「記事に表を入れたいけどやり方がわからない」とお悩みではありませんか?
この記事では、初心者向けに、WordPressのブログにテーブル(表)を挿入する方法を紹介します。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressの記事に表を入れる方法は?」
- 「表を作るためのおすすめプラグインは?」
- 「表の装飾を変更する方法は?」
表を使うと視覚的に分かりやすくなるため、文章だけで長々と説明しても理解しにくい場合に効果的です。
データを比較する際にも役立ちます。
WordPressの標準的な機能で作る方法のほか、より柔軟な表が作れるおすすめのプラグインも紹介しています。
表を活用して、訪問者がより理解しやすいブログを作成しましょう。
WordPressで表(テーブル)を作る方法2つ
WordPressで表(テーブル)を作る方法は2つあります。
- WordPress標準のテーブルブロックを使う
- 表作成プラグインを使う
(Flexible Table Block、TablePress)
まず、ブロックエディタには専用のテーブルブロック(表ブロック)があるので、表自体は簡単に作れます。
ただし、標準の機能のみでは、セルの結合や装飾などの細かい調整は困難です。
そこで役立つのが表作成プラグイン。
この記事では、おすすめプラグインとして「Flexible Table Block」と「TablePress」を紹介します。
表を作る方法やプラグインは、以下のように使い分けるとよいでしょう。
- シンプルな表でよければ標準の「テーブルブロック」
- セルごとに細かく装飾を設定したい、横スクロールやレスポンシブに対応させたいなら「Flexible Table Block」
- ソート機能を使いたいなら「TablePress」
以下に、テーブルブロックと各プラグインの主な機能をまとめましたので、比較検討するときの参考にしてください。
| WordPress標準機能 | プラグイン | ||
|---|---|---|---|
| テーブルブロック | Flexible Table Block | TablePress | |
| 操作画面 | エディタ上 | エディタ上 | 独自画面 |
| セル幅の固定 | 〇 | 〇 | 〇 |
| ヘッダー・ フッターの設定 | 〇 | 〇 | 〇 |
| 文字色の設定 | 〇 | 〇 | 〇 |
| 文字サイズの設定 | 〇* | 〇 | – |
| 背景色の設定 | 〇* | 〇 | – |
| スタイル (表のデザイン) | 〇 | 〇 | 〇 |
| 枠線の太さの設定 | 〇* | 〇 | – |
| 枠線の色の設定 | 〇 | 〇 | – |
| セルの結合・分割 | – | 〇 | 〇 |
| 画像の挿入 | 〇 | 〇 | 〇 |
| 横スクロール・ レスポンシブ対応 | △ | 〇 | △ |
| ソート機能 | – | – | 〇 |
| 表計算ソフトで 作った表の挿入 | 〇 ※コピペ | 〇 ※コピペ | 〇 ※インポート |
*セルごとの指定はできません(表全体の指定のみ)
「表計算ソフトで作った表の挿入」とは、エクセルやGoogleスプレッドシートで作った表が挿入できるかを表したものです。
くわしい手順はのちほど紹介します。
それでは、それぞれの方法について具体的な手順やポイントを解説していきます。
WordPress標準のテーブルブロックを使う
まず、WordPress標準のテーブルブロックを使う方法です。
WordPress6.2の環境で、テーマは「Coccon」を使用して解説します。
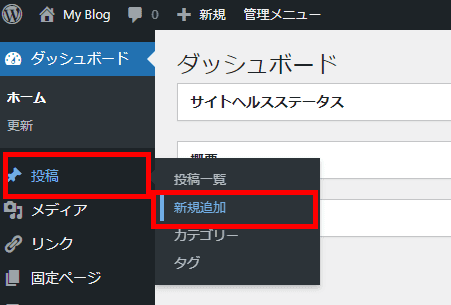
ダッシュボードの「投稿」メニューから、編集したい投稿の編集画面を開いておきましょう。


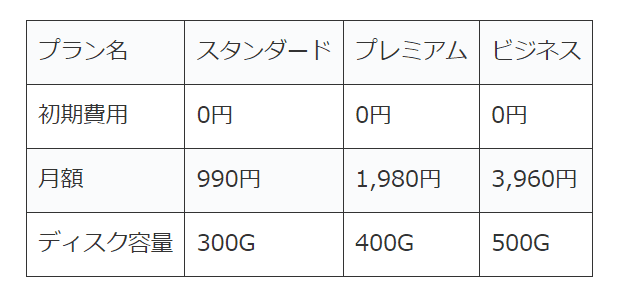
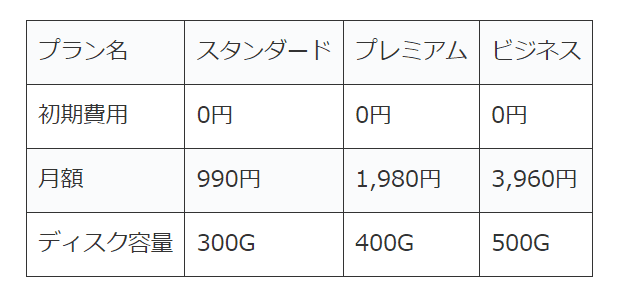
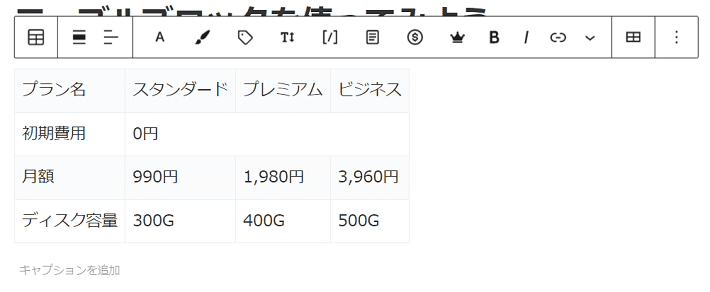
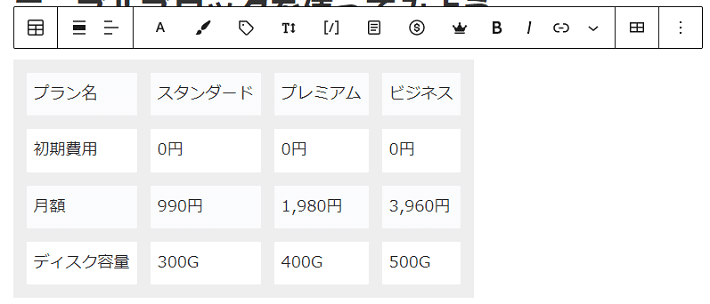
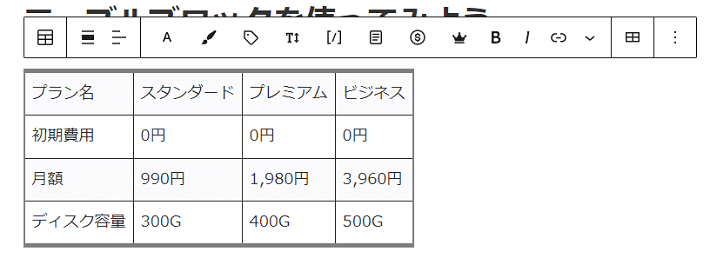
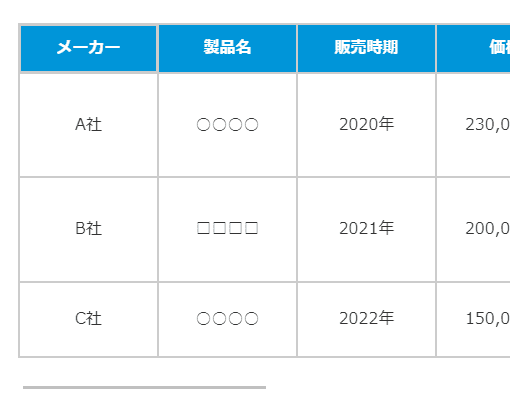
以下の表を題材にして、テーブルブロックの基本的な使い方を解説します。

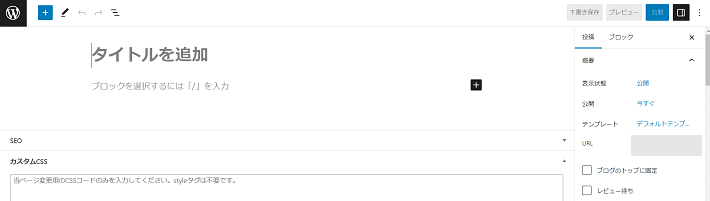
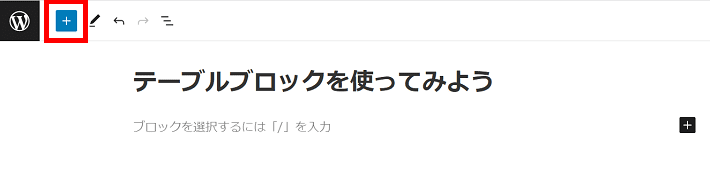
編集画面左上の「+」をクリックします。

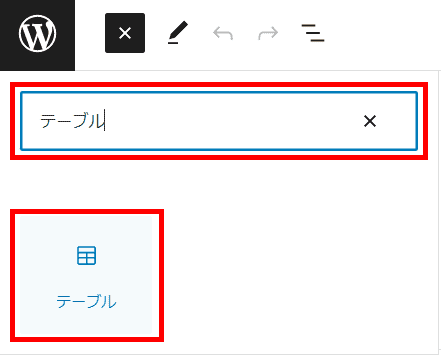
検索窓に「テーブル」と入力し、「テーブル」をクリックします。

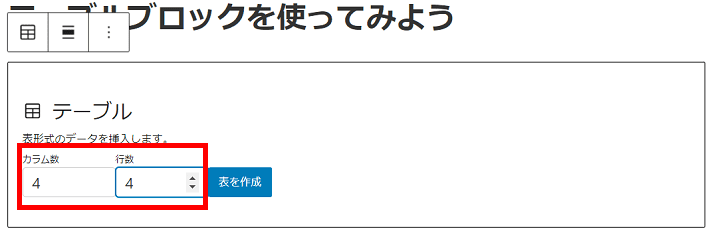
カラム数(列数)と行数を入力し、表を作成をクリックします。
今回はカラム数を4、行数を4に設定しました。

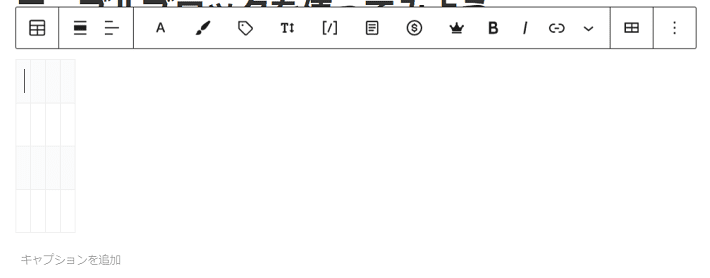
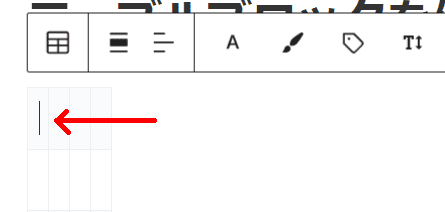
指定したカラム数と行数で、表が挿入されます。表の大枠ができた状態です。
※ご利用のテーマによって、挿入後の表の幅やデザインは異なります。

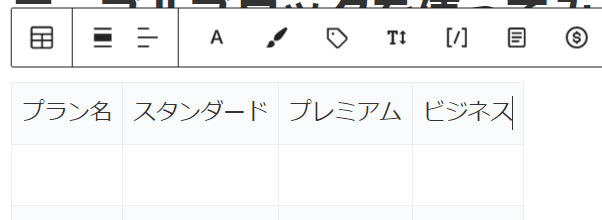
セル内をクリックすると、カーソルが表示されます。
テキストを入力しましょう。


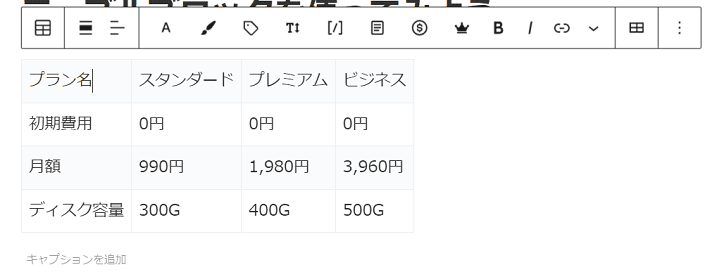
基本的な表の作成は、これで完了です。

ただし、この表は必要最低限の状態です。
スタイルや文字の色などを変更することで、より見やすい表を作成できます。
記事の中盤では、表の装飾方法を解説していきます。
エクセルなどからそのままコピペできる
テーブルブロックは、エクセルやGoogleスプレッドシートで作成した表を貼り付けることも可能です。
すでにスプレッドシートやエクセルで表を作成済みなら、この方法がおすすめ。
表をコピペするだけで、テーブルブロックとして簡単に表の大枠が作れます。
ただし、文字色や文字の配置など、装飾はリセットされるため、あとから編集が必要です。
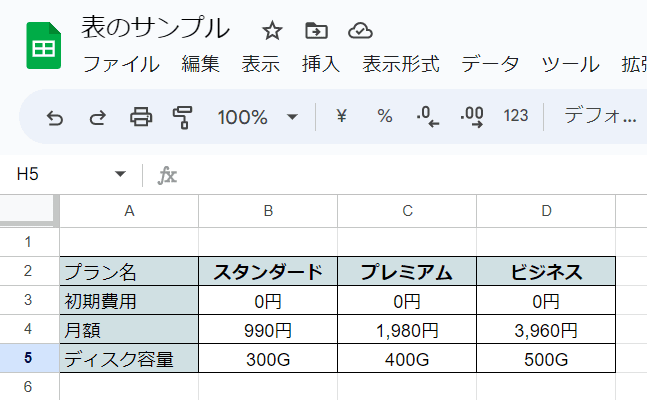
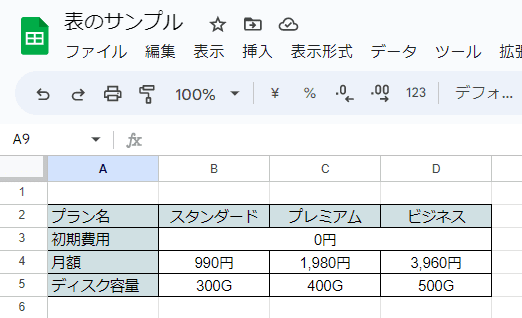
Googleスプレッドシートで作成した以下の表を例に、挿入方法を解説します。

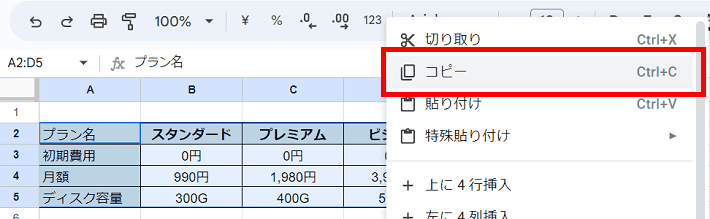
Googleスプレッドシートで表全体を選択し、「コピー」をクリックします。

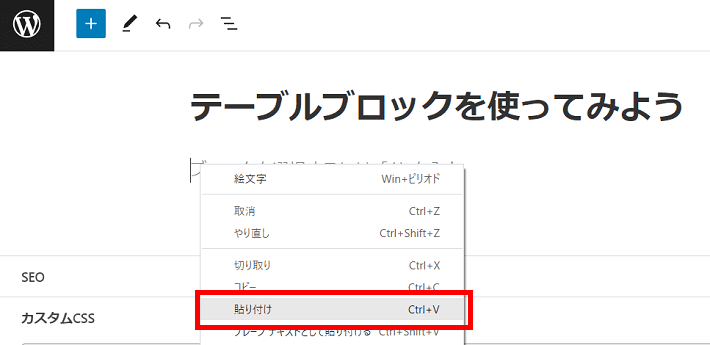
記事の挿入したいところにカーソルを置き、「貼り付け」をクリックします。

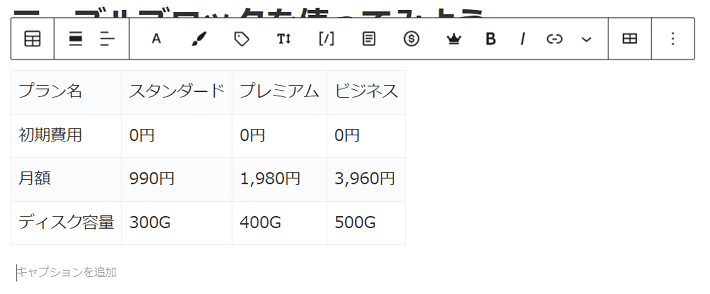
テーブルブロックとして表が挿入されました。

文字色や文字の配置などの設定はリセットされますので、このあと紹介する手順を参照して、設定しなおしましょう。
また、テーブルブロックでは、セルごとに背景色を設定できません。
セルごとに背景色を設定したい場合は、のちほど紹介するプラグインの利用がおすすめです。
WordPress6.2の環境であれば、結合セルを含む表は、結合を維持したままコピペできます。
ただし、コピペをしたあと、WordPressのエディタ上ではセルの結合・解除を行えません。あらかじめ結合した状態でコピーしましょう。


テーブルブロックのスタイル・装飾を変更する方法10個
表の大枠ができた状態から、スタイルや装飾を変更する方法について解説します。
WordPressに標準搭載されているテーブルブロックの機能は次の10個です。
順番に解説していきます。
1. スタイルを変更する
まずはスタイルを変更する方法を解説します。
スタイルとは、表の元となるレイアウトやデザインのことです。
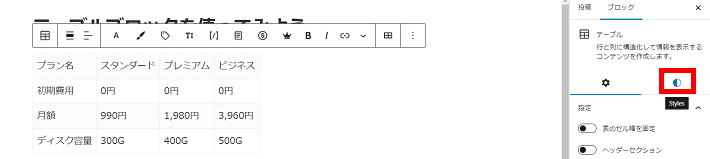
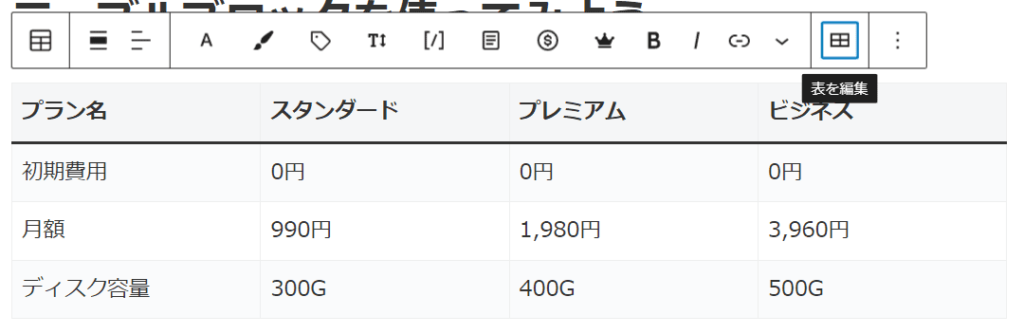
テーブルブロックを選択します。任意のセルにカーソルを置くと選択できます。

画面右の設定サイドバーで、タブ「Styles」に切り替えます。

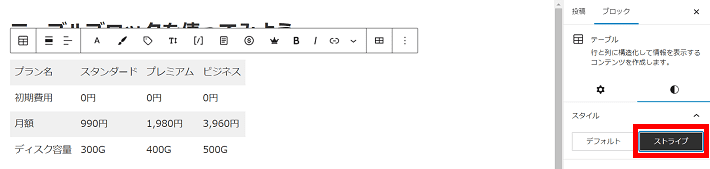
テーマ「Cocoon」の場合、スタイルは「デフォルト」と「ストライプ」の2つ。
ここでは「ストライプ」を選択してみましょう。
反映が完了すると以下のように表示されます。

スタイルの種類は、使用しているWordPressテーマによって異なります。
好みのスタイルを選んでみてください。
タブ「Styles」を表示したまま、次に進みましょう。
2. 文字の色を変更する
次に、テーブル内の文字色を変更する方法を、以下の順で解説します。
- テーブル全体の文字色を変更する
- セルごとに文字色を変更する
テーブル全体の文字色を変更する
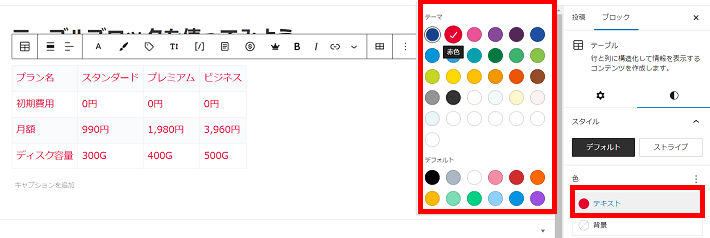
タブ「Styles」にある「色」の「テキスト」をクリックします。
カラーパレットが表示されたら、変更したい色を選びましょう。

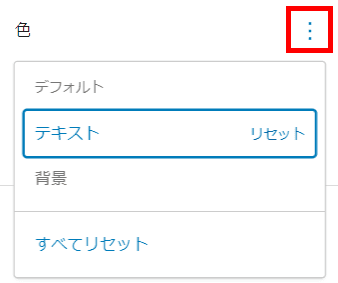
デフォルトの色に戻したいときは、「色」の「︙」から「テキスト リセット」をクリックすればOKです。

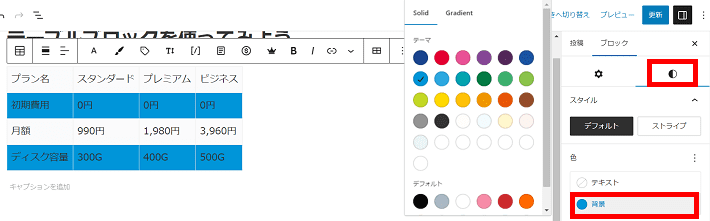
セルごとに文字色を変更する
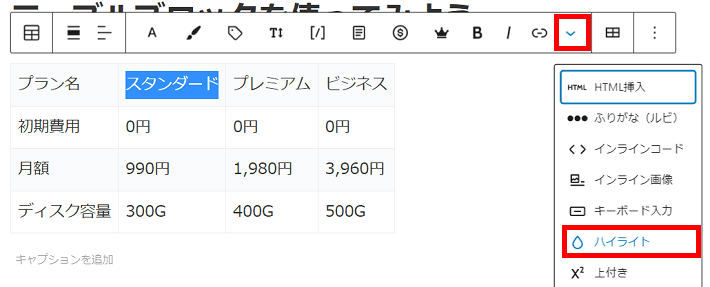
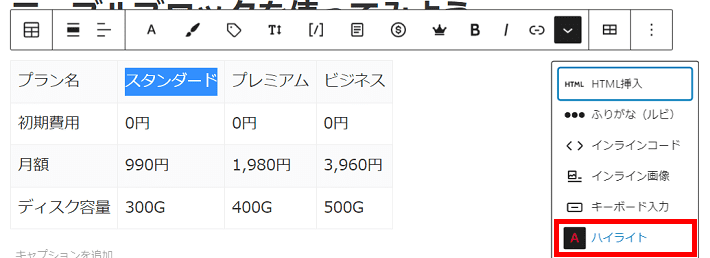
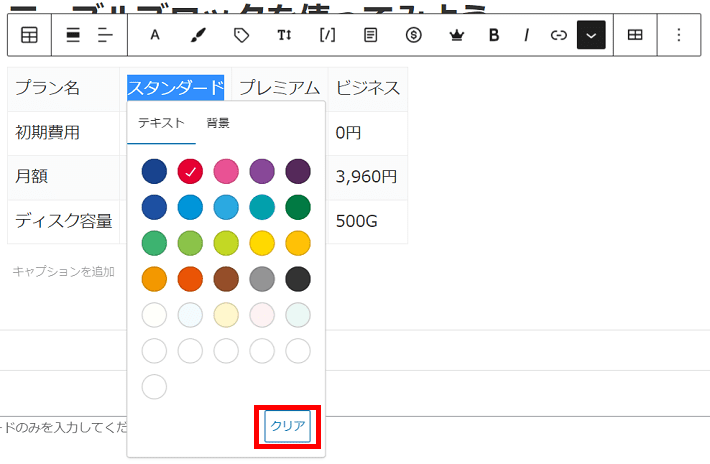
テキストを選択し、下の画像のようにメニューから「ハイライト」をクリックします。

カラーパレットが表示されるので、お好みの色を選べば変更できます。

デフォルトの色に戻したいときは、テキストを選択した状態で、メニューから「ハイライト」をクリックします。

カラーパレットの右下にある「クリア」をクリックすると、元の色に戻ります。

3. 文字サイズを変更する
次に、テーブル内の文字サイズを変更する方法を、以下の順で解説します。
- テーブル全体の文字サイズを変更する
- セルごとに文字サイズを変更する
(変更できるかはテーマによって異なる)
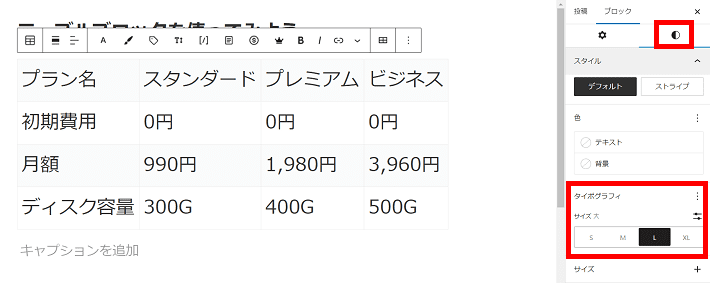
テーブル全体の文字サイズを変更する
タブ「Styles」にある「タイポグラフィ」の「サイズ」から変更できます。

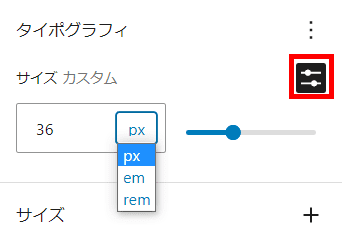
また、数値を用いた具体的なサイズ指定も可能です。
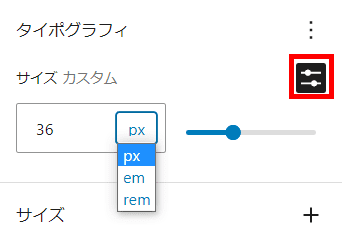
「カスタムサイズを設定」アイコンをクリックし、サイズカスタムに数字を入力してください。単位も複数の種類から選べます。

セルごとに文字サイズを変更する
テーブルブロックでは、セルごとに文字サイズを設定できません。
しかし、ご利用のテーマや、テーマに付随するプラグインの機能によっては、できる場合があります。
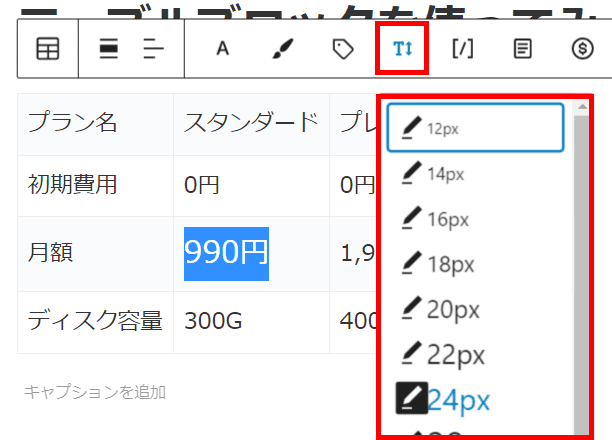
テーマ「Cocoon」の場合は、テーマの機能を利用できます。
テキストを選択し、ブロックツールバーの「フォントサイズ」アイコンから文字サイズの変更が可能です。

4. 枠線の太さを変更する
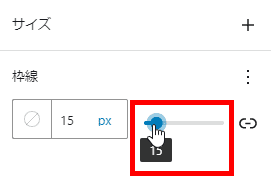
タブ「Styles」にある「枠線」で太さを変更できます。

スライドバーをクリックしたまま動かすか、直接数字を入力します。

このように表全体の枠線が太くなります。

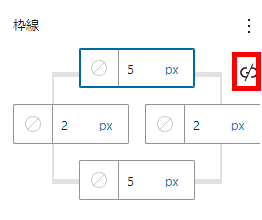
以下の画像のように、アイコンをクリックしてリンクを解除すると、上下左右の枠線を個別に設定できます。

上下と左右で太さを変更してみました。

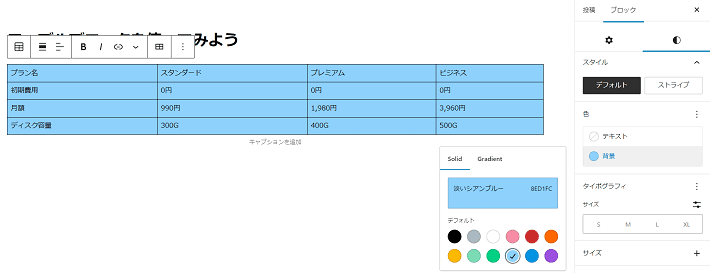
5. 背景色を変更する
テーブル全体の背景色を設定できます。
WordPress標準のテーブルブロックでは、セルごとに背景色を指定できません。
セルごとに背景色を変更したい場合は、のちほど紹介するプラグイン「Flexible Table Block」を利用しましょう。
画面右の設定サイドバーのタブ「Styles」にある「色」の「背景」をクリックします。
カラーパレットが表示され、お好みの色を選ぶと変更できます。

ご利用のテーマによっては、テーブル全体に背景色が設定されます。

6. セルの幅を固定する
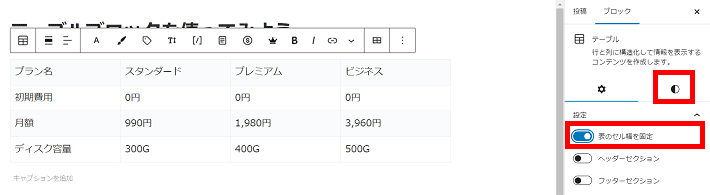
次に、セルの幅を均一にして固定する方法を解説します。
画面右の設定サイドバーのタブ「Settings」に切り替えてください。
「表のセル幅を固定」をONにします。これで簡単にセルを一定の幅に揃えられます。
文字数によって異なるセルの幅を揃えると、すっきりと見やすくなります。

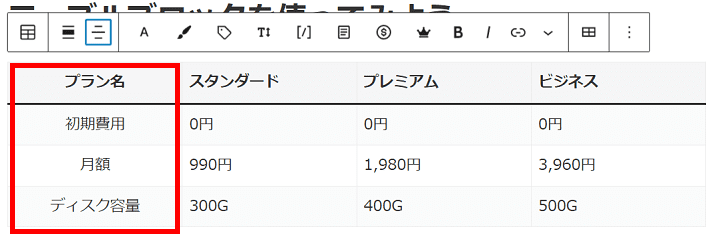
7. ヘッダー・フッターを追加する
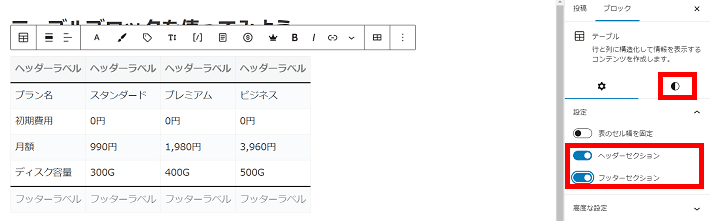
次にヘッダーセクション・フッターセクションを追加する方法を解説します。
ヘッダーセクション・フッターセクションとは、行の最初または最後に、見出しのようなものを追加できる機能です。
タブ「Settings」の「設定」で、以下をONにすることでそれぞれ追加できます。
- ヘッダーセクション:行の先頭に「ヘッダーラベル」を追加
- フッターセクション:行の最後に「フッターラベル」を追加

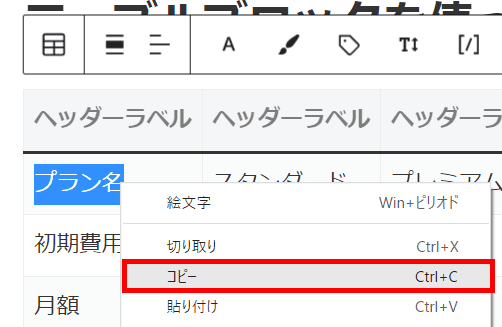
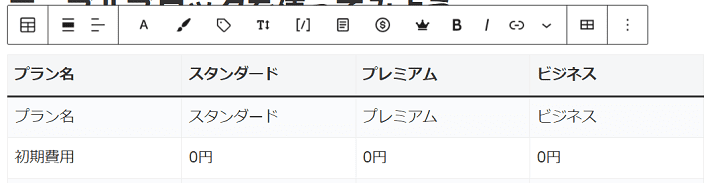
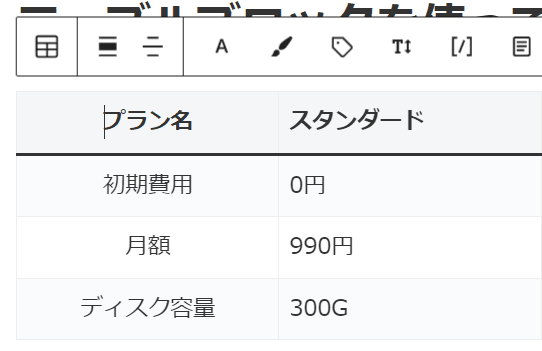
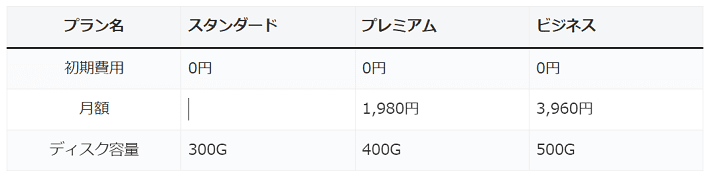
ここでは、プラン名をヘッダーの見出しにしてみます。
今回はすでに入力済みのため、テキストをヘッダーラベルにそれぞれコピペします。


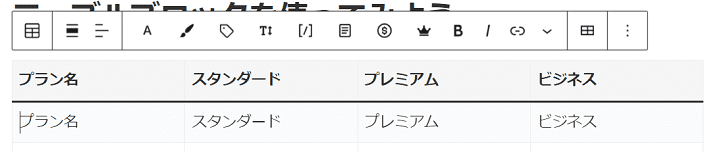
ヘッダーセクションの下の行は不要となるため削除しましょう。
削除の方法は、次に解説する手順を参考にしてください。
8. 列・行を追加、削除する
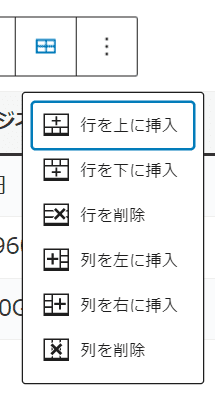
列・行の追加や削除ができます。
今回は、不要な行を削除してみましょう。
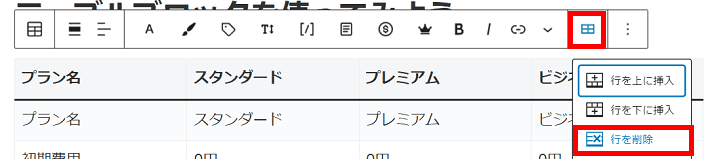
削除したい行の任意のセルにカーソルを置きます。

ブロックツールバーの「表を編集」アイコンから「行を削除」をクリックしてください。

行が削除されます。

列の削除、行と列の追加も同様にできます。
行や列が足りなくなったり、追加しすぎたりしたときによく使う機能です。

9. 左寄せ・中央揃え・右寄せに変更する
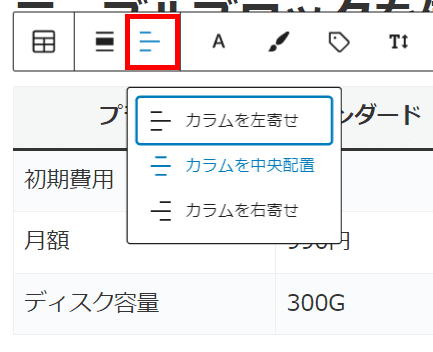
次に、テキストを左寄せ・中央揃え・右寄せにする方法を解説します。
配置は列ごとに変更が可能です。
配置を変更したいセルをクリックします。

ブロックツールバーの「カラムの配置を変更」から、「カラムを左寄せ・中央配置・右寄せ」のいずれかをクリックします。
今回は中央配置にしてみました。


10. 画像を挿入する
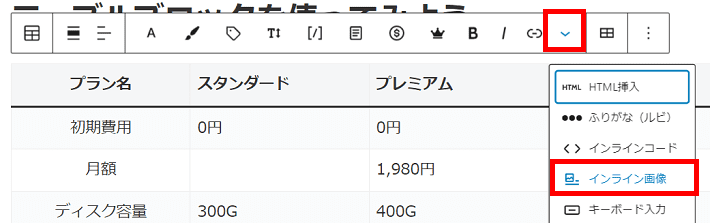
最後に、セル内に画像を挿入する方法を解説します。
挿入したいセルにカーソルを置きます。

「v」のアイコンから「インライン画像」をクリックしましょう。

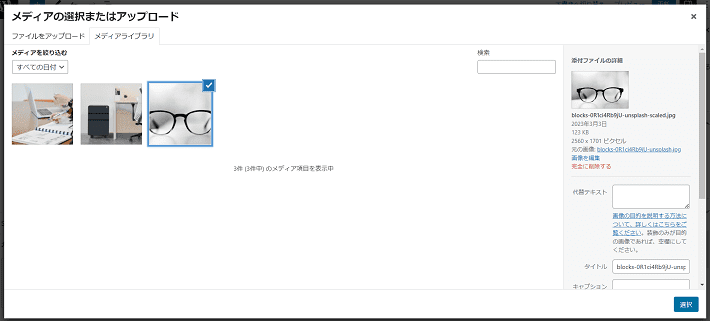
メディアライブラリが表示されるので、挿入したい画像を選択します。

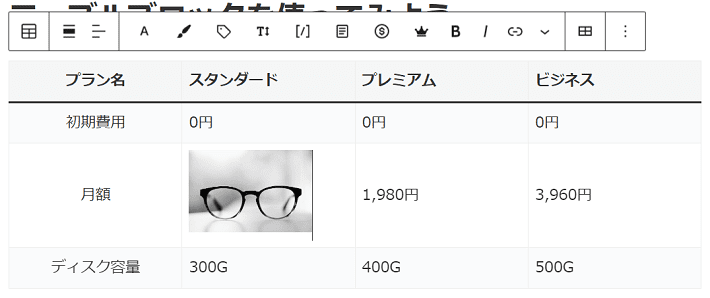
セル内に画像が反映されれば完了です。

セル内の画像をクリックすると、画像の横幅も変更できます。

テキストよりも画像のほうが内容を伝えやすいときに利用してみてください。
画像を挿入する際は、テーブルのレイアウトが崩れないように、画像幅も調整しましょう。
表作成プラグインを使う
表作成プラグインを使えば、より細かくカスタマイズできます。
おすすめプラグインは以下の2つです。
- Flexible Table Block
- TablePress
いずれもWordPressの管理画面から検索して、無料でインストールできます。
まずは、プラグインのインストール手順から解説します。手順の説明が不要であれば、次のセクションに進んでください。
プラグインのインストール手順
ダッシュボードの「プラグイン」→「新規追加」をクリックします。

右上の「キーワード」欄に、インストールしたいプラグイン名を入力します。

今すぐインストールをクリックします。

有効化をクリックすればインストール完了です。

Flexible Table Block

Flexible Table Blockは、ブロックで凝ったデザインの表を簡単につくれるプラグインです。
国内の個人開発者によって作られています。
エディタ(執筆する画面)上で操作できるため、とても使いやすく、直感的に好みのデザインに変更できます。
セルの結合やセルごとに背景色の指定も可能です。多機能なため、思いどおりの表を作成できるでしょう。
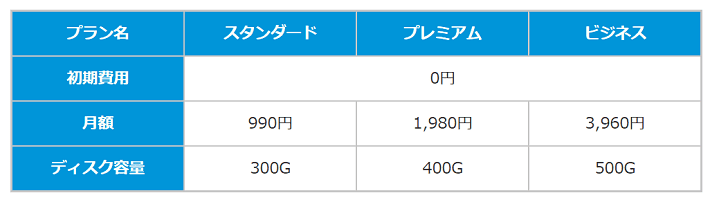
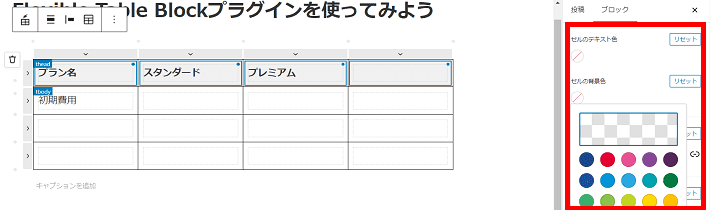
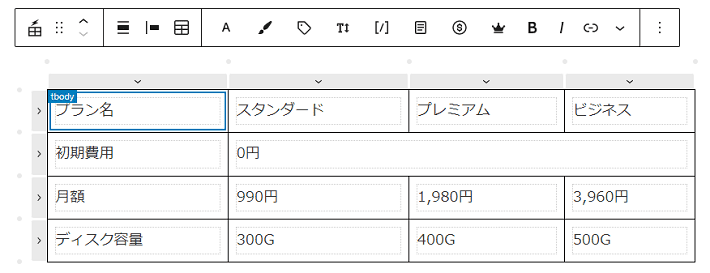
それでは、以下の表を題材にして、Flexible Table Blockの基本的な使い方を解説します。

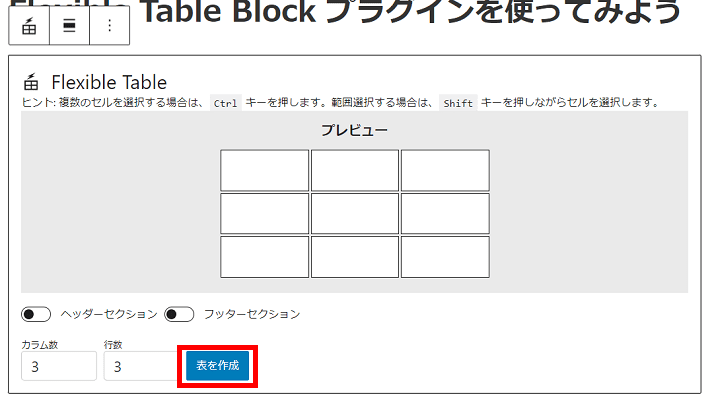
エディター画面で「+(参考画像では×に変化)」をクリックし、検索窓に「Flexible Table」と検索してアイコンをクリックします

カラム数や行数を入力し、表を作成をクリックします。

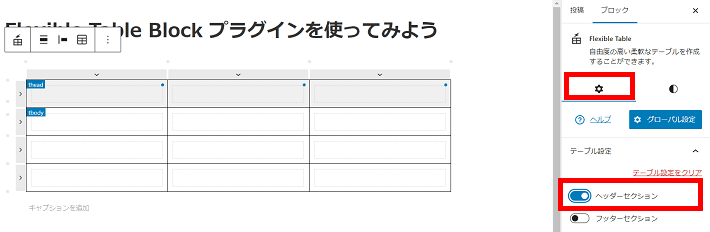
ヘッダーセクションを追加したい場合は、歯車マークのタブ「Settings」をクリックし、ヘッダーセクションをONにします。

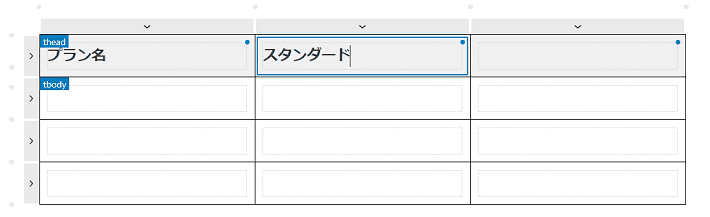
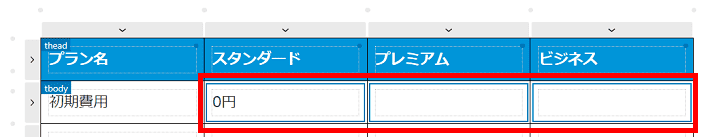
セル内にテキストを入力しましょう。

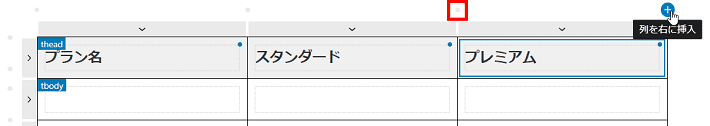
行または列を挿入したい場合、テーブルのまわりにある薄いグレーの点を使います。
マウスポインタを重ねると、「+」マークに変わります。

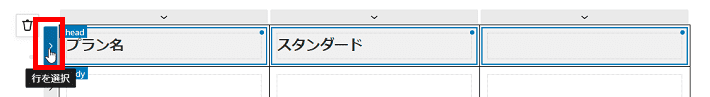
行または列ごとに選択したい場合は、以下のようにボタンをクリックします。一括で簡単に選択できるため便利です。

複数のセルを選択しておけば、セルの背景色や文字色の設定もまとめてできます。

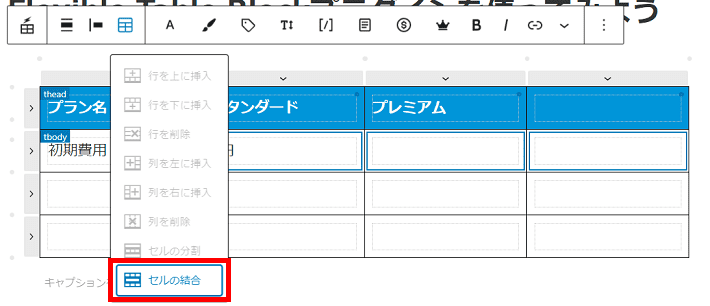
セルを結合したいときは、先に複数のセルを選択します。
キーボードの「Ctrl」または「Shift」キーを押しながら、クリックして選択してください。

ブロックツールバーのテーブルアイコンから「セルの結合」をクリックします。

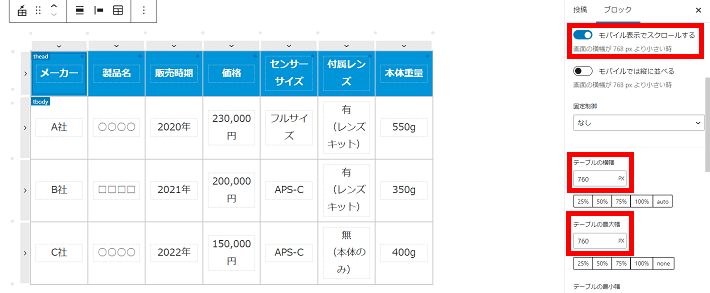
レスポンシブ対応
列の多い表はスマホでは表示がくずれてしまうため、横スクロールに切り替えることをおすすめします。
設定サイドバーの「テーブル設定」にて、以下のように設定してみましょう。
- 「モバイル表示でスクロールする」をON
- 「テーブルの横幅」と「テーブルの最大値」を同じサイズにする
ここでは760pxに設定しました。数値はテーマによって調整してください。

以下のように、表の下部にスクロールバーが表示され、横スクロールが可能となります。

Flexible Table Blockを使えば、HTMLやCSSの知識がなくても直感的に凝ったテーブルを作成できます。
変換機能を使えばエクセルやスプレッドシートからコピペできる
エクセルやスプレッドシートで作った表を利用するには、ブロックの変換機能を使いましょう。
表をコピペすると、まずテーブルブロックとして挿入されます。
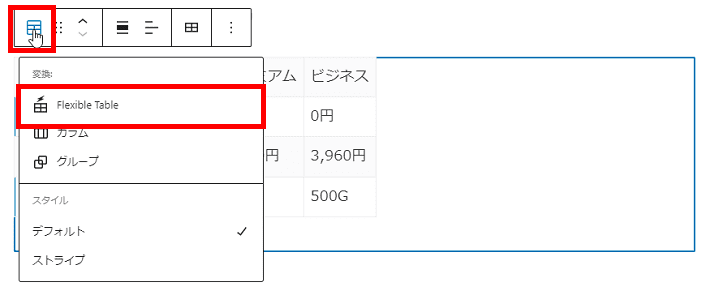
テーブルブロックのアイコンをクリックし、「変換」から「Flexible Table Block」を選びます。

Flexible Table Blockのブロックとして変換され、編集が可能となります。

次に、もうひとつの表作成プラグインを紹介します。
TablePress

▲出典:TablePress
TablePressは海外製のプラグインです。2013年にリリース後、多くのユーザーに利用されています。
TablePressには独自のテーブル管理画面があり、その画面で表を作成します。
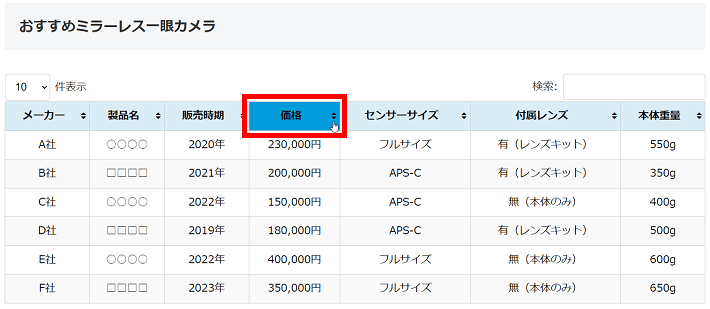
また、テーブルのソート(並べ替え)機能があるため、項目の並び替えのできる表が簡単に作成可能です。

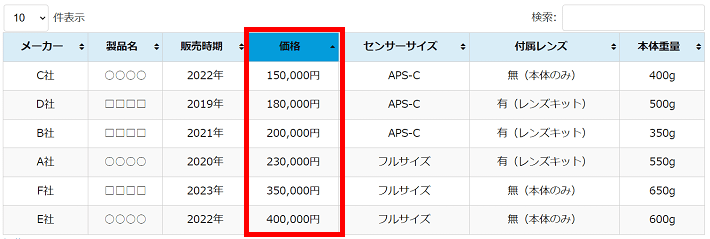
たとえば、価格を安い順に並び替えたいときに、訪問者自身で操作できます。
並び順を変更できると見やすくなるため、多くのデータを掲載する表には便利な機能です。

ただし、TablePressには以下の機能は標準搭載されていません。対応するにはCSSを書く必要があります。
- 縦線の追加(デフォルトは横線のみ)
- テキストの中央揃え
- セルの背景色の設定など
それでは、TablePressの基本的な使い方を解説します。
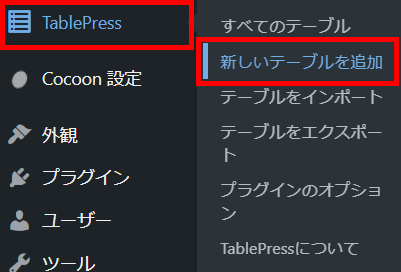
プラグインをインストールすると、管理画面のメニューに「TablePress」という項目が追加されます。
「TablePress」にカーソルを合わせ、「新しいテーブルを追加」をクリックします。

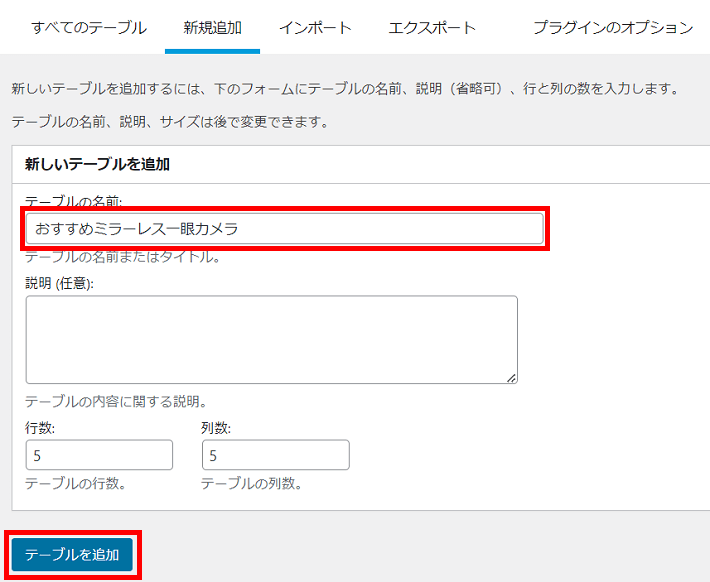
テーブルの名前に任意のテキストを入力し、テーブルを追加をクリックします。

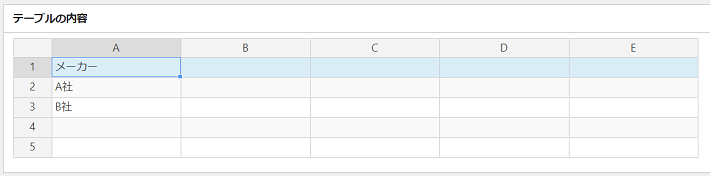
「テーブルの内容」にて、セル内にテキストを入力します。

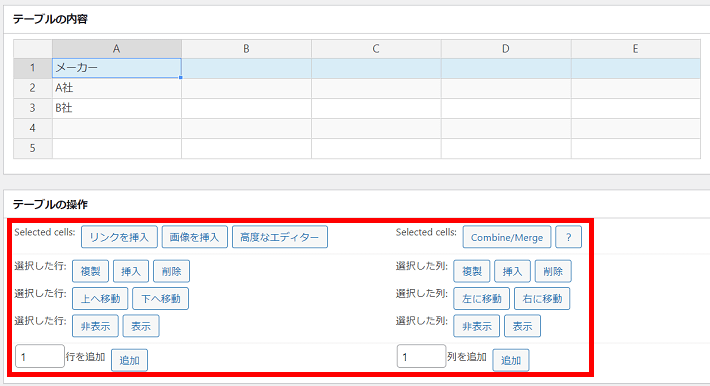
「テーブルの操作」では行や列の追加・削除が可能です。

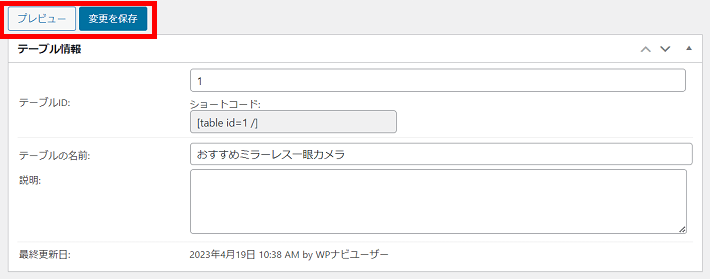
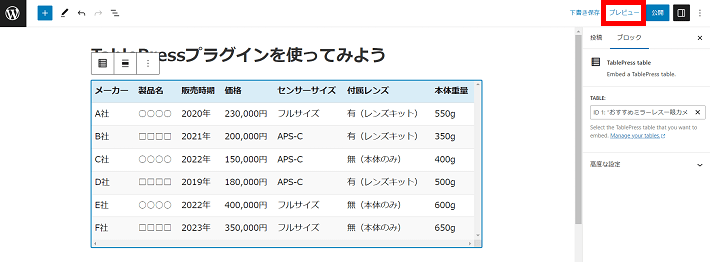
プレビューもできます。問題がなければ、変更を保存をクリックしましょう。
※プレビューは、実際のテーブルの表示とは異なる場合があります。

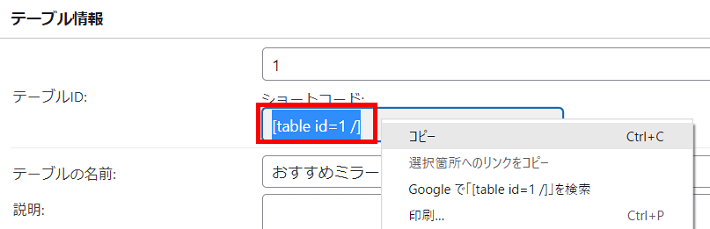
ショートコードをコピーします。

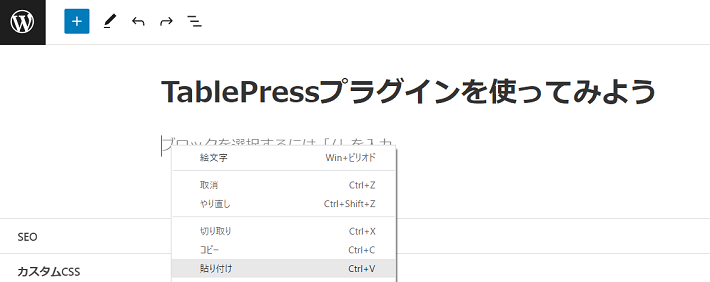
編集画面にショートコードをペーストします。
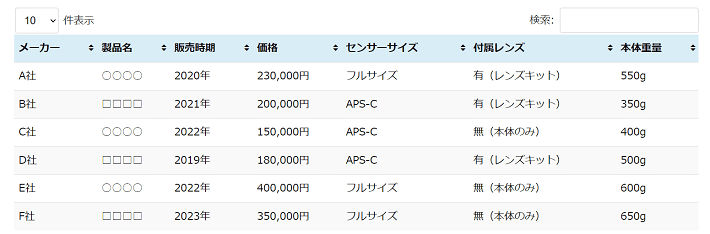
プレビュー画面で確認してみると、表が表示されます。


先にも解説したとおり、デフォルトでは縦線は表示されません。
また、テキストは左揃えになります。

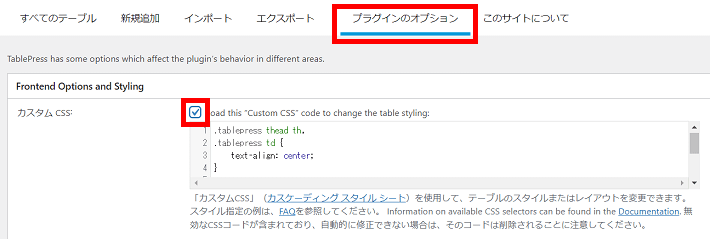
CSSを書いて独自に調整したい場合は、TablePressの管理画面にある「プラグインのオプション」を利用しましょう。

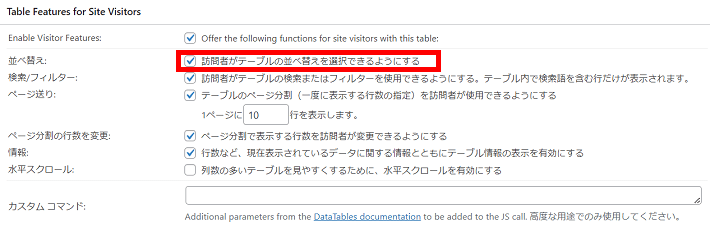
並べ替えは、デフォルトで「訪問者がテーブルの並べ替えを選択できるようにする」にチェックが入っています。必要ない場合はチェックを外してください。

横スクロール・レスポンシブ対応について
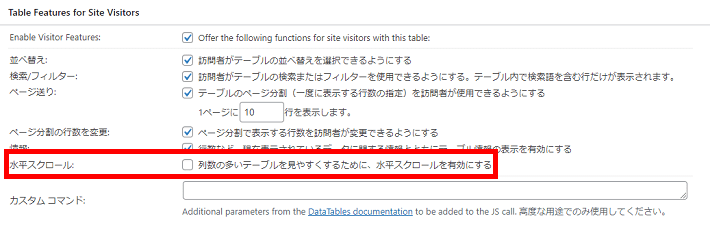
TablePressには水平(横)スクロールの設定項目があります。
ただし、この設定を有効にしても、スマホでの見え方は独自に調整が必要な場合があります。

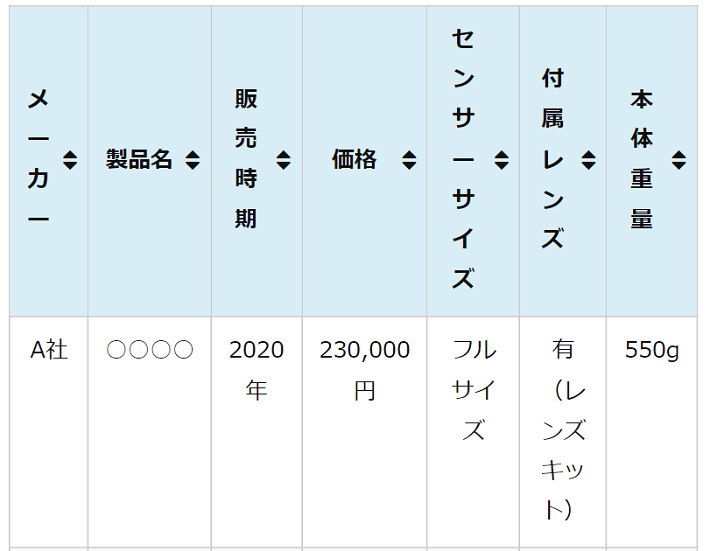
列の数やセル内の文字数によっては、以下のように表示がくずれてしまうためです。

調整するには、コードを書いてカスタマイズするか、高度なレスポンシブ機能がある有料プランを申し込みましょう。
なお、テーマ「Cocoon」の場合、テーマ側の機能で横スクロールやレスポンシブに対応可能です。
最後のセクションで解説していますので、参考にしてみてください。
エクセルなどから表をインポートできる
エクセルやGoogleスプレッドシートで作った表を利用するには、インポート機能を使いましょう。
表計算ソフト側でデータの多い表を作成している場合に役立つ機能です。
まず、表計算ソフト側で、あらかじめxlsxかcsv形式のファイルとして保存しておきます。
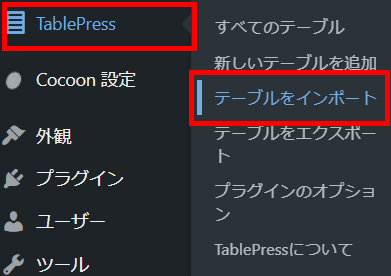
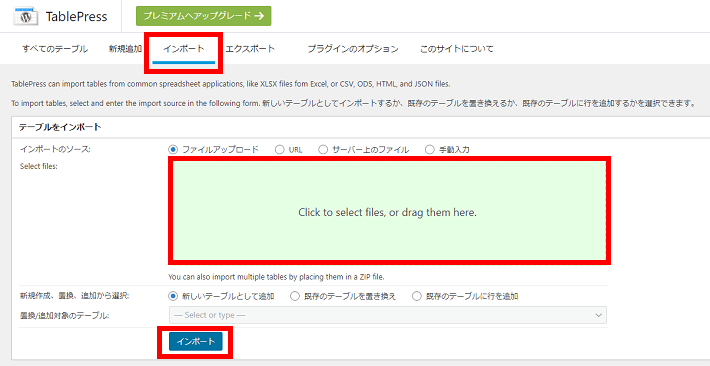
次に、ダッシュボードの「TablePress」から「テーブルをインポート」をクリックします。

以下のように、インポートタブの画面が開きます。
緑の領域をクリックして保存しておいたファイルを指定するか、ドラッグアンドドロップでファイルを追加します。
そのあと「インポート」をクリックします。

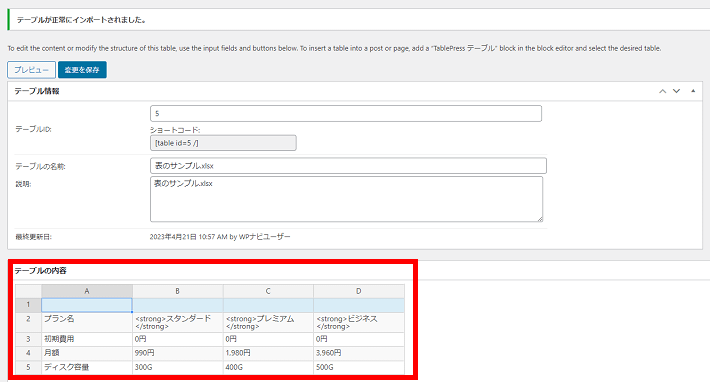
「テーブルの内容」に表が挿入されます。

WordPressに表を挿入する時の注意点
記事に表を掲載するときには、以下の点に気を付けましょう。
- スマートフォンで表示をチェックする
- 文字サイズや改行を調整しておく
スマートフォンで表示をチェックする
パソコンとスマートフォンでは表の見え方が異なります。
横幅の表示領域が狭いスマートフォンでは、表が崩れていることが多くあるため注意が必要です。
事前にスマートフォンでしっかりと表示を確認しておきましょう。
読者がどんなデバイスで見ても分かりやすい表を作ることが大切です。
スマートフォンでの表示においては、「横スクロール」の設定も有効です。
表が画面幅より大きい場合、横スクロールしてレイアウトが崩れないようにしてくれます。
横スクロールの設定は、テーマ側に独自機能として実装されている場合があります。
ご利用のテーマに設定項目がないか、一度確認してみましょう。
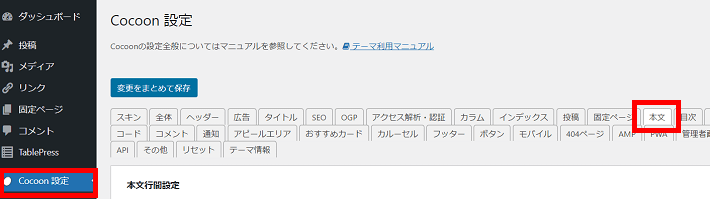
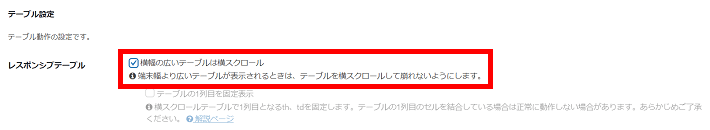
テーマ「Cocoon」の場合、「Cocoon設定」の「本文」に横スクロールの設定があります。


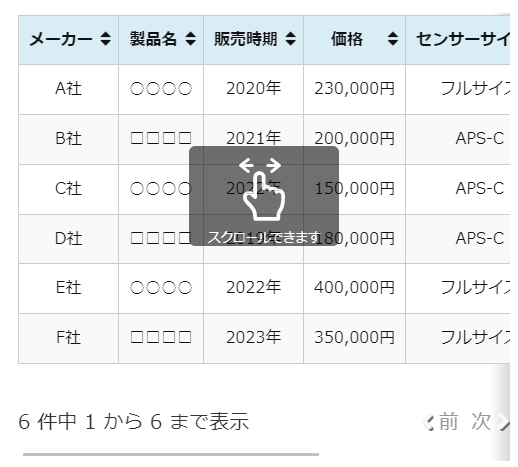
TablePressで作成した表では、以下のように横スクロールで表示できました!
しかも「スクロールできます」と表示してくれるため、分かりやすくておすすめです。
ぜひお試しください。

文字サイズや改行を調整しておく
表の各セルは、スペースが限られているので、文字サイズや改行の位置には注意しておきましょう。
ひとつのセルの表示領域が狭いと、1行で表示したいテキストが2行に改行されてしまうなど、思わぬ改行で想定外の表示になってしまいます。
文字サイズを少し小さく調整するか、2行目に入りそうな文字はあらかじめ改行するなど、対応しておきましょう。
まとめ
この記事では、WordPressで表(テーブル)を作成する方法と、おすすめの表作成プラグインを紹介しました。
ポイントをまとめると以下のとおりです。
- 簡易的な表でも構わないなら標準のテーブルブロックを使う
- 表の見せ方やデザインに凝りたいならプラグインを使う
- スマートフォンで表示をチェックしよう
自分の運営したいブログやホームページにあわせて、最適な方法を検討してください。
テーマ「Cocoon」は無料で利用できるので、まずは気軽に試してみるのもよいでしょう。
この記事が少しでもあなたの役に立てば幸いです。
最後までご覧いただきありがとうございました。
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。