Cocoonをバージョンアップしました。
主な変更点はこちら。
- 「ドット・ワインレッド」スキン追加
- 「ドット・レイニーブルー」スキン追加
- スキン設定画面のプレビュー機能追加
- AmazonバナーiframeのAMP対応
- 検索結果見出しに対応
- Google+シェアボタンの不具合修正
- CSSサイズのダイエット(AMPサイズ制限対策)
- フォーラムプラグインページで目次を反映させない不具合修正
スキン追加
「ドット・ワインレッド」・「ドット・レイニーブルー」スキン追加
をまろぐを運営されているをまつさんが作成されているドット背景柄スキンを同梱しました。
詳細はこちら。

ドット背景柄のスキン「ドット・ワインレッド」・「ドット・レイニーブルー」スキンを同梱追加
軽い背景画像を用いたドット柄スキンの紹介です。
機能追加
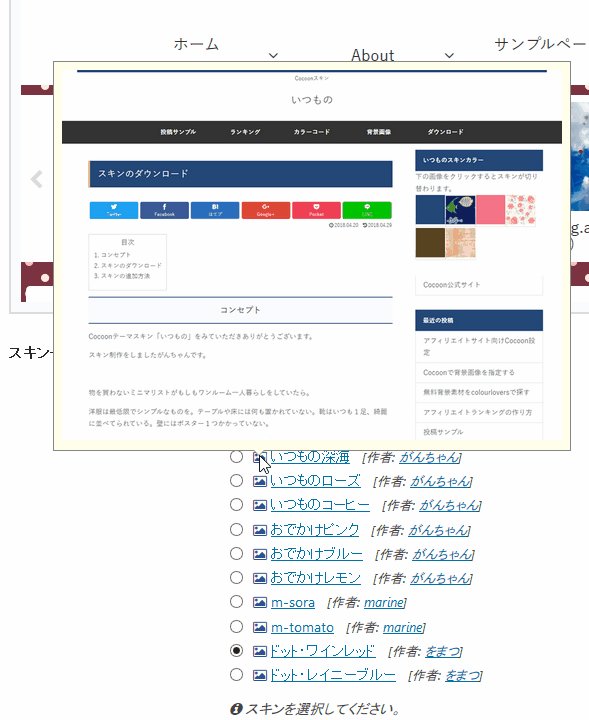
スキンプレビュー機能
スキンは、いちいち適用してみないと雰囲気がわからなかったので、設定画面でサムネイルによるプレビュー機能を実装しました。






コメント テーマの質問はフォーラムへ
『CSSサイズのダイエット(AMPサイズ制限対策)』で41個あったAMPエラーが7個まで減りました^^
コッソリ喜んでても伝わらないので、書き込みました。
嬉しいのと同時に感謝です!
SNSシェア部分にかなり余分なCSSセレクタ指定があったので、削減し狙い通りの動作て良かったです。
それでも、7個は50KB以上エラーが出てしまうんですね;かうたっくさんのサイトはかなりカスタマイズされているので、CSSコードも確かに多そう。
これからも、無駄なCSS記述があれば、見つけ次第ちょこちょこ削減していきたいと思います。
ちょこちょこ削減、ありがとうございます!キリがないですが、子テーマ側でもときどき対応していくつもりです。※ただスタイルの上書きが多い私のサイトは特殊かもしれません。
スマホ検索流入が多いサイトは、おそらくAMP仕様的にも余裕があるかと思われ。。色んな機能を停止せざるを得ないAMP仕様がやっぱり悩ましいですね…。
利用者的には、読み込まないCSSがあればすごく良いと思う反面、実装の1つ1つを思うと気が遠くなります。
なにより記事単位でなぜそれだけCSSの読み込みの違いがあるか?気長に解明できれば嬉しい程度で時々チェックしていこう!ってな感じです❦
Cocoonの動作で言えば、ソースコードをスキャンして、使用していないCSSは削除して全体のCSS量の削減を図る処理が行われています。
なので、いろいろな拡張スタイルを使っているとか、設定されているCSSがちゃんと使われている場合は、、AMPで出力するCSS量が多くなります。そういった意味で、記事ごとにばらつきがあるのかもしれません。
ただ、CSSを削減して削減してようやく現状なので、やっぱり50KB制限はきついです。100KBまでOKだといろいろやれることは多くなるのにとは思います。
ところで、全然関係ない話なんですが、最近モデレート(コメント認証)作業とかあります?
書き込み履歴を見る限り、全然モデレート連絡がくるような書き込みがないようで。
僕に関して言えば、もう何週間も認証作業をやってないです。
なるほど!!ページを見るとカエレバが大きそうです。上書きもゴリゴリゴリッっとしてるのでソースも長そうです。それ以外も多いですが^^;
子テーマ側で色々書いてるのでページ毎の出力はできても、出力停止がキビシイので頑張れそうなとき、head内に子テーマAMPに別stylesheetを分岐して表示するのも手かと今思ってます。
頑張れそうなときにチャレンジするか、需要もなさそうだし面倒なのでバッサリあきらめるか…。とりあえず一部だけでもコメントアウトしておくのも良さそうかもです。
アドバイス助かりました!ありがとうございます!!
デモレート
私も全く承認してない日が続いてます。初めての人はデモレート率が高かったですが、そのままキチンと表示される仕様になった?(その系プラグイン仕様変更があった)のかな?と想像したりしてました。
どうしても50KBをきれないときは、ページ設定のAMP除外とかでも良いのかもしれません。
モデレートは、変更した設定がうまく機能したようですね。スパムレベルの設定がうまくはまったのか。
フォーラム書き込み承認が必要な状態がずっと続くようなら、モデレーターを募集しようと思っていたんですが、管理上不便なことが無くなってしまって、とりあえず保留です。
募集したとしても、全然やっていただければということがない。。
『どうしても50KBをきれないときは、ページ設定のAMP除外とかでも良いのかもしれません。』
AMPのCSS容量問題はユーザーさん的にAMP除外してもしなくても変わらないっぽいかと思われます。除外しなくてもAMPはテーマ側で出力され、検索ユーザーさんだけAMPページでアクセスできないようGoogleさん側がやっているだけなので。
Google検索ってか、検索からは無理だというだけで、それ以外は問題ないんですね。検索からのAMP対応だけが問題なのかな程度に思ってます。分かりずらいですね><
画像が縮小されたり300pxになるのはユーザーさん的に問題ありますが、GoogleAMPキャッシュで早く表示されないだけ。なので、放置しながら時々チェックしておきますね!
デモレートの件は、全面的な判断はお任せしますね。もし何かあればお声かけください❦です。
まあ、僕もそう思うんですけどね。
AMPエラーは全然放置で問題ないと。
ただ、これまでGoogle Search ConsoleでのAMPエラーをさんざん指摘されてきた身としては、どうしてもそのように書いてしまいます。
カッコ部分が抜けてましたね。
AMPのCSS容量問題、全てOKになりました!今まで何度も見直したのに気付けなかった不要なコード+不要なスタイル削除でOKに^^
親テーマのAMPにしないページ対策を指標に対策できました。※沢山CSSを書いても、どうにかすれば何とでもなりますね。と、上書きマ的に思いました。
いつも試行錯誤で頭を悩ませていただいた結果だと思います!今回のアドバイスもテーマ提供も、ホントに感謝です^^
どうしても、凝ったCSSカスタマイズを大量にすると50KBは超えてしまうかもしれませんよね。
現在は、親テーマが使うCSSは30KB前後、スキンは10KB、子テーマカスタマイズで10KBあたりを見込んでいます(不要なCSS除外化処理後)。
これらを超えて、CSSを書くのであれば、やはり不要なものから削除するしかないかも。
ここら辺の兼ね合いが、一番面倒なところですね。
『これらを超えて、CSSを書くのであれば、やはり不要なものから削除するしかないかも。』
ホントにその通りだと思います(笑)
子テーマCSSをチェックするたび、こだわりが減ったり不要なスタイルも見えてくるので、そうしてくのがベストだと気が付きました!
ご丁寧に返信いただいてホント、ありがとうございました^^