ろこさんが作成されたCocoonスキンのSILK(シルク)を同梱させていただきました。
https://dateqa.com/cocoon/
レイアウト
主なレイアウトを紹介します。
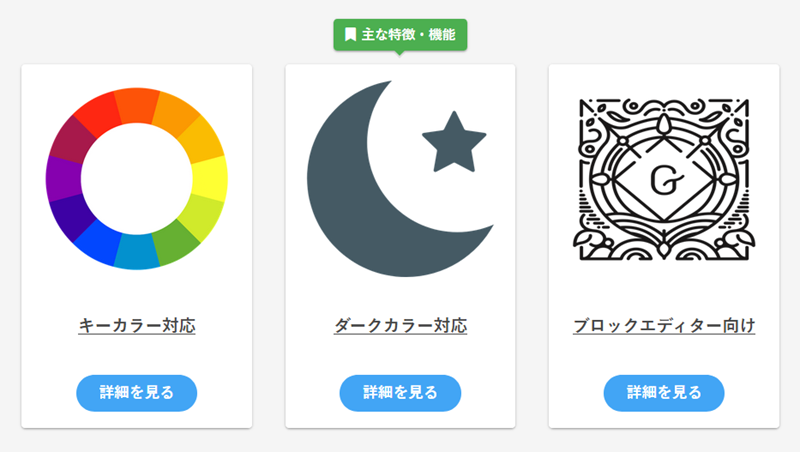
マテリアルデザイン
陰影と配色はマテリアルデザインのガイドラインに沿って作られているスキンです。
キーカラーやダークスキンにも対応しています。
詳しくはこちら。
https://dateqa.com/cocoon/
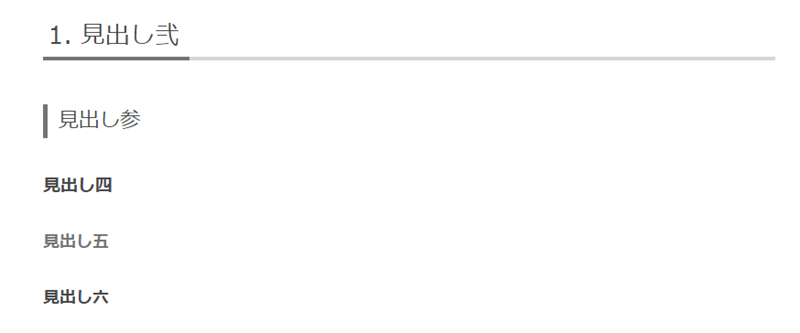
見出し
見出し部分はこんな感じ。
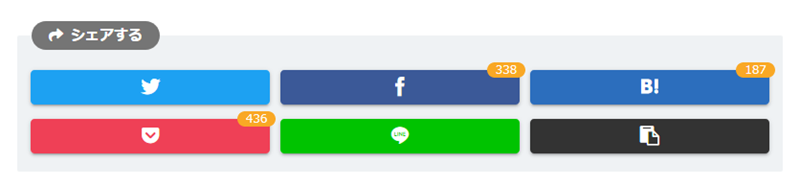
シェアボタン
シェアボタンは丸型のデザインでシェアカウントがとても読みやすい。
本文下のシェアボタンはこんな感じ。
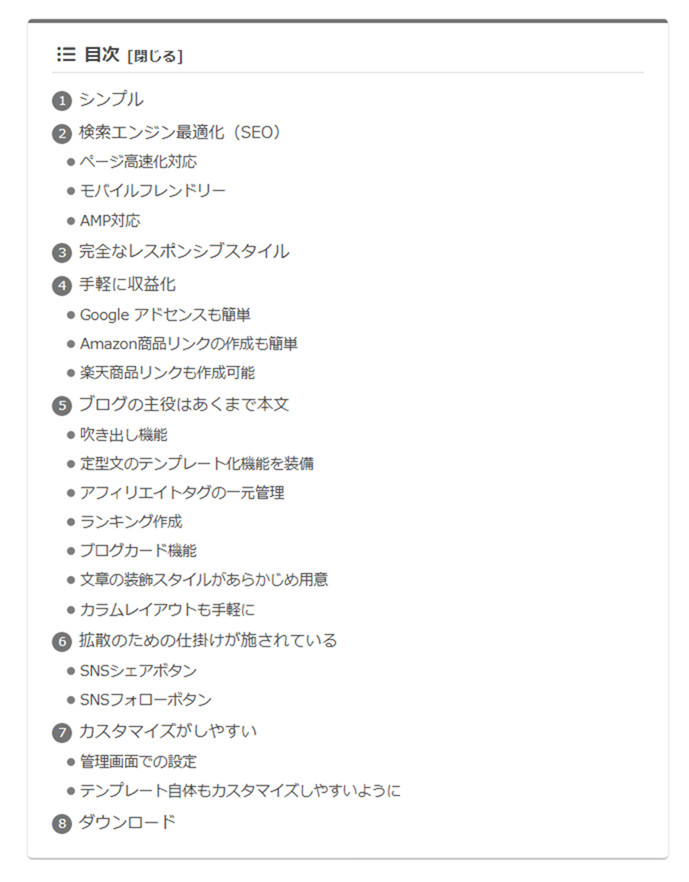
目次
大見出しの目次が見やすくなっています。
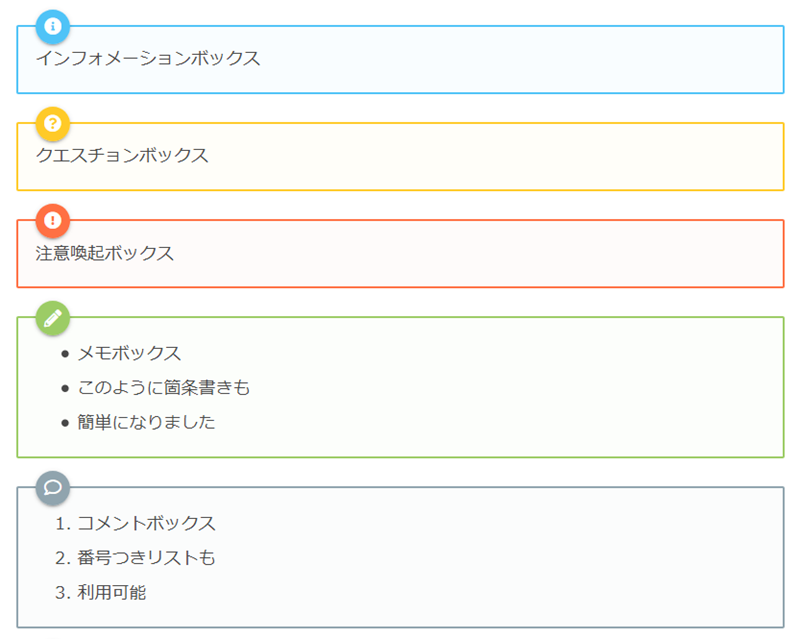
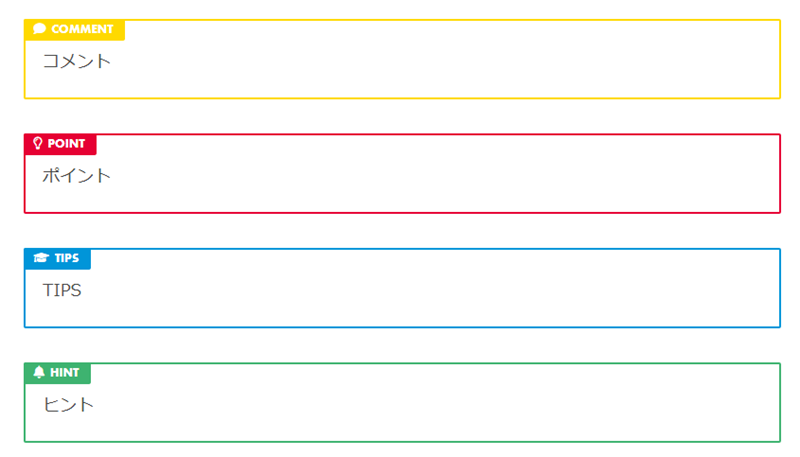
アイコンボックス
アイコンボックスのスタイルも刷新。
タブボックス
タブボックスのタブが内側に入り込むスタイルに。
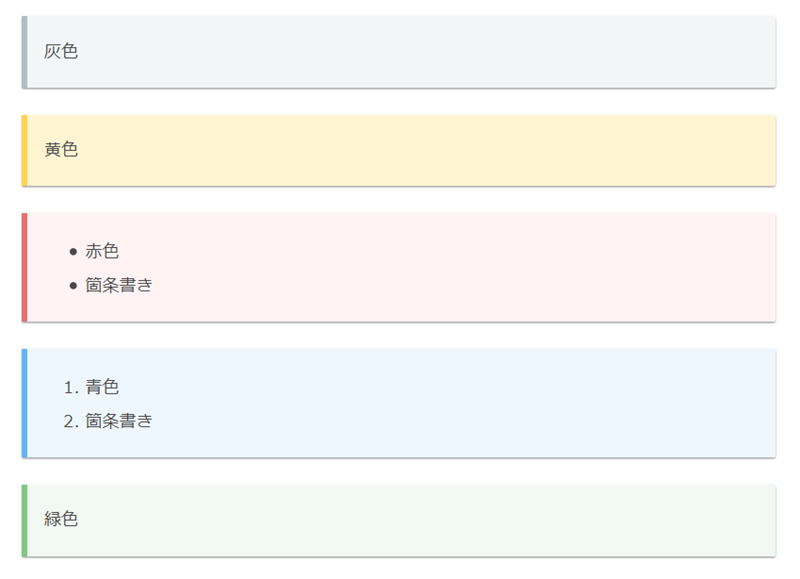
付箋風ボックス
付箋風ボックスも陰影がつくだけで全然違った趣に。
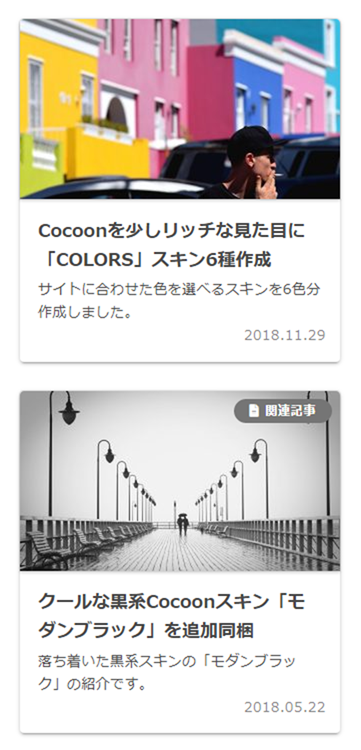
ブログカード
ブログカードもよりスマホ向きのデザインに。
ボタン
引用
プロフィール
プロフィールはこんな感じで縦長。
アピールエリア
アピールエリアも黒系のシックなものに。
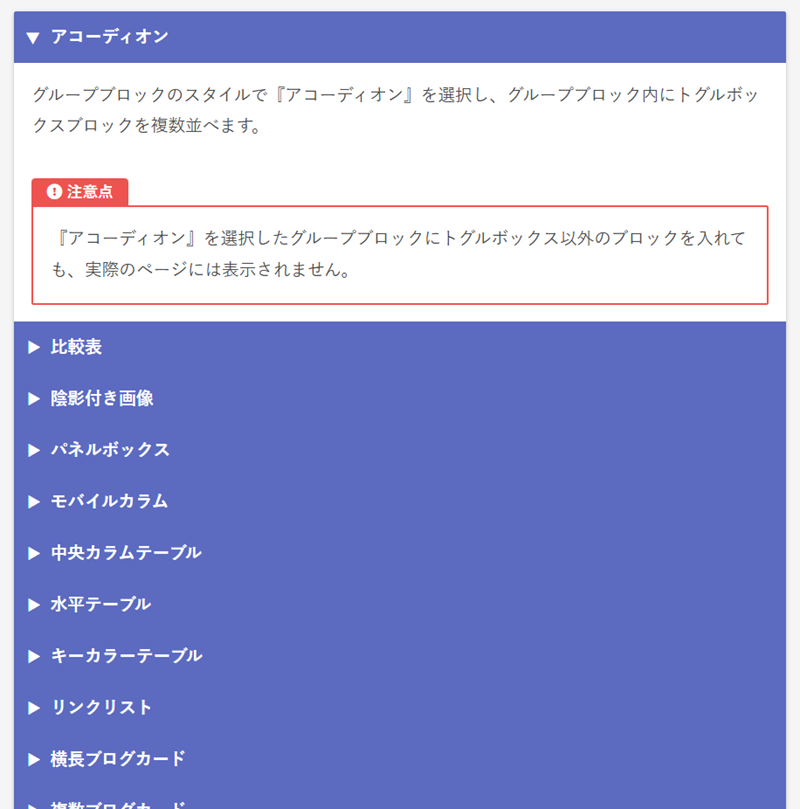
各ブロックにスタイルが追加されている
シルクスキンの特徴として、各ブロックに便利なスタイルも追加されています。
アコーディオンボックスを並べて表示させたり、
グループボックスとアイコンリストブロックの組み合わせにより、比較表なども作れるようになっています。
ブログカードを並べて表示できたりします。
その他にもいろいろな機能があるのですが、ここでは紹介しきれないので、詳しくはスキンの紹介ページでご確認ください。
https://dateqa.com/cocoon/
設定方法
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
とにかく細部まで凝ったスキンなので、是非試してみてください。
スキンの詳細はこちら。
https://dateqa.com/cocoon/