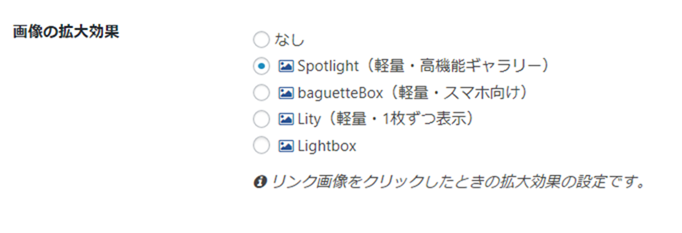
Cocoon設定「画像」タブには、画像拡大効果の設定項目があります。
現在この画像拡大効果(Lightbox系効果)は4種類になったので、それぞれの使いどころを説明しておこうと思います。
画像拡大効果を使用できる画像の前提条件
この画像拡大効果を使用できるのは「メディアファイルにリンクされている画像」のみです。
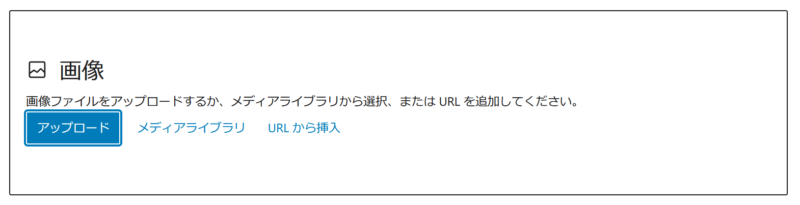
具体的な設定方法を書くと、まずは画像ブロックでアップロードするなり、メディアライブラリから選択するなりしてエディターに画像を挿入します。
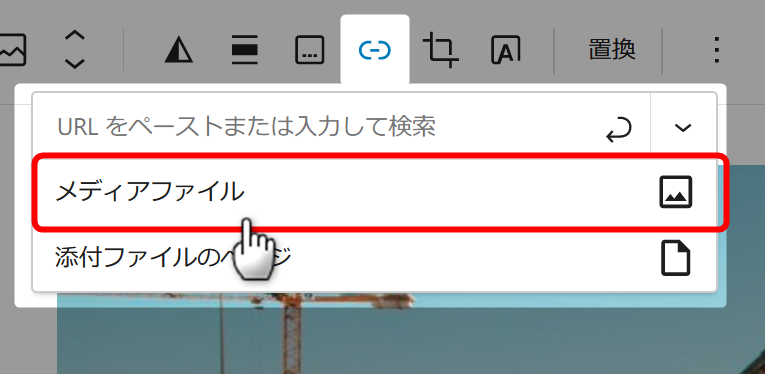
画像を挿入したらツールバーの「リンクを挿入」ボタンを押してください。
「リンク挿入」メニューが表示されるので「メディアファイル」を選択してください。
この「メディアファイルへのリンク」がある画像のみ拡大効果が適用されます。
Spotlight
とにかく、高解像度の画像のギャラリーを作成したいのであれば、Spotlightがお勧めです。
ズーム機能があるので、写真の細かいところを訪問者に見てもらいたい場合にも重宝するかと思います。
またスライドショー機能もあるので、「写真や画像を魅せたい」という方向けです。
高機能でありながら、動作も軽快、スワイプにも対応という優れものです。
ただ、画像以外の余白をクリック(タップ)してもギャラリー画面は閉じないので、閲覧者はしっかりと「×(閉じるボタン)」を押す必要があります。
使用しているライブラリはこちら。
デモページはこちら。

baguetteBox
とにかく軽快に連続してコンテンツ内の画像が見れて、スワイプにも対応したものがよければ、baguetteBoxがおすすめです。
画像以外の部分をクリック(タップ)することで、閉じることも出来るので使い勝手は良いです。
使用ライブラリはこちら。
デモページはこちら。
Lity
Cocoonが採用している中では最も軽量な画像拡大効果ライブラリがこのLityです。
とにかくクリック(タップ)した画像が、背景が暗転して拡大表示ができれば良いという場合はこれが最も手軽かと。
画像以外をクリック(タップ)することで暗転は解除されます。
使用ライブラリはこちら。
デモページはこちら。
Lightbox
ちょっと昔なら、画像拡大ライブラリならコレというくらいの老舗のライブラリ。
Cocoonが採用している画像拡大ライブラリの中では、多少重めかもしれません。
ただ、画像拡大時にアニメーションで動きがあるので、ちょっと違った見せ方はできるかもしれません。
画像以外をクリック(タップ)することで暗転は解除されます。
使用ライブラリはこちら。
デモページはこちら。
まとめ
今回これら4つの画像の拡大効果が揃ったことで、大体の仕様目的にかなう画像の見せ方ができるようになったのではないかと思います。
- Spotlight(軽量・連続表示・拡大・スライドショー・スワイプ対応)
- baguetteBox(軽量・連続表示・スワイプ対応)
- Lity(軽量・1枚ずつ表示)
- Lightbox(有名ライブラリ・アニメーション有り)
特に写真メインのサイトでない限りは、個人的にデフォルトで設定してある「baguetteBox」が最も使い勝手が良いのではないかと思っています。