Cocoonフォーラムでも、カスタマイズ方法の質問が多かった「サムネイル画像の縦横比変更」を機能化しました。
機能追加
- サムネイル画像の縦横比変更機能追加
- 投稿・固定ページのbody要素にタグクラスの追加
サムネイル画像の縦横比変更機能追加
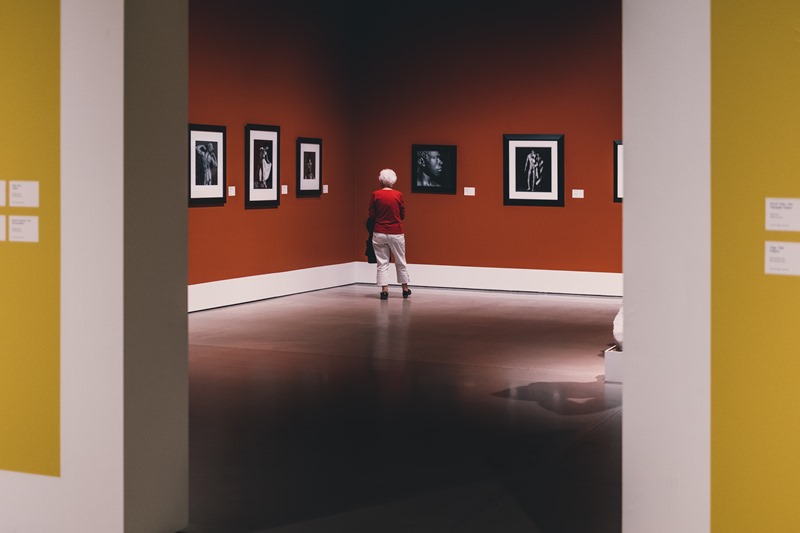
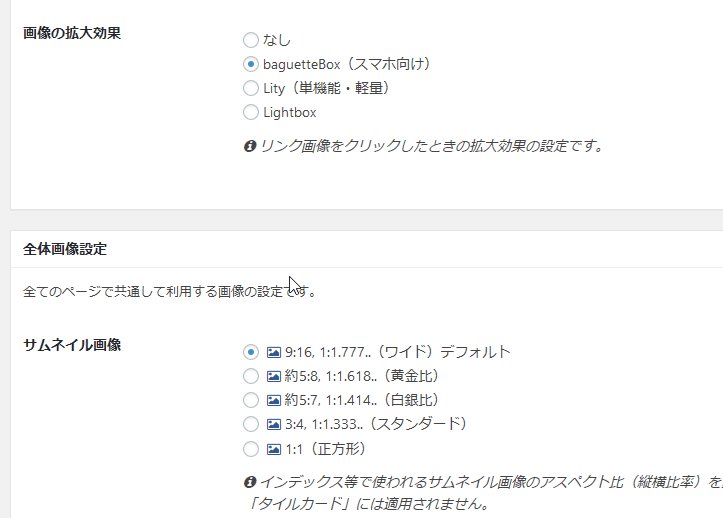
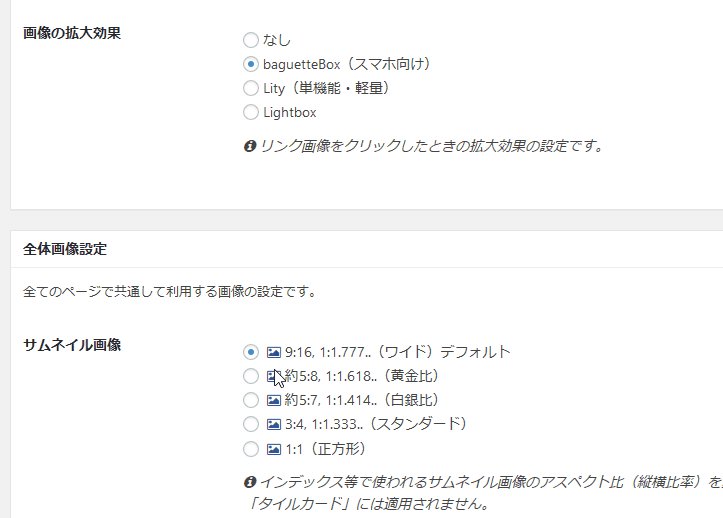
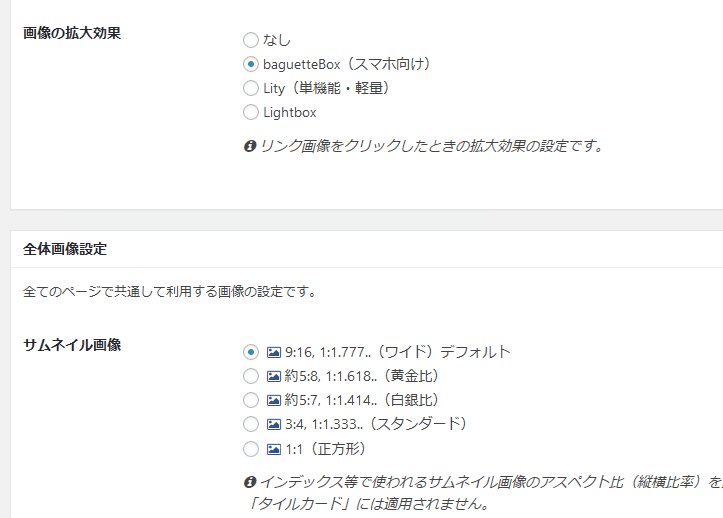
テーマ全体で利用しているサムネイル画像の縦横比を以下の比率の中から選択できるように機能追加しました。
- 9:16, 1:1.777..(ワイド)
- 約5:8, 1:1.618..(黄金比)
- 約5:7, 1:1.414..(白銀比)
- 3:4, 1:1.333..(スタンダード)
- 1:1(正方形)
アスペクト比変更方法の詳細はこちら。

テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法
テーマで利用されているサムネイル画像のアスペクト比を変更したい場合に一括して変更する方法です。
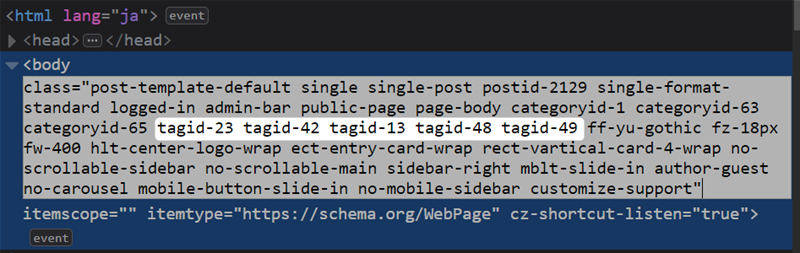
投稿・固定ページのbody要素にタグクラスの追加
投稿・固定ページで適用されているタグIDをbodyのclassに出力して、タグによってHTML要素の表示/非表示を制御出来るように処理を追加しました。
詳細はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
不具合修正
- カルーセルの表示エフェクト変更
- フッターメニューCSSの不具合修正
以前は、カルーセルの表示が、「一旦全てのアイテムが表示」→「スクリプトが適用されてカルーセル内に収容される」といった経緯をとっていました。
この表示途中のちらつきが、煩わしいので「スプリットが適用されるまでカルーセルを表示しない」用に変更しました。
詳細はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...