Cocoon 1.9.8からおすすめカードウィジェットが使えるようになりました。
以前からヘッダー下に「おすすめカード」を表示することはできました。

この機能がウィジェットでも利用できて、「ウィジェット」設定画面にあるエリアなら、どこにでも挿入できるようになった感じです。
おすすめカードの設定方法
以下では、おすすめカードの設定方法を順を追って説明します。
おすすめカードメニューの作成
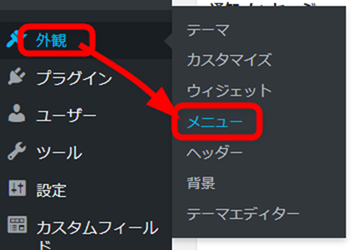
おすすめカードを設定するには、まず「外観 → メニュー」を開きます。
メニュー画面で「おすすめカード」用のメニューを作成する必要があります。
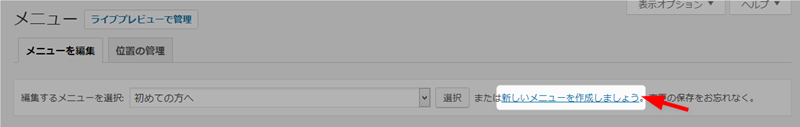
新しいメニューの作成
「新しいメニューを作成しましょう」リンクを選択してください。
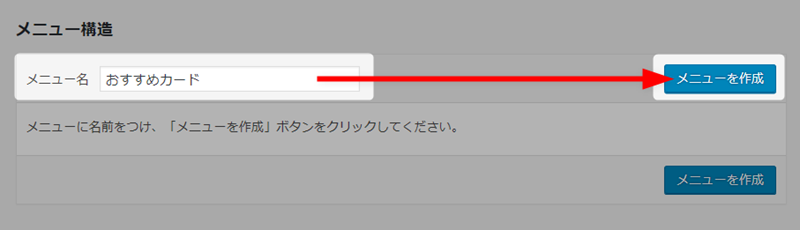
メニュー名を入力して「メニューを作成」ボタンを押してください。
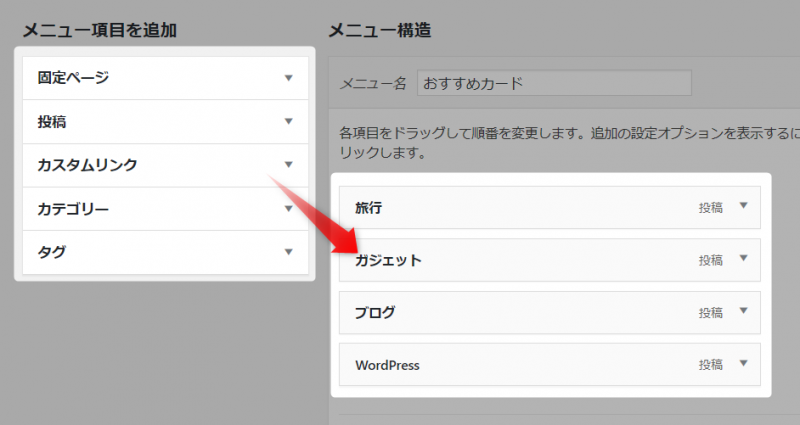
メニュー項目の作成
メニュー項目からカードにしたい記事を選択してください。
おすすめカードに対応しているメニュー項目は、こちら。
- 固定ページ
- 投稿
- カスタムリンク(投稿・固定ページ、カテゴリー、タグ等の内部リンクのみ)
- カテゴリー
- タグ(表示オプションから表示設定可能)
- カスタム投稿(v1.9.7~)
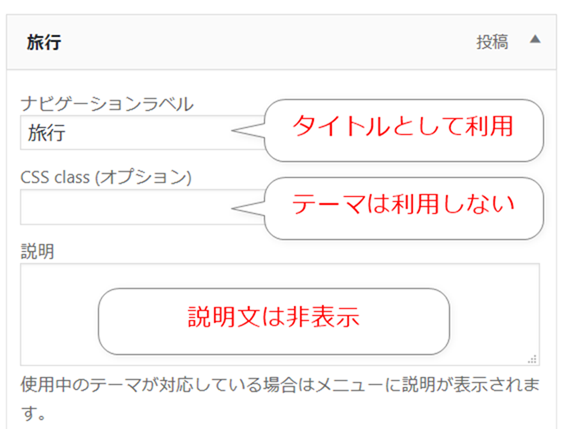
個々の設定項目
個別のメニュー項目に関しては、「ナビゲーションメニュー」のみおすすめカードとして利用されます。
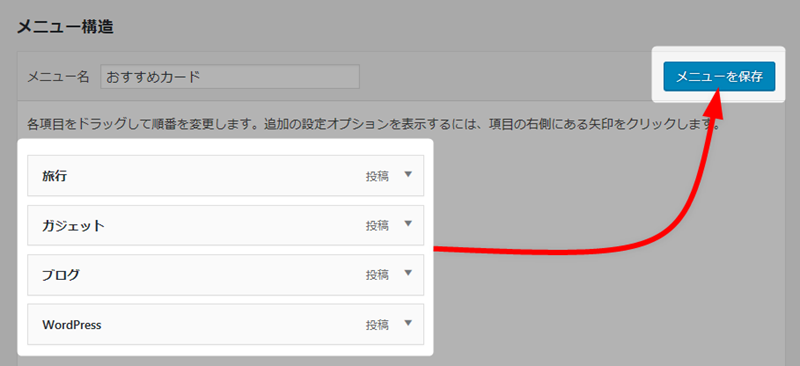
設定を終えたら保存
全ての設定を終えたら「メニューを保存」ボタンを押してください。
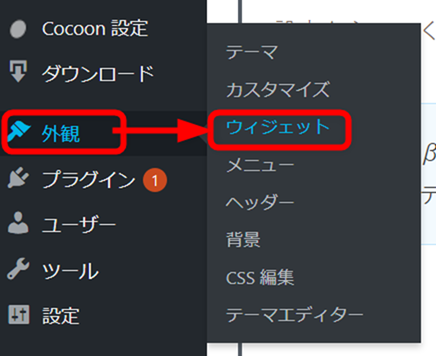
おすすめカードウィジェットの設定
おすすめカードウィジェットは、「外観→ウィジェット」から設定できます。
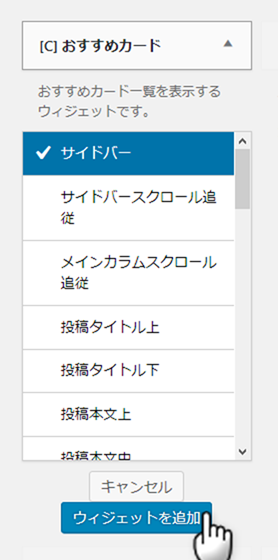
「おすすめカード」ウィジェットを任意のウィジェットエリアに挿入し位置を調整します。
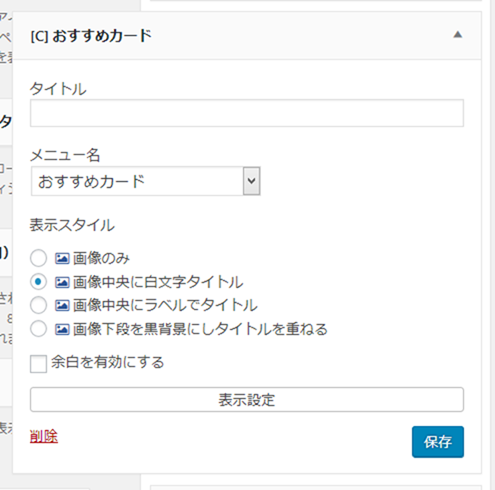
ウィジェットの設定項目はこちらになります。
メニュー名
メニュー名では、先程メニュー設定画面で作成したメニューを選択してください。
表示スタイル
現時点での表示スタイルはこちら。
画像のみ
画像だけを表示します。
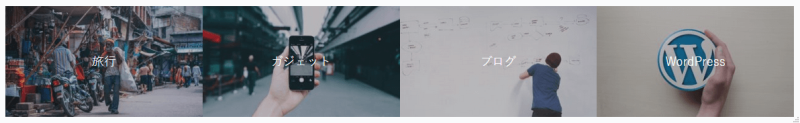
画像中央に白文字タイトル
薄い黒背景に白文字でタイトルを表示します。
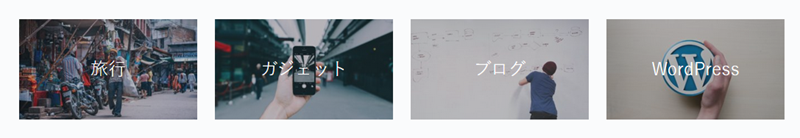
画像中央にラベルでタイトル
中央にラベルでタイトルを表示します。
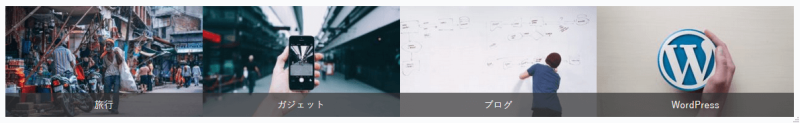
画像下段もを黒背景にしタイトルを重ねる
画像下にタイトルを重ねる形で表示します。
カード余白
デフォルトでは、カードごとに余白はありませんが、この設定を有効にすることでカードの上下左右に余白ができます。
動作確認
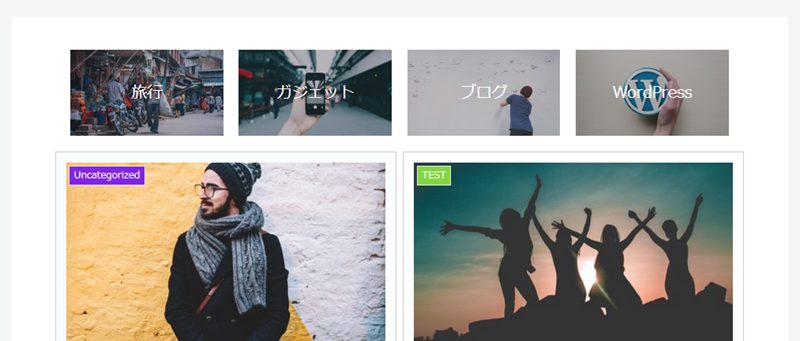
今回ウィジェットで「おすすめカード」を挿入できるようになったことにより、サイドバーなどでも表示できるようになります。
その他にも、インデックスリストのトップとか。
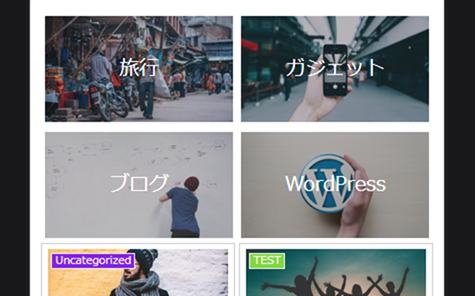
モバイル画面ではこんな感じ。
その他にも、ウィジェットエリアのあるところでありさえすれば、おすすめカードを挿入することが可能です。
まとめ
今回の機能追加により、アピール力の強い画像付きのメニューをどこにでも挿入できるようになりました。

回遊率を上げたい
なんて場合は、今回の「おすすめカード」ウィジェットの場所を工夫すれば、パフォーマンス改善に繋がるかもしれません。