サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年11月3日 22:01
いつもありがたく使わせてもらっています。
ランキングで◎、○、△といった表示を使用しているのですが、これをパソコンで見ても問題ないのですが、モバイルで見ると同じように記入したこれらの記号の大きさが大きいのと小さいのとが混在しています。
試しに大きく表示されているものをコピーし、小さく表示されているものの代わりに張り付けても、小さく表示されてしまいます。
細かい質問で恐縮ですが、何か理由に心当たりがあれば教えていただけると助かります。
2018年11月4日 06:39
実際どのように表示されますか?
モバイルはどのような機種で、どのブラウザですか?
どこの何が小さく表示され、大きく表示されているものは同じブラウザで見た状態ですか?
スクリーンショットを貼り付けてもらえますか?
***
同じ機種・ブラウザで同じ表示であれば、機種によってフォントファミリーが違うからかも知れないですね。
フォントファミリーメモ:"游ゴシック体","Yu Gothic","Hiragino Kaku Gothic Pro","Meiryo",sans-serif
違っていればどこがオカシイかも書き込んで、チェックしてもらったらと思います。
わいひら reacted
2018年11月6日 20:16
その文字列を双方とも貼っていただければと思います。
個々でそれぞれの文字コードを比較する必要があるかもしれません。
https://www.hyuki.com/aozora/code.cgi
https://so-zou.jp/web-app/text/encode-decode/
http://ash.jp/code/unitbl21.htm
トピックスターター 2018年11月6日 21:26
わいひらさん、ありがとうございます。
教えていただいた
https://www.hyuki.com/aozora/code.cgi
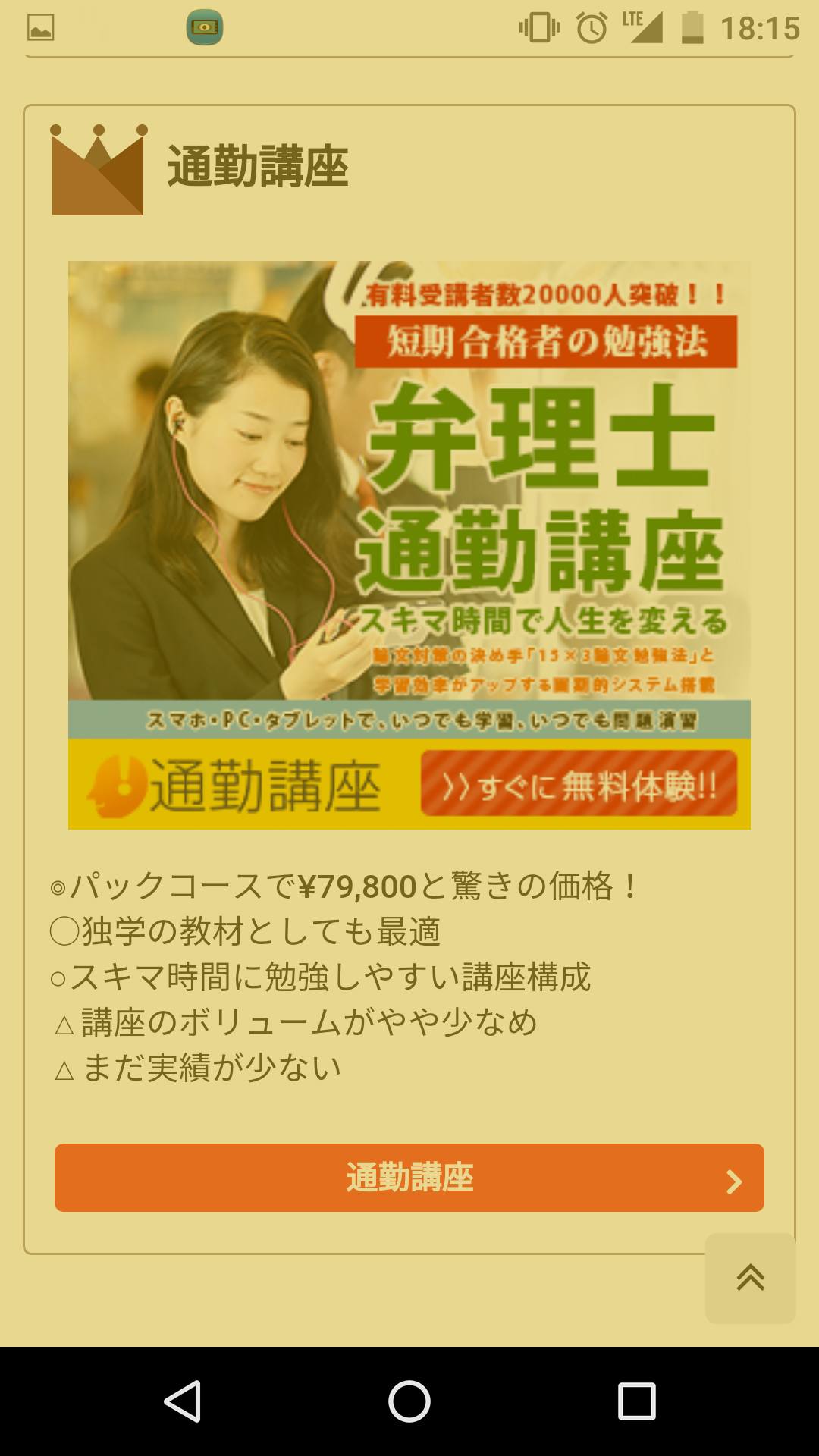
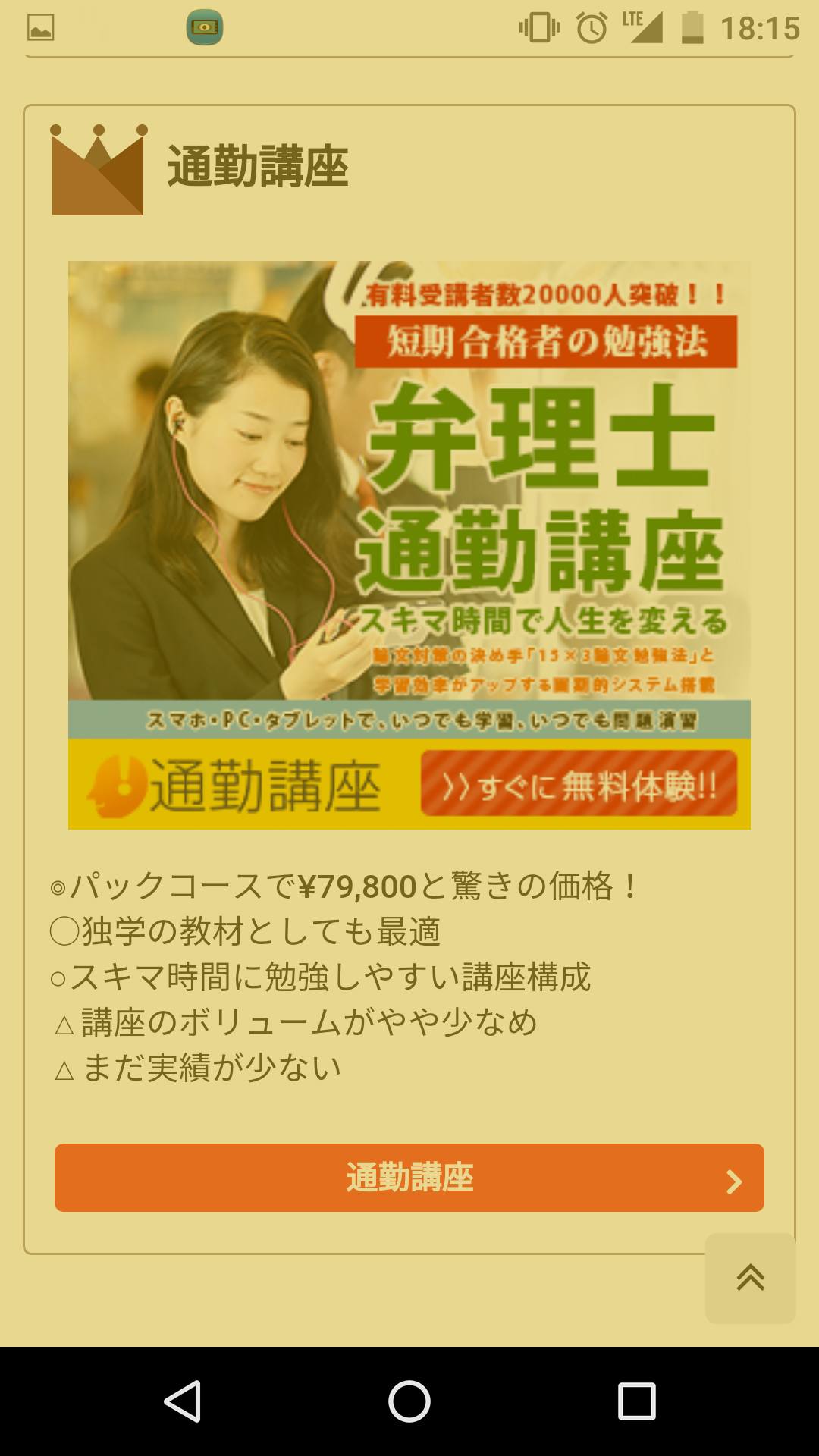
で、1つ目の画像の2行目の〇(モバイルで大きな表示)と、3行目の〇(モバイルで小さな表示)の文字コードを調べてみましたが、どちらの○も「819B 0208非漢字1-1-91」で同じでした。
また、1枚目の画像の◎(小)と2枚目の画像の◎(大)の文字コードも、「819D 0208非漢字1-1-93」で同じでした。
どういうことなんでしょうか・・・
2018年11月6日 22:11
上の返信でも書いたように、できればこちら側でも確認したいので、写真のテキストをそのままコピペで貼り付けていただければと思います。
トピックスターター 2018年11月6日 22:18
わいひらさん、こういうことでよろしいでしょうか?
【1枚目の画像】
◎パックコースで¥79,800と驚きの価格!
○独学の教材としても最適
○スキマ時間に勉強しやすい講座構成
△講座のボリュームがやや少なめ
△まだ実績が少ない
【2枚目の画像】
◎予備校最大手で圧倒的な実績!
◎有名人気講師による講義!
○パックコースに模試も含まれる
○通学講座か通信講座かを選べる
△パックコースが40万円以上と高い
すいません、お手数をおかけします。
2018年11月6日 23:57
ちなみに、このページを下へスクロールしたとき、以下画像の部分は大小大きさがマチマチな『◎・・・』『〇・・・』で見えてますか?
https://gyazo.com/add104fe2184fad4713e55fe5f285b9b
2018年11月7日 00:19
同じ症状が出ない場合。
全然関係なさそうですが、以下CSSを一時的にコメントして、キャッシュのない状況で保存して確認するとどうなりますか?
/*.nwa .ranking-item-description p {
font-size: .9em;
}*/
2018年11月7日 10:02
僕の環境(Android7のChrome)だと問題なく表示されていますね。
かうたっくさんがおっしゃるように
機種によるフォントの違いかもしれないですね。
▼特定の記号(○マル等)が小さくなる問題の対処法
http://sengyoaruji.iinaa.net/20150401a.html
わいひら reacted
2018年11月7日 14:37
だとしたら、Cocoon設定・全体タブにある『サイトフォント』を他のモノかWEBフォントに変更してみると、その機種もキチンと表示されると思います。
わいひら reacted
2018年11月7日 20:01
わいひらさん、こういうことでよろしいでしょうか?
そういうことです。ありがとうございます。
僕も複数ツールで確認してみたのですが、文字コード自体は確かに同じですね。
同じ文字コードなら、全て小さくなるならわかるけど、バラバラになるのが何だかよくわからない…。
たなかまさんが書かれたURLにある表のスクリーンショットもいただいてよろしいでしょうか。
http://sengyoaruji.iinaa.net/20150401a.html
上記ページと同様の症状であれば、フォント指定をちょっと考えてみようと思います。
上記ページの症状の画像。

あと、かうたっくさんが書かれた「サイトフォント」に設定しているあたりも教えていただければと思います。
2018年11月7日 22:02
同じ文字コードなら、全て小さくなるならわかるけど、バラバラになるのが何だかよくわからない…。
これが分からないんですよね。
改行コードとかって関係ありますかねぇ?
限りなく可能性があるかないかをチェックするくらいですが、コンテンツを表示するPHPtmp/content.phpの改行コードをCR+LFからLFに変更して確認してみるなど。
上手く反映された箇所とそうでない箇所がバラバラなので、全くわからないですが ?
2018年11月7日 22:06
フォントファミリーの指定があって、わいひらさんページと同じ設定だったとおもうんですが、半角(英字)と全角(日本語)が混在してそうですよね。
影響してる部分としてない部分がもバラバラって事で、不安定➡改行コードを合わせてみるとどうなるかな?ってだけですが。
2018年11月7日 22:30
こちらはなぜか大きさがそろっています。
やっぱりフォントが入ってない感じっぽいですね。
ただバラバラになるのは、やっぱりわかりません(笑
2018年11月8日 00:01
別案を思いついたので。
丸の種類はたくさんあって。cocoonトップページのMixHostの以下。
<br> ○サーバ引っ越しオプションあり(有料) <br> 〇アダルト・出会い系サイト可<br> △安定性にやや欠ける
こんな感じで○の種類が違ってるの伝わるか不明ですが。
https://gyazo.com/805073de461bddf6288ad9ba6f847322
トピック主のimoraさんは『記号』の『まる』を使われてます。追記~『たぶん』追記ここまで:これは小さな『マル』かもです。
○ 記号
〇 漢数字
◯ 特記なし
◌ 環境依存
『マル』の種類を合わせれば良いかとおもったんですが、、『文字コード』があっているので微妙かもですね。
これをスマホで見て、記号以外をコピペしてみるとどうかな?と思ったんですが
記号以外の『◯ 特記なし』を入力してスマホで見るとどうでしょうか?
ダメなら改行コードを試すほかは、今何も思い浮かびません。
この投稿は7年前ずつかうたっくに変更されました
わいひら reacted
2018年11月8日 00:17
あっ、更に。
英語でも記号は使えるとしたら、半角文字ですよね、おそらく。日本語は全角文字で、バイト数が違う。➡1バイトではない文字を使えば良いかもです。
たぶんスマホを見て半角ではないものをランキングで使ってみる、なんなら下書きに入れてランキング以外でも試してみるなど。➡PCでもチェックして、どちらもおかしくない文字を入れると、フォントがインストールされてない状況でも対応できる可能性があるかもです。
テーマ側ではなく、ユーザー側がする対応のみですが。
って事で、日本語しか使えない文字列を当てるのが良いのかもです。◎に関してはわかりませんが。
2018年11月8日 20:06
僕はスマホにあまり詳しくないのですが、スクリーンショットが黄色みがかっているのはなんでなんでしょう?
また、NEXUS5のChromeではなく、Androidブラウザだとどうなりますか?
トピックスターター 2018年11月8日 22:32
結局、なんだかよくわからない・・・ということなんでしょうかね。
みなさんのモバイルでは普通に見られるということなので、私の端末がAndroid6.0.1とバージョンが古いせいかもしれません。妻のモバイル(Android7)で確認してみたら、記号の大きさはそろっていました。
これ以上お手数をおかけするのも恐縮なので、とりあえずこの件は気にしないでおこうと思います。みなさん、いろいろ検討くださり、ありがとうございました。
ちなみに、Androidブラウザというのは特になくて、もともとクロームしか入っていませんでした。あと、スクリーンショットが黄身がかっているのは、ブルーライトフィルターのせいです。
わいひら reacted
2018年11月9日 18:23
結局、なんだかよくわからない・・・ということなんでしょうかね。
指定したフォントが入っていないんだと思いますが、表示が安定してないですよね。
○ 記号
〇 漢数字
◯ 特記なし
◌ 環境依存
○ 記号
〇 漢数字
◯ 特記なし
◌ 環境依存
そのスマホで見ると、○ 記号のマルhは小さいマルになってませんか?
〇 漢数字。◯ 特記なし。これは、どのように表示されてますか、全角(大きなマル)ですか、半角(ちいさなマル)ですか?
ってお伺いしました。
見落としたのかもしれないので再度ここに書かせていただきました ?
2018年11月9日 20:29
ちなみに、Androidブラウザというのは特になくて、もともとクロームしか入っていませんでした。あと、スクリーンショットが黄身がかっているのは、ブルーライトフィルターのせいです。
なるほど。GoogleのNexusだとそうなんですね。
ブルーライトフィルターも知りませんでした。
Androidのバージョンが古いというのは、原因としてあり得るのかもしれません。
日本語の特殊文字なので。
2018年11月10日 06:27
まる入れて、記号では半角になる事があるので『特記なしの◯』を使ったら半角になって小さくならないと思います。
※添付画像a.pngの青い部分が『特記なし』のマルです。
△さんかく、◎:にじゅうまる:に関しては分からないです。
私だったらダメ元でも、ちいさく・おそらくでも『原因の可能性』の可能性はないかと潰していくと思います。
サーバー上にある上記/#post-8475の内容『tmp/content.php』の改行コードをwindows『CR+LF』からサーバーのos:Linux用の『LF』に変更して確認してみると思います。
ダメならcontent.phpが読み込まれているPHPも変えて…。など試すなど納得いくまで変更して確認してみるかも知れません。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。