Cocoon作者の観点からしても、Cocoonから他のWordPressテーマに乗り換えるなら、現状で一番おすすめなのはXwrite。次点でSWELLになると思います。
現状そう言い切れる理由を、これから説明します。
Xwriteが乗り換え先として向いている理由
大事なことなので、もう一度言うと、現時点において、Cocoonから他のテーマに乗り換える場合は、Xwriteが最も適しています。
Xwrite自体、エックスサーバーの開発チームの方が、サイト運営のプロ目線で作成されている優秀なテーマであることも、もちろん理由にあります。
ただ、おすすめする理由として、最も大きいのが「テーマ乗り換えプラグイン」があるからというのが、一番の理由です。
乗り換えプラグインの有用さについては、以下で詳しく説明したいと思います。
Cocoonテーマ固有のスタイルがすでに搭載されている
WordPressテーマの乗り換えで一番苦労するのは、「乗り換え先のテーマにCocoonのスタイルが用意されていないこと」です。
「Cocoonのスタイル」というのは、例えば本文を装飾する「ボックス」とか
「吹き出し」とかのことです。
テーマを乗り換えたことがある人にはわかると思うのですが、

テーマ変更したら、吹き出しなどのスタイルがすべて崩れてしまった…
なんて経験をしたことがある方もいるのではないでしょうか。
例えば、吹き出しが崩れてしまう例だと、こんな感じで大胆に表示が崩れてしまいます。もはやほとんど原型を留めていません。
実際、ほとんどのWordPressテーマは「他テーマのスタイル」に対応していないので、テーマ変更するとデザインが崩れ本文が非常に読みづらくなってしまいます。
それに対して多くの方は、デザイン崩れを修正するために記事を書き直しています。しかし、「修正対象が何百記事」とある場合は、何十時間という時間を取られることになります。
例えば、記事の修正に30時間かかったとすると、時給1000円だとしても3万円の損失です。こういった時間と手間の損失は馬鹿になりません。
けれど、Xwriteの「乗り換えサポートプラグイン」を利用すると、あらかじめ「Cocoonテーマ固有スタイル」が用意してあるので、ほとんどの記事で修正が必要ありません。
Xwriteに移行して、プラグインを有効にした時点で、Cocoonの装飾スタイルが正常に表示されます。時間にして1分もかからない作業です。この、「手直しが必要ない」というだけでも大きなコスト削減にもなります。
プラグインを使わないで修正する場合、業者に頼んだら、数十万は普通にかかる案件かと思います。自分でやるにしても時間的コストが膨大。
Xwriteの乗り換えプラグインを利用するだけで、無料でこの無駄なコストを削減できます。
以下のデモサイトにて、プラグイン適用時の表示状態を確認できるので、移行後どのような表示になるのか確認してみてください。

Cocoonブロック・ショートコードが使える
Xwriteの乗り換えプラグインを利用した場合、Xwrite上でもCocoonのブロックやショートコードも以前のように利用できます。
このプラグインを利用すれば、

テーマを変更したはいいけどCocoonのあのブロックが使いたかった…
なんてことはなくなるかと思います。
乗り換えプラグインを利用して、Xwriteに移行すれば、Cocoonの装飾をそのまんま使うことができます。

Xwriteの乗り換えプラグインだとCocoonのフルスペック機能が利用できる
ここら辺がXwrite乗り換えプラグインの一番の売りであり、唯一の乗り換えプラグインと言っていいでしょう。
Xwrite乗り換えプラグインの対応状況については以下を参照してください。

文字装飾の表示サンプルはこちらになります。

Cocoonブロックの表示サンプルはこちらになります。

Cocoonショートコードの表示サンプルはこちらになります。

データの引き継ぎ機能がある
Xwriteの乗り換えプラグインは、以下の設定情報をCocoonのものから、Xwriteにインポートしてくれます。
- 移行プラグインが利用するCocoon設定情報
- アクセス集計情報
- カテゴリー・タグの設定情報
- 個別ページのSEO・カノニカル・カスタムCSS・JavaScript情報など
データを引き継ぐのも以下のような案内に従って、マウスをクリックしていくだけです。
このように、Cocoonの設定を引き継ぎつつXwriteテーマを利用することができます。
このデータ移行機能は、細かな部分ではありますが、本当にかゆいところに手が届く機能かと思います。しかし、細かいだけにそれだけ最も実装が大変な部分だったのではないかと思っています。こういった細かな部分も手を抜かず作り込まれているのには、頭が下がります。
このデータ移行機能もXwrite乗り換えプラグインだけにしかない機能です。
データ移行について詳しくは、以下をご参照ください。

SWELLも乗り換えプラグインあり
Xwriteテーマ以外の選択として、SWELLも乗り換え先のテーマとして、良い選択肢のひとつかと思います。
SWELLの乗り換えプラグインも、Cocoon装飾のデザイン崩れに対応しています。
また、SWELLも、Cocoonの一部ショートコードに対応しています。
対応しているショートコードがこちら。
- テンプレート呼び出し
- アフィタグ呼び出し
- 広告
- ログインユーザーのみ
- プロフィールボックス
- タイムライン
- ブログカード
- agoショートコード
- yagoショートコード
- ageショートコード
- countdownショートコード
- 新着記事・人気記事
全てのショートコードに対応しているわけではありませんが、これだけあれば、ある程度記事修正の手間も減るかと思います。
ただSWELLの乗り換えプラグインは、「Cocoon独自ブロック」や「データ移行機能」には対応していません。

Cocoonの機能をフルスペックで利用し、設定データも移行したい
という場合は、Xwrite乗り換えプラグインが一番の選択肢になるかと思います。
簡単なショートコードが使えて、デザイン崩れ起こさないという目的で利用するのであれば、SWELL乗り換えプラグインも十分目的を果たしてくれます。
CocoonからXwriteへの移行方法
Xwriteに移行するには、まずXwriteサイトからテーマを購入しておく必要があります。

必要なファイルはこちら。
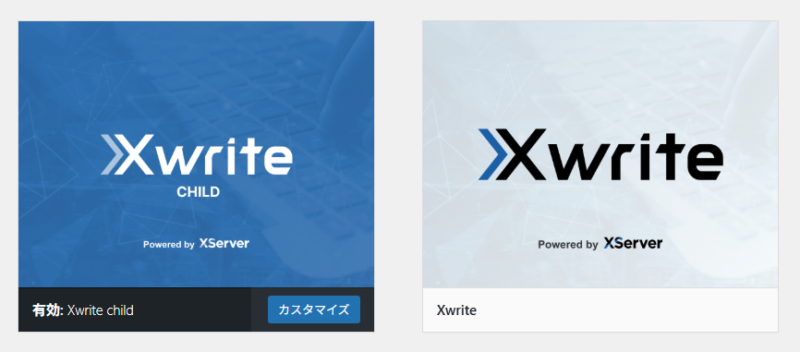
- Xwrite親テーマ
- Xwrite子テーマ
- 「テーマ」→「新規追加」→「テーマのアップロード」からXwrite親テーマをインストール
- 「テーマ」→「新規追加」→「テーマのアップロード」からXwrite子テーマをインストールして有効化
テーマのインストールはこの2ステップ。
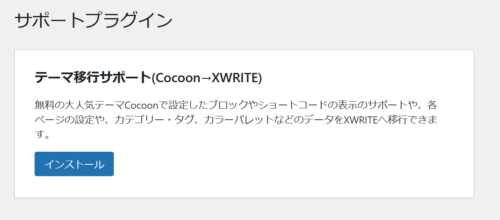
あとは、ダッシュボードメニューの「Xwrite設定」→「サポートプラグイン」からクリック一発でプラグインをインストールできます。
インストール後は、「Xwrite設定」→「データ移行(Cocoon→Xwrite)」から案内に従ってデータ移行もできます。
以上のように、非常に手軽に設定できます。
CocoonからSWELLへの移行方法
SWELLに移行する場合も、まずSWELLサイトからテーマを購入しておく必要があります。

必要なファイルはこちら。
- SWELL親テーマ
- SWELL子テーマ
- Cocoonの乗り換えサポートプラグイン(フォーラムのマイページから取得)
あとは、以下の手順でインストールしていけばOKです。
- 「プラグイン」→「新規追加」→「プラグインのアップロード」から乗り換えサポートプラグインをインストールして有効化
- 「テーマ」→「新規追加」→「テーマのアップロード」からSWELL親テーマをインストール
- 「テーマ」→「新規追加」→「テーマのアップロード」からSWELL子テーマをインストールして有効化
これだけの手順でOKです。
まとめ
上記のように、「Cocoon → Xwrite」、「Cocoon → SWELL」のテーマ乗り換えは、他テーマへの乗り換えより手間と時間を大幅に削減することができます。
記事が多ければ多いほど、修正に労力がかかることになるので、

乗り換えの労力をできる限り減らしたい!
なんて場合は、今回紹介したテーマを試してみることをお勧めします。
何百・何千記事とある人にとっては、何十時間かの修正時間が削減され、人的コストにして何十万円分の削減効果はあるかと思います。
というわけで、Cocoonの機能をフルスペックで利用したいということであれば、Xwriteを。

表示崩れをケアできれば良いという場合は、SWELLも検討してみてください。

どちらの乗り換えプラグインも無料で利用できます。また何かしらトラブルがあったとしても、プラグインを無効にすれば、現状復帰できるので、安心して利用できるかと思います。