サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年5月7日 12:01
お世話になっております。
べたべたの初心者でわからないことばかりです。
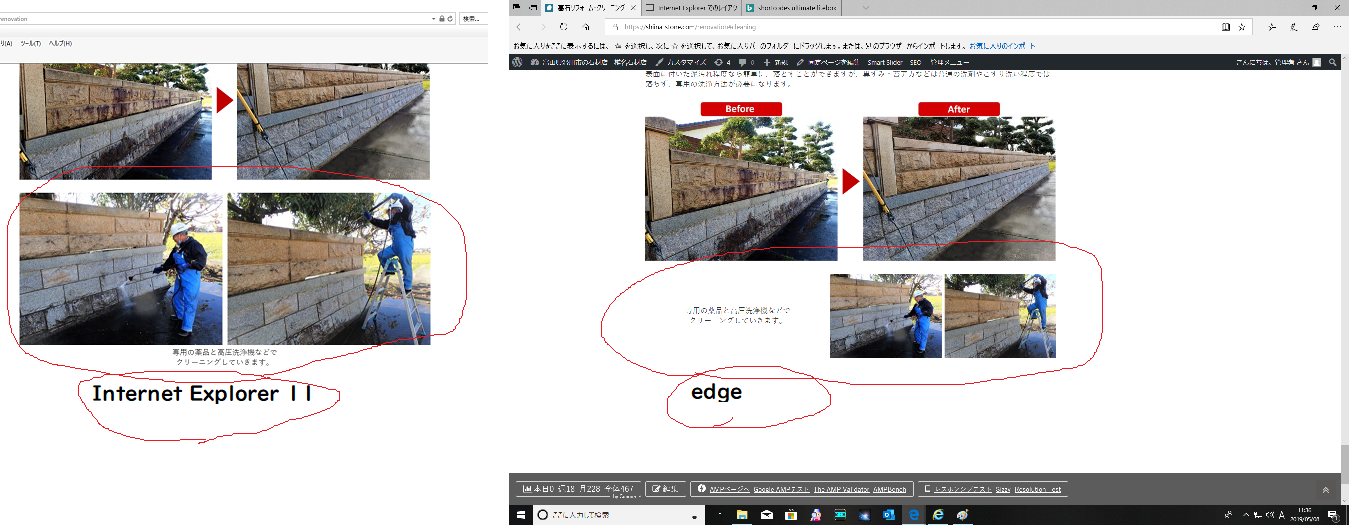
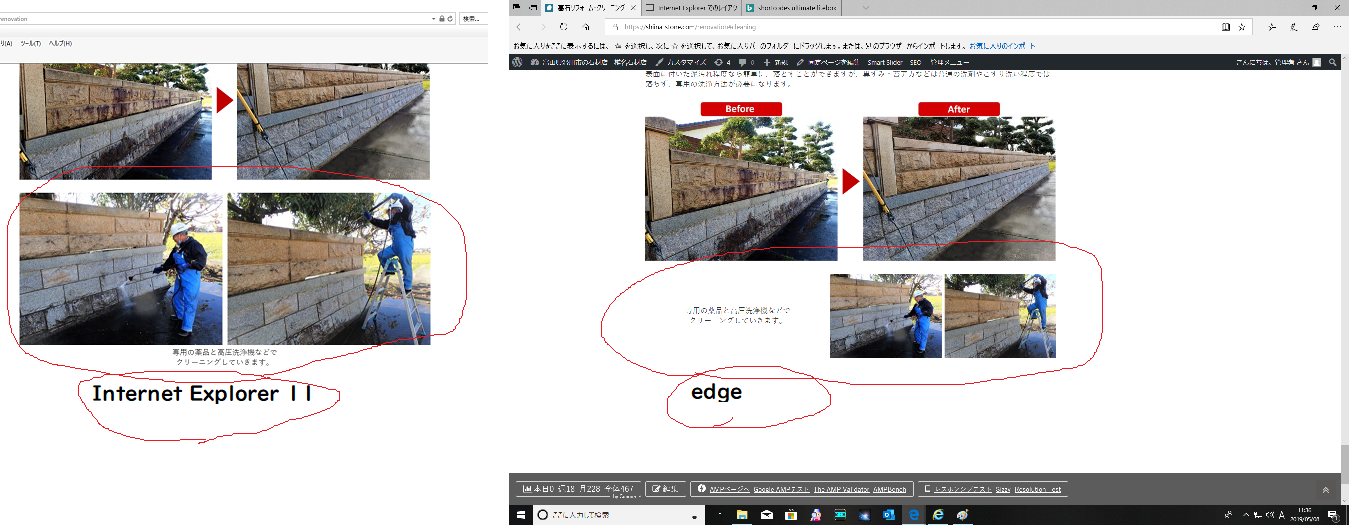
Internet Explorer で、レイアウトが崩れまくります。
手持ちのchromeやedge、スマホで見る分には問題ないのですが、Internet Explorer 11 ではめちゃめちゃです。
全体的にですが、例えばこのページとかです。
https://shiina-stone.com/renovation
ネットで調べるとInternet Explorer は互換性が悪いとかで、どうしてもレイアウトが崩れてしまうらしいことを知り、
以下のmetaタグをheadタグ内に追加するらしいことを知り、テーマエディターのhead-insert.phpに貼り付けてみましたがエラーが出てしまいます。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
追加してみた画像を添付しておきます。
=を使うなって書いてあるような気がしますが・・・
追加する場所が間違っているのでしょうか?
レイアウト崩れのせいでInternet Explorer は廃れたらしい記事を見つけ、Internet Explorer はもう無視してもいいらしいことも書いてありましたが、どうしても気になります。
改善方法を教えて頂けたらと思います。
なにとぞよろしくお願い致します。
トピックスターター 2019年5月8日 11:28
ご返信ありがとうございます。
タグはもう入っているのですね…(´;ω;`)
そうかもしれないとは思っていましたが、
タグさえ入れればなんとかなると思い込みたかった…(´;ω;`)
サイト全体のギャラリーが下部分がグレーになって切れていたり、画像サイズが均一にならなかったりと崩れています。
崩れている箇所がたくさんありすぎて、書きづらいのですが、
https://shiina-stone.com/introduce
の上部分8枚のギャラリーが下部分グレーになっています。
あと中腹部分のコクーンブロックのカラムを使っている部分の画像がカラムをはみ出しています。←添付画像つけました。
プラグインでshortcodes ultimateのスポイラーやカラムを使ったりしている箇所がページ内にあったりしますが、上記の緑で記した部分的には、使っていません。
影響があるのでしょうか?サポート対象外でしょうか?
ワードプレスのグーテンベルグで画像のリサイズを行うとIEではダメなのでしょうか?
問題だらけのような気がして、何から説明していいのかわかりませんが、一度見て頂けたらと思います。
よろしくお願い致します。m(_ _)m
2019年5月8日 19:59
中腹部分のコクーンブロックのカラムを使っている部分の画像がカラムをはみ出しています。
どうやらIEの不具合みたいですね。
https://webdesign.gluttons.cloud/ie%E3%81%A7-max-width-%E3%81%8C%E5%8A%B9%E3%81%8B%E3%81%AA%E3%81%84/
以下のCSSを子テーマのstyle.cssに貼り付けると改善しますか?
.wp-block-image figure{
position: relative;
}
.wp-block-image figure img{
position: absolute;
}
https://qiita.com/ebekusoy/items/ffd0b9ff497b9e0f866c
これで問題ないようであれば、テーマの方にも適用しておこうと思います。
rairai reacted
2019年5月8日 20:11
これですが、Gutenbergが対応していないということは、そういう仕様なのかもしれません。
僕自身も、そのような表示でも成立はしている用に見えるので、修正はしないと思います。
どうしても修正する場合は、以下の記事のようなdisplay:grid関係の修正を行う必要があるのかもしれません。
https://coliss.com/articles/build-websites/operation/css/how-to-css-grid-for-ie11.html
rairai reacted
2019年5月9日 12:53
せっかく上手く出来たと思ってIEで見たらがっかり・・
私もよくあります。
「1.自社加工、自社施工へのこだわり」の8点のギャラリーですが、
CSSの object-fit がどうも効かないようですね。
javascriptのライブラリを使う方法もあるみたいですが、
「あらかじめ画像加工ソフトで画像の縦横比を揃えてアップロード
する」というのはどうでしょう?
上の段の4点は画像のサイズが揃っているようですが、
下段の4点はバラバラのサイズでアップロードされているような気がします。
そのうち、「切削加工」の画像の高さが一番高いために、他の3点の高さが足りなくなっているように思います。
上の段の4点と揃えるのが一番手っ取り早いような気がします。
「2.耐震・免震加工」の「耐震施工」の上側の画像は
以下を子テーマのCSSに追記してみるとどうなるでしょうか?
_:-ms-lang(x)::-ms-backdrop, .wp-block-image .aligncenter {
table-layout: fixed;
width: 100%;
}
あまり、自信はないのですが、うまくいくといいのですが・・・
参考にしたサイト
http://nkawamura.hatenablog.com/entry/2018/04/16/142652
http://neos21.hatenablog.com/entry/2018/03/11/080000
「石塀クリーニング」については、わいひらさんと同じ感想を持ちました。
トピックスターター 2019年5月10日 12:43
leafytree 様
_:-ms-lang(x)::-ms-backdrop, .wp-block-image .aligncenter {
table-layout: fixed;
width: 100%;
}
上記をCSSに追加しましたら、うまく収まりました。
ありがとうございます!!(*‘∀‘)素晴らしいです!!
ギャラリーのことですが、画像のサイズを揃えるのが私にとっては困難なことのように思えて、グーテンベルグのギャラリーが素晴らしいので活用することに至り、今バグが出て困っているのです(>_<)
サイトの他のページにもギャラリーを使っていて、縦写真、横写真、様々なサイズの画像があるのですが、画像加工ソフトで一律にそろえることって可能なのでしょうか?(←素人なので、画像加工ソフトが何なのかもわからないのです。今はピクセラエディターで画像修正したりトリミングしている程度なのです。ピクセラエディターも一部の機能しか使いこなせてません。)
私にとっては、途方もないことのように思えてしまって…、すみません。m(_ _)m
でも、一番みっともなかった所が治ったので、すごくホッとしました。
ありがとうございます!!ヽ(^□^)ノ
2019年5月10日 21:56
CSSで改善されたのであれば、画像の大きさもそのままでも良いかもしれません。
画像の大きさを一括で変更するソフトは、検索すると結構出てくると思います。
ただ、CSSで改善されたのであれば、あえて画像サイズを変更する必要はないかもしれません。
rairai reacted
2019年5月10日 23:11
rairai さま
提案させていただいたCSSが効いたようで良かったです。
さて、8点のギャラリーの方ですが、上手くいくかどうかわからないのですが、
少し考えてみました。
せっかく、Cocoon標準装備のlightboxで拡大して見れるようになっているため、、
8点を同じサイズにするのは勿体ないので、縦横比だけ同じになるように
トリミングしたらどうなるかと考えました。
現在、上段の4点と下段の右端1点は同じサイズになっているので、
残りの3点をトリミングしてみようという訳です。
トリミングしない5点の横と縦の比率は1:0.75なので、残り3点も、それに揃えます。
バーナー加工仕上げ=800×450を600×450に。
切削加工=800×665を800×600に。(ちょっと縦が長いので)
ノミ切り加工=800×533を708×531にトリミングしてみます。
私もピクセラエディターで実際にトリミングしてみましたが、
Photoshopより簡単、とても便利ですね。
トリミングした画像3点を既にアップロードした画像3点と差し替えたら、
どうなるでしょうか?
わいひらさんのおっしゃるように、あまり気にならなければ、そのままでもいいのかなとも思いますが・・
トピックスターター 2019年5月14日 11:18
わいひら様 leafytree様
たくさん思うところがあり、返信が遅くなってしまい申し訳ありません。m(_ _)m
leafytree様 ピクセラエディターでのトリミングの案、ありがとうございます。
https://shiina-stone.com/introduce
上記のページの8枚のギャラリーなら全部横向きの写真ですので、トリミングで確かにうまくいきそうなのですが、他にも問題がありまして…。( ;∀;)IEだけの見え方の問題ですが…。
問題の画像を添付しておきます。
左写真 https://shiina-stone.com/construction/shrines
右写真 https://shiina-stone.com/gravestone/products ←緑のスポイラーの中にギャラリーがあります。
うまく説明できないのですが、写真サイズの合わない部分はグレーになっていたり、なっていなかったりだし、
こま犬の縦向きの写真と、その横の横向きの写真をトリミングや一括リサイズのソフトなどでサイズを揃えることが可能なのか、など、いろいろ悩んでいました。
ギャラリーならテキトーにトリミングされて表示されていても、クリックすればライトボックスでびよーんと元のサイズで表示されるのでとても画期的だと思っていたのですが、IEだけが…。
あくまでもIE11でだけの問題なので、これまでも画像のバグに悩んで疲れてしまって、そのうちバージョンアップとかで改善されないものかなぁと思っているのですが、どうなのでしょう…??( ;∀;)
また、お考えをお聞かせ頂けたらと思います。
よろしくお願い致します。m(_ _)m
2019年5月14日 18:23
rairaiさま
Wordpressのギャラリーでは新しいCSSを取り入れているようですので、IE11に対応させていくのはなかなか難しいですね。
そのうちキャプションを付けたものには、下の方にグレーのグラデーションがつくような仕様になっているようです。
そのため、キャプションの文字がちゃんと読めるようになっていますね。
ギャラリーを良く見ていたら、もしかするとこの仕様は、IE11での表示も若干考慮されているのかもしないなと、ふと思いました。
つまり、このままでもいいのでは・・と。
CSSの object-fit に対応させれば何とかなるのかなとも思いますが、スキル不足のため、この先のご案内は私には難しいです。
私はPHPには疎いのですが、rairaiさまなら、手順を追って学んでいけば、若干時間はかかっても、ご自身のスキルで実装も可能ではと感じました。
以下のページを見つけました。ご参考になりますかどうか・・
PHPの基礎知識は必須かもしれません。
https://plusers.net/wordpress_img_responsive#toc-6
2019年5月14日 20:23
個人的には、大きく表示に問題がない限りは、対応するようなことはないかもしれません。
というのも、今後どんどん使われなくなるであろうIEに対応させるために、CSSコード量が増えると、今度はAMPのCSSサイズ的な制限を圧迫してしまうからです。
個人的に、直近のキャプチャの画像も、管理者側から見れば意図通りではないのかもしれませんが、訪問者視点で見れば十分成立しているような気もします。
確かに、不揃いな感じはしますが、大きく見たい場合はクリックすれば見れますし。
rairai reacted
2019年5月15日 06:46
仕上がりに拘ることは、遠回りになったり、マイナスな面になることも時にはありますが、学びのきっかけになることもありますよね。
こういった「悩み」も別な捉え方をすれば、「楽しみ」になったらいいなと私自身は感じています。
rairai reacted
トピックスターター 2019年5月15日 11:17
わいひら様 leafytree様
暖かいご返信ありがとうございます。(^^♪
ギャラリーを良く見ていたら、もしかするとこの仕様は、IE11での表示も若干考慮されているのかもしないなと、ふと思いました。
なるほど、と思いました(*‘∀‘)
そうですね、確かにそう思います。
わいひら様もそのままでいいとおっしゃられているので、もうこれはこのままにして、サイトポリシーあたりに閲覧環境の不具合ということにして書いておこうかと思います。
私は、PHPのことも全く知識がないのです。( ;∀;)
にわかで勉強してHTMLとCSSがかろうじて読めて、なんとか直せて初めてHPを作っているド素人なのです。
leafytree様のおっしゃるように悩むことも多いですが、悩むほど勉強になります(^^)/
今回の質問はこれで、解決ということにしたいと思います。
また、何かあれば質問させて頂きたいと思いますので、その時はまたよろしくお願い致します。
長い間、お手間をとらせてしまいました。
どうもありがとうございました。(*‘∀‘)
わいひら reacted
2019年5月15日 20:20
また、何かありましたらお気軽に書き込んでいただければと思います。
わかる範囲でなら答えられると思います。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。