サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年12月18日 21:40
いつもお世話になっております。
feedlyや被リンクに表示されるサムネイルが正しく表示されません。画面から切れてしまったり、wordpressの画像になったりしています。ブログのサムネイルは問題ありません。
このような類似の現象は過去にありましたでしょうか?
もしご存知でしたら対処方法を教えて下さい。
よろしくお願いいたします。
2019年12月19日 06:24
このような類似の現象は過去にありましたでしょうか?
それなりにトピックが立っていたと思います。サムネイルという文字列ではなかったと思いますけど。
原因については検索してチェックしなければ、思い出せそうにないです。
あと
feedlyや被リンクに表示されるサムネイルが正しく表示されません。画面から切れてしまったり、wordpressの画像になったりしています。ブログのサムネイルは問題ありません。
該当URLを置いて頂けますか。
どのURLにある、どこの部分のサムネイル。など。
それから、冒頭案内にもあるように。Cocoon設定・テーマ情報もおいてくださいね。
書き込みの前に以下の3点をご確認ください。
https://gyazo.com/4dc1c4b287d43aeb134afc932b628220
でないと情報が足らず、どこから手を付けるか。など
原因の糸口を探すのに、苦労します。
OGPあたりだった気もしますが。
この投稿は6年前 2回ずつかうたっくに変更されました
わいひら reacted
2019年12月19日 16:57
書いてることをチェックされてないようです。
サイド引用しないといけないようで。
該当URLを置いて頂けますか。
どのURLにある、どこの部分のサムネイル。など。
それから、冒頭案内にもあるように。Cocoon設定・テーマ情報もおいてくださいね。
書き込みの前に以下の3点をご確認ください。https://gyazo.com/4dc1c4b287d43aeb134afc932b628220
でないと情報が足らず、どこから手を付けるか。など
原因の糸口を探すのに、苦労します。
2019年12月19日 19:42
こちらの「正しく表示されない」という部分を文字で説明していただけますでしょうか。
「正しく表示されない」というのはあくまで個人の主観であって、第三者から見れば、どのように正しく、何が正しくないのかがわかりません(※明らかに崩れている場合を除く)。
出来れば「正しく表示されない」という部分を第三者が見てもわかるように具体的に説明いただけると幸いです。
想像してみるに意図したアイキャッチが表示されていなくて、サイトのスクリーンショットが表示されているということでしょうか?
だとしたら、かうたっくさんが書かれているように、実際にそのブログカード先のURLをいただいて、ソースコードを見てどのようなOGP画像設定になっているのかを見てみないと何とも言えないと思います。
トピックスターター 2019年12月19日 22:14
お世話になります。
説明不足ですみません。
添付画像が正しく表示されたサムネイルになります。
正しく表示されているブログのURLは下記①になります。
添付画像を見ていただけると、サムネイルではなくサイトのキャプチャになっていることがわかると思います。
① https://fuku-channnel.com/reduce-fat-percentage
以前添付致しました正しく表示されていない方のURLは下記②です。人気記事として上記①のリンクが紹介されていて、そのサムネイルが明らかに①と異なると思います。また、①でfeedlyのボタンをクリックするとサムネイルが表示されていなかったり、猫の画像になっていたりするので、正しく表示されていない様子が伺えると思います。
② https://fuku-channnel.com/shooping/underwear
ご迷惑おかけしておりますが、何卒よろしくお願いします?♂️
2019年12月20日 19:39
フォーラムの案内にもありますように、縮小化を無効化していただいてよろしいでしょうか。
不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください
②のリンクは404エラーになっているようです。
トピックスターター 2019年12月21日 15:37
お世話になります。
高速化無効化いたしました。
②のURL再度添付いたします。
よろしくお願いいたします。
② https://fuku-channnel.com/shopping/underwear
2019年12月21日 19:54
トピックスターター 2019年12月22日 08:48
ご連絡ありがとうございます。
環境情報を送付いたします。
----------------------------------------------
サイト名:ふくちゃんねる!
サイトURL: https://fuku-channnel.com
ホームURL: https://fuku-channnel.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-colors-blue/style.css
WordPressバージョン:5.3.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.2.4
カテゴリ数:16
タグ数:1
ユーザー数:2
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.8
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2019/12/名称未設定のデザイン-18.png
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:1
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Contact Form 7 5.1.6
----------------------------------------------
トピックスターター 2019年12月22日 08:49
こちらも送付しておきます。
よろしくお願いいたします。
----------------------------------------------
サイト名:fuku-channnel.com-shopping
サイトURL: http://fuku-channnel.com/shopping
ホームURL: http://fuku-channnel.com/shopping
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-colors-blue/style.css
Wordpressバージョン:5.3.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.9.9.6.6
カテゴリ数:1
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
2019年12月22日 20:46
わいひらさんが理解してればいいですけど、時間たちすぎてるのと、冒頭からどの箇所がオカシイと言っているのかわかりません。
http://fuku-channnel.com/shopping
これらサイト:サブディレクトリだと外部リンクだと認識するということでしょうか????
サブドメイン形式は完全に外部リンクになりますけど。
h ttps://fuku-channnel.com
h ttps://hoge.fuku-channnel.com
わいひら reacted
2019年12月23日 20:50
おっしゃる通り、以下は別のサイトとして処理されてしまいます。
というのも双方は別ブログで運営されているようなので、内部ブログカード判別関数(is_internal_blogcard_url)において、url_to_postidで「投稿ID」を取得できないからです。
https://github.com/yhira/cocoon/blob/330d57089eb433578e54d67dafcca3365c783269/lib/blogcard-in.php#L25
トピックスターター 2019年12月23日 21:56
お調べいただきありがとうございます。
まだ完全に理解できていませんが、外部リンクは囲みブログカードラベルが使用できないということでしょうか?
また、feedlyの画像の問題についてはいかがでしょうか?
2019年12月24日 19:30
まだ完全に理解できていませんが、外部リンクは囲みブログカードラベルが使用できないということでしょうか?
使うことはできます。
ただ、fuku-channnel.com/shoppingのブログから、fuku-channnel.comのブログへは、内部リンクとしてブログカードは作れないということです。
また、feedlyの画像の問題についてはいかがでしょうか?
feedlyは、サポート対象外のものにもあるように、外部ツールになるので、僕も内部の詳しい仕様を知っているわけではなく、確かなことはわかりません。
ただ、ブログカードのリンク先のOGPのアイキャッチパスの中に日本語が使われているのは気になります。
例えば、全て半角英数字のファイル名のアイキャッチを設定した記事を新しく投稿して、feedlyに正しく反映されるか確認して、原因の切り分けをする必要はあるかもしれません。
https://fuku-channnel.com/shooping/underwear
2019年12月24日 21:15
ついでに
また、feedlyの画像の問題についてはいかがでしょうか?
feedlyについては、実際見てないしどんな状況だろ?って思えば、アイキャッチが・・云々かも知れないですね???
※変わらず状況が一番不明
まだ完全に理解できていませんが、外部リンクは囲みブログカードラベルが使用できないということでしょうか?
使うことはできます。
ただ、fuku-channnel.com/shoppingのブログから、fuku-channnel.comのブログへは、内部リンクとしてブログカードは作れないということです。
内部リンクがどのようになる。と思ってのことでしょうか?外部リンクはこうだ!みたいな考えがありますか???
トピック主の分からない。その部分が分からないので、聞いただけです。
トピックスターター 2020年1月3日 12:46
わいひら様、かうたっく様 いつもお世話になっております。
ご連絡が遅くなり大変申し訳ありません。
一部かもしれませんが、原因がわかりました。私の知識不足と思いますが、外部リンクを貼るときに最後にスラッシュを付けると修復されたものがありました。はっきりしたことがわかりませんが、特に外部リンクを貼るときにスラッシュがないとサムネイルが正しく表示されない時があるようです。スラッシュを追加するとすぐに修正されるものと時間がたってから修正されるものがありました。まだすべてのリンクを確認した訳ではありませんが、ざっと見た感じだと修復されているように思います。
また、feedlyの問題につきまして、サポート対象外にもかかわらずご回答いただきありがとうございます。ご指摘いただいたOGPのアイキャッチパスの修正を試してみたいと思います。
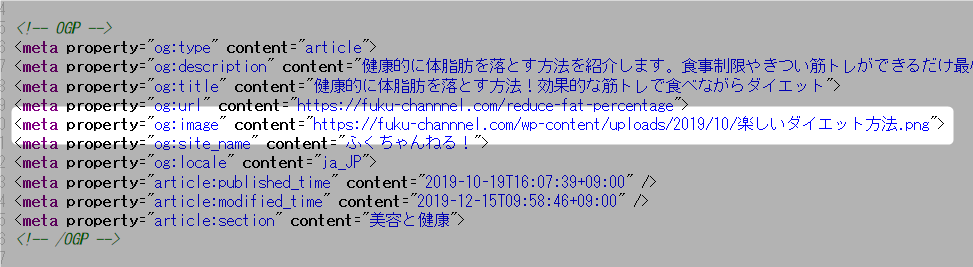
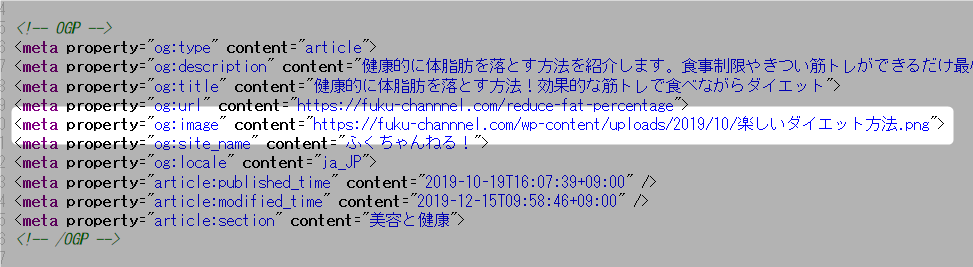
一つ教えていただきたいのですが、添付頂いたOGPの中には一部の画像のコードが存在しているようです。これはどのような基準で設定(選択)されているのでしょうか?
わいひら reacted
2020年1月3日 18:42
添付頂いたOGPの中には一部の画像のコードが存在しているようです。これはどのような基準で設定(選択)されているのでしょうか?
内容は見てないですけど、Cocoon設定であれば,OGPタブとか
わいひらさんがアップされてて、私が参考にした画像です。トップページであれば、その通りかと。
どのページのことでしょうか???通常ページならアイキャッチだったかもです。headタグに囲まれている場所の該当箇所をご確認いただけたら分かると思います。※Cocoon設定・高速化にある圧縮を切っていればわかりますよ。
わいひら reacted
2020年1月3日 19:27
添付頂いたOGPの中には一部の画像のコードが存在しているようです。これはどのような基準で設定(選択)されているのでしょうか?
もう少し具体的に書いていただいてよろしいでしょうか。
「一部の画像のコード」というのは、いろいろな意味にとれるので、どれのことを言っているのかちょっとわからないです。
トピックスターター 2020年1月3日 23:21
わいひら様、かうたっく様
いつもお世話になっております。
OGPに記載されているのは下記のモーターヘッドの画像です。
feedlyを見ると、この画像だけが正しく表示されているようです。そのほかの記事の画像は、まったく関係ない画像だったり、画像がなかったりしています。(ブログからfeedlyのボタンをクリックしてご確認頂けるとわかると思います)
モーターヘッドの画像のようにOGPに登録すれば、解決する可能性がありますが、やり方がわかりません。モーターヘッドの画像も登録した記憶もない状況です。。。
また、feedlyには22記事しかないので、そもそも存在しない記事も複数あるようです。(全部で76記事あるので、54記事存在していないようです)
サポート対象外とのことですので、可能な範囲でご回答いただければ幸いです。
お手数をおかけいたしますが、よろしくお願いいたします。
2020年1月4日 19:30
feedlyに関しては、先日書いたように以下の通りです。
feedlyは、サポート対象外のものにもあるように、外部ツールになるので、僕も内部の詳しい仕様を知っているわけではなく、確かなことはわかりません。
僕自身feedlyの関係者ではないので、feedlyがどのような採用方法でサムネイル画像を選択しているかはわかりません。
それに関しては、feedlyに問い合わせていただく必要があるかと思います。
見たところ、OGPの設定に違いはないようです。
あと先日も書いたファイル名にマルチバイト文字(日本語)が使われているのが気になります。
全て半角英数字にファイルをリネームして、設定し直すとどうでしょうか。feedlyに影響しているのかはわかりませんが。
2020年1月4日 20:29
OGPに記載されているのは下記のモーターヘッドの画像です。
content=" ">
feedlyを見ると、この画像だけが正しく表示されているようです。そのほかの記事の画像は、まったく関係ない画像だったり、画像がなかったりしています。(ブログからfeedlyのボタンをクリックしてご確認頂けるとわかると思います)
どのページのfeedlyのリンクを。と言ってますか???
h
ttps://fuku-channnel.com/wp-content/uploads/2019/12/モーターヘッド-rotated.jpeg
この画像を使っているページが云々。以外はちょっとわかりません。
状況が不明ですが
ちなみに
feedlyって公開した状態のコンテンツ・画像だけが表示され、その後の変更は無視された記憶があります。
なので今何かを変更してもfeedlyは無視されるかと思われます。
わいひら reacted
2020年1月5日 18:50
なので今何かを変更してもfeedlyは無視されるかと思われます。
これは確かにあるかもしれませんね。
変更されるとしても、クロールされるのかもわからないのでいつになるのか。
なので、新しい投稿を行うときは、今後、半角英数字のファイル名の画像で投稿して反映されるか試してみる必要はあると思います。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。