機能追加
- 丸型ボタン機能追加
- 光るボタン機能追加
- @keyframes用のCSSファイル追加
- 投稿管理画面に投稿IDを表示
- ルビボタン表示の切り替え機能追加
- インデックスミドル広告・ウィジェットのフィルターフック追加
- Lightboxフックの追加
丸型ボタン機能追加
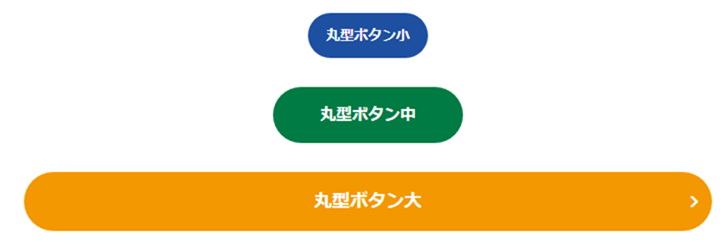
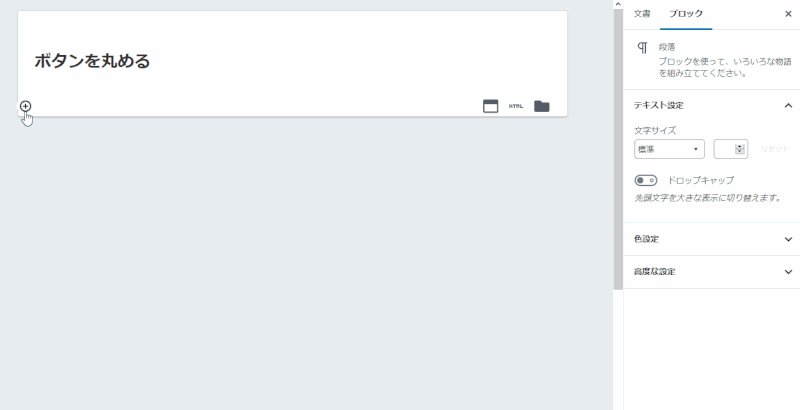
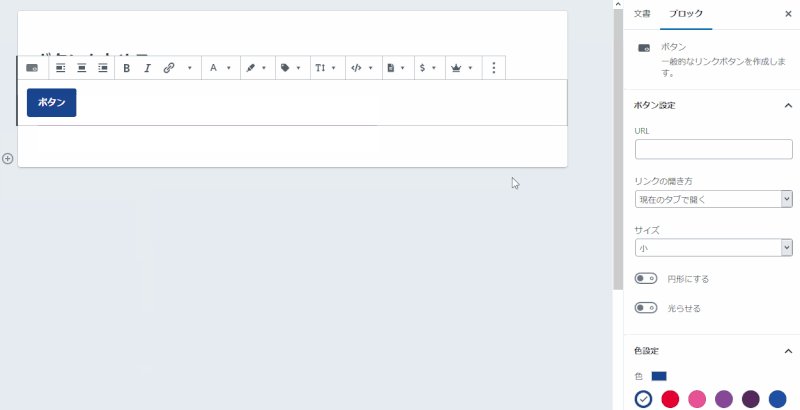
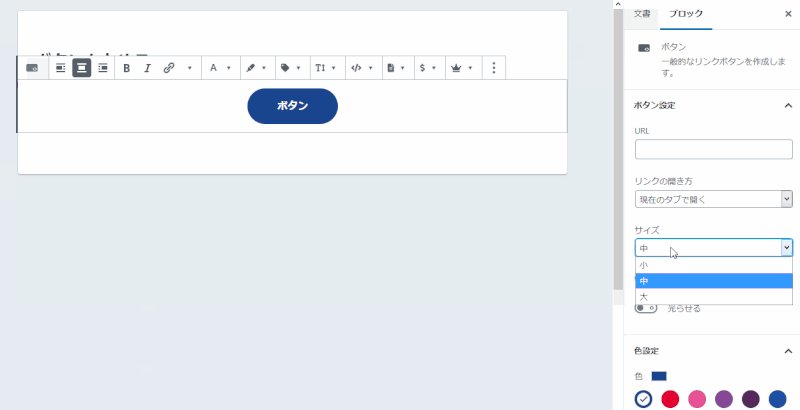
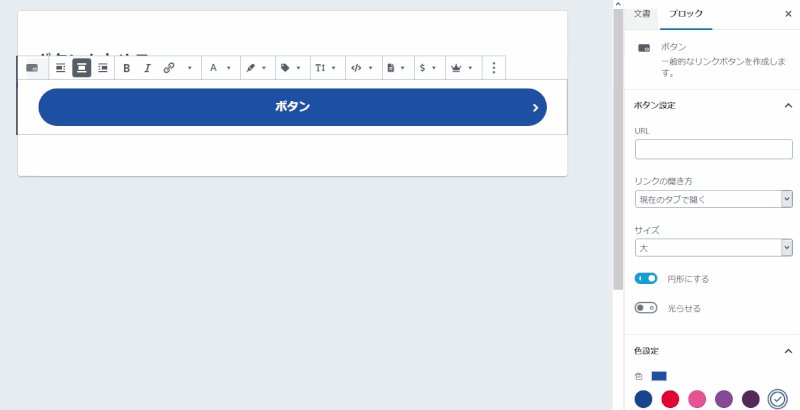
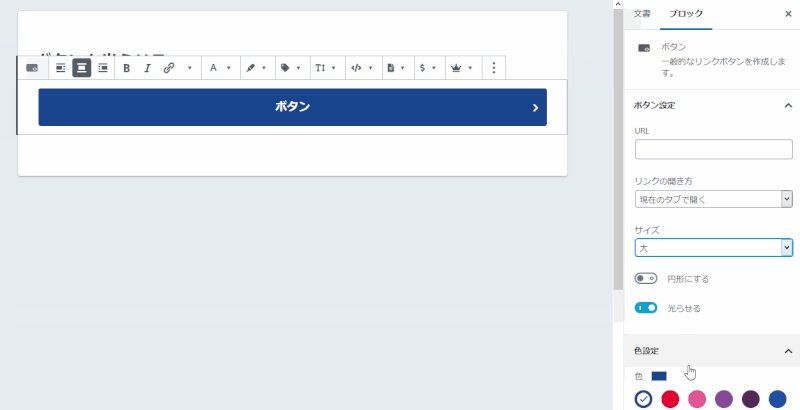
「ボタン」「囲みボタン」ブロックに「丸型ボタン機能」を追加しました。 ブロックでオプションを選択すれば変更できます。
ブロックでオプションを選択すれば変更できます。
 詳細はこちらの「丸型ボタン」を参照してください。
詳細はこちらの「丸型ボタン」を参照してください。

Cocoon Blocksの現在の対応状況
Cocoon Blocksが対応している旧ビジュアルエディタースタイルを紹介しています。
ブロックエディターのみの機能です。
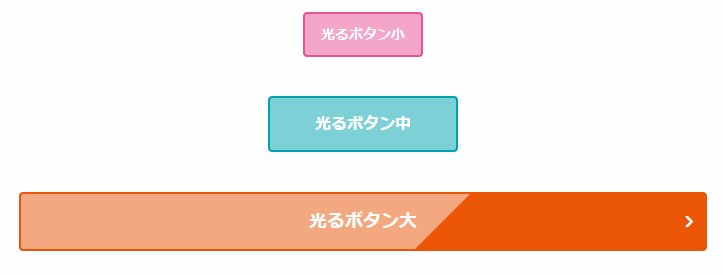
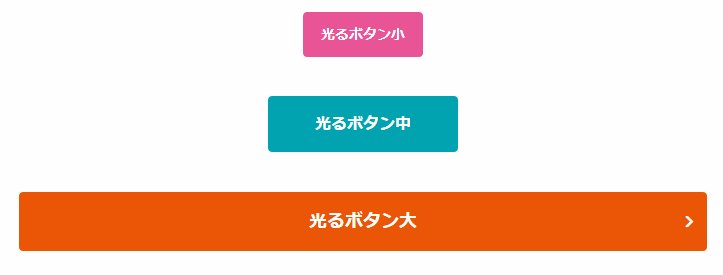
光るボタン機能追加
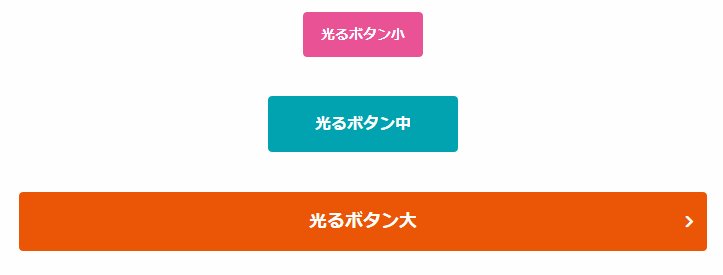
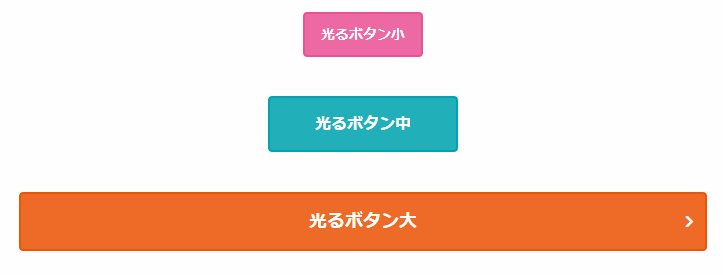
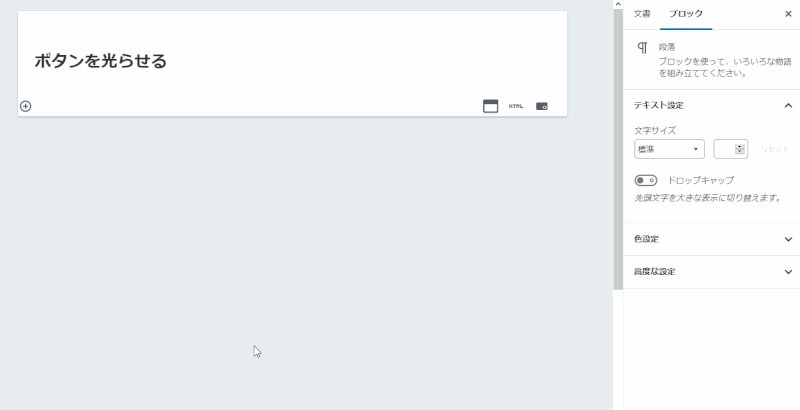
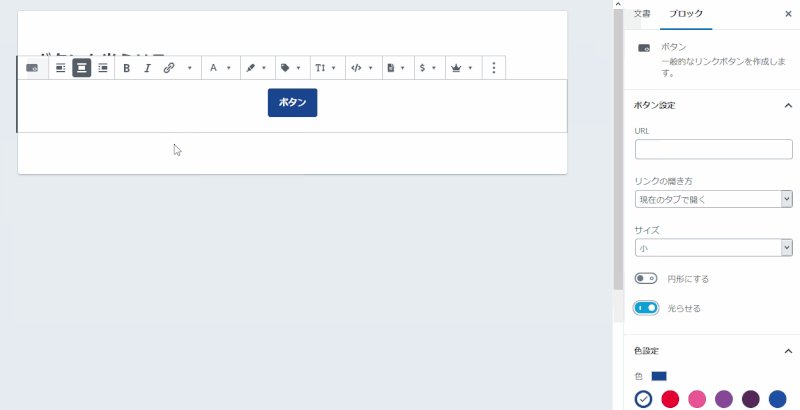
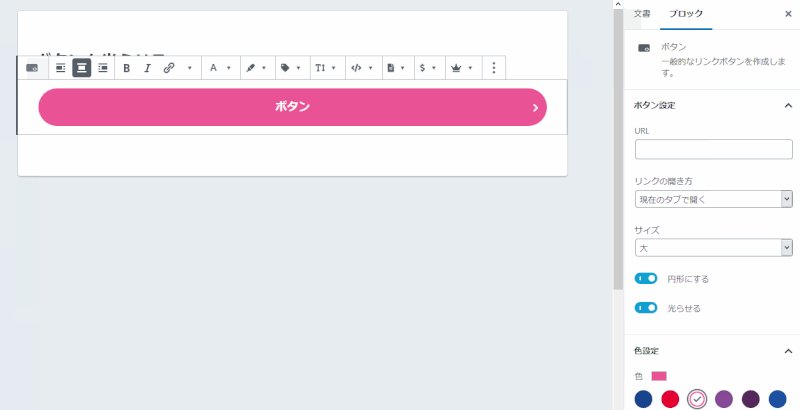
「ボタン」「囲みボタン」ブロックに「光るボタン機能」を追加しました。 ブロックでオプションを選択すれば変更できます。
ブロックでオプションを選択すれば変更できます。
 詳細はこちらの「光るボタン」を参照してください。
詳細はこちらの「光るボタン」を参照してください。

Cocoon Blocksの現在の対応状況
Cocoon Blocksが対応している旧ビジュアルエディタースタイルを紹介しています。
ブロックエディターのみの機能です。
@keyframes用のCSSファイル追加
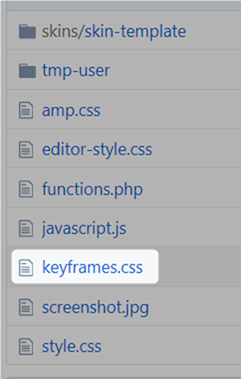
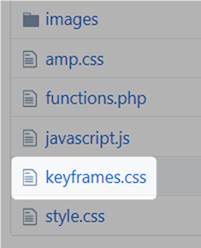
CSSのアニメーションのキーフレームを記入する専用のkeyframes.cssファイルを追加しました。 親テーマで実装しているのは当然ですが、子テーマやスキンにも、フォルダ直下にkeyframes.cssファイルを追加すれば利用できます。 配布子テーマkeyframes.cssが追加してあります。 スキンテンプレートにもkeyframes.cssが追加してあります
スキンテンプレートにもkeyframes.cssが追加してあります
 このファイル内に、アニメーションのキーフレームを書き込むことで、AMPページのサイズ制限に余裕が出ます。
詳しくはこちらを参照。
このファイル内に、アニメーションのキーフレームを書き込むことで、AMPページのサイズ制限に余裕が出ます。
詳しくはこちらを参照。

AMP の第 3 の CSS 指定方法 amp-keyframes - FirstLayout
AMP の amp-keyframes 属性を持つ style タグの説明です。@keyframes 専用、CSS サイズ制限の対象外などの特徴があります。
投稿管理画面に投稿IDを表示
投稿・固定ページの管理画面一覧に、IDを表示するようにしました。
表示させたくない場合は、オプションから非表示にもできます。
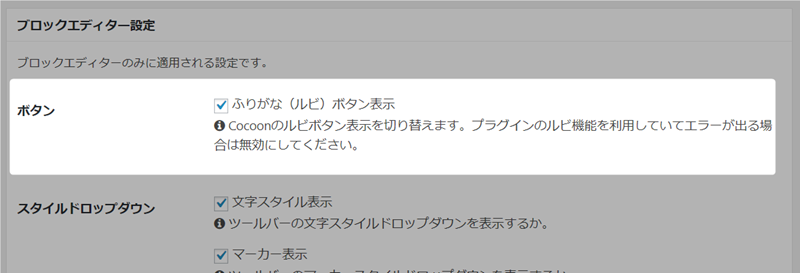
ルビボタン表示の切り替え機能追加
Cocoon設定の「エディター」タブに「ふりがな(ルビ)ボタン表示」切替機能を追加しました。 プラグインなどとの競合で、ルビボタンが正常動作しないときは、無効にするなどしてみてください。
要望はこちら。
プラグインなどとの競合で、ルビボタンが正常動作しないときは、無効にするなどしてみてください。
要望はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
インデックスミドル広告・ウィジェットのフィルターフック追加
インデックスミドル広告・ウィジェットの表示条件を変更できるフックを追加しました。 詳細はこちら。
Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
Lightboxフックの追加
GoogleフォトなどでLightboxが利用できない場合に、利用できるように処理を追加するLightboxフックを追加しました。 詳細はこちら。
Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
不具合修正
- ふりがなのキャプション変更
- スキンスタイル調整