「WordPressを始めたいけど何からすればいい?」「ひとりで調べながら使うのは大変そう……」と踏み出せない人も多いのではないでしょうか。
この記事では、WordPressの使い方のうち主要なものを初心者向けにまとめてみました。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressを始めたいけど何からすればいい?」
- 「WordPressのインストール方法って?」
- 「記事の投稿はどうやってするの?」
使い方の第一歩として、WordPressのインストール方法から必要な設定、記事の投稿、もっと使いこなすための方法を総合的に解説します。
基本的な使い方はこの記事を読めば把握できますので、ぜひ参考にしてみてくださいね!
WordPress(ワードプレス)とは

まず、WordPress(ワードプレス)について簡単に振り返っておきましょう。
WordPressは、ホームぺージやブログが作れる無料のソフトウェアです。
CMS(コンテンツマネジメントシステム)の一種であり、Webに載せるテキストや画像などを簡単に管理できます。
以下の記事でWordPressについてくわしく解説していますので、参考にしてみてくださいね。
WordPressのインストール
WordPressを使い始める第一歩として、インストール方法を紹介します。
WordPress自体は、公式サイトから無料で簡単にダウンロードできますが、サーバーにインストールして使う必要があります。
基本的なインストール手順は以下のとおりです。
- サーバーとドメインを用意する
- WordPressを公式サイトからダウンロードする
- サーバー上にデータベースを用意する
- WordPressのデータをサーバーにアップロードする
- WordPressの画面に沿ってインストールする
ただ、この方法だと、慣れていないとつまずいてしまうかもしれません。
そのためWordPressのインストールには、レンタルサーバーが提供する専用の機能を使うことをおすすめします。
わざわざ自分でソフトウェアをダウンロードする必要がなく、簡単な操作で自動的にインストールしてくれるからです。
当社提供のレンタルサーバー『エックスサーバー』でも、WordPressが簡単に始められる「WordPressクイックスタート」があります。
利用手順は以下の記事でくわしく解説していますので、ぜひ参考にしてみてください!
なお、WordPressを自分でダウンロードしてインストールする方法は、以下で解説しています。
興味があれば参照してみてください。
WordPressへのログイン
続いてWordPressの管理画面へのログイン方法を紹介します。
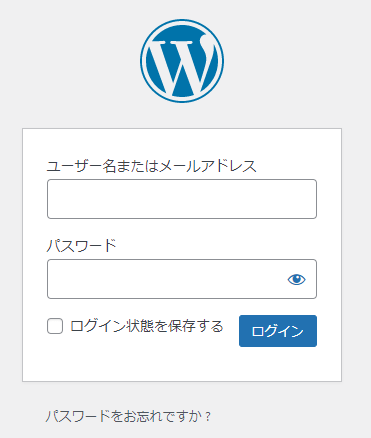
ログイン画面は「WordPressを設置したURL+/wp-admin」にアクセスすると表示されます。
https://www.example.com/wp-admin
https://www.example.com/blog/wp-admin

フォームに「ユーザーID(またはメールアドレス)」と「パスワード」を入力するとログインできます。
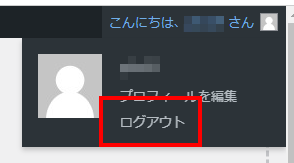
また、管理画面からのログアウトは、ツールバーの右端にある「こんにちは〇〇さん」のところからできます。

ログインできない場合は、原因と対処法を以下の記事で紹介していますので、参考にしてみてください。
WordPressの管理画面の見方や使い方
続いて、ログイン後に表示される管理画面の使い方を紹介します。
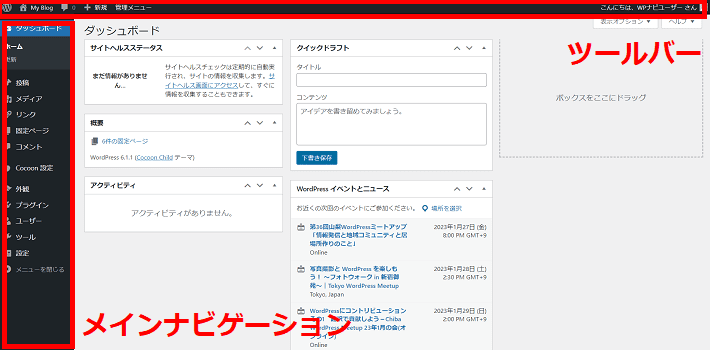
管理画面は「ダッシュボード」とも呼ばれており、画面は主に以下の3つから構成されています。
- 画面上部(ツールバー)
主に管理サイトへの移動やログアウトなどができる - 画面の左側(メインナビゲーション)
投稿やカスタマイズを行う各種設定画面へアクセスできる - 画面中央(メインエリア)
メニューごとに作業を行う画面が表示される

実際の使い方は後でそれぞれ紹介しますので、ここでは画面構成だけ覚えてください。
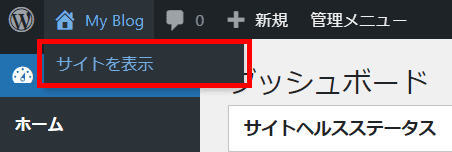
画面上部のツールバーからはサイトへのアクセスができます。
サイト名にカーソルを乗せ、「サイトを表示」をクリックすると、作成したWordPressサイトへ移動します。

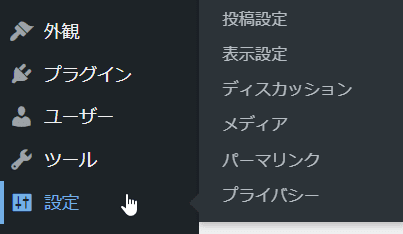
メインナビゲーションメニューでは、中にサブメニューがあるものも。


クサカベ
Shiftキーを押しながら「サイトを表示」をクリックすれば、管理画面を残したまま、ブラウザの別タブでサイトを表示できますよ。
WordPressの初期設定
WordPressを立ち上げたあと、初期設定として以下のようなものを行います。
- パーマリンクの設定
- SSLの設定
- テーマの設定
- サイトタイトルとキャッチフレーズの設定
- 表示設定の一部変更
- コメント機能のオフ
- 不要なプラグインの削除
- デフォルト投稿の削除
- 日本語の文字化け対策プラグインのインストール
- サイトマップの追加
- お問い合わせフォームの設置
- 便利なプラグインの追加
- プロフィール情報の設定
- プライバシーポリシー・免責事項の設置
- Google アナリティクス・Google サーチコンソールの設定
初期設定で活用する機能の使い方は、くわしく解説している参考記事をご覧ください。
【必須】【重要】としたものはぜひやっておきましょう!
WordPressでの記事の投稿方法
初期設定後は、記事の投稿をしていきましょう。
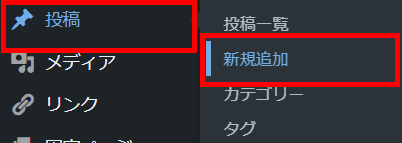
記事の投稿は、「投稿」>「新規追加」からできます。

記事の投稿は以下のような手順で進めていきます。
- タイトルや本文など記事内容の作成
- 記事投稿に関する設定(パーマリンク・カテゴリー・アイキャッチ画像の設定)
- プレビュー・公開
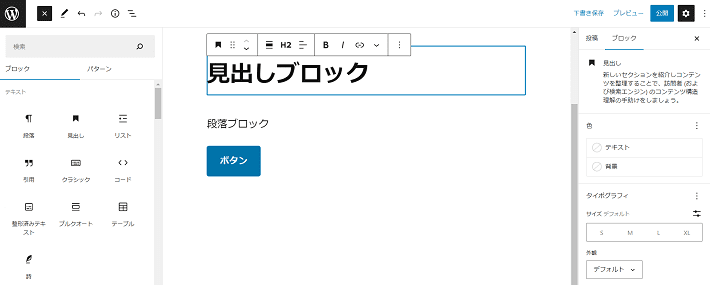
WordPressの投稿は、「ブロックエディタ」というエディタを使って編集します。
WordPress5.0から標準で搭載されたエディタのこと。
文章や画像などのコンテンツを「ブロック」で簡単に挿入でき、直観的に操作できます。

ブロックエディタの使い方や、記事投稿の手順は以下の記事でくわしく紹介しているので、ぜひご覧ください。

クサカベ
記事の投稿はブログに限りません。
企業サイトであれば、キャンペーンや新製品をお知らせするニュースなどにも利用できますよ。
WordPressをもっと使いこなすための設定・管理
記事を作成したら、訪問者がより見やすくなるようにサイトを整えたいですよね。
必要に応じて機能を追加していきましょう。
たとえば、イチオシの記事をより多くの人に読んでもらうために「メニューバーに追加する」、訪問者が連絡を取りやすくするために「お問い合わせフォームを設置する」など。
ここでは以下の順番で解説します。
テーマのカスタマイズ
WordPressのテーマは、「テーマカスタマイザー」から、サイトの色やデザインを簡単に編集・更新できます。
「テーマカスタマイザー」は「外観」>「カスタマイズ」から利用でき、プレビューを確認しながらさまざまな設定ができます。

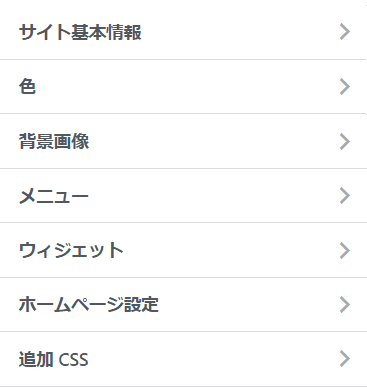
どのテーマでもテーマカスタマイザーに基本的にあるのは、以下のような項目です。

| 設定項目 | 説明 |
|---|---|
| サイト基本情報 | サイトアイコン、サイト名、キャッチフレーズなどを設定できる ※サイト名とキャッチフレーズは、設定>一般でも設定可能 |
| 色 | サイト全体の背景色を設定できる ※テーマによってはキーカラーなどメインとなる色も設定可能 |
| 背景画像 | サイト全体の背景画像を設定できる |
| メニュー | メニューを新規作成・設定できる。 ※外観>メニューからでも設定可能 |
| ウィジェット | サイドバーやフッターへウィジェットを追加・設定できる ※外観>ウィジェットからでも設定可能 |
| ホームページ設定 | サイトの訪問者が最初に見るページ(投稿・固定)を指定できる。 ※デフォルトではホームページに「最新の投稿」を表示するよう設定されている。 |
| 追加CSS | CSSを独自に追記できる。コードを書くちょっとしたカスタマイズのときに利用する。 |
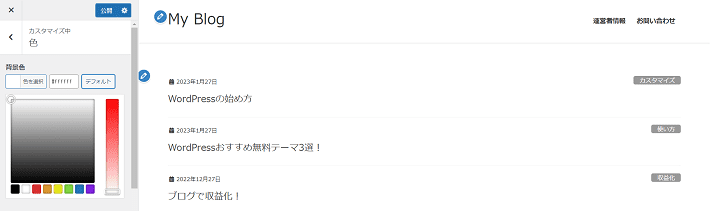
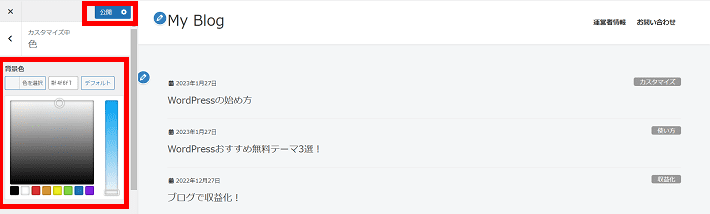
それでは、「テーマカスタマイザー」を使う一例として、ブログの背景色を変更する手順を紹介します。
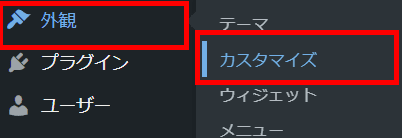
左側のサイドメニューから「外観」→「カスタマイズ」をクリック

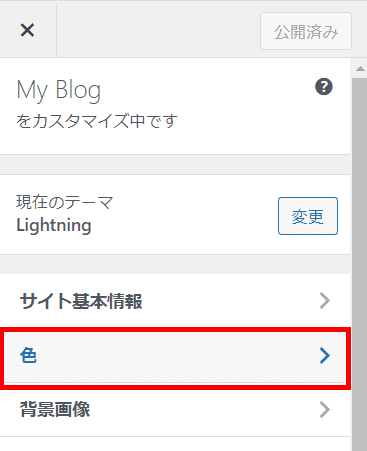
「色」をクリック


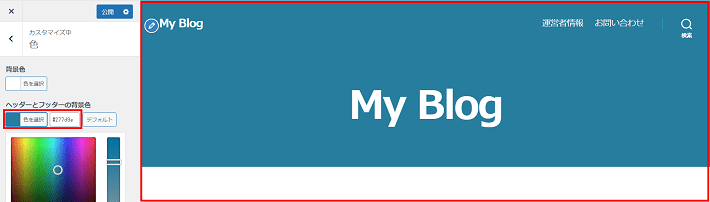
背景色をカラーピッカーで選び、右側のプレビューで確認したあと、公開をクリック

テーマーカスタマイザーでできることは、ご利用のテーマによって大きく異なります。
- トップページのメインビジュアルの設定
- ページレイアウトの初期設定
- サイトで使用するフォントの設定
- 見出しのデザイン設定
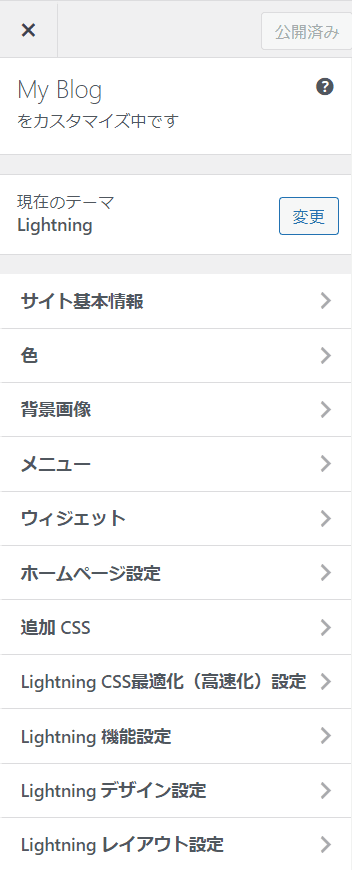
たとえば、WordPressテーマによっては、基本的な項目以外に、テーマ独自の項目が表示されることもあります。
先頭に『Lightning』と付いている項目がテーマ独自の項目です。

ご利用のテーマにどんな項目があるのかは実際に確認してみてください。
プラグインの導入
プラグインとは、WordPressに標準搭載されていない機能を追加できるプログラムのこと。

たとえば、お問い合わせフォームを追加したり、セキュリティを強化したり……といった具合です。
WordPressへプラグインをインストールする方法は、2つあります。
- ダッシュボードからインストールする(公式配布のプラグイン)
- ZIPファイルをアップロードする(非公式のプラグイン)
プラグインには、WordPressの公式ディレクトリに登録されているかどうかで、WordPressへのインストール方法が異なります。
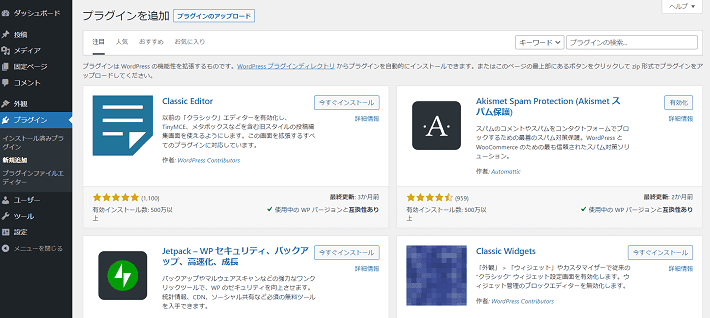
ここでは利用頻度が高い、公式ディレクトリに登録されているプラグインの追加手順を紹介します。
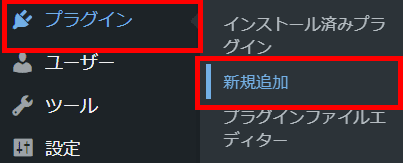
左側にあるメインナビゲーションメニューから、「プラグイン」→「新規追加」をクリック

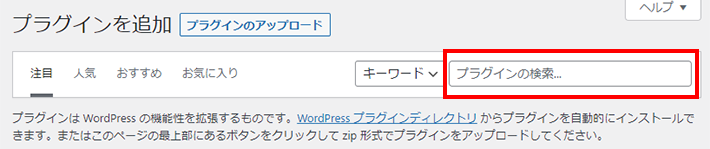
右上にある検索フォームから、利用したいプラグインを検索

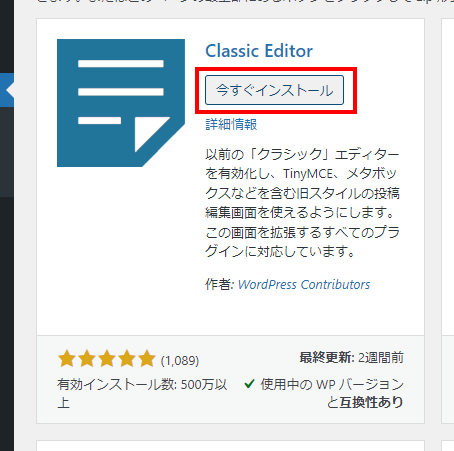
インストールしたいプラグインの今すぐインストールをクリック

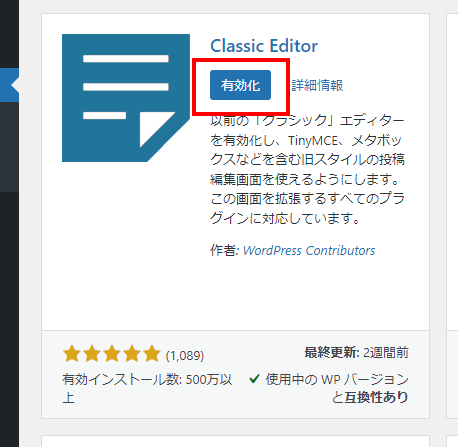
ボタンが「有効化」に変わったあと有効化をクリック

上の手順のほか、ZIPファイルをアップロードする方法は以下の記事を見てみてください。
おすすめプラグインについてもまとめていますので、ぜひご覧ください!
固定ページの作成
固定ページとは、カテゴリーやタグとは紐づけない独立したページのこと。
投稿とは異なり、あまり頻繁に更新するようなものでなく、長く固定的に載せておくページです。
たとえば以下のようなページを作成するときに、固定ページを利用します。
- ブログ:「プロフィール」や「運営者情報」をまとめたページ
- 企業サイト:「会社案内」や「サービス」などのページ
ほかにも「お問い合わせ」のページは、ブログや企業サイトに関わらず、必須の固定ページと言えるでしょう。
WordPressには固定ページを作る機能があり、以下の手順で作成できます。
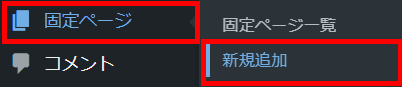
WordPressの左側にあるメニューバーから、「固定ページ」→「新規追加」を選択

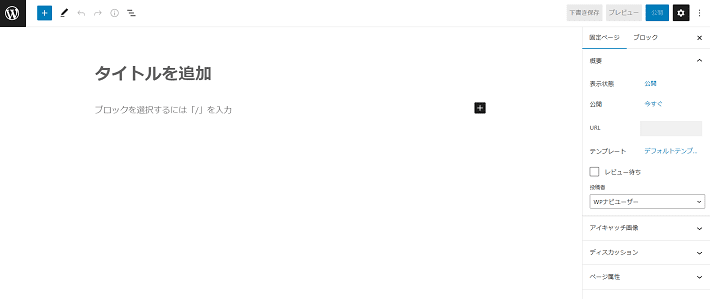
任意のタイトルをつけ、ブロックエディタでページの内容を作成

プレビューで内容を確認したあと、公開をクリック

メニューバーの作成
続いてメニューバーについて紹介します。
メニューバーとは、ブログの上部(ヘッダー)に表示される主要な記事へのリンクのことで、「グローバルナビゲーション」とも呼ばれています。

固定ページを作成できたら、ぜひメニューバーに追加して、アクセスしやすくしておきましょう。
具体的な使い方、手順は以下のとおりです。
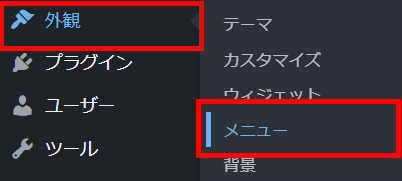
左側メニューより「外観」から「メニュー」をクリック

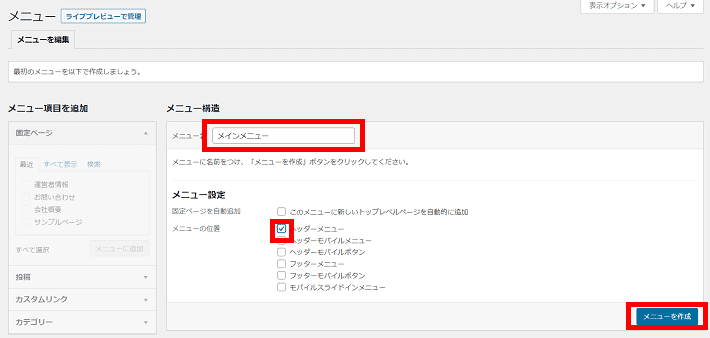
「メニュー名」に任意のテキストを入力し、「ヘッダーメニュー」にチェックを入れ、メニューを作成をクリック

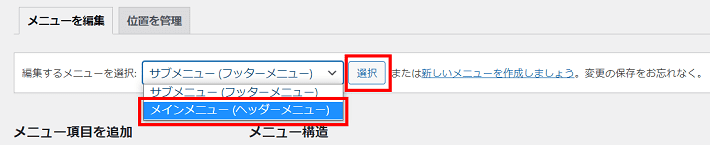
利用するテーマによっては、すでにメインメニューがあることも。
その場合は、プルダウンから「メインメニュー」に切り替えて、「選択」をクリックしてください。

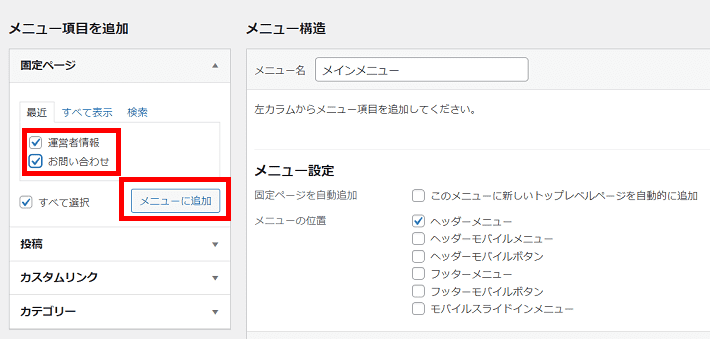
「メニュー項目を追加」から、メニューバーに表示させたいページにチェックを入れ、メニューに追加をクリック

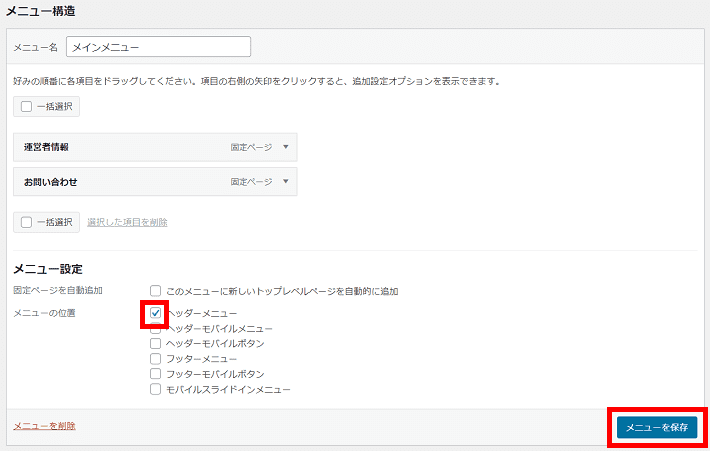
メニュー設定で「ヘッダーメニュー」にチェックを入れて、メニューを保存をクリック

設定が完了したら、サイトにアクセスして実際に表示を確認してみましょう。
以下の記事では、お問い合わせフォームの専用(固定)ページを作る方法から、メニュー設置手順を紹介しています。
よろしければ参考にしてみてください。
ウィジェットの設置
続いてウィジェットを使って、サイドバーやフッターにサイトパーツを追加する方法を紹介します。
ウィジェットとは、ブログのサイドバーやフッターにさまざまなパーツを追加できる機能。
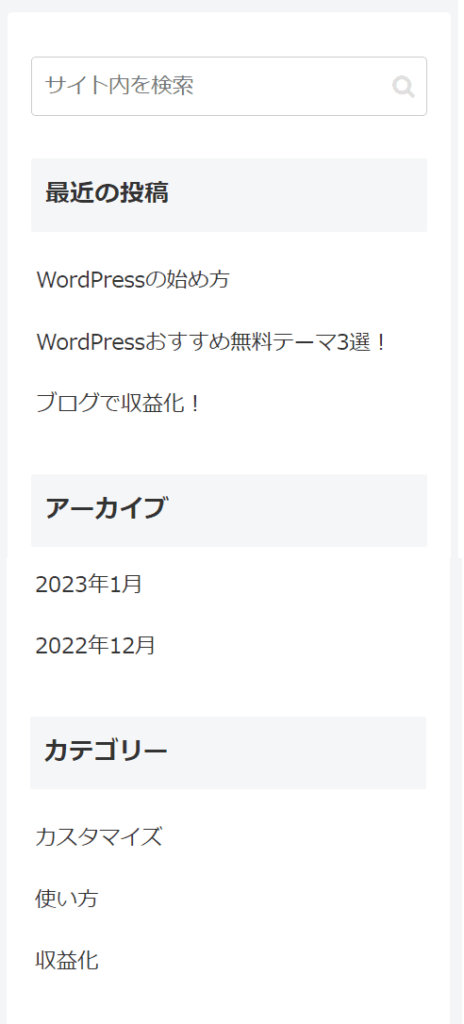
たとえばブログのサイドバーで、カテゴリー一覧、最新記事、サイト内検索などを見かけたことはありませんか?

このようなブログパーツを追加することで、記事を探しやすくなるなど、ユーザーの利便性を向上させられます。
ウィジェットには以下のようなものがあります。
- サイト内検索
サイト内の情報をキーワードで検索できる検索窓 - 最新記事
新着記事の一覧表示 - カテゴリー一覧
記事を分類するカテゴリーの一覧表示 - プロフィール
ブログ運営者の情報(プロフィール画像・名前・自己紹介文など)を表示 - アーカイブ
月毎など特定の条件で絞り込んだ記事の一覧表示 - カレンダー
記事一覧のカレンダー表示

クサカベ
他にもいろいろなものがあり、テーマによってカスタムされたものもあります!
ウィジェットの使い方の例として、サイドバーにカテゴリーのウィジェットを追加する方法を紹介します。
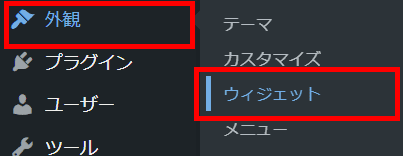
左側メニューより「外観」から「ウィジェット」をクリック

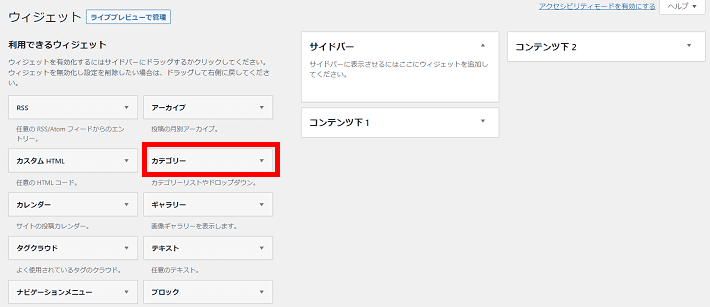
「利用できるウィジェット」の一覧からカテゴリーをクリック

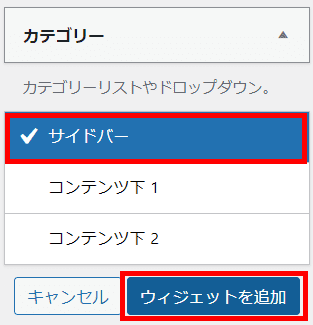
「サイドバー」を選択し、ウィジェットを追加をクリック

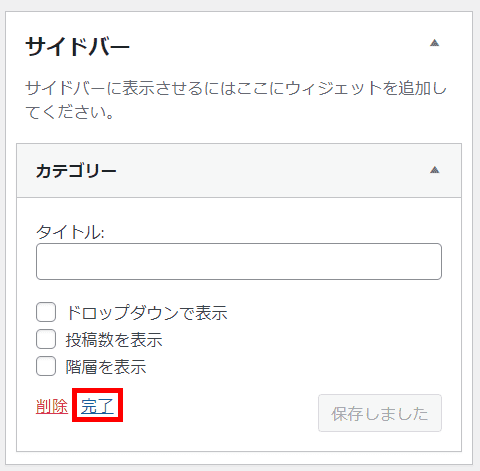
必要に応じて「タイトル」を入力し(空白でもOK)、完了をクリック

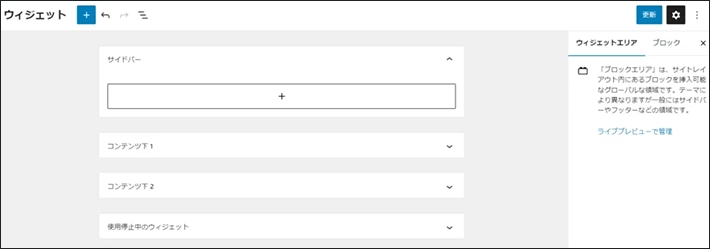
テーマによっては上で解説したような画面になっていないものもあります。

これは利用しているテーマによって、ウィジェットがブロックエディタに対応した形態になっているためです。
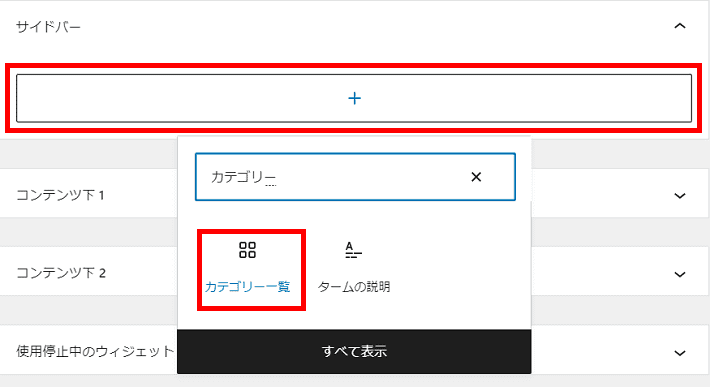
このような画面が表示された場合は、ブロックエディタと同様の要領で要素を追加していくことになります。

ログインユーザーの追加
続いてログインユーザーの追加方法を紹介します。
WordPressでは、ユーザーを追加して、WordPressサイトを複数人で管理、運営できます。
また、ユーザーにはそれぞれに役割に合わせた権限を与えられます。
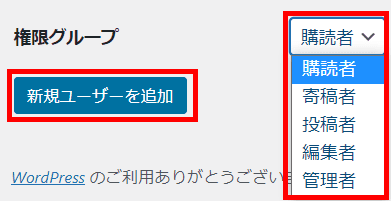
- 管理者:すべての管理権限をもつ
- 編集者:すべての記事と固定ページの管理ができる
- 投稿者:自分が投稿した記事や固定ページの管理ができる
- 寄稿者:自分が投稿した記事や固定ページの管理ができるが、公開できない
- 購読者:プロフィールの管理のみできる
ユーザーを新たに追加する手順は以下のとおりです。
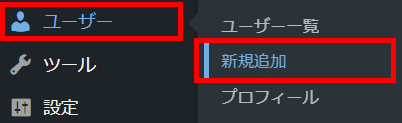
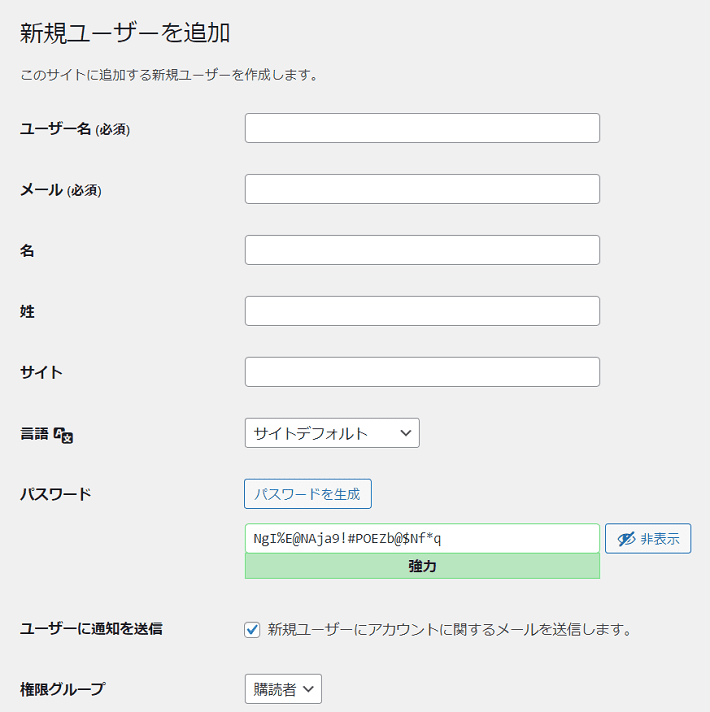
WordPressの左側にあるメニューバーから、「ユーザー」>「新規追加」を選択

必須項目(ユーザー名、メールアドレス)を入力
パスワードは自動設定されたものなど、強固なものを利用すること

権限グループを選び、新規ユーザーを追加をクリック

作成後は、作成したユーザーで実際にログインできるか試してみてください。
WordPressでのセキュリティ対策
この記事では、WordPressのセキュリティ対策として、以下の設定手順を紹介します。
これらはセキュリティ対策としては基本ながら非常に重要です。
順番に解説していきます。
パスワードの再設定
セキュリティ対策において、パスワードの設定はとても大事です。
強度の高いパスワードを設定し、定期的に変更することでセキュリティを保全しやすくなります。
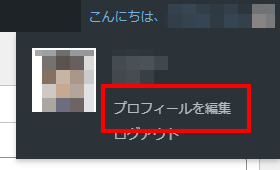
パスワードの再設定は、ツールバー右端の「こんにちは、〇〇さん」の「プロフィールを編集」からできます。
管理画面の右上にある「こんにちは、●●さん」から「プロフィールを編集」をクリック

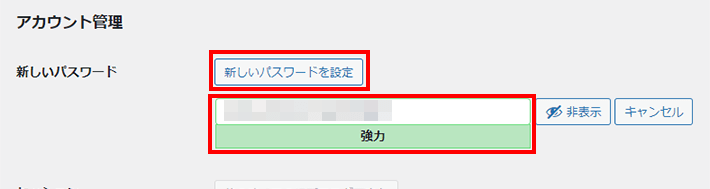
新しいパスワードを設定ボタンをクリック

画面最下部の「プロフィールを更新」をクリック
本体、テーマ、プラグインのアップデート
WordPress本体、テーマ、プラグインは、常に最新の状態にアップデートしておきましょう。
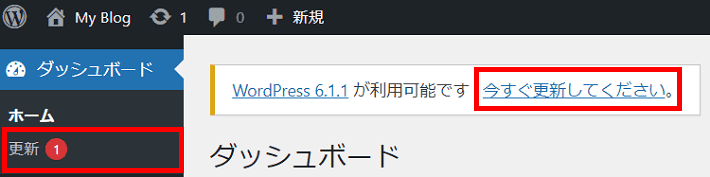
アップデートが必要なときは、管理画面にて通知が届きます。
まず、WordPress本体を手動でアップデートする方法を紹介します。
ダッシュボードの「更新」または「今すぐ更新してください」をクリック

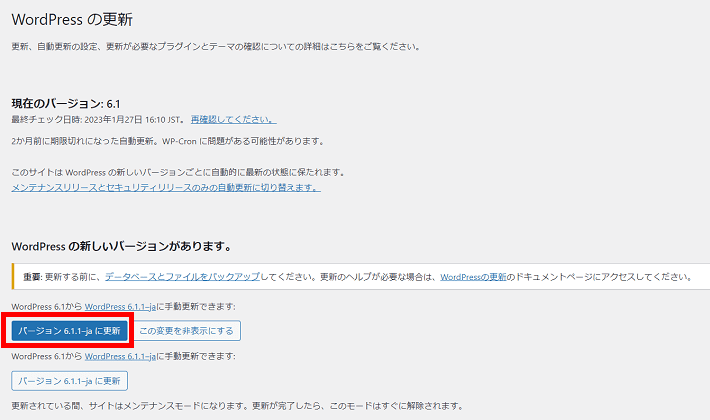
「バージョン〇〇に更新」をクリックし、しばらく待つと完了

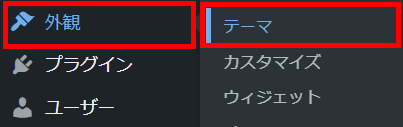
次に、テーマの更新方法を紹介します。
左側にあるメニューバーから「外観」→「テーマ」をクリックします。

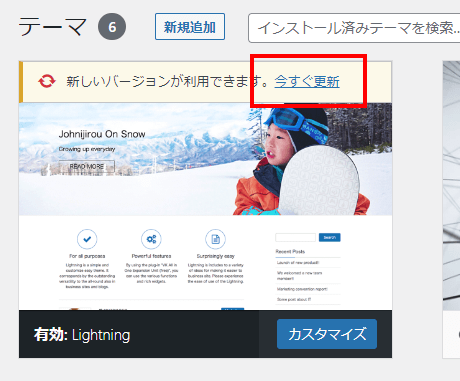
「新しいバージョンが利用できます」と表示されていたら「今すぐ更新」をクリック

最後に、プラグインの更新方法を紹介します。
左側にあるメニューバーから「プラグイン」をクリック

「新バージョンの〇〇〇が利用できます」の並びにある「更新」をクリック

データのバックアップ
WordPressは利用者が多く、その分ハッカーの標的になりやすいことも覚えておきましょう。
不正アクセスや改ざんの被害にあう可能性もゼロではありません。
万が一に備えて、バックアップをとっておくと安心です。おすすめの方法は2つあります。
- レンタルサーバーのバックアップ機能を使う
- バックアッププラグインを使う
可能ならば併用するのがおすすめです。
難しければ、レンタルサーバーのバックアップ機能だけでもOKです。ひとつは用意しておきましょう。
当社提供の『エックスサーバー』でも、「自動バックアップ」機能を無料で提供しています。
常に過去14日分のデータを保持しているので、ぜひご活用ください。
そのほか、「BackWPup」というプラグインを使ったバックアップ方法を以下の記事で紹介しています。ぜひご覧ください!
また、WordPressのセキュリティ対策全般については以下の記事もぜひご覧ください。
まとめ
この記事では、WordPressのインストール方法、初期設定、記事の投稿など、WordPressの基本的な使い方を全般ご紹介しました。
この記事で紹介したWordPressの使い方は以下のとおりです。
WordPressを始めるのは簡単です。とにかくまずは最初の記事を公開してみましょう!
WordPressを使ううちに、「もっとこんなことがしたい!」「こういうときはどうすれば?」などの思いや疑問がでてくるでしょう。
そんなときは、またぜひ当メディアの記事を参考にしてみてください。
使い方に慣れれば、WordPressの運営はもっと楽しくなってくるはずです!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。