サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年2月13日 14:41
既出だったらすみません。
▼以下の環境で確認済みの現象です。
iPhone(iOS 12.1.4/mobile Safariアプリ)
iPhone(iOS 12.1.4/Chromeアプリ)
■現象
Cocoonに実装されているソースコード表示(highlight.js)を使い、ソースコードを表示したところ、PCのChrome最新版(MacOS)で表示した際には問題なかったのですが、iPhoneで表示した際に横スクロール表示されずに改行表示されました。
■経緯
1.PC版Chrome(PCサイズでの表示およびデベロッパーツールでのmobileサイズ表示)での確認時には、ソースコードが1行の文字列が枠に収まりきらない場合、横スクロール表示されます。<pre>にかかるclassの.hijsにoverflow-x: scroll;が設定されているためです。
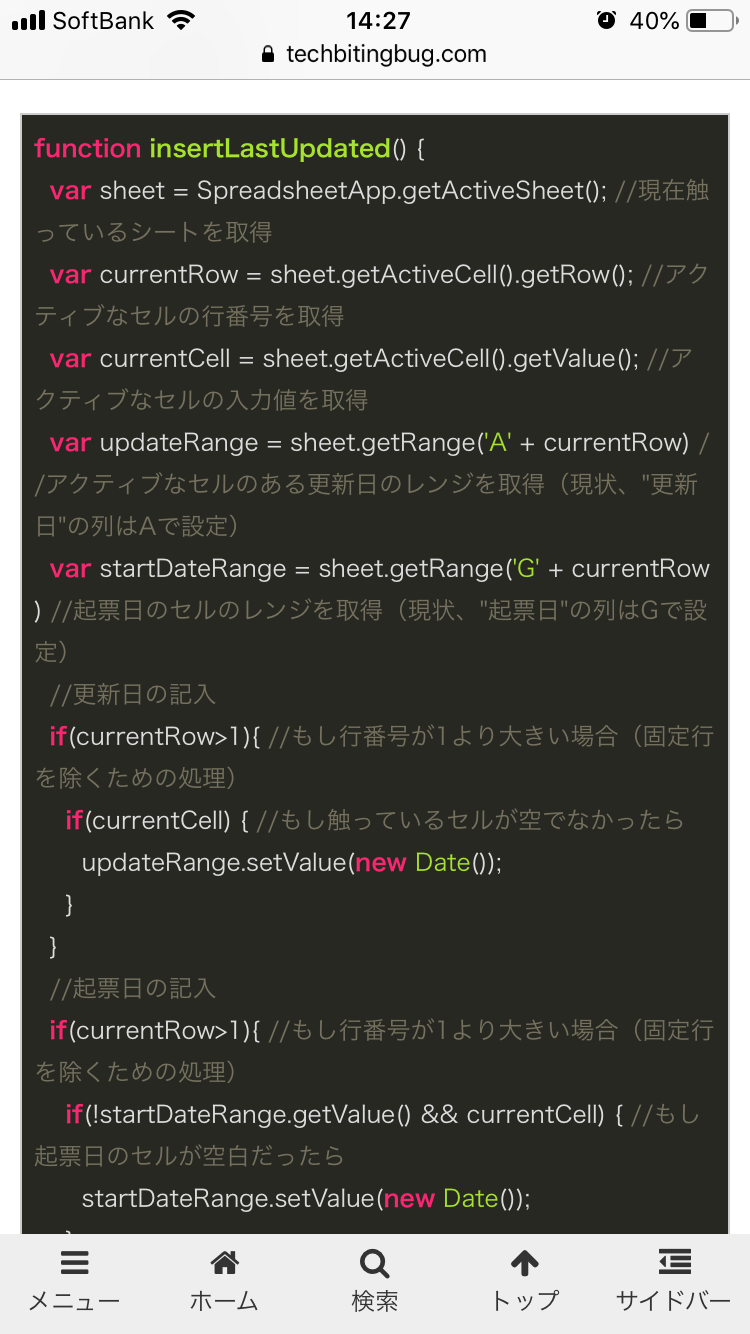
2.このことからスマホ表示時にもソースコード表示で文字列が収まりきらない場合はスクロールさせる意図がある(=それが仕様)と思いますが、実際にiPhoneで確認したところ、収まりきらない文字がソースコード表示内にあると、スクロールされずに改行されて表示されていました。【画像1:gazou01.png】
3.上記の症状は、以下のソースコードを記入することで解消できました。
pre {
word-wrap: normal;
}
pre span {
word-wrap: normal;
}
以下、解消済み(iPhoneでも横スクロール可)の参考URL。
https://techbitingbug.com/gas-spreadsheets-updatedate/
4.意図しない改行かと思いますので、必要であれば仕様として組み込んでいただいた方がいいと思います。
P.S. Cocoon、大変使い安くて素晴らしいです。また何か気づいたことがありましたらご報告申し上げます。
2019年2月13日 20:05
ご連絡ありがとうございます。
修正する前に、一つ確認してよろしいでしょうか。
その不具合は、highlight.jsを無効にした状態の単なるpreタグだけでも再現されますでしょうか。
というのも、preタグオンリーで再現できないようなら、highlight.js用(pre.hljs用)のスタイルを書く必要があるかもしれないからです。
僕自身iPhoneを持っていないもので、確認できないもので。
よろしければお手数ではありますが、確認していただけるとさらにす。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。