サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年11月26日 11:59
Cocoon の運営、いつもありがとうございます。
現在、マニュアル等やフォーラムを参考に構築を進めていますが、カテゴリーページでアイキャッチが設定できません。Cocoon設定は初期設定に戻し、プラグインや他のテーマ設定などはいったんリセットしたのですが、どうしても叶いません。何が影響しているのかご意見いただけると助かります。
状況:「カテゴリーの編集」において、更新ボタンを押す前に選択したアイキャッチおよびURLが、更新ボタンを押下るとブランクになる現象。「カテゴリーの編集」上も「カテゴリーページ」上も選択した画像が表示されません。「個別の詳細なカテゴリページを作る方法( https://wp-cocoon.com/detailed-category-page/ )」を見る限りでは、コンテンツカラムのタイトル下にアイキャッチが表示されるものと思っています。
・該当ページ: https://circuspark.jp/category/test/
「テスト」タイトル下にカテゴリー全体のアイキャッチを表示させたい。
・テーマ情報
----------------------------------------------
サイト名:Circus inc.
サイトURL: https://circuspark.jp/wp
ホームURL: https://circuspark.jp
コンテンツURL:/wp/wp-content
インクルードURL:/wp/wp-includes/
テンプレートURL:/wp/wp-content/themes/cocoon-master
スタイルシートURL:/wp/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.3
PHPバージョン:7.3.5
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10.13; rv:70.0) Gecko/20100101 Firefox/70.0
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.7,en;q=0.3
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.1
カテゴリ数:2
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.8
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:1
ホームイメージ:/wp/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.3
Jetpack by WordPress.com 7.9.1
WP Maintenance Mode 2.2.4
WP Multibyte Patch 2.8.3
WP Reset 1.75
----------------------------------------------
以上、よろしくお願いいたします。
2019年11月26日 14:21
状況:「カテゴリーの編集」において、更新ボタンを押す前に選択したアイキャッチおよびURLが、更新ボタンを押下るとブランクになる現象。
とりあえずですが
その編集画面上でエラーが出ていないかチェックしていただけますか。
デベロッパーツールで
- Consoleエラーの確認
- ネットワークでファイルのステータスコードの確認
わいひら reacted
2019年11月26日 14:21
2つ目の可能性
ステータスコードつながりで、可能性があるかも知れない?程度ですが、gmoserver:レンタルサーバーでWAFなどのサーバーのファイアウォールの履歴をチェックしたり、ご自身のアクセスで引っかかってないかの確認をしてみるのも良いカモです。
※その場合、一時的にWAFを無効・無効になってから再チャレンジしてみるなど。
わいひら reacted
2019年11月26日 14:25
3つ目の原因の可能性を探ってみる
設定・パーマリンク設定 の オプション を カテゴリベース にしているかとおもわれます。たぶん
https://gyazo.com/cdcca0ff37c900d8ae12f44dbd26ded6
それを、上記のように、変更して試すとどうなりますか?
カスタム構造 /%postname%/
わいひら reacted
2019年11月26日 19:49
アイキャッチ以外の設定は、反映されるのでしょうか?
例えばカテゴリー本文とか、タイトルとか。
トピックスターター 2019年11月27日 00:39
かうたっく さん
・2つ目に関して:
サーバー設定は外注管理です。必要に応じて確認をお願いしますが、現時点でこちら自身で確認できる状況にありません。
・3つ目に関して:
パーマリンク設定は確かにカテゴリーベースでした。
/%category%/%postname%/
これをご助言に従い、/%postname%/ にした後、変更を保存。
再度、カテゴリーの編集に戻りアイキャッチ画像を指定しましたが、変更前と変わらずブランクに戻ってしまいます。
トピックスターター 2019年11月27日 00:50
わいひら さん
連絡ありがとうございます。Cocoon を使いたい理由にもなっているのですが
アイキャッチ以外のタイトル、カテゴリー本文、は入れる構造で考えています。
固定ページをトップページに、カテゴリーにタイトル、本文を追加した後……
・カテゴリー複数をグローバルナビにメニュー設定
・おすすめカードウィジェットを設定
……とここまで来て、
カテゴリーアイキャッチが画像保存されないことに悩んでいます。
2019年11月27日 04:43
・2つ目に関して:
サーバー設定は外注管理です。必要に応じて確認をお願いしますが、現時点でこちら自身で確認できる状況にありません。
自分で操作できない。ってことですよね。
サーバーのそのあたりの何かが原因だと思うんですね。どこまでやってくれるのかどのような契約か分からないので何とも言えないです。
?v=2.0:6
となっているnewest-……略
個人的に 何だこれ??? 状態で不明です。
- ここが拒否してるようですけど、サーバーとの契約のことはそちらのほうが詳しいと思われるので、相談されたほうが良い気がします。
アイキャッチ以外のタイトル、カテゴリー本文、は入れる構造で考えています。
それだけ入れて、更新できますか?
同じように更新ができない状況403になるのであれば、サーバーとの通信拒否だと思います。
上で書いた通りのサーバーのファイアウォールがご自身のそのページの更新に403を出してる可能性を疑ってみる感じかもです。
わいひら reacted
トピックスターター 2019年11月27日 14:01
かうたっく さん
アドバイスありがとうございます。
カテゴリーのタイトル、本文については更新が反映できることは確認しました。
しかし、アイキャッチが設定できず、403エラーが出ている状態に変わりないので
ひとまずは、改善できるかどうかサーバー管理側に確認してみます。
進捗次第は、この続きで報告させていただきます。
トピックスターター 2019年11月28日 01:17
わいひら さん/かうたっく さん
現在の進捗について報告します。
まず、サーバー管理側に問い合わせたところ、まずはキャッシュクリアで様子見とのこと。
プラグイン「001 Prime Strategy Translate Accelerator」を薦められたので、これでキャッシュ削除。
次に、Cocoon設定 のキャッシュ削除。ここまでで現象に変化なし。
「WebSocket connection」で始まるエラーについては、「newest-note-data」で検索したところ「WordPress.org」のサポートに記述あり。該当記事はこちら
これについては記事を参考に「Jetpack」の「通知」を解除したところ解消されました。
残るエラーは、わいひら さんご指摘の赤丸の箇所です。
再度、デベロッパーツールで確認したキャプチャを添付します。
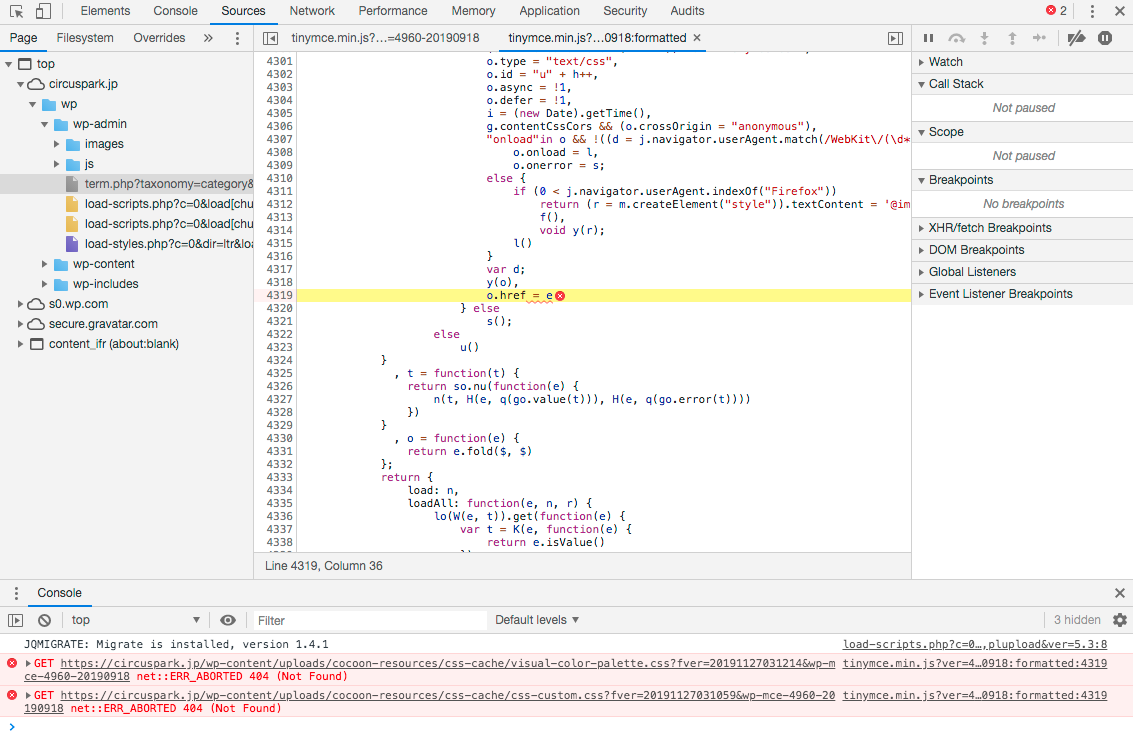
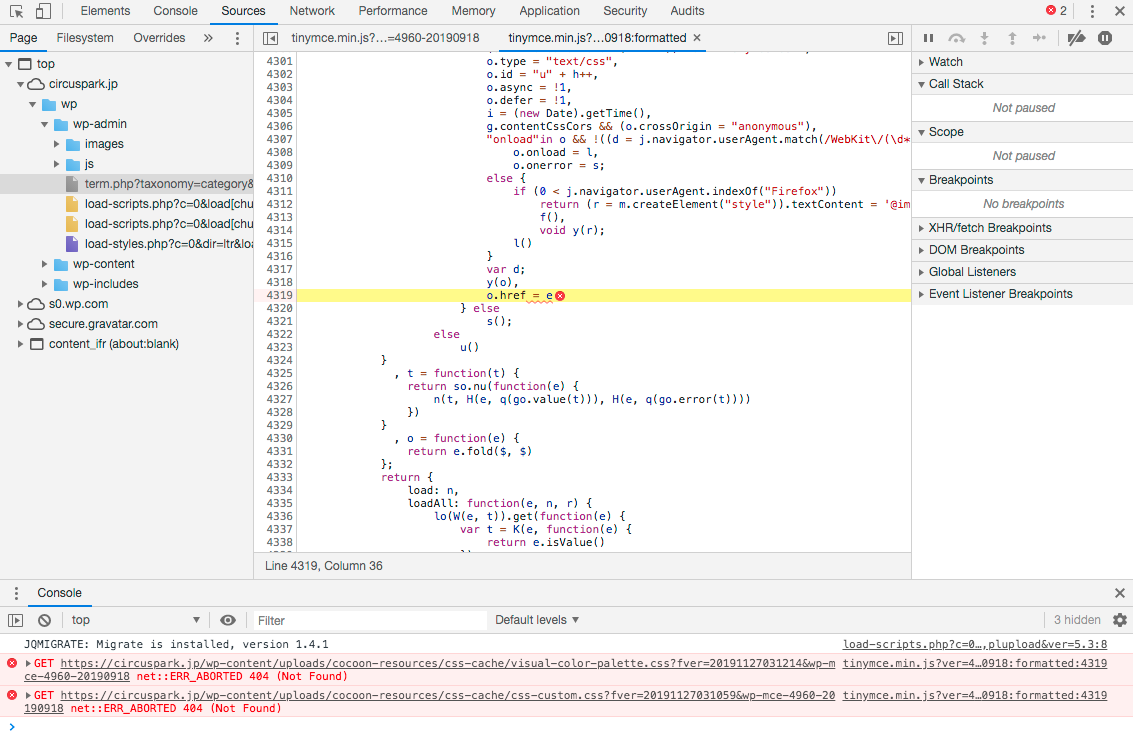
ソースでは4319行目にエラー表示あり。
FTPから「wp-admin」直下を視認する限りでは「term.php」はあるものの、ソースが示す現物ファイルは見当たりませんでした。不可視??
カテゴリーの編集画面からURL文字列のみを入力して更新してみた結果は、同じ現象のままです。
現況ここまでで、何かお気づきのことがあればご教示ください。
なお、私の素人目だとキャプチャにある「tinymce.min.js?ver=4690-20190918」が怪しそう。
バージョンナンバーぽい数列で検索したところ、以下のトピックが引っかかりました。
https://wpgeodirectory.com/support/topic/categorie-image-select-and-remove-not-working/
似たような現象ぽいのでご参考まで。
2019年11月28日 08:30
なるほど。
ちなみにアイキャッチに入れた
画像のパスを
ここに入力していただけますか?
画像のパスがあってないとダメだとおもうんですね。
入れた画像のパスを表示させると、キチンと表示するか確認したいので。
わいひら reacted
2019年11月28日 08:38
- アップロードした画像のパス通りFTPに画像が入ってるかな。っておもった感じです。
- あとブラウザのキャッシュを削除したら、Consoleエラーは消えないですか?
あとついでに
あとネットワークですけど、ズラーーーーとイロイロ読み込まれてると思いますけど、
wp-admin/term.php?taxonomy=category&tag_ID=2~略~
ここは200OKがでてますよね???
https://circuspark.jp/category/test/
文字列をイロイロ適当に入れて更新した結果みせていただけますか。
わいひら reacted
2019年11月28日 22:12
添付画像の赤丸部分を右クリックするとパスが取得できると思うのですが、どのようなパスになっていますか。
加えて、そのパスの部分に本当にファイルが存在するかも確認してみてください。
ファイルが存在しない場合は、もう一度Cocoonをダウンロードして、FTPで全てのファイルを上書きアップロードしてみてください。
※出来れば以下のキャプチャーは、大きな画像をもう一度撮影してアップしていただければと思います。実寸大で問題ないです。これは右クリックからアドレスをコピーしてパスを確認してください。
そのパスが実際に存在しているかどうかです。
https://gyazo.com/d1f71c79a11e01db3bbe914eafd311a5
これかな。って思ったんですけど、キャッシュがなくなるとコピーできない可能性をって事で一応。
トピック主さんに。わいひらさんの通り
- URLを文字列で置いて頂けたら、助かります!
トピックスターター 2019年11月29日 03:17
かうたっく さん/わいひら さん
月末なので返信が遅くなって失礼しています。現況をまとめます。
まず……
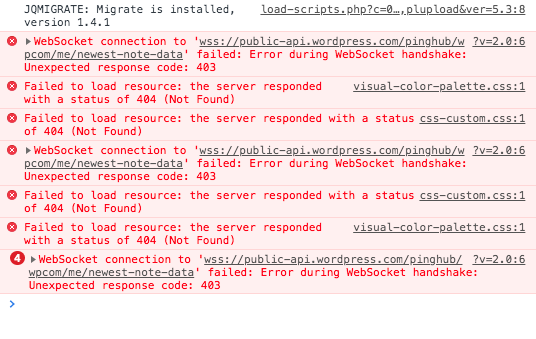
WPログイン>カテゴリーの編集、を開いた直後のエラー表示です。
添付の画面で4つのエラー順に文字列を羅列します。
ならべてみると、1)3)と2)4)は同じ文字列ですね。
右クリックではなく単にクリックするとソースが表示されますが
添付のように特に中身がないように思われます。
1)
2)
3)
4)
トピックスターター 2019年11月29日 04:12
(前に続きます)
わいひら さん の確認事項「URL文字列を入力すると?」については
#post-24963 の中で以下のようにお返事しました。
「カテゴリーの編集画面からURL文字列のみを入力して更新してみた結果は、同じ現象のままです。」
この時は、表示させたいアップロード画像のURLを入れて確認しました。
・作業手順:メディアライブラリ>リンクをコピー>カテゴリーの編集に戻ってアイキャッチの文字列欄に入力>更新
今日も同様の手順を踏んで、出たエラー表示が添付画像です。
こちらからアップして、かうたっく さん に再表示していただいた
https://gyazo.com/d1f71c79a11e01db3bbe914eafd311a5
と同じ再現になっているかと思われます。この画面でのエラー文字列は
tinymce.min.js?ver=4960-20190918:formatted:4319
なぜかコマンドコピー(Copy link address)ができないので文字列を選択、コピーしました。
ただ、カーソルオンの状態でディレクトリが表示されますので以下に記述します。
https://circuspark.jp/wp/wp-includes/js/tinymce/tinymce.min.js?ver=4960-20190918:formatted:4319
ソースで表示されているエラー文字列「o.href=e」は、FTPの「tinymce.min.js」をテキストで開いて視認できました。
トピックスターター 2019年11月29日 05:06
(前に続きます)
- アップロードした画像のパス通りFTPに画像が入ってるかな。っておもった感じです。
- あとブラウザのキャッシュを削除したら、Consoleエラーは消えないですか?
あとついでに
あとネットワークですけど、ズラーーーーとイロイロ読み込まれてると思いますけど、
wp-admin/term.php?taxonomy=category&tag_ID=2~略~
ここは200OKがでてますよね???
https://circuspark.jp/category/test/
文字列をイロイロ適当に入れて更新した結果みせていただけますか。
かうたっく さんの上記の事項について
・アップロードした画像のパス通りに>先の返信通り、入っているのは確認しています。
・ブラウザのキャッシュ削除>普段使っているブラウザはFirefoxでトピック前の現象も同様でしたが、このトピックから初めてChromeで確認作業をしています。前提として、Chromeでは特にプラグインを含まず本件以外の実行もさせていません。これでキャッシュ削除しましたがエラーは変わらず再現されます。
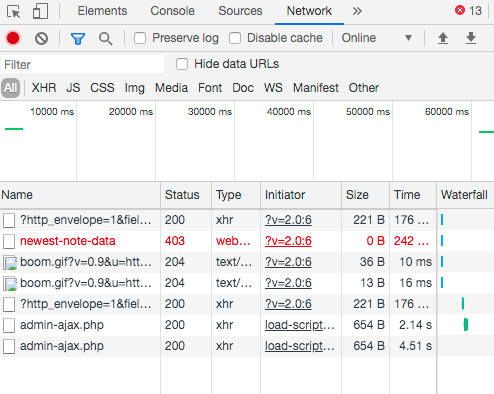
・ネットワーク>切り替えて確認しました。画面を添付します。ご指摘の箇所が「Name」の欄ではなく「Initiator」の欄のことであるなら「wp-admin/term.php?taxonomy〜」はStatusが200……といえますか??
★ここで気になる点が1つ★
この画面での「Name」欄で
「wp-content.css?ver=5.3&wp-mce-4960-20190918」Type:stylesheet
「wp-langs-en.js?ver=4960-20190918」Type:script
……があり、URL文字列をコピーするとそれぞれ以下。Statusは200です。
「 https://circuspark.jp/wp/wp-includes/js/tinymce/langs/wp-langs-en.js?ver=4960-20190918」
先に書いた「tinymce.min.js」のエラー文字列「o.href=e」と何か関連があるんでしょうか??
トピックスターター 2019年11月29日 05:34
(前に続きます)
かうたっく さんの最後の指示
・文字列をイロイロ適当に入れて更新〜
……に関しては、アイキャッチでは変化がないので他の項目に文字を入れてみました。
https://circuspark.jp/category/test/
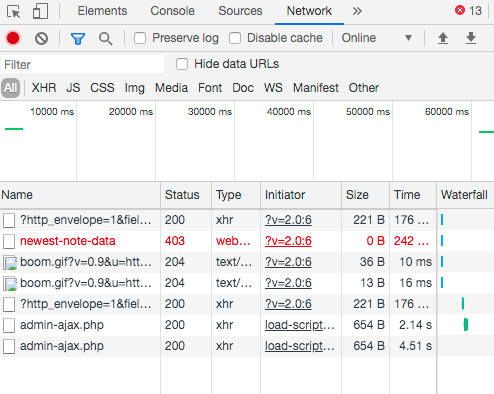
ここまででエラーコンソールとネットワークは添付の画面の通りです。
_________
本日の報告は以上です。
トピックスターター 2019年11月29日 05:48
わいひら さん/かうたっく さん
ふと思ったのですが……
「themes」直下の「cocoon-child-master」「cocoon-child-master」はFTPからテーマを上書きしましたが、「uploads」下の「cocoon-resources」は特に触った覚えがありません。
「cocoon-resources」下の「css-cashe」ごと削除してよければ実行してみますが。
やる前にご意見いたきたく。よろしくお願いいたします。
2019年11月29日 07:29
WPログイン>カテゴリーの編集、を開いた直後のエラー表示です。
添付の画面で4つのエラー順に文字列を羅列します。
ならべてみると、1)3)と2)4)は同じ文字列ですね。
右クリックではなく単にクリックするとソースが表示されますが
添付のように特に中身がないように思われます。
1)
2)
3)
4)
コチラですけど、存在しないってより、wpディレクトリ自体ない
そのURLは変ですね。
そのURLは変ですね。
サイトURL: https://circuspark.jp/wp
ホームURL: https://circuspark.jp
コンテンツURL:/wp/wp-content
インクルードURL:/wp/wp-includes/
テンプレートURL:/wp/wp-content/themes/cocoon-master
スタイルシートURL:/wp/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp/wp-content/themes/cocoon-child-master/style.css
2019年11月29日 07:34
・作業手順:メディアライブラリ>リンクをコピー>カテゴリーの編集に戻ってアイキャッチの文字列欄に入力>更新
・入力したURL:「 h
ttps://circuspark.jp/wp/wp-content/uploads/2019/11/pexels-photo-66463-1024x682.jpeg」
この画像を開いて、cat.jpeg など、リネームして保存。それをメディアにアップロードした文字列を入れて保存するとどうなりますか??
h
ttps://circuspark.jp/wp/wp-content/uploads/2019/11/cat.jpeg
わいひら reacted
トピックスターター 2019年11月29日 12:38
この画像を開いて、cat.jpeg など、リネームして保存。それをメディアにアップロードした文字列を入れて保存するとどうなりますか??
h
ttps://circuspark.jp/wp/wp-content/uploads/2019/11/cat.jpeg
この指示について確認させてください。
メディアライブラリだとリネームして保存ができなさそうなので
ローカルにある元画像のファイル名をリネーム>メディアライブラリから新規追加、の手順でよろしいですか。
それとも、メディアライブラリから直接画像を開いてリネームすることができるのでしょうか。
2019年11月29日 19:45
「css-cache」下には、「css-custom.css」「visual-color-palette.css」があります。
双方ともテキストファイルで確認しましたが
該当する文字列は特に見当たりません。
「該当する文字列」とは何でしょう?中身が空だったということでしょうか?
FTPで見てファイルが存在しているのに、以下のファイルが404になるのはなぜなんだろう。
https://circuspark.jp/wp-content/uploads/cocoon-resources/css-cache/css-custom.css
https://circuspark.jp/wp-content/uploads/cocoon-resources/css-cache/visual-color-palette.css
何かしらファイル閲覧に制限をかけているということはないんですよね?
冒頭の環境情報を見る限りでは、そういったプラグインは使われてはいないようですが。
カテゴリーの編集画面からURL文字列のみを入力して更新してみた結果は、同じ現象のままです。
「同じ現象のまま」というような曖昧な言葉ではなくて、『○○と入力して「保存」ボタンを押した結果××となった』といったように、明確に書いていただけると助かります。
2019年11月29日 19:47
かうたっくさんが書かれている、以下は確かにそうですね。
サイトURL: https://circuspark.jp/wp
ホームURL: https://circuspark.jp
上記設定なら、パスは以下のような設定になるはずです。
https://circuspark.jp/wp/wp-content/uploads/cocoon-resources/css-cache/css-custom.css
https://circuspark.jp/wp/wp-content/uploads/cocoon-resources/css-cache/visual-color-palette.css
そして、このパスは存在している。
2019年11月29日 19:52
子テーマのfunctions.phpに以下のように記述して、公開ページを表示させると、なにか上部に文字列が表示されますか?
var_dump(get_theme_resources_path());
※確認後は削除してください。
トピックスターター 2019年11月30日 02:08
わいひら さん
説明不足ですみません
・「該当する文字列」とは
エラー表示にある「?fver=20191128055502&wp-mce-4960-20190918 」のことを言っています。「css-custom.css」「visual-color-palette.css」の中に記述があるかと思って、中身を確認しました。
FTPで見てファイルが存在しているのに、以下のファイルが404になるのはなぜなんだろう。
https://circuspark.jp/wp-content/uploads/cocoon-resources/css-cache/css-custom.css
https://circuspark.jp/wp-content/uploads/cocoon-resources/css-cache/visual-color-palette.css
何かしらファイル閲覧に制限をかけているということはないんですよね?
このご意見と、かうたっく さんのご意見を見返していて、私がFTPで見ているのはそもそも「wp」ディレクトリ内でした。「wp」下には「wp-content/uploads/cocoon-resources/css-cache/」以下にファイル「css-custom.css」「visual-color-palette.css」が格納されています。しかし、引用部分のURLはお二人のご指摘の通り「wp」ディレクトリにないファイルです。確かに変ですね……。
再度、手順を踏んでみたので以下に記載します。
____________________
いったん、テーマを親子ともに削除しました。
「wp/wp-content/uploads/」に「cocoon-resources」が残っていたのでこれも削除。
親テーマを改めてダウンロード>ZIPを解凍してからFTPで再アップロード。
(テーマの管理からだとアップロード上限にひっかかるため)
子テーマも改めてダウンロード>「テーマを追加」からアップロード。
子テーマを有効化後、FTPを確認。
「wp/wp-content/uploads/」に「cocoon-resources」はありません。
サーバー内には「wp」と「index.php」以外のファイルやフォルダも見当たりません。
____________________
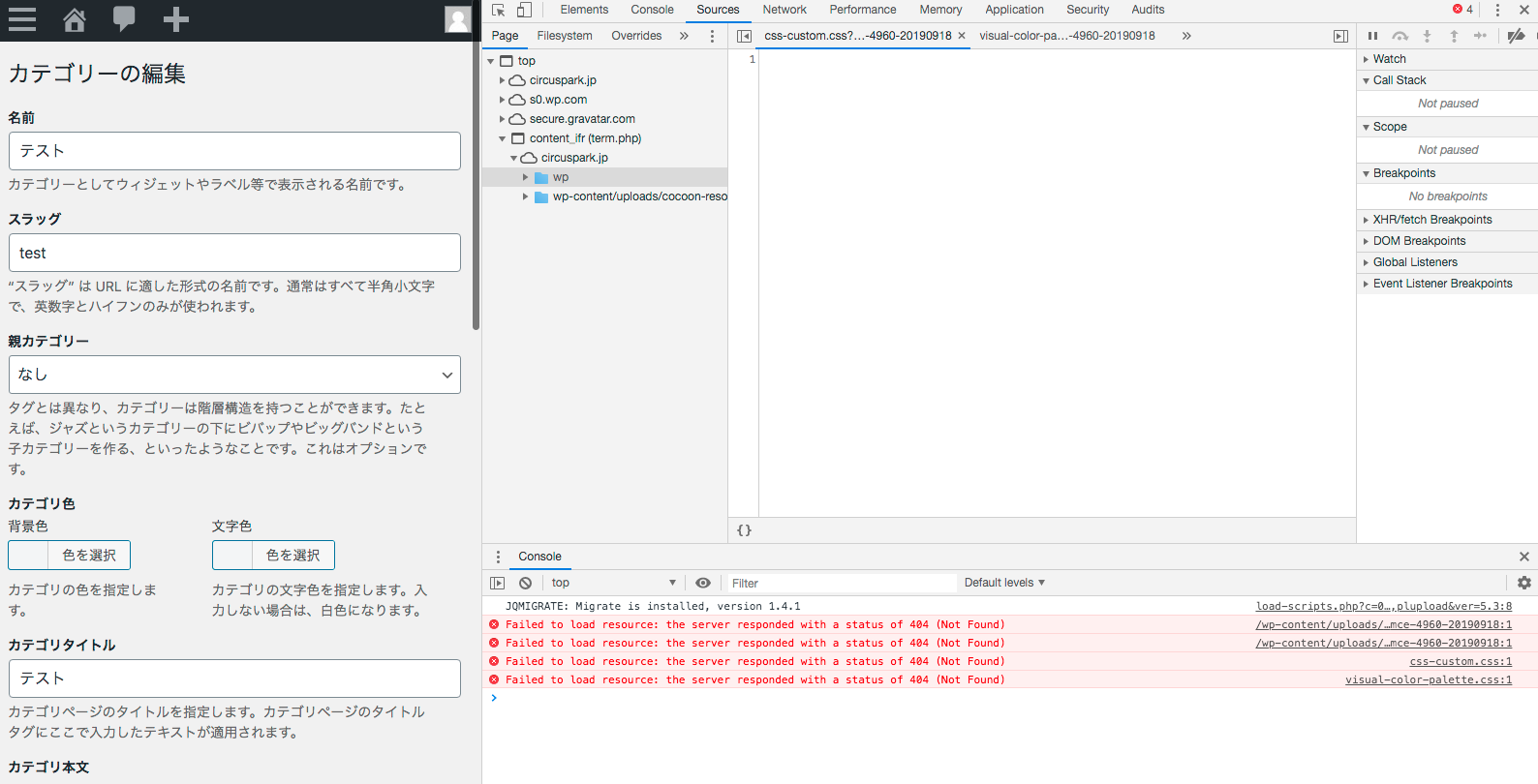
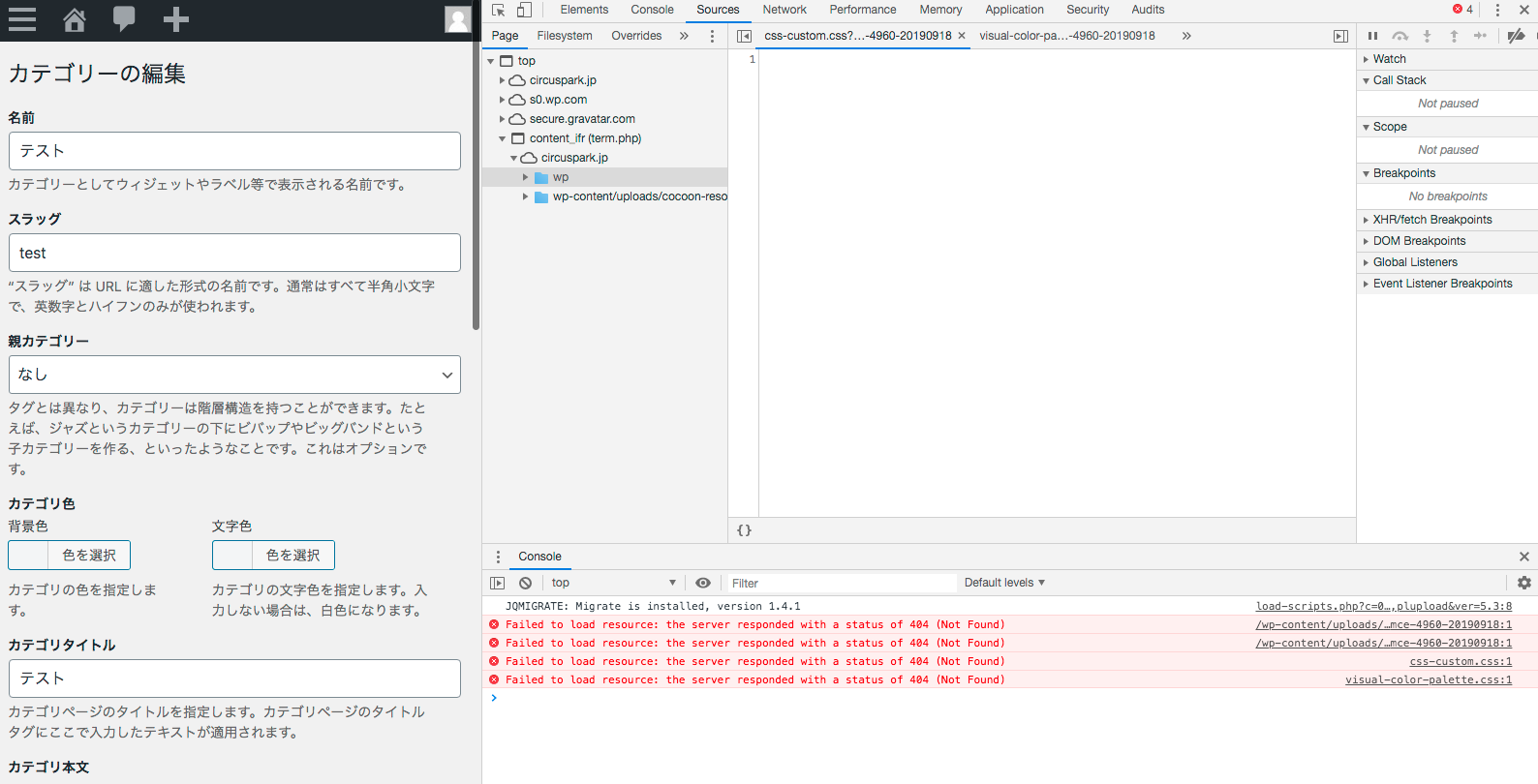
この状態から「カテゴリーの編集」へ。
アイキャッチを触る前、画面遷移した状態ですでにエラー表示が出ています。
「キャッシュの削除とハード再読み込み」を実行。
直後の画面を添付します。
4つあるエラーの文字列は順に
いずれも「wp」ディレクトリ外を読みに行って、404になっているようです。
(続きます)
トピックスターター 2019年11月30日 02:37
(前に続く)
ここからアイキャッチ画像の動作に移ります。
「選択ボタン」からメディアライブラリで「test_P1270482.jpg」を選択。
(事前にアップした、これまでとは異なる画像)
URL文字列と画像の表示を確認後、「更新」ボタンを押下。
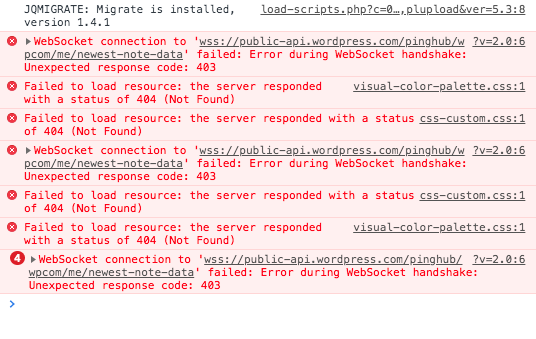
URL文字列と画像の表示が消えたのでエラー表示を確認。
ここで表示された画像を添付します。
2つあるエラー文字列は順に
https://circuspark.jp/wp/wp-includes/js/tinymce/tinymce.min.js?ver=4960-20190918
https://circuspark.jp/wp/wp-includes/js/tinymce/tinymce.min.js?ver=4960-20190918
です。ここでFTPを確認。
「wp/wp-content/uploads/」に「cocoon-resources」が生まれた形跡はなし。
「wp/wp-includes/js/tinymce/」には「tinymce.min.js」が実態としてあり。
再度、コンソールに戻って「tinymce.min.js?ver=4960-20190918:formatted:4319」をクリック>ソース上の4319列に「o.href=e」にバツ印を確認。バツ印の表示は
「Failed to load resource: the server responded with a status of 404 (Not Found)」
___________________
ここまででの事実確認になりますが……
・テーマの再インストールでもエラーは再現する
・「カテゴリーの編集」で作業していない状態でもエラーが表示される
・サーバー直下に「wp」ディレクトリと「index.php」の他は存在しない
・今の時点で「wp/wp-content/uploads/」に「cocoon-resources」は存在しない
・異なる画像を選択ボタンで選択、またはアイキャッチ文字列にメディアのURLをダイレクトに入力し、更新ボタンを押下げても更新されない
(続きます)
トピックスターター 2019年11月30日 03:08
(前に続く)
子テーマのfunctions.phpに以下のように記述して、公開ページを表示させると、なにか上部に文字列が表示されますか?
var_dump(get_theme_resources_path());※確認後は削除してください。
わいひら さんの上記の指示については
外観>テーマエディター>テーマファイルで「functions.php」から指定の文を記述。
「ファイルを更新」ボタンを押下げると、添付のエラーが表示されました。
_________________
以上のことと関係があるのかどうか不明ですが、問題解決のため
サーバー側とのやり取りについてもお知らせします。
Cocoonを触り始める前の話になりますが参考までに。
_________________
11/19 までのサーバー環境はPHPバージョン5.6.40
11/20 Wordpressをバージョン5.3 に上げた後に、PHPバージョンを7.35に更新。
_________________
以上です。また指示いただければ試しますので引き続きお願いします。
トピックスターター 2019年11月30日 03:15
わいひら さん
「functions.php」における画面で、エラー内容がボックスに隠れていました。
こちらにコピペしておきます。
_________________
Uncaught Error: Call to undefined function get_theme_resources_path() in wp-content/themes/cocoon-child-master/functions.php:8
Stack trace:
#0 wp-settings.php(497): include()
#1 wp-config.php(84): require_once('/export/sd05/ww...')
#2 wp-load.php(37): require_once('/export/sd05/ww...')
#3 wp-admin/admin.php(34): require_once('/export/sd05/ww...')
#4 /export/sd05/www/jp/r/e/gmoserver/5/6/sd0060656/circuspark.jp/wordpress-4.9.6-ja-jetpack_webfont-under
2019年11月30日 09:01
この画像を開いて、cat.jpeg など、リネームして保存。それをメディアにアップロードした文字列を入れて保存するとどうなりますか??
h
ttps://circuspark.jp/wp/wp-content/uploads/2019/11/cat.jpegこの指示について確認させてください。
PCなどで表示させて、右クリックなどでダウンロード後。アップロード。という意味です。
実際にメディアの中に入っている画像かをチェックするためでした。
わいひら reacted
2019年11月30日 09:14
次
サーバー内には「wp」と「index.php」以外のファイルやフォルダも見当たりません。
このような設定にしたのは、強引にアドレス変更をご自身で行ったなどではないですか?
はじめ、
サイトURLは h ttps://circuspark.jp/wp だったけど、何らかの理由で自身で
サイトURLを h ttps://circuspark.jp 変更されたのではないか?って思いますが、どんな感じですか?
移転ミス。もしくは移転途中になるのかな。って思ったり。
- 対処についての提案
私であれば
その状況なら、WordPressURLのディレクトリも
FTPソフトで一括、1つ上のディレクトリにあげて
WordPressURLをサイトURLに合わせ
自分が設定した画像のパスをwpなしにすると思います。
- Cocoon設定など内の画像
- 記事・WordPress設定内にある画像すべて
もしくは
WordPressアドレスをwpディレクトリ内のパスに一致できるようにファイルを触ってるとか。circuspark.jp/wp-content/ ではなく circuspark.jp/wp/wp-content/ を読み込んでね。的な感じかと。
どちらもデータベースとファイル群のバックアップをとって、完全に復元できる状況で行うのがベスト。ってのが大前提です。
あとやってることを理解した上で行うとかもです。
- 理由
「functions.php」における画面で、エラー内容がボックスに隠れていました。
こちらにコピペしておきます。
_________________
Uncaught Error: Call to undefined function get_theme_resources_path() in wp-content/themes/cocoon-child-master/functions.php:8
Stack trace:
#0 wp-settings.php(497): include()
#1 wp-config.php(84): require_once('/export/sd05/ww...')
#2 wp-load.php(37): require_once('/export/sd05/ww...')
#3 wp-admin/admin.php(34): require_once('/export/sd05/ww...')
#4 /export/sd05/www/jp/r/e/gmoserver/5/6/sd0060656/circuspark.jp/wordpress-4.9.6-ja-jetpack_webfont-under
全部存在しない箇所のエラーなので。
存在するパスは以下
wp/wp-content/
存在しないパスは
wp-content/themes/cocoon-child-master/functions.php:8
わいひら reacted
2019年11月30日 20:27
ちょっと、「僕が書いたこと」、「かうたっくさんが書いたこと」、「書いたこと以外で独自で実行されたこと」等の情報が渋滞していて、訳がわからなくなってしまっているので、しばらく僕に関しては書き込むのは控えておこうと思います。
2019年11月30日 20:34
私に関しても、返信で書いた通りです。
何かをされてパスがおかしくなったのではないかなぁ?そのうえでそう思う。
わいひらさんが書いた内容などなど含めってことのみです。今はややこしいですが、解決したら
個人的にはぼんやり分かるかも知れない???
もしくは違った。とわかるかも知れないです❦
ちなみに過去スレッドに同じような状況があったと思います。さがしてみます!
2019年11月30日 20:45
すぐヒットできませんので
トピック主さんの回答待ちってことで。
トピックスターター 2019年11月30日 23:36
わいひら さん かうたっく さん
サイトURLは h ttps://circuspark.jp/wp だったけど、何らかの理由で自身で
サイトURLを h ttps://circuspark.jp 変更されたのではないか?って思いますが、どんな感じですか?
について。サーバーセッティングとWPインストールは業者任せです。
なので状況を元から追うため、今日クリーンインストールをしてもらいました。
「WordPress アドレス」には「/wp」が
「サイトアドレス」にはドメインのみが表示されているのは業者側の設定だそう。
他に管理しているサイトも同じ構成とのこと。
以上を確認した上で、カテゴリーを新たに作成。
テーマ「Twenty Seventeen」「Twenty Nineteen」の「カテゴリーの編集」に移動してエラーチェック>エラーなし。
次に、「Cocoon」親テーマをFTPからアップ>子テーマを「新規追加」からアップ。
子テーマを有効化し「カテゴリーの編集」へ。
ここで昨日と同様、「/wp」にはあるけれどメインディレクトリにはない「wp-content/uploads/cocoon-resources/css-cache/」を読みに行ってエラーを返してきます。
_________________
ということで……
他のテーマも類似の症状になるのか試してみますので
いったんこの件は棚上げとさせてください。
結果的に「カテゴリーページでアイキャッチが設定できない」というより
「カテゴリーの編集画面で不明なエラーが発生する」という話になりました……。
連日お付き合いいただき感謝しています。
お二方のお時間を割いてしまい申し訳ありませんでした。
何かわかりましたらこの続きにて。
2019年12月1日 06:20
子テーマを有効化し「カテゴリーの編集」へ。
ここで昨日と同様、「/wp」にはあるけれどメインディレクトリにはない「wp-content/uploads/cocoon-resources/css-cache/」を読みに行ってエラーを返してきます。
やった事は
子テーマのfunctions.phpに以下のように記述して、公開ページを表示させると、なにか上部に文字列が表示されますか?
var_dump(get_theme_resources_path());※確認後は削除してください。
これでエラーが以下のように出た。
「functions.php」における画面で、エラー内容がボックスに隠れていました。
こちらにコピペしておきます。
_________________
Uncaught Error: Call to undefined function get_theme_resources_path() in wp-content/themes/cocoon-child-master/functions.php:8
Stack trace:
#0 wp-settings.php(497): include()
#1 wp-config.php(84): require_once('/export/sd05/ww...')
#2 wp-load.php(37): require_once('/export/sd05/ww...')
#3 wp-admin/admin.php(34): require_once('/export/sd05/ww...')
#4 /export/sd05/www/jp/r/e/gmoserver/5/6/sd0060656/circuspark.jp/wordpress-4.9.6-ja-jetpack_webfont-under
ファイル設定の漏れはないのかもしれないし、管理してもらってるようなのでそのあたりは分からないですけど
設定方法てきにはこんな感じになってると思います。※どのページを提示するべきかわかりませんが
https://mw-s.jp/wordpress-url-root/
とりあえずそのあたりの設定を複数チェックして同じ状況かどうかチェックするだけでも。
色んな方法があるかと思いますが。前提です。
サーバーのファイル群など、設定状況が時々書かれてるのを見た感じで。でした。index.phpとかなどなど
2019年12月1日 09:29
初心者さんではなく、プロの業者さんがやってるので、サーバー設定には間違いないと思います。
でもやっぱ気になったんで、さっき衝動的に
エックスサーバー上でテスト的に、似た環境を作ってみました。
結果的に
キチンとカテゴリページでアイキャッチ画像を設置して公開できました。
https://gyazo.com/0fed7c4e5f5146f3d7205e44b88b1310
私の環境でできても。ですが・・・
環境情報ですけど、PHPバージョン:7.2.17 など違いますけど、以下の通り
----------------------------------------------
サイト名:あああ
サイトURL:*.xsrv.jp/wp
ホームURL:*.xsrv.jp
コンテンツURL:/wp/wp-content
インクルードURL:/wp/wp-includes/
テンプレートURL:/wp/wp-content/themes/cocoon-master
スタイルシートURL:/wp/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.3
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.1
カテゴリ数:1
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。