サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年6月13日 04:28
失礼致します。
いつもCoocoonさんを使用させて頂いてる
おっすーというものです。
状況を簡潔に説明させて頂きますと、吹き出しの編集(消去と編集)を行った所
ワードプレスの投稿で、編集画面が真っ白に表示されます(ep.1〜ep.4)
サイトの表示自体には支障は無いようです。
サイトは「 https://unsunghero.net 」
こちらの古い記事、ep.1〜ep.4のみ真っ白で表示され、編集が行えません。
一度、Coocoonの親、子、共に消去して、再ダウンロード、再インストールはしてみたものの
解決できませんでした。
お手を煩わせて申し訳ないのですが、アドバイスいただきたく、投稿させていただきました。
失礼致します。
2019年6月13日 13:10
記事冒頭に『書き込み前にチェック項目』があり原因を特定しやすいよう、それらの情報が必要なんですね。
https://gyazo.com/9b0cafc7b60165e24013f130a3901567
- Cocoon設定・テーマ情報をコピペ
- ほか以下情報をチェックしてご提示くださいね。
不具合・カスタマイズ対象ページのURLを提示してください
該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります
トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
よければ冒頭にある案内先のリンクにも目を通されておくのも良いと思いますよ❦
わいひら reacted
トピックスターター 2019年6月13日 19:24
優しくご指導、ご忠告していただきありがとうございます。
言い訳になってしまうのですが、自分はつい最近このような分野に興味を持ち
まだ、右も左もわからない初心者ですので、
これからも諸先輩方の優しいご指導、ご忠告よろしくお願いします!
ご説明頂いた部分を入力&更にどのようなことをしたかを
説明させて頂きます。
長くなりそうなのですが、目を通していただけると幸いです。
上からep.1 ep.2 ep.3 ep.4 の画面が真っ白になっている投稿画面のURLです。
https://unsunghero.net/wp-admin/post.php?post=167&action=edit
https://unsunghero.net/wp-admin/post.php?post=182&action=edit
https://unsunghero.net/wp-admin/post.php?post=248&action=edit
https://unsunghero.net/wp-admin/post.php?post=300&action=edit
テーマ情報
----------------------------------------------
サイト名:スマプレ
サイトURL: https://unsunghero.net
ホームURL: https://unsunghero.net
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-metal/style.css
Wordpressバージョン:5.2.1
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (iPhone;CPU iPhone OS 12_3_1 like Mac OS X)AppleWebKit/605.1.15 (KHTML,like Gecko)Version/12.1.1 Mobile/15E148 Safari/604.1
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.2.1
カテゴリ数:2
タグ数:1
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.7
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.2
Contact Form 7 5.1.3
Google XML Sitemaps 4.1.0
TypeSquare Webfonts for エックスサーバー1.1.1
----------------------------------------------
このエラーになる直近にした事がこちらです。
デフォルトの状態でいくつかある吹き出しを何個か削除して、現在4個
ep.1〜ep.4以外でも使用している、吹き出しの画像を変更→投稿画面を確認するとep.1〜ep.4のみ真っ白画面が表示→現在は、カスタマイズした新しい吹き出し1個とep.1〜ep.4以外でも使用している吹き出し2個、合計3個
合わせると7個ある状態です。
ご忠告頂いたエラーメッセージをエックスサーバーから出す方法を試してみようかと考えているのですが、やはり初心者+iPhoneのみでやっているので、躊躇している段階です。
https://mataneteta.com/whiteouterror/
こちらのサイトの方法を試そうかとも思ったのですが、
「functions.php」を探す方法がiPhoneからだと、どうやればよいのか…
画像は、iCloudにダウンロードしたCoocoonさんの親テーマファイルを開いたものです。
また、色々調べた結果、子テーマを有効化しているので、「functions.php」を探す際は、
子テーマのファイルから探して、コピペするのでしょうか?
親テーマのページ数が、878ページ
子テーマのページ数が、18ページです。
駄文で、理解出来ない部分も出てくるかと思いますが、どうかアドバイスのほど
よろしくお願い致します。
失礼致します。
2019年6月13日 20:58
エラーコードについては、今回は表示しなくっても平気そうです?
というのも、以前使った事がある吹き出しを削除すれば、同じエラーが出るのを確認できたので、テーマ側が対応してくれるかもしれませんね。
ただ、エラーコードがあれば、テーマ作成者さんはすぐに対応するよう、動けるので、タイミングが合えばよろしくお願いします。
今回は関係ないかもですが、一応っと。
表示されてた○○が、××をした際表示されなくなった。真っ白になった。一部が表示されない。って場合『エラーコード』を表示させる感じです。
表示させる方法は、エックスサーバーのサーバーパネルにある『php.ini設定』の『エラー設定欄』にある『display_errors』をonにするだけです。
※エラーコードが公開ページにも表示されるので、コードをコピペ。モバイルのどこかにコードを保存。➡コードをget後、サーバーの設定『display_errors』をonをOFFにして、元に戻す
もしくはプラグインを導入して以下リンク先の事を試して、結果を知らせる。みたいな。※雑に荒っぽく言えば、コチラは公開ページに、エラーコードは表示されません
https://nelog.jp/edump-wordpress-error-check
エラーコードが表示されたら、どこが原因かが特定できたり、表示されなければ、別の箇所が原因だ。と予想が付きやすいんです。#ややこしいですね…
***
おまけ
管理画面は、管理者さん以外は見えないんですね。例えば
h ttps://unsunghero.net/wp-admin/post.php?post=167&action=edit
hのあとの『全角スペース』を消せばアクセスできます。
ただ管理画面に入れないユーザー:ログアウト状態でしか確認できないおっすーさん『以外』はログイン画面が表示される感じです。
※シークレットウィンドーなどで確認いただければ、イメージできると思います。
この投稿は7年前 2回ずつかうたっくに変更されました
わいひら reacted
2019年6月13日 22:21
おそらく、不具合のあるバージョンの吹き出し機能を利用していたものと思われます。
1度、Cocoon設定の「エディター」タブから「Gutenbergエディターを有効にする」のチェックを外して保存し、投稿ページを開いたのち、吹き出し部分をクラシックエディターの吹き出し機能で作成しなおしてみてください。
トピックスターター 2019年6月13日 23:25
お2人共、返信ありがとうございます。
只今、エラーメッセージ表示を試みていたのですが、
edump でも、真っ白い画面のまま(出力されない)
https://mataneteta.com/whiteouterror/#WordPress
かうたっくさんのアドバイスと、↑のこちらのサイトの方法で、php.ini設定→trueに書き換えても、真っ白のままでした。
念の為、cookie、履歴を削除して更新しても、変化なしでした。
しかし!!!!
絶望の淵にいて、明日の仕事すら手につかないだろうな。という気持ちだったのですが、わいひらさんのアドバイスを実行したところ、編集画面が表示されました!!!
本当に何から何までアドバイス貰おうとして、図々しくて、申し訳ないのですが、吹き出し部分をクラシックエディターの吹き出し機能で作成し直すというのは、
Coocoonさんの公式サイトのマニュアルのほうに方法は、載っていますでしょうか?
本当に、こんな自分に知恵を貸してくださり、2人共ありがとうございます!!
トピックスターター 2019年6月14日 00:15
すみません。誤入力訂正させてください!
Cocoonさんです!
失礼お許しください!
2019年6月14日 06:03
本当に何から何までアドバイス貰おうとして、図々しくて、申し訳ないのですが、吹き出し部分をクラシックエディターの吹き出し機能で作成し直すというのは、
Coocoonさんの公式サイトのマニュアルのほうに方法は、載っていますでしょうか?
ブロックエディタを使っていて、クラシックブロックに変更したい。Gutenbergエディターを無効にしたい。ということですか?
- 旧クラシックエディタで編集したいってことですよね?って事で案内
- 削除したい吹き出しのコメントを何度かクリックして、段落が沢山作る
- 消したい項目の上下に段落をたくさん作り、段落ごとドラッグして選択
https://gyazo.com/ff6a9113be2e37bbeac4577a44a88a22 - 削除する
とかでも良いかと思います。
***
でもブロックエディタで削除したほうが早いかも。
あと、吹き出しの画像の変更もブロックエディタだと猛烈に簡単なので、編集時にはブロック(Gutenberg)エディタを有効にしたほうが楽。という見方もある気もします。
マニュアルには基本的な事などが書かれてると思われます。ただ記事を検索してチェックしてみないと、何とも^^;
何かあれば、検索してみてくださいね❦
わいひら reacted
トピックスターター 2019年6月15日 10:15
返信遅れまして、すみません。
現在ep.1の記事を、アドバイス通りにクラシックエディターより
吹き出しを一度全て削除→コピーしておいた文字を貼り付け→わいひらさんのgif画像のように吹き出しに変更しました。
しかし、ブロックエディター(Gutenbergエディターを有効にする)にすると
ep.1の投稿、編集画面は、まだ真っ白のままでした。
出来れば、クラシックエディターより、ブロックエディターに慣れているので、ブロックエディターをこれからも使用したいのですが、ep.2〜ep.4も↑の吹き出し入れ替えをすれば、
Gutenbergエディターを有効にしても、投稿、編集画面が復活しますでしょうか?
しつこくアドバイス求めて、申し訳ありません。
2019年6月15日 21:05
以下の手順で行えば出来るのかなと思います。おそらく。
- Gutenbergを無効にする
- エラーが出ているページの全ての吹き出しを削除する(吹き出しを使用しない通常文字に変更する)
- Gutenbergを有効にする
- Gutenbergを有効にした状態であらためて吹き出しブロックを作成する
トピックスターター 2019年6月15日 23:51
失礼します。
まず、最初にかうたっくさんのアドバイス、サイトもとても参考にしているので、
これからも是非困った時は、お力、アドバイス
よろしくお願いします!(ビバ☆りずむ、見てます!w)
わいひらさんのアドバイス通りに、とりあえずep.1の記事のみを
吹き出しを削除し、通常文字のみにして
Gutenbergを有効にして、ep.1の編集画面を開こうとした所
やはり真っ白の画面で、先に進めませんでした。
ep.2〜ep.4もこの作業をしてみて、どうなるのかやってみたい気持ちもあるのですが、
真っ白画面のままだった事を考えると、また吹き出し形式に戻すのに時間がかかりそうで…
躊躇している状態です。
どうやれば、直るのか気になるのでとことんやって、直してみたい気持ちもあるのですが、
これ以上わいひらさん、かうたっくさんに付き合ってもらうのも申し訳ない気がしまして…
これから、仮にep.1〜ep.4の編集をする機会があったらクラシックエディターを使用しようかな。とも思ってます!
先程、新しい記事ep.12の方は、Gutenbergを有効にして、問題無く作成、編集が出来ました!
お2人のお時間がヒマな時に、何かアドバイスが思いつきましたら、また
よろしくお願いします!!
2019年6月16日 05:53
今回ちょっと話が違って?お困りなのかと思い、暇ではないけど書き込みますね(笑
やはり真っ白の画面で、先に進めませんでした。
ep.2〜ep.4もこの作業をしてみて、どうなるのかやってみたい気持ちもあるのですが、
そもそもの状態がわかりません。以前プラグインを利用してエディタを表示してたのか?などの背景を含め。
**
ep.2〜ep.4というのは公開されてます?
それら記事をプレーンテキストで、新規投稿記事として貼り付けたほうが早い可能性もあるかも知れません。
公開されてたら、『リダイレクト(サイドに設定がある)』すれば良いと思いますが。
*
真っ白画面のままだった事を考えると、また吹き出し形式に戻すのに時間がかかりそうで…
真っ白の範囲が不明で。通常エラーコードを表示させればエラーが出ます。
php.iniの設定にしても、設定を保存させないとダメだったり。
※エックスサーバーは『設定の変更』後、確認・保存。という工程がある。
わいひら reacted
2019年6月16日 12:25
上にも書きましたけど、Gutenbergエディターを有効にした状態で、以下を試すとどうですか?
- エックスサーバー、サーバーパネルにあるphp.ini設定からエラーコードを表示
表示させる方法は、エックスサーバーのサーバーパネルにある『php.ini設定』の『エラー設定欄』にある『display_errors』をonにするだけです。
※エラーコードが公開ページにも表示されるので、コードをコピペ。モバイルのどこかにコードを保存。➡コードをget後、サーバーの設定『display_errors』をonをOFFにして、元に戻す
php.iniの設定にしても、設定を保存させないとダメだったり。
※エックスサーバーは『設定の変更』後、確認・保存。という工程がある。
該当記事URL: https://unsunghero.net/creditcard/
わいひら reacted
2019年6月16日 12:34
まず1つ目を完了させてエラーコードを表示させて、そのコードをコピペしてください。
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
php.ini設定だけではって事であれば、てサーバーにあるファイルマネージャを開いて、wp-config.phpを見てください。
以下見出しの画像をチェックすれば早いかも。
https://bibabosi-rizumu.com/blog-error-return/#toc4
開いたら、以下見出しにある以下コードを探してtrueになってるかも確認ください。
define(‘WP_DEBUG’, true);
https://bibabosi-rizumu.com/blog-error-return/#toc6
- 2つ目のやってみること。
エックスサーバーのプラグインを停止してみる。その他プラグインも停止して確認してみる。
真っ白なまま?その結果を教えてくださいね。
わいひら reacted
2019年6月16日 12:37
- ついでに3つ目にやってみる事。
それら記事をプレーンテキストで、新規投稿記事として貼り付けたほうが早い可能性もあるかも知れません。
公開されてたら、『リダイレクト(サイドに設定がある)』すれば良いと思いますが。
真っ白になる公開ページを表示して記事をコピペしてみる方法です。
Gutenbergエディターを有効にした状態で貼り付ける。目次が入ってるようなので、目次を削除して下書き保存してみると表示されますよね?
それで編集を行ってみてはどうですか?
2019年6月16日 12:47
Gutenbergエディターを有効にした状態で貼り付ける。目次が入ってるようなので、目次を削除して下書き保存してみると表示されますよね?
コメントが入らないか?
ってことでクラシックエディタのHTMLをコピーして新規記事にペーストしたほうが良いかもしれません。
トピックスターター 2019年6月16日 15:21
アドバイスありがとうございます!
かうたっくさんのアドバイス通りにやったのですが、
エラーコードは、何度もやり方を確認してやっても表示されませんでした。
(php.iniとtrueに書き換えるデバッグ 両方ともです)
その2のプラグインを全て停止しても、真っ白のままでした。
しかし!!!
クラシックエディターのテキスト?の方でhtmlを全てコピーして
Gutenbergエディターを有効にして、新規投稿→コードエディターに先程コピーしたhtmlを貼り付けをした所、完全にコピペ出来ました!!!
この方法で前あったep.1〜ep.4を複製して、表示出来ない側のep.1〜ep.4を削除してしまおうかと考えています!
けれど、何故エラーコードが出ないのかが気になるところです…
かうたっくさんアドバイスありがとうございます!!
2019年6月16日 16:24
アドバイス通りにやったのですが、
エラーコードは、何度もやり方を確認してやっても表示されませんでした。
(php.iniとtrueに書き換えるデバッグ 両方ともです)
その2のプラグインを全て停止しても、真っ白のままでした。
再度ご確認ありがとうございます。
※アドバイスって言うか、よくある原因がどこにあるかの分岐だったりします。
**
プラグインとPHPは問題ないってことだったりします。
試して欲しい事④
親テーマを有効化すれば問題ないですか?
わいひら reacted
トピックスターター 2019年6月16日 16:42
親テーマでも、真っ白い画面です。
他のテーマだと、問題無く編集画面が開けます!
2019年6月16日 17:59
どのように作業を進められているのか分かりませんが、
公開はされていて、Gutenberg無効にすると表示されますが、
Gutenberg有効にするとこの状態になります。
とのことなので、おそらく原因はGutenbergのエラーであり、この場合はPHPのエラーとして表示されることはありません。
何故エラーコードが出ないのかが気になるところです…
Gutenbergのエラーはフロントでのエラーとなり、真っ白な投稿編集画面が表示されるブラウザ上でDevToolsのConsole等を開くと確認できます。
吹き出しの削除・編集を行った後に不具合が生じたのなら、わいひら様が最初の返信でおっしゃっているように、統合以前の古い吹き出しブロックを使用していたのが問題かと思います。
CocoonテーマでGutenbergを有効にした場合に投稿編集画面を開くことができないのは、古い吹き出しブロックのコードがまだ残っているからではないでしょうか。
わいひら reacted
2019年6月16日 19:47
エラーコードは、何度もやり方を確認してやっても表示されませんでした。
とのことなので、PHP側の問題でエラーが出ているわけではなさそうですね。
PHP側が原因でないという切り分けできました。
ありがとうございます。
親テーマでも、真っ白い画面です。
ということで、Gutenbergの投稿画面上でのエラーは、ロコさんが書かれているように、JavaScriptのエラーになると思います。
JavaScriptのエラーを確認するには、エラー画面上で「F12」キーを押して、デベロッパーツールを開き、「Console」タブを確認してみてください。
こちらに何かエラーメッセージが出ていれば、コピペして貼り付けていただければと思います(※できればキャプチャの全体画像も)。
2019年6月16日 21:10
JavaScriptのエラーですが、スマホでチェックできるんですかね?
※検索して無理な場合は、どこかでPCでログインしてみるのが良いかもです。
**
テーマのJavaScriptのエラーではないと思うんですけど、何かそのページだけ読み込ん出るわけでもない。※新規ページでは問題ない・親テーマ(デフォルトでもダメ)とのことだったのでJavaScriptライブラリ設定は公開ページでは問題なかった。認識
**
Cocoon設定・その他 タブ にある『JavaScriptライブラリ設定』をチョコッと変えて保存してもダメですよね?
2019年6月16日 21:56
気になって再度投稿を確認してみました。
speech-balloonを作った時、作られた項目(ID)を削除したからダメって話かもと思ったんですけど、古い記事は真っ白画面で表示されない。新しい記事は表示される。
もしくは真っ白になる記事だけ、JavaScriptのなんらかのキャッシュが残ってエラーが出てるとか?考えにくそうだけど…
新規記事は問題ないだけに、良かったけど。古い記事だけの状況が謎で分からない。
PC触れる状況待ちで^^
****
追記
まさかリビジョンまで影響しないですよね。わかりませんけど
この投稿は7年前 2回ずつかうたっくに変更されました
トピックスターター 2019年6月17日 00:34
みなさん、ありがとうございます!
みなさんの会話が、専門的過ぎて、正直何を喋っているのか分からないのですが…w(いずれ加われるようになりたい!!)
自分にも、できる事をやらねば!と思い、家族サービスのディズニーランド帰りに、(どうでもいい情報すみませんw)実家のパソコンを少し借りて、わいひらさんのアドバイスを実践してきました。
最初、真っ白画面を開いた時は、エラーコード表示されなかったので、更新ボタンをクリックしたら、エラーコードが3つでました!!
こちらでよろしいでしょうか?
よろしくお願いします!
htmlは、かうたっくさんのアドバイス通りにここに貼りました!
https://notepad.pw/share/ys5hp51ra
2019年6月17日 05:05
専門的過ぎて、正直何を喋っているのか分からないのですが
ちょっと問題ありますね ? でも解決すれば❦
家族サービスのディズニーランド帰り
ご家族がシンドイ目にあいましたね。
大人であれば、まだしも。子供ちゃんがいらっしゃったら、ちょっとかわいそうな気も^^;
子供連れでしたら、お熱だしませんように・・・
2019年6月17日 05:13
プチ気になるで、一応追記しますね。
エラーコードを表示できないときは、レンタルサーバー側が表示できない。php.ini設定をキチンとしても表示しない。=サーバー内部のエラーはない。
ブラウザで表示する際にエラーが出てるんじゃないか。って事で、PCのデベロッパーツールでエラーの表示を行ってもらった。
原因が結構しぼられたはずなので、あとはわいひらさんにお任せしよう。って感じです。
うん!雑(笑 ^^;
2019年6月17日 20:29
https://notepad.pw/share/ys5hp51ra
うーん、このエラーメッセージだとちょっと原因はわからないです。
こちらのテスト環境で、同じ投稿内容で確認してみるので、以下の方法で記事のソースコードをいただけますでしょうか。
https://wp-cocoon.com/notepad-pw/
2019年6月17日 22:20
https://notepad.pw/share/ys5hp51ra
こちらのエラーを見ると'id'が取得できていないとのことなので、やはり古い吹き出しブロックのコードがまだ残っているのが原因かと思います。
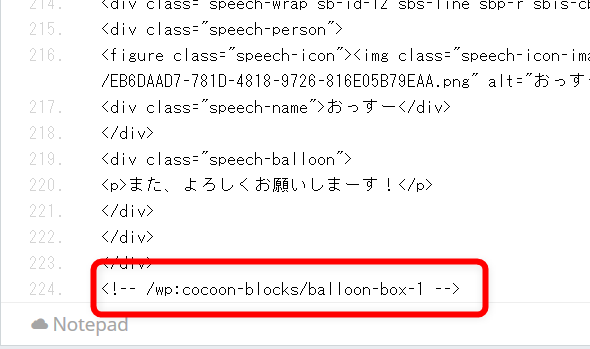
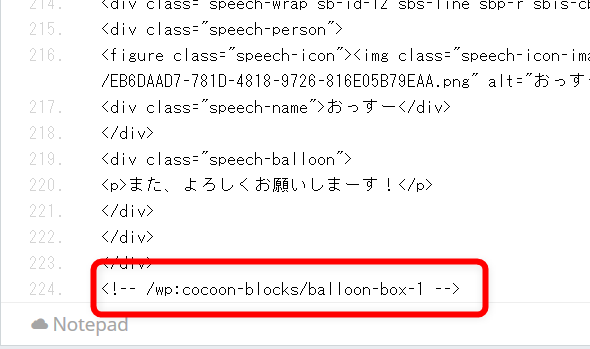
このソースコードの中で、
<!-- wp:cocoon-blocks/balloon-box-1 {"index":"11"} -->
<figure></figure>
<!-- /wp:cocoon-blocks/balloon-box-1 -->
は古い吹き出しブロックのものなので削除してください。
また、
<!-- /wp:cocoon-blocks/balloon-box-1 -->
も不要なので、合わせて削除してください。
ついでですが、Cocoonで設定している吹き出しのマークアップとは少し異なっている部分がある(figureタグが重複して入っているなど)ので、この際整えておくとよいかもしれません。
わいひら reacted
2019年6月17日 22:41
>おっすさん
https://notepad.pw/sr744g6
このURLだと、内容を改変可能になってしまうので、出来れば、添付画像にある「シェアリンク」でクリップボードに貼り付けられたURLを貼るか、案内ページにもあったように「コード」ボタンを押した後のURLを貼り付けてください。
こんなURLか
https://notepad.pw/share/j35brs16b
こんなURL
https://notepad.pw/code/j35brs16b
トピックスターター 2019年6月18日 01:25
返信ありがとうございます!
クリップボードに保存されていたんですね!
方法間違えてしまって申し訳ないです…。
こちらでお願いします!
https://notepad.pw/share/ndrp1c61k
2019年6月18日 04:18
エラーメッセージのIDとは、「cocoon-blocks/balloon-box-1」のことを指していたんですね。
とりあえず、HTMLエディターを表示させて、以下のような「cocoon-blocks/balloon-box-1」コメントで囲まれている部分を削除してください。
もう回答済みだし、おっすーさんが分かるように、何枚も画像を貼ってくれてますよ。
削除して保存。その後クラシックエディタからGutenbergに変更。それを繰り返せばOKです。
あと、管理画面の新規投稿ページにコピペ保存しましたよね。
画像のようなコメントはなかった。って事で間違いないですよね?
だとしたら、コメント削除がよく分からない場合
- 同様ep2をコピー
- 別途下書き記事に貼り付け
- コメントがなくなったのを確認
- ep2に貼り付けでOKかと思われます。
わいひら reacted
トピックスターター 2019年6月18日 22:52
返信ありがとうございます!
ep.1のほうをまだ、やっていなく、気が早いかもしれないのですが
ep.2のソースコードのほうだと
どこを削除するのでしょうか?(wp:cocoon-blocks/balloon-box-1という部分を同じように削除する?)
こちらがそうです
https://notepad.pw/share/3dlinee9
また、ソースコードだけコピーして、
クラシック→Guten bergに変更して、新規投稿でソースコードを貼り付けすると、
プレビューでは表示されるので、そちらの方が早いのでしょうか?
トピックスターター 2019年6月19日 02:15
追記
コピー→新規投稿→貼り付け→プレビュー
までは、表示されましたが、そこから編集を
選択すると、やはり真っ白画面になりました…。
わいひらさんの、いうソースコードの箇所を消去する方法を試したいのですが、
自力で、wp:cocoon-blocks/balloon-box-1を探すのが手強いので、
何かソースコードを入力したら、マーカーして表示してくれるなどの機能を持つ
アプリなどが、あるかわかりますでしょうか?
やはり、htmlやCSSなどのマークアップ言語、スタイルシート言語の最低限の知識が必要だな。と
身に染みています…。
2019年6月19日 05:21
何かソースコードを入力したら、マーカーして表示してくれるなどの機能を持つ
アプリなどが、あるかわかりますでしょうか?
スマホの検索機能を使えばいけません??
Windowsならcontrolキー+Fキー。
モバイルなら、その機種によるので 機種名 ページ内検索 とかで検索すれば具体的な方法が出てきませんか?
やはり、htmlやCSSなどのマークアップ言語、スタイルシート言語の最低限の知識が必要だな。と
わいひらさんが画像付きで書き込んでくれてるのが、最高に分かりやすいと思いますよ。
個人的にはHTMLとか関係なく、ただの文字列を探すとき、時短で『ページ内検索』は結構つかいますよ。
わいひら reacted
固定ページ 1 / 2
次へ
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。