サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年1月20日 04:02
最近CSSを色々と追加したら、記事の投稿画面でCSSが反映されなくなりました。
プレビューで見るときちんと反映されています。
何が原因でしょうか?
----------------------------------------------
サイト名:嫁のローンで家を買う
サイトURL: https://n-fam-home.net
ホームURL: https://n-fam-home.net
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.3.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.117 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.5
カテゴリ数:11
タグ数:212
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2018/10/E65F398C-0DE0-42EA-A346-3A6FC129E040-e1539311652118.jpeg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.3
All In One SEO Pack 3.3.4
Classic Editor 1.5
Contact Form 7 5.1.6
EWWW Image Optimizer 5.1.4
Google XML Sitemaps 4.1.0
Jetpack by WordPress.com 8.0
PDF Embedder 4.5
PS Auto Sitemap 1.1.9
Simple Custom CSS 4.0.3
Table of Contents Plus 1601
TinyMCE Advanced 5.3.0
WebSub/PubSubHubbub 3.0.3
WP Multibyte Patch 2.8.3
----------------------------------------------
2020年1月20日 04:24
- どこのCSSに書いてますか?
- 詳細な場所を教えてください。
とりあえず子テーマstyle.cssに書き替えてみるとstyleが適用され表示されませんか?
わいひら reacted
トピックスターター 2020年1月20日 09:18
お返事ありがとうございます。
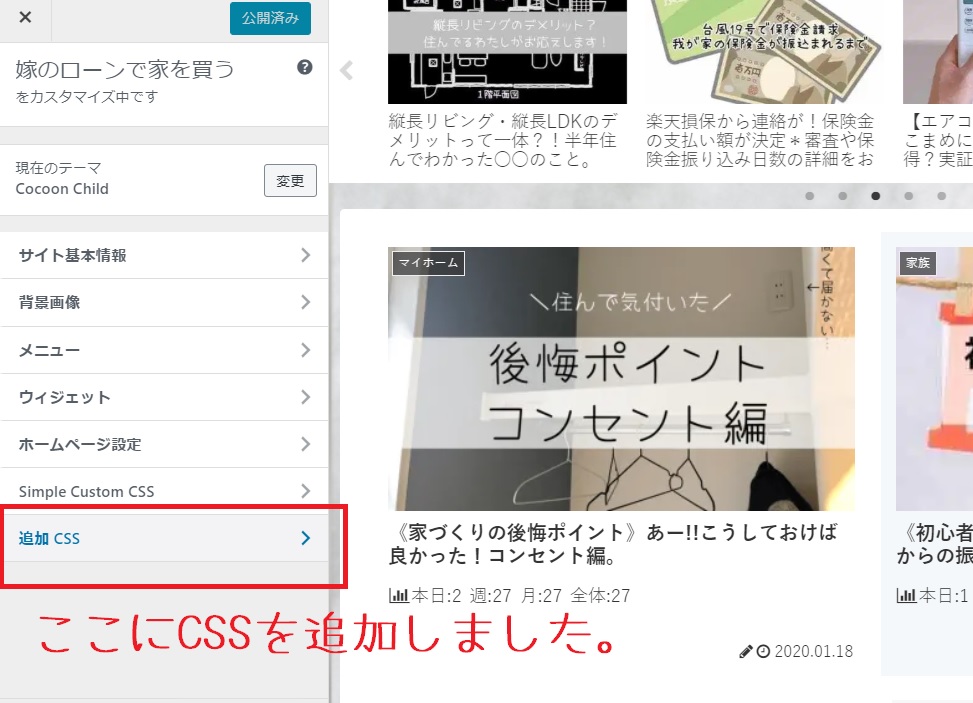
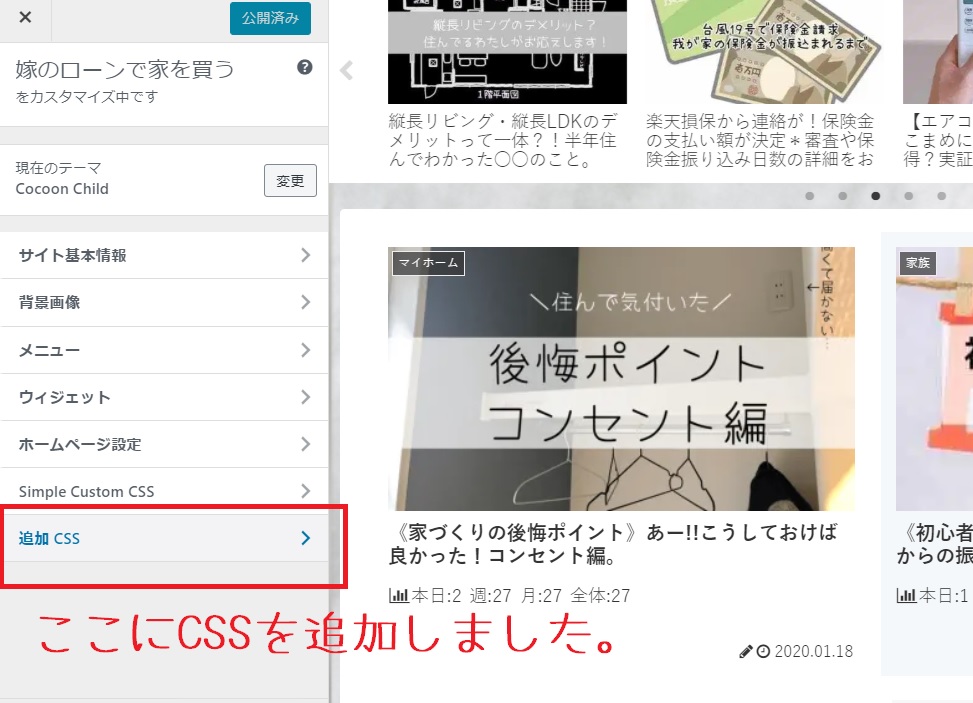
CSS編集→追加CSSで追加しました。
ここでの追加はstyle.cssとはまた別ものになるんでしょうか?
直接style.cssに追加したほうがよろしいですか?
2020年1月20日 15:17
CSS編集→追加CSSで追加しました。
ここでの追加はstyle.cssとはまた別ものになるんでしょうか?
直接style.cssに追加したほうがよろしいですか?
それを試した結果を教えてください。
そこはWordPressのカスタマイザーのCSSでテーマごとに設けられたものです。
そこだからダメなのかも知れないけど、私が試すよりも早いと思いますので。
それから画像ありがとうございます。
ついでに。
外観・カスタマイズより上記画像にて。っと。
同じ状況の人が助かるページになると思われますので、その結果の書き込み。よろしくお願いします。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。