サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年9月12日 22:22
はじめまして
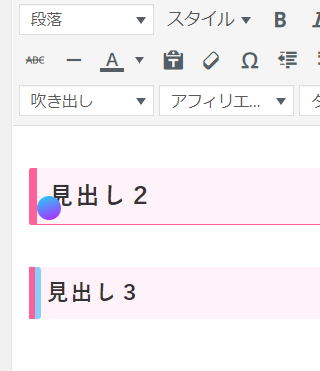
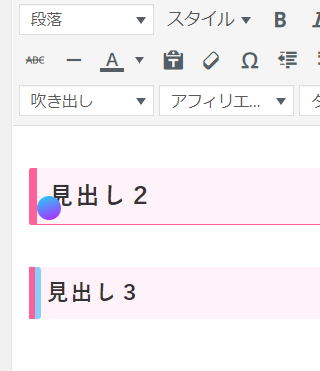
CSSを設定しているのですが、見出しの●が取れません。
ソースは以下を入れています。どうしたら紫の●が取れるかご教示ください。
よろしくお願いいたします。
/************************************
** 子テーマ用のスタイルを書く
************************************/
.article h1,
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{ /*見出し初期化*/
padding: 0;
margin: 0;
font-size: medium;
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
.article h1{ /*見出し1(タイトル)カスタマイズ*/
background: #ffddee; /*背景カラー*/
font-size: 22px; /*フォントサイズ*/
letter-spacing: 1px; /*文字間隔*/
margin: -8px -8px 20px -8px;
padding: 9px 10px 9px 10px;
border-left: 10px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 35px; /*高さ*/
border-radius: 3px; /*角丸コーナー*/
}
.article h2{ /*見出し2カスタマイズ*/
background: #fff2f9; /*背景カラー*/
font-size: 20px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 10px 7px 10px 10px;
border-left: 7px solid #fe619a; /*左ラインの太さとカラー*/
border-bottom: 1px solid #fe619a; /*アンダーラインの太さとカラー*/
line-height: 27px; /*高さ*/
}
.article h3{ /*見出し3カスタマイズ*/
background: #fff2f9; /*背景カラー*/
font-size: 18px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 9px 7px 9px 10px;
border-left: 5px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 25px; /*高さ*/
}
.article h4{ /*見出し4カスタマイズ*/
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px -8px 20px -8px;
padding: 8px 7px 8px 10px;
border-left: 2px solid #fe619a; /*左ラインの太さとカラー*/
line-height: 23px; /*高さ*/
}
.article h5{ /*見出し5カスタマイズ*/
background: #fff2f9; /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 20px 20px 20px;
padding: 5px 5px 5px 5px;
border: 1px solid #fe619a; /*周囲ラインの太さとカラー*/
line-height: 27px; /*高さ*/
text-align: center; /*文字位置中央*/
border-radius: 6px; /*角丸コーナー*/
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー*/
}
.article h6{ /*見出し6カスタマイズ*/
font-size: 16px; /*フォントサイズ*/
letter-spacing: 2px; /*文字間隔*/
margin: 35px 0px 20px 0px;
padding: 8px 16px 8px 25px;
line-height: 25px; /*高さ*/
background-color: #ffddee; /*背景カラー*/
border-radius: 10px; /*角丸コーナー*/
position: relative;
}
.article h6::after{ /*見出し6の逆三角部分のカスタマイズ*/
position: absolute;
top: 100%;
left: 20px;
content: '';
width: 0;
height: 0;
border: 12px solid transparent;
border-top: 13px solid #ffddee;
}
2019年9月13日 22:30
Bizarre-foodスキンを利用したまま●を無くすには、子テーマのstyle.cssに以下のように追記すると多分消えるかと思います。
.article h2 {
padding-left: 0;
}
.article h2::before {
display: none;
}
2019年9月13日 22:59
Bizarre-foodスキン
そうだったんですね。
さすが!
ってか、
- URL・テーマ情報は最低限、ご提示ください!
https://gyazo.com/2db59e5e46716eac92bf725816ef9b0f
ご自身の不具合を、テーマ作成者さんのわいひらさんが、ご自身でスキンを適応したうえで確認して、修正案を書いてもらうって、変です。
ただでさえ要望の嵐なのに
って関係ない人が言ってるだけ。って思って頂いて結構ですが、回答の数とかだけ見ても、そう感じてしまいました。個人的にですけどね。
検索から流入もないだろうから。もういっちょ!
こういう書き込みの返信について
返信も何もせずスタイルの適応。成功、終了!って事が多いので、回答側も見て見ぬふりするのが利口な気が。どこかオカシイ気がしてならない…
ガッカリ感 ?
この投稿は6年前ずつかうたっくに変更されました
トピックスターター 2019年9月14日 19:43
わいひら様 かうたっく様
この度初めてcocoonを利用させていただき、見出しの修正が出来ないまま一人で1週間くらいあれこれやっていたのですが、こちらのフォーラムをようやく見つけ、ご教示いただいたスタイルシートを貼り付けましたら、紫の●が消えました。
いろいろとお手間をおかけしまして申し訳なかったのと、大変感謝いたします。
ようやく記事投稿ができるようになるので、本当に助かりました。
これからいよいよcocoonを活用させていただきます。
どれも素晴らしい機能で、わくわくが止まりません。
ありがとうございました!
わいひら reacted
トピックスターター 2019年9月14日 19:48
わいひら様
もう1つ御礼です。
初心ながら、Bizarre-foodスキン・・・?
と一瞬なったのですが、なるほど!スキンによって挙動が違うのですね。
これも勉強になりました。
こちらも気づきをいただき、感謝いたします!
本当にありがとうございます。
2019年9月14日 20:50
この度初めてcocoonを利用させていただき
初心ながら、Bizarre-foodスキン・・・?
と一瞬なったのですが、なるほど!スキンによって挙動が違うのですね
スキンだけでなく、それぞれの環境で違う事もあります。また回答する人(テーマ作成者・このサイトの運営者)が、毎回時間をかけている状態って事なんです。
思った通りになったぜ!って思われるのは、良いことだと思いますが
➡『Cocoonの初心』であっても、WordPressの初心者であっても
- 質問するって事は、相手に手間をかけているってい事を、ご理解頂けていたら良いけど、…。
そんなどころじゃなく、目的達成がメインっぽいですね^^;
この度初めてcocoonを利用させていただき、見出しの修正が出来ないまま一人で1週間くらいあれこれやっていたのですが、こちらのフォーラムをようやく見つけ、ご教示いただいたスタイルシートを貼り付けましたら、紫の●が消えました。
って事で、道中の事を考慮できなくっても
目的が達成されたようで、何より良かったです? ?
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。