Cocoonを2.8.5にバージョンアップしました。
v2.8.4からの主な変更点です。
前回のバージョンアップでも書きましたが、WordPress環境の必須要件が v5.7 から v6.1 に変わっています(現時点の最新版は v6.7.x)。
機能追加
-
- 新着記事一覧ブロックに「投稿日を表示」「更新日を表示」機能を追加
- Cocoon設定「ヘッダーロゴ」に「ヘッダー固定時」と「モバイル」用のロゴ画像設定項目を追加
- post_navi_taxonomyフィルターフックを追加
新着・人気記事一覧ブロックに「投稿日を表示」「更新日を表示」機能を追加
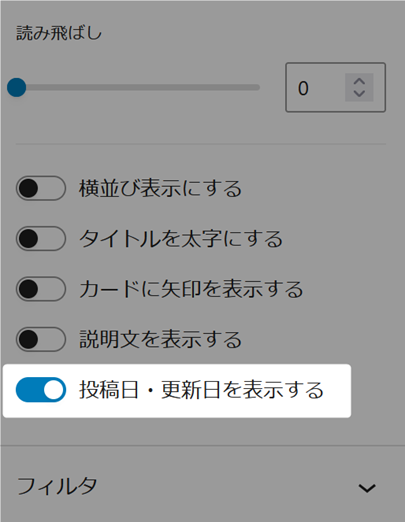
ブロックエディターのオプションに「」オプションを追加しました。
有効にすると、以下のように投稿日・更新日が表示されます。
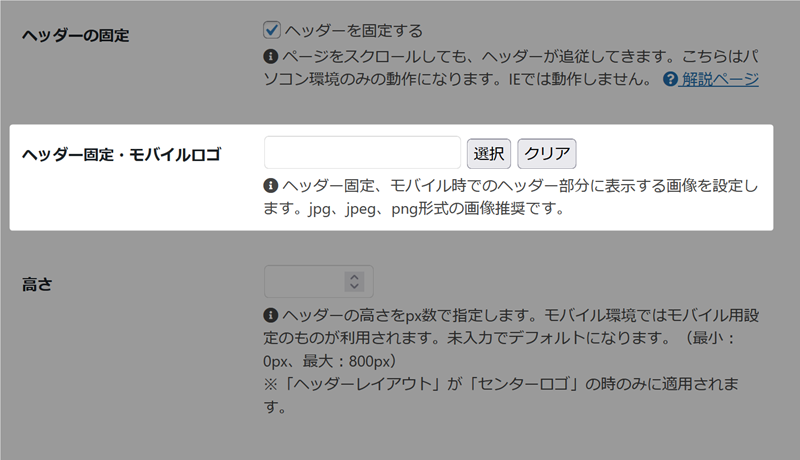
Cocoon設定「ヘッダーロゴ」に「ヘッダー固定時」と「モバイル」用のロゴ画像設定項目を追加
「ヘッダー固定時」と「モバイル」のような横長のロゴを設定する機能をCocoon設定の「ヘッダーロゴ」タブ内に追加しました。
アップデート
- メイド・イン・ヘブンスキンのアップデート v2.13.0
-
grayishスキンのアップデート v2.0.6
メイド・イン・ヘブンスキンが翻訳に対応しました(一部オプション除く)。

スキン「メイド・イン・ヘブン」について
スキン「メイド・イン・ヘブン」は、自動設定により初心者の作業負担を軽減し、カスタムCSSなしで簡単にデザイン変更が可能です。魅力的なデザインと、動画・スライドヘッダー機能も充実しています。使用方法や注意事項については、必ず一読願います。
grayishスキンは、コンテンツ下部ウィジェットエリアの不具合修正と、スキン制御の追加です。

NewPost | Cocoon-grayish
WordPressテーマCocoonのスキン、grayish(グレイッシュ)の機能や使い方を紹介します。
変更
- カスタム投稿ページでパンくずリストに対応
- ページ送りナビのget_adjacent_post関数でタクソノミーを考慮に入れた実装に変更
- info_list等のカスタムタクソノミー対応
- アイキャッチ生成機能の翻訳対応
- メイド・イン・ヘブンスキンの翻訳対応
- shortcode_atts_{$shortcode}への対応
- 「エントリーカード・関連記事エントリーカード」と「新着・人気記事・関連記事ウィジェットのエントリーカード」で、スニペットのラップ要素の div の出力が統一されていなかったため、出力しないように統一
- 本文下の関連記事日付のHTML構造をエントリーカードや新着・人気記事エントリーカードの日付構造と同様に変更
不具合修正
- 「タイトルからアイキャッチを生成する」と「アイキャッチの自動設定」が同時に有効な場合は、前者を優先するように変更
- ブロックエディター画面を表示した際に、デベロッパーツールのコンソールに出る「Bottom margin styles for wp.components.SelectControl is deprecated since version 6.7 and will be removed in version 7.0.」警告の対応
- ブロックエディター画面を表示した際に、デベロッパーツールのコンソールに出る「wp.editor.InspectorControls is deprecated since version 5.3 and will be removed in version 6.2. Please use wp.blockEditor.InspectorControls instead.」警告の対応
- 「Notice: Trying to get property "post_excerpt” of non-object」警告メッセージ対応
- 「Notice: Trying to get property 'post_content' of non-object」警告メッセージ対応
- 「Notice: Trying to get property 'ID' of non-object」警告メッセージ対応
- 「Notice: Undefined variable: custom_css」警告メッセージ対応
- 一部チャートブロックを同期パターンで使用した投稿・固定ページでchart.jsが読み込まれない不具合修正
- 「外観」→「Design」→「スタイル」のbody要素の背景色がリセットされて黒色で表示されてしまう不具合修正(m-sora、m-tomatoブロックエディターに背景画像が被る不具合修正のため)
- 「ほんわかライトニング」の人気記事のカードレイアウトの不具合修正
- npm run buildなどでのビルド時のエラー修正
- PHP・CSSコードのリファクタリング
- 不要なconsole.log出力の削除