Cocoonのブロックエディターでプログラミングコードなどを挿入する方法を紹介します。
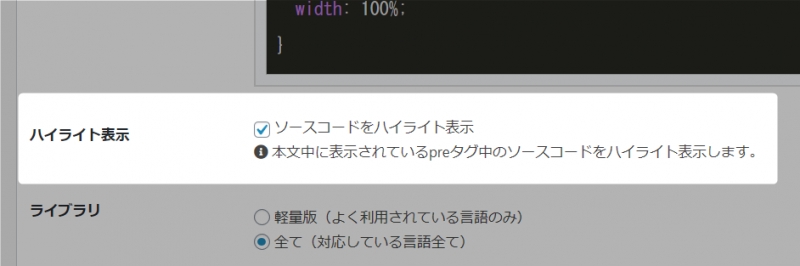
ソースコード表示をする場合は、Cocoon設定「コード」タブから「ソースコードのハイライト表示」を有効にしておくことをおすすめします。

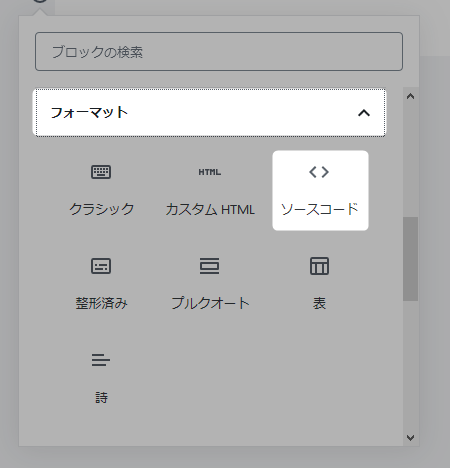
コードブロックを選択する
まずは、「フォーマット」から「ソースコード」ブロックを選択します。

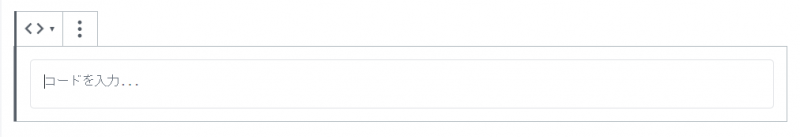
すると、以下のようなブロックが表示されます。

コードを挿入
以下では、CSSコードの挿入を例にして説明します。
入力欄にコードをコピペします。

言語を選択する
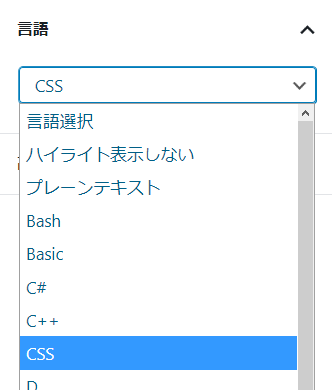
最後にオプションエリアから「言語」を選択します。今回は、CSSコードなので「CSS」を元のドロップダウンから選択します。

実際の表示
すると以下のようにソースコードが表示されます。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}その他の表示
言語を選択しなかった場合は、以下のように言語表示されません。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}言語で「ハイライト表示しない」を選択した場合は通常のpreタグと同様の表示になります。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}言語で「プレーンテキスト」を選択した場合は、強調表示されません。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}PHPソースコードを入力するとこんな感じ。
//広告コード
define('OP_AD_CODE', 'ad_code');
if ( !function_exists( 'get_ad_code' ) ):
function get_ad_code(){
return stripslashes_deep(get_theme_option(OP_AD_CODE));
}
endif;JavaScriptコード。
$('.mobile-menu-buttons').each(function(){
if ($(this).has('.logo-menu-button').length) {
$(this).addClass('has-logo-button');
}
});Rubyコード。
require 'amazon/ecs'
Amazon::Ecs.options = {
associate_tag: 'ASSOCIATE_TAG',
AWS_access_key_id: 'AWS_ACCESS_KEY_ID',
AWS_secret_key: 'AWS_SECRET_KEY',
response_group: 'Medium,ItemAttributes',#,SalesRank,Reviews',
condition: 'All',
merchant_id: 'All',
country: 'jp',
}
# "Ruby" で Amazon の商品を検索
res = Amazon::Ecs.item_search('EW1250P-W', search_index: 'All', sort: 'salesrank')
res.items.each { |item|
puts item.get("SalesRank")
puts item.get("ItemAttributes/Title")
}注意点
現時点では、デフォルトとしてよく利用しそうな言語しかオプションに登録していません。
デフォルトで「言語」オプションにない言語を追加したい場合は、以下の方法をお試しください。

ソースコードブロックの「言語」オプションで利用できる言語を指定する方法
プログラミングに関するサイトの場合、よく利用する言語をソースコードブロックのオプションとして登録しておくと、作業がはかどるかと思います。
参考
このWordPressデフォルトブロックの「ソースコード」に「言語」オプションを追加する方法は、ものぐさWEBノートを運営されている草村さんの以下のカスタマイズを参考にさせていただきました。

Gutenbergでサイドバーに選択式のCSSクラス設定を追加する
Gutenbergで独自に追加したい事が多くなってきたので最近カスタマイズの勉強をはじめました。今回はクリック操作だけで既存ブロックや自作ブロックに独自のクラスを設定出来るようにしたいと思います。元々「高度な設定」から自由に追加出来るのです...
草村さんのCocoonカスタマイズ記事はこちら。

Cocoonテーマ
「Cocoonテーマ」の記事一覧です。