお使いのほぼ全てのブログで私なりに
「標準だと間延びしている感じだから、もっと吹き出
しと吹き出しの間を狭くしたい、吹き出しエリアの上
下余白も調整したいなー」と思っているわけなんで
す。
2019年1月17日 20:14
「熊」と「犬」の発言の間隔、行間と言
うのでしょうか?をもっと狭く設定することは可能
でしょうか?
『熊と犬』の発言を探すのは結構、いやかなり大変です。探したうえで、カスタマイズを行うなんてちょっと…ごめんなさい。
熊と犬がいるカスタマイズを行いたい該当箇所のリンク先を提示してください。
そうすればリンク先のHTMLを確認してstyleを試した結果を書きますよ。
『クマとイヌ』を探す工程は必須!!でなければ助かります。
2019年1月17日 20:32
実物を見た方が確実なので、案内にカスタマイズ対象ページのURLを貼ってくださいと書いてあります。
かうたっくさんが返信を書かれた時点での書き込みでは、自前のCSSカスタマイズが影響している可能性も否定できなかったので。
双方とも、可能か不可能かで言えばCSSを使えば可能かと思います。
ただ書き込まれた説明では、詳細がわからないので、以下は、せめて画像とかをキャプチャして注釈を入れて説明していただければと思います。
その場合、「熊」と「犬」の発言の間隔、行間と言
うのでしょうか?をもっと狭く設定することは可能
でしょうか?
また、上記2つの吹き出しエリアの上下と本文と
の間隔も調整することは可能でしょうか?
申し訳ないですがこの説明ではちょっとわからないです。
トピックスターター 2019年1月17日 20:48
かうたっく樣
熊と犬というのは、cocoonに標準で入っている吹き出し
のキャラクター画像のことでした。
例をあげますと、
--------ここから例です。-----------------
本文本文ほんぶん
熊「そこの○○をこのように○○するとできるわけですよね?」
犬「そうです!さすが理解が早いですね~」
本文本文ほんぶん
--------ここまでが例です。-----------------
のような2つの発言(吹き出し)を作った時に、熊と犬の吹き
出しの間隔が広くて、間延びした印象を持ったことと、この2
つの吹き出しの上下にある、本文との間隔を調整してみた
いと思ったのですが、誤解を与えるような書き込みをしてい
たようで申し訳ございませんでした。
これなら適切なご回答は可能でしょうか?
トピックスターター 2019年1月17日 20:52
わいひら樣
かうたっく樣への返信中に書き込みいただいたようで、感謝
いたします。
かうたっく樣への返信のように、自分で熊と犬のキャラクター
で2つの吹き出しを作った場合に持った私の感想でした。
伝わらない表現で申し訳ございませんでした。
トピックスターター 2019年1月17日 20:56
cocoonはCSSなどのカスタマイズなど何もしていない
デフォルト状態での吹き出し作成のことでしたので、UR
Lは貼りませんでした。
よろしくお願いいたします。
2019年1月17日 22:48
cocoonはCSSなどのカスタマイズなど何もしていない
デフォルト状態での吹き出し作成のことでしたので、URLは貼りませんでした。
URLを貼らなかったら、それがわかるというものではありません。
当フォーラムは、有償テーマのフォーラムではないため、みなさん手の空いたときに無償で書き込んでくださっています。ですので、基本的には時間短縮のためURL提示をいただいています。
ただ、どうしても提示できない場合は、「CSSのカスタマイズは何もしていない」等々の詳細な情報をなるべく書き込んでいただければと思います。
あと上でも書きましたが、どうしてもURLを提示できない場合は、キャプチャをいただければと思います。
テキストだけだと、どうしても認識に齟齬が出やすいです。
添付画像は、Cocoonデフォルトの間隔なんですが、添付画像の垢枠部分の高さを狭めるということでよろしいのでしょうか?
だとしたら、こんな感じなのかと思います。
.speech-wrap {
margin-top: 0;
margin-bottom: 0;
}
数字は好みに変更してください。
本文部分も狭めるとしたら、pタグを変更する必要もあるかもしれません。
p {
margin-top: 0;
margin-bottom: 0;
}
CSSは子テーマのstyle.css等に貼り付けてpx数等でいろいろ数字を変更して試してみてください。
2019年1月17日 23:15
cocoonはCSSなどのカスタマイズなど何もしていない
デフォルト状態での吹き出し作成のことでしたので、UR
Lは貼りませんでした。
でしたら、そのURLでも置いておくべきではないですか?
カスタマイズを試す前の『リンクを探せ!』とか楽しい作業ではありませんよ。
運営は1人に対して、質問・カスタマイズなどなど『大多数の人へ回答』されてるので、ちょっとくらい考慮してもってか、考慮しませんか?
確認するべき不具合と違って、善意でされてる部分もあると思うので。
わたしの考え方がオカシイのであれば申し訳ないです。ただご自身が逆の立場だと、どう感じるかなと思いますが・・・。
その他は、わいひらさんの言う通りだと思います。
トピックスターター 2019年1月18日 20:26
どうもこんばんは。
私がお伺いしたいことは、適当な行数の本文
(15~20行くらい?)を書いて、その中間あ
たりに2つの吹き出しを入れるというごくご
く簡単なことで、WordPressをかじった方なら
誰でも出来ることだったのですが、何か飛躍的
な発想を誘発してしまい、大変申し訳ございま
せんでした。
質問の画像を用意しましたので、これなら「あ
~そうだったのか!」とご理解いただけるもの
かと思います。
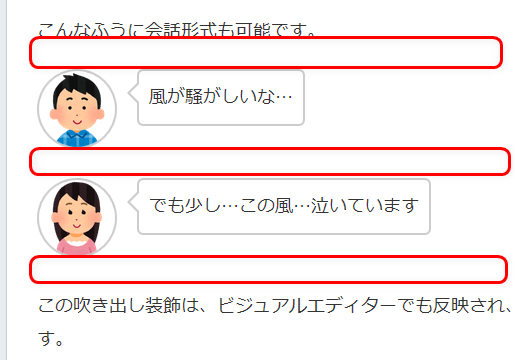
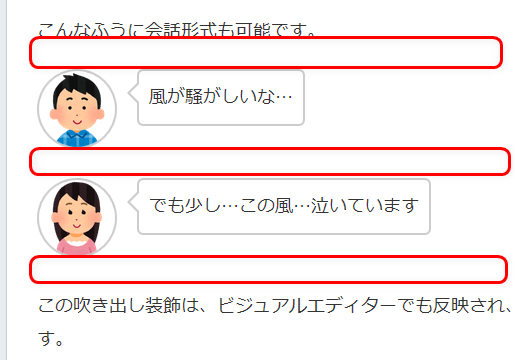
まずcocoon-sitsumon001m.jpgを見ていただきた
いのですが、吹き出しエリアの上下の余白は、わ
いひら樣のCSSコードのおかげで解決できました。
ありがとうございます。
(画像はお手数ですが100%表示でご覧ください。
それ以外の大きさで見ると文字が正常に表示でき
ない環境もあるかと存じます。)
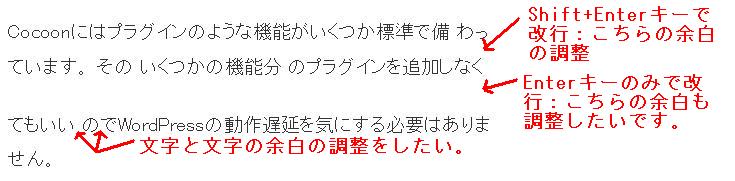
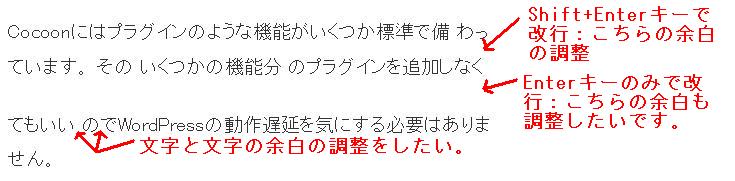
そうして私が最終的にやりたいことをイメージし
たのものがcocoon-sitsumon002.jpgでございます。
かうたっく樣、わいひら樣、いかがでしたでしょう
か?
私はいろいろなブログを拝見しますが、WordPress
で作成した吹き出しがあるブログは全てcocoon-si
tsumon001m.jpgのような余白があるものばかりでし
た。
また、バッジやブログカードや画像の上下の余白の
調整も、今回の吹き出しの上下の余白の調整と同じ
考えでしたでしょうか?(それぞれの余白調整用の
CSSコードはどのようになりますでしょうか?)
そして余白に関連しまして、文字間と行間の調整方
法もお教えいただけますか?
cocoon-sitsumon003.jpgになります。
かうたっく樣の「カスタマイズを試す前の『リンクを
探せ!』などそんな理不尽なことは、私からは決して
することはございません。
お二人に誤解を与える文章の書き方で重ね重ね申し訳
ございませんでした。
どうかご回答いただけますと助かります。
2019年1月19日 19:11

cocoon-sitsumon001m.JPGのクマとイヌの吹き出しの間に、何かタグが入っていないでしょうか。
コードエディター等で余計なタグが入っていないか確認してみてください。
僕の環境では以下のように、そのような大きな余白は入らないので。


こちらの文章間の余白調整については、以下の記事を参考にしてみてください。
https://web-ashibi.net/archives/2064
「文字と文字の余白を調整したい。」と書いてある部分に関しては、記事内に半角スペース等が入っていないか確認してみてください。
ただ、上記で改善されなければ、実際のソースコードを見ないと原因は特定できないかもしれません。
もし上記対策で解決できなかった場合、URL提示が難しい場合は、以下の方法で記事のソースコードをいただかないと何とも言えないかもしれません。
https://wp-cocoon.com/notepad-pw/
例えば、パソコンを修理するにしても、現物がないと原因がわからない場合があるように、テーマの場合はソースコードをみないことには、原因がわからないこともあるので。
トピックスターター 2019年1月27日 22:43
ソースコード一つを貼り付けるだけでもそのような
手順があったとは・・・
勉強になります。
本当にお手数かけました。
URLはこちらです。↓
https://notepad.pw/share/vos1ex1yq
トピックスターター 2019年1月31日 10:46
そう言えば吹き出しを挿入したときに、何かそれらしい
怪しい操作をした記憶が・・・
おかげ様で解決しました。
今夜は枕を高くして寝れそうです。(笑)
それにしても&nbspなど、スペースだけでこれだけ種類
があるんですね!
https://blog.fenrir-inc.com/jp/2011/06/post_51.html
わいひら樣に関わると知識が深まって勉強になります。
お忙しい中ありがとうございました。
また疑問点が出てきましたならよろしくお願いいたします。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。