WordPressのブログやホームページにメニューを作りたいけれど、手順がわからないとお悩みではありませんか。
この記事では、WordPressでのメニューの作成方法や、メニューが必要な理由を解説しています。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressのメニューって何?」
- 「メニューを設定するとよい理由とは?」
- 「WordPressでメニューを追加する方法は?」
メニューは、訪問者にWordPressサイト内を自由に行き来してもらうために必要です。
メニューを設置していなければ、訪問者はブログやホームページにどんなコンテンツがあるかわからず、移動もできないまま離脱するしかなくなってしまいます。
初心者に向けてメニューの作り方を丁寧に解説していきますので、記事を読んで、便利なメニューを作っていきましょう!
WordPressのメニューとはページへのリンクのこと
WordPressのメニューとは、サイト内各ページへのリンクを集めたものです。
また、サイト内のページだけでなく、外部サイトへのリンクなども設定できます。
メニューの呼び方はいろいろあり、以下のような名称をよく見かけます。
- グローバルナビゲーション
- ナビゲーションメニュー
- ヘッダーメニュー
- メニューバー
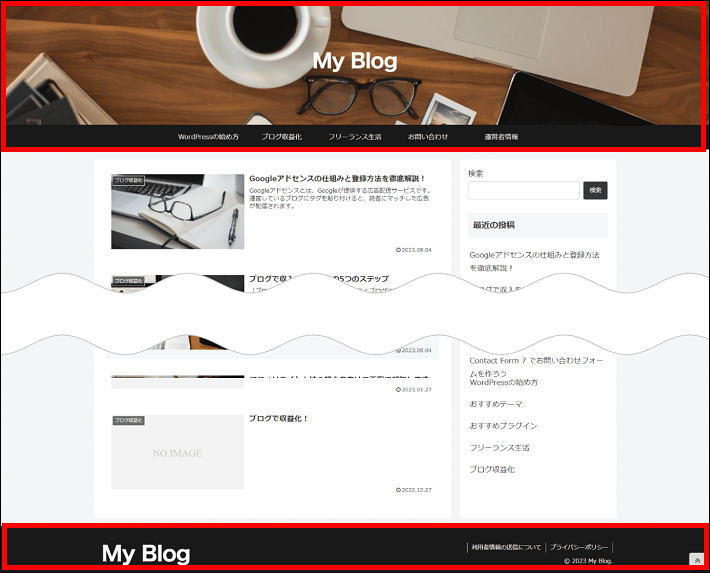
メニューは、ページの上部(ヘッダー)や下部(フッター)に配置することが一般的。
サイドバーにメニューを設置する場合もあります。


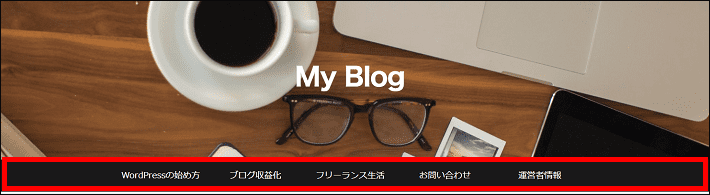
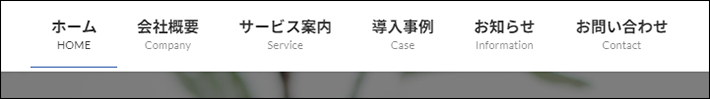
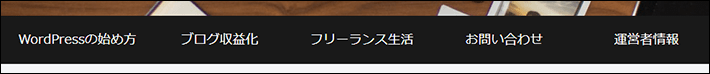
ヘッダーのメニュー

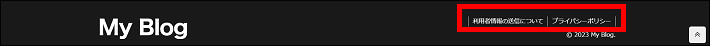
フッターのメニュー
ヘッダーとは、サイトのタイトルや画像などが表示されている上部のエリアのこと。基本的にヘッダーは、サイト内の全ページに共通で表示されます。
ヘッダーは訪問者にとって初めに目にする部分のため、メニューはヘッダーに配置されることが多いです。
なお、WordPressにはメニューを作成できる機能が標準で備わっているため、メニューは簡単に設置可能。
具体的なメニューの作成手順は、あとのセクションでくわしく解説します。
次のセクションでは、メニューの重要な役割について解説していきます。
WordPressのメニューの重要な役割3つ

メニューの重要な役割は以下3つです。
それぞれ解説します。
1. 訪問者の利便性を上げる
メニューには、サイト内をスムーズに移動できるようにする役割があります。
もっとも重要なメニューは、グローバルナビゲーションとも呼ばれ、サイト各ページに共通して設置されることが多いです。
また、グローバルナビゲーションには、訪問者に見てほしいページや、必要とされるページなどへのリンクが多く設定されます。
そのため、訪問者はどのページにいても、メニューに設定されたリンクをたどって主要なページ間をいつでも移動できます。
訪問者の移動を助けるのは、メニューのもっとも基本的な役割です。
2. サイトの内容を把握しやすくする
メニューがあると、サイトのコンテンツ構成が把握しやすくなります。
メニューは、一般的にサイト内の主要なページへのリンクを集めたものだからです。
たとえば、企業の会社ホームページの場合、以下のような構成例が考えられます。
- ホーム
- 会社概要
- 製品/サービス
- ニュース/お知らせ
- 採用情報
- お問い合わせ
- ブログ
ほかにもオンラインショップなら、以下のような例も考えられます。
- ホーム
- 商品一覧
- セール/キャンペーン
- お気に入りアイテム
- カート
- マイアカウント
- お問い合わせ
それぞれ、おおまかにはどんなことが載っているか、把握できるのではないでしょうか。
また、訪問者の多くは、ヘッダーのメニューを見て、そのサイトで目的の情報が得られるかどうかを判断します。
目的とする情報が見当たらない場合は、そのまま離脱してしまうかもしれません。
そのため、ブログやホームページにおいて、メニューはとても重要と言えるでしょう。
3. 検索エンジンに重要なページを伝えやすくする
メニューは、Googleなどの検索エンジンのクローラーが、サイト内容を把握しやすくするのにも役立ちます。
SEOとして、検索エンジンにコンテンツを適切に認識してもらうのは、非常に大事です。
検索エンジンがWebサイトの情報を収集する自動巡回プログラム(ロボット)のこと。
クローラーは、検索結果の表示順位を決めるために、ネット上のWebサイトから情報を集めます。
Googleなどの検索結果において、より上位に表示されるように取り組み、アクセスアップを図る施策のこと
クローラーは、Webサイト内のリンク(内部リンク)をたどって巡回し、コンテンツがどのようなものかを把握しようとします。
ウェブサイトのナビゲーションは、訪問者が必要とするコンテンツをすばやく見つけるうえで重要です。また、ウェブサイトの所有者が重要と考えるコンテンツを検索エンジンが理解するのに役立ちます。Google の検索結果はページレベルで提供されますが、Google はサイト全体でそのページがどのような役割を果たしているかも把握しようとします。
(引用:検索エンジン最適化(SEO)スターター ガイド、2023年9月時点)
ただちに順位アップが見込めるものではありませんが、SEOでアクセスアップを目指すための基礎として、わかりやすいメニュー設定を意識しましょう。
次のセクションでは、WordPressのメニューに設定できる項目について解説します。
WordPressのメニューに設定できる項目
WordPressのメニューに設定できるものは、以下のとおりです。
順に解説します。
固定ページ
固定ページとは、サイト内にあるどのカテゴリーにも属さない独立したページのこと。
固定ページは、すでに内容が整っていて、固定的なコンテンツを作成するときに利用します。
会社のホームページであれば、会社概要、サービス案内、導入事例、お問い合わせなどのページです。

固定ページの作り方については、以下を参考にしてみてください。
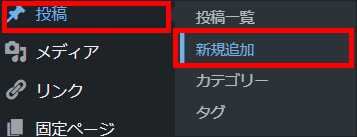
投稿
投稿は、ブログ記事や企業のお知らせ記事など、時系列で情報を投稿したいときに利用します。
投稿は時系列で作成していくコンテンツで、内容の種別によってカテゴリー分けも簡単にできます。

メニューに投稿を追加する場合、とくに読んでもらいたいおすすめ記事へのリンクを追加するとよいでしょう。
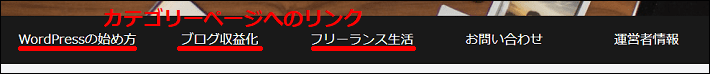
カテゴリーページ・タグページ
カテゴリーページは、投稿をカテゴリーごとに分けて一覧表示できるページのことです。
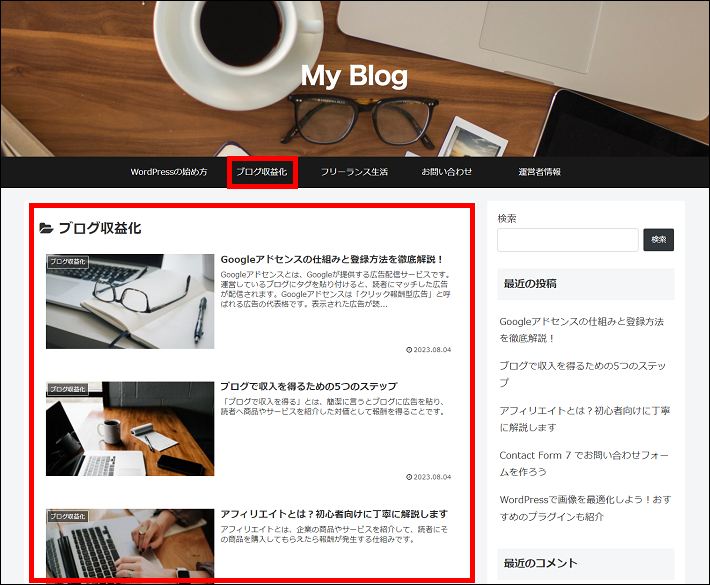
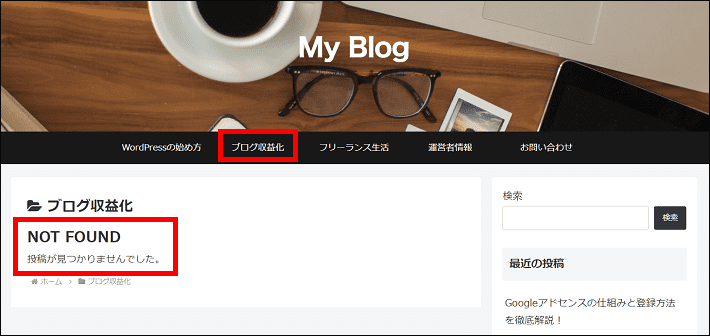
下の画像のように、ブログでの収益化をテーマとして扱っている場合に、カテゴリー「ブログ収益化」の一覧ページへのリンクをメニューに追加するなど。
クリックすると、「ブログ収益化」の記事一覧が表示されます。
読者は、興味のあるカテゴリーだけに絞って記事を読めるので、便利です。


一方、タグは記事を細かいキーワードで分類し、記事を横断的にまとめられるもの。
WordPressでは、タグごとの一覧ページも表示できます。
カテゴリーやタグについては、以下の記事でくわしく解説していますので、ぜひご覧ください。
カスタムリンク
カスタムリンクは、任意のURLを指定して作成するリンクのことです。
主に、以下のような使い方ができます。
- メニューに外部サイトへのリンクを設定し、外部サイトに遷移させたいとき
- メニューに「トップ」や「ホーム」などを設定したいとき
たとえば、別個に運営している趣味ブログやECサイトなども見てもらいたいときに、メニューに追加するとよいでしょう。
また、「トップ(TOP)」や「ホーム(HOME)」はよく見かけますよね。クリックすると、トップページに戻る仕組みになっています。
当ブログのメニューにも「TOP」があります。

また、ヘッダーのロゴ画像をクリックすればトップページに戻れることも広く知られています。
さらに、メニューへトップページへのリンクを追加することで、よりわかりやすくなります。
WordPressでメニューを作る前に知っておくべきポイント3つ
WordPressでメニューを作る前に知っておくべきポイントは、以下3つです。
それぞれ解説します。
1. メニューのデザイン・レイアウトはテーマによって異なる
メニューのデザインやレイアウトは、基本的にテーマの機能によって異なります。
そのため、テーマを決めるときには、どんなメニューのデザイン・レイアウトを選べるのか、しっかり確認しておきましょう。
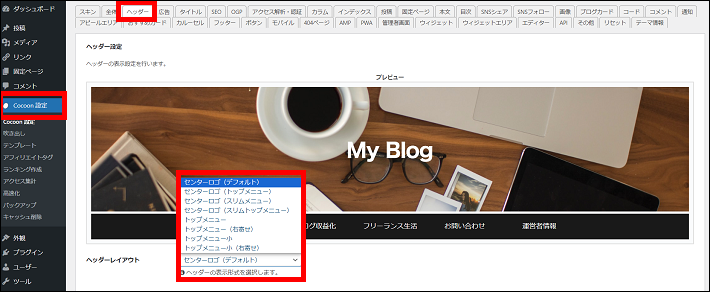
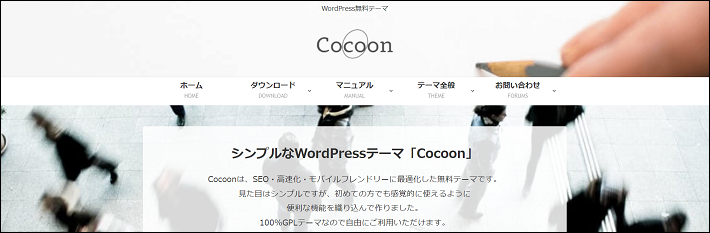
たとえば、テーマ「Cocoon」では、WordPressの管理画面にある「Cocoon設定」にて設定が可能です。
「ヘッダー」タブでは、ヘッダーのレイアウトがいくつか選べるようになっています。

メニューの位置、メニューの背景色、メニュー幅・高さなどを細かく設定できます。

▲センターロゴ(トップメニュー):
最上部にメニューが表示

▲センターロゴ(スリムメニュー):
ヘッダー背景画像の直下にスリムメニューが表示

▲トップメニュー(右寄せ):
メニューが右寄せで表示
テーマ開発元が提供するデモサイトなどで、実際にチェックするのをおすすめします。

出典:Cocoon 公式サイト

2. パソコンとスマホではメニューの見え方が異なる
パソコンとスマホでは、メニューのデザインやレイアウトが異なります。
なぜなら、表示される画面のサイズが異なり、それぞれに対して表示を最適化する必要があるためです。
スマホの場合は、「ハンバーガーメニュー」を設置しているパターンをよく見かけます。
ハンバーガーメニューとは、三本線のアイコンで表現されることが多いナビゲーションメニューのこと。
三本線が横から見たハンバーガーに似ていることから、このように呼ばれています。
ハンバーガーメニューをクリックすると、隠れていたメニューが表示される仕組みです。

ハンバーガーメニューをクリックするとメニューが表示される
最近のテーマは、スマホなどに最適化したデザインに対応しているものがほとんどです。
そのため、各テーマのデモサイトなどで、スマホでのメニューの見え方とクリックしたときの動作も、しっかり確認しておきましょう。
3. メニューに表示させたいページを事前に公開しておく
メニューに追加するページなどは、事前に作成から公開までを完了しておく必要があります。
たとえば、固定ページやカテゴリーページなどです。
ただ、「公開」状態にしておかないと、メニューに追加できませんので注意してください。
ページを作ったのみで、「下書き」状態だとメニューに追加できません。
また、カテゴリーページも注意が必要です。
該当カテゴリーに、投稿が一つも分類されていないと、一覧ページを開いたときに、何も表示されません。
事前に各投稿を対象カテゴリーに分類しておきましょう。

よいメニューのポイント2つ

では、具体的にどういうメニューを作るべきなのか、目指すべき「よいメニュー」のポイントを解説していきます。
実際のメニュー構成は、WordPressサイトの目的やコンテンツごとに異なりますが、目指すべき方向性は同じです。
一つずつ解説していきます。
1. 一目でわかりやすい
まずは、一目で理解できるようなメニューにすることです。
訪問者が、WordPressサイト内のコンテンツを把握し、目的のページにたどり着きやすいようにするためです。
どのようなコンテンツが載っているか、わかりやすい表記で示しましょう。
あまり文字を増やさず、簡潔な表記にするのがポイントです。
ただ、シンプルすぎてもわかりにくい場合があるため、「わかりやすさ」を基準に調節してみてくださいね。
よくあるメニュー項目として、ブログ、会社ホームページ、それぞれ具体例を挙げてみます。
たとえば、「ブログでの収益化や作り方」をテーマにしたサイトであれば、記事カテゴリーへのリンクが中心です。
- トップ
- ブログの始め方
- ブログ収益化
- カスタマイズ
- 運営者情報
- お問い合わせ
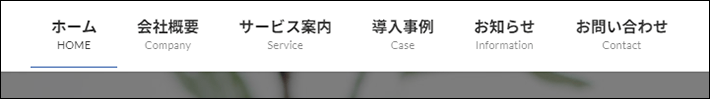
会社のホームページでは、固定ページへのリンクが設定されることが多いです。
- ホーム
- 会社概要
- サービス
- 導入事例
- お知らせ
- お問い合わせ
メニュー項目が多すぎると、訪問者が認識しづらくなり、わかりにくいメニューになってしまいます。
また、デザインによっては、メニューが改行されるなどして、単純に使いづらくなるパターンも。
メニューの項目数は5個~7個以内が目安です。

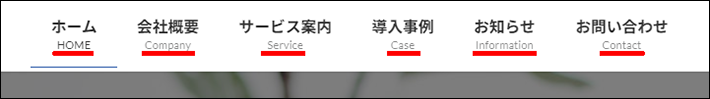
そのほか、国内向けのWordPressサイトでは、特別な意図がなければ、メニュー表記は日本語を主とすることをおすすめします。
英語のみで表記されたメニューは、おしゃれな印象にはなりやすいですが、日本人にとっては日本語で表記した方が理解されやすいです。
2. 直観的に操作できて使いやすいメニュー
簡単に操作できて、使いやすいメニューを心がけましょう。
以下のような基本的なポイントを押さえておくことが大事です。
- 訪問者が必要とする重要なページが含まれている
- ページ内の目立つ位置に配置されている
- どのページでも同じ位置に配置されている
- どのページでも同じデザインで表示されている
- どのページでも同じ内容が表示されている
- クリックする領域が十分に確保されている
- メニュー数が多すぎない(5個~7個以内が目安)
たとえば、ページによっては表示されなかったり、異なる内容や配置だったりすると、訪問者を混乱させ、利便性を損なうだけなので避けましょう。
ほかにも、奇抜なアニメーションをつけたり、想像していないような動作をしたりするのも、訪問者を困惑させる可能性があります。
特別な目的がない場合は、避けておくのが無難です。
WordPressでメニューを作成しよう

続いて、メニューを作成する方法を以下の手順で解説します。
一つずつ進めていきましょう!
フルサイト編集(FSE)に対応したWordPressテーマ(ブロックテーマ)の場合、作成フローが紹介内容とは異なります。
フルサイト編集とは、サイト内のパーツをブロックエディタで編集できる機能のこと。
その場合、外観メニューから、ブロックを用いてサイトページを編集し、メニューを作成していく必要がありますが、本記事では取り扱いません。
メニューの設定画面を開く
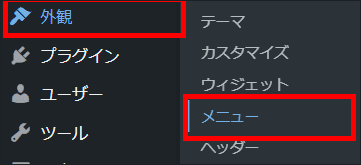
管理画面の左メニューより、「外観」から「メニュー」をクリックします。

メニュー名を入力する
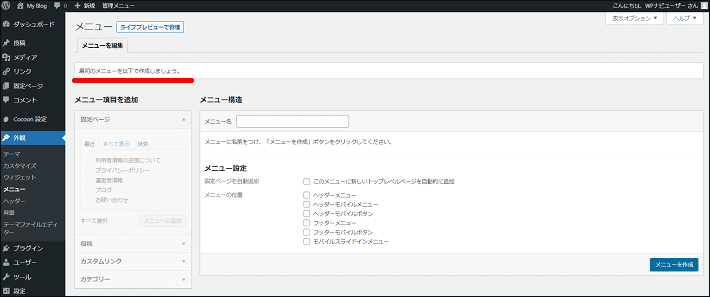
メニューを開くと、「最初のメニューを以下で作成しましょう」という文言が表示されます。
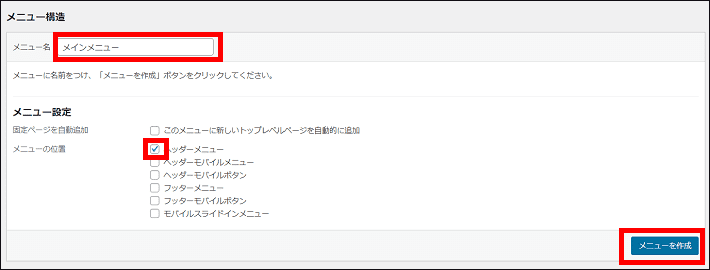
メニュー名に任意のテキストを入力します。

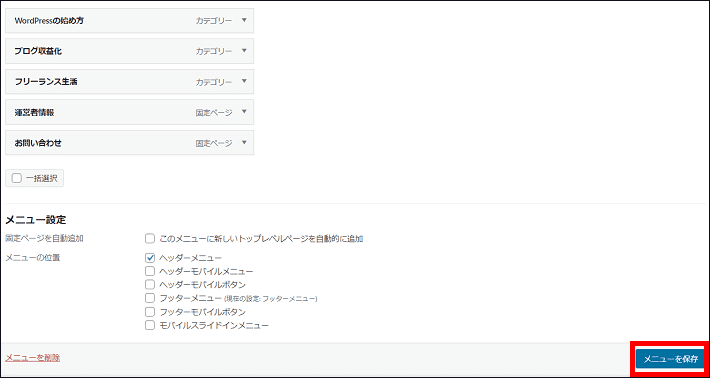
「メニューの位置」では、メニューの表示位置を指定します。
上の画像の場合は、「ヘッダーメニュー」にチェックを入れてメニューを作成をクリックすると、ヘッダー(ページ上部)にメニューを作成できます。
「メニューの位置」で選べる項目は、テーマによって異なります。
メニューは複数作成できます。
ヘッダーに設置するメニューは、「ヘッダーメニュー」「メインメニュー」など区別できるような設定名にしておくとよいでしょう。

「このメニューに新しいトップレベルページを自動的に追加」にチェックを入れると、新しく作成される固定ページがすべて、メニューに自動追加されるようになります。
メニュー項目を追加する
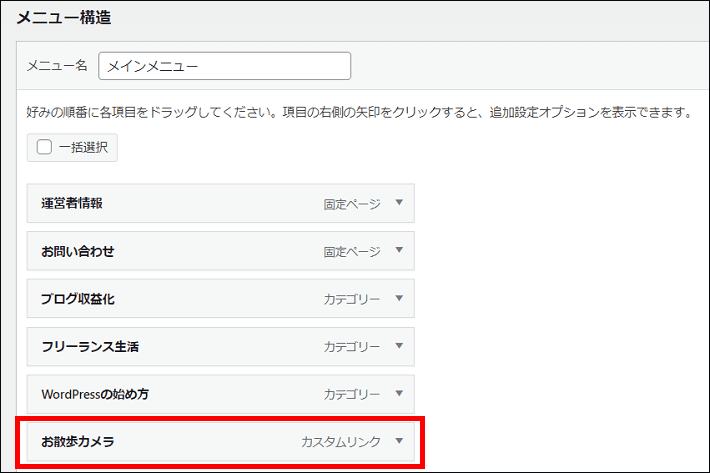
画面左側からメニュー項目を追加していきます。
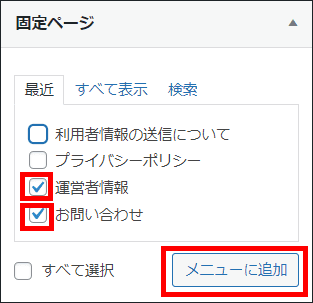
固定ページなど、追加したい該当ページ名にチェックを入れてメニューに追加をクリックします。

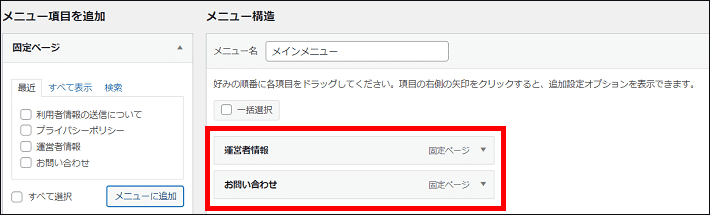
チェックを入れたページがメニューに追加されます。

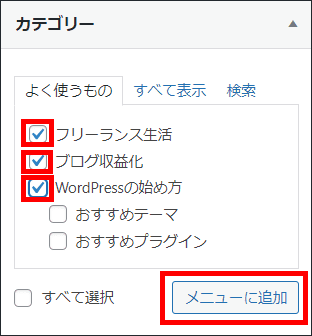
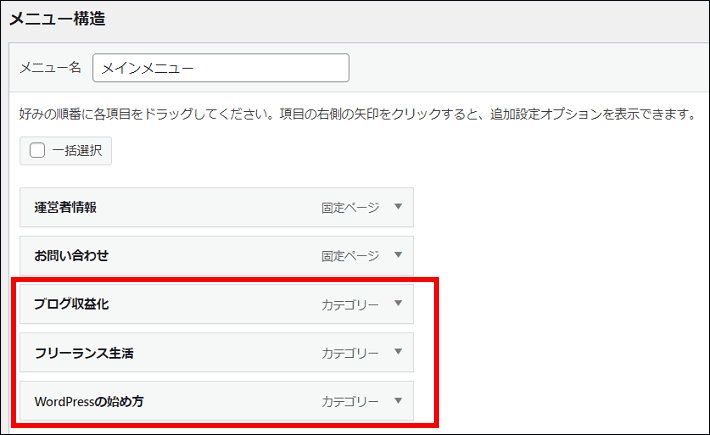
カテゴリーページへのリンクも同様に追加できます。
追加したいカテゴリーページにチェックを入れて、「メニューに追加」をクリックします。


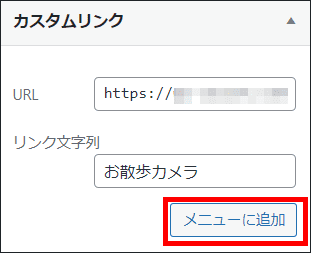
カスタムリンクを追加したい場合は、URLを指定し、リンク文字列を入力して「メニューに追加」をクリックします。
入力した文字列が、そのままメニュー項目名になります。


リンクの新規タブ設定
初期状態では、メニュー項目をクリックしたときに、同じブラウザのタブで表示される状態となります。
カスタムリンクで外部サイトを指定している場合は、ブラウザの別タブで表示させる方が自然です。
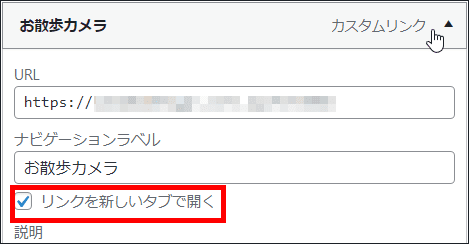
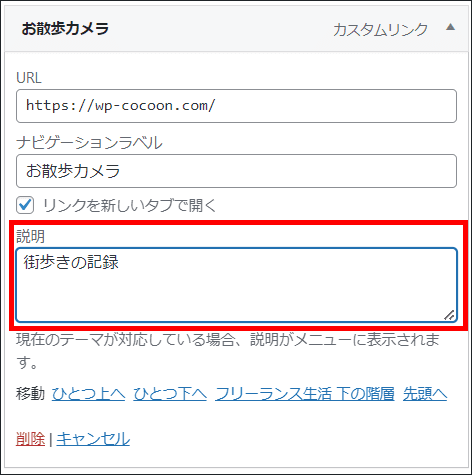
こういうときは、追加したカスタムリンクをクリックして開き、「リンクを新しいタブで開く」にチェックを入れます。

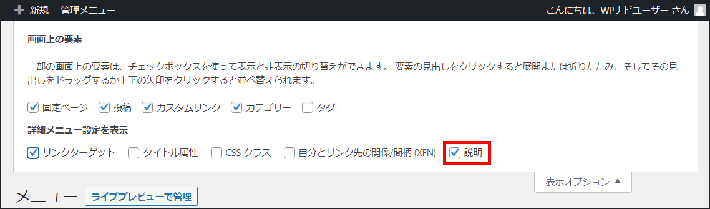
「リンクを新しいタブで開く」が表示されていない場合は、「表示オプション」→「リンクターゲット」にチェックを入れてください。

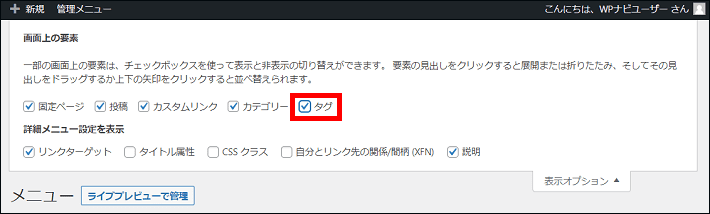
「タグ」は「メニュー項目を追加」内に初期表示されていないことがあります。
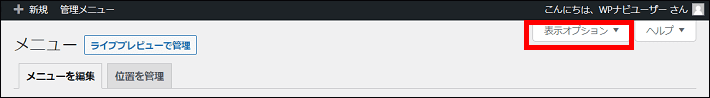
表示させたい場合は、ページ上部の右にある「表示オプション」をクリックします。

「タグ」にチェックを入れると表示されます。

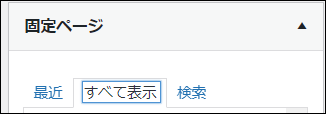
追加したいページが見つからないときは、タブを切り替えてみましょう。
- 最近:最近追加した固定ページが表示される
- すべてを表示:すべての固定ページが表示される
- 検索:ページタイトルで探せる

ほかにも、対象のページが「公開」状態になっているかも確認してみてください。
メニュー項目の下にサブテキストを入れる
テーマが対応している場合、メニュー項目の下にサブテキスト(説明のテキスト)を入れられます。


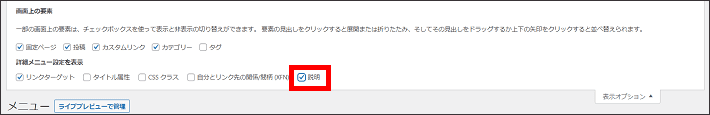
「表示オプション」→「説明」にチェックを入れてみましょう。

「説明」欄が表示されますので、サブテキストを入力します。

メニューを並び替える
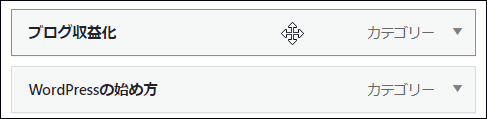
メニューに追加した項目は、ドラッグアンドドロップで並び替えができます。
通常、メニューには「左から」または「上から」順番に重要なページが並ぶことが多いです。
その点を考慮して順番を調整してみましょう。


サブメニューを設定する
サブメニューとは、メニュー項目に親子関係の階層を作ることです。
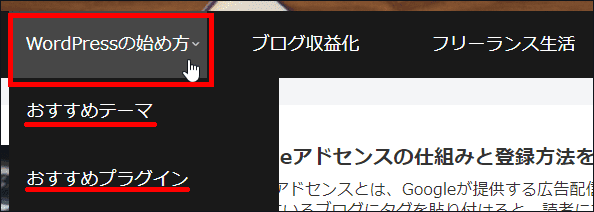
メニューバーに表示する項目が多すぎる場合は、関連するメニュー項目をサブメニューにしてみましょう。
プルダウン表示などを使えば、すっきり見やすくなります。

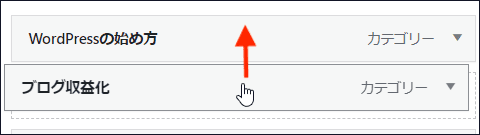
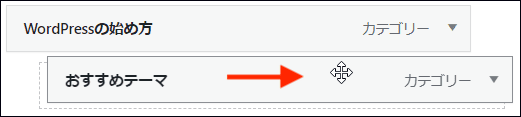
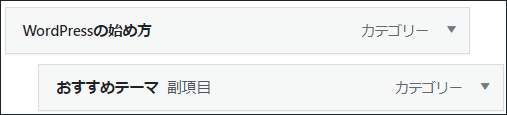
方法は、子にしたいメニューを親メニュー項目の下へドラッグして移動させ、右にずらすだけです。
以下の画像のように子メニューが右にずれたような表示になればOKです。


メニューを保存する
メニューを作成したら、右下のメニューを保存をクリックします。

メニューの設定後に表示を確認する
メニューを作成したら、必ず表示と動作に問題ないかを確認しましょう。


以下、確認するときのチェックポイントをまとめました。参考にしてください。
- メニュー項目が希望の並びで表示されているか
- メニュー項目数は多すぎず、わかりやすいか
- クリックして正しいページへ遷移するか
- スマホでの表示に問題がないか
パソコンで作業しているときは、スマホでの表示確認を忘れがちですが、重要なポイントなのでしっかり確認しておきましょう!
作成したメニューを編集する
最後に、作成したメニューを編集する方法も紹介します。
それぞれ解説します。
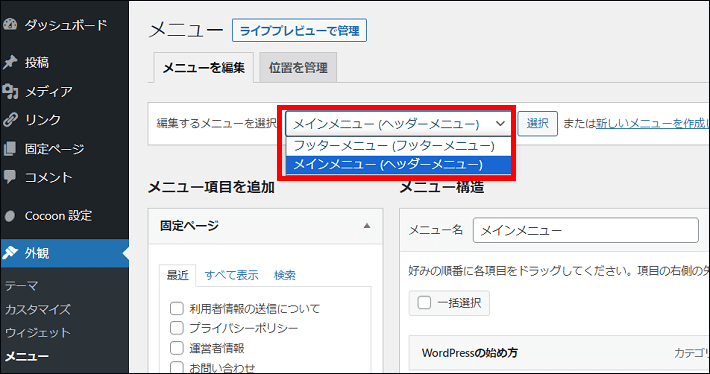
編集するメニューを選択する
「外観」から「メニュー」をクリックし、上部に表示されている「編集するメニューを選択」から対象となるメニューを選んだうえで、選択をクリックします。

メニュー項目を削除する
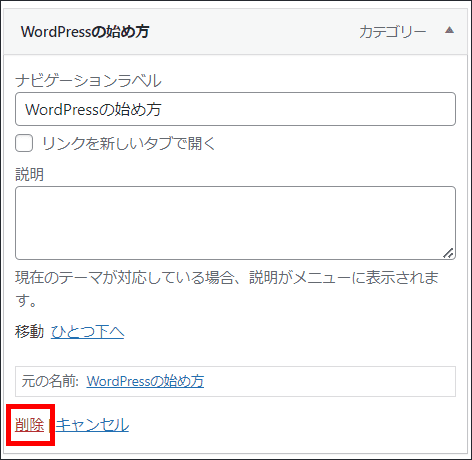
削除したいメニュー項目をクリックして開き、「削除」をクリックします。

メニューを削除する
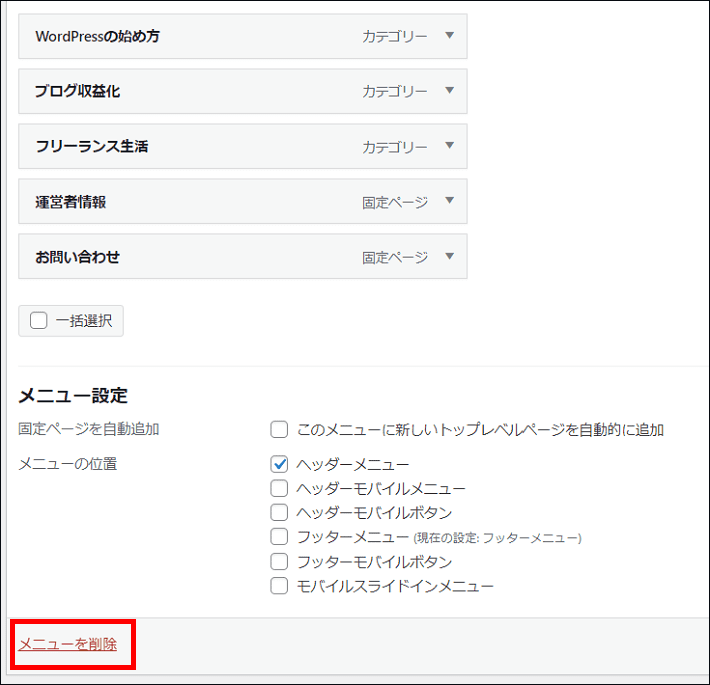
不要になったメニューは、「メニューを削除」をクリックすると削除できます。

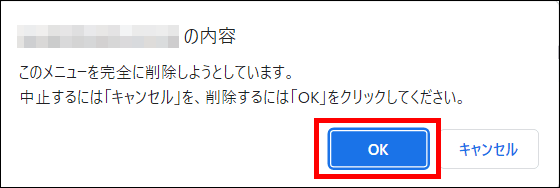
確認のメッセージが表示されます。OKをクリックすると、完全に削除されます。
OKをクリックしたあとは元に戻せません。
WordPress全体に影響するので注意してください。

まとめ
本記事では、WordPressのメニューの作成方法や、メニューが必要な理由などを解説しました。
また、メニューを作る前に知っておくとよいポイントもお伝えしました。
最後に、要点をおさらいしましょう。
- WordPressのメニューとは、サイト内にある重要ページへのリンクを集めたもの
- メニューがあれば、ユーザーが必要な情報に素早くアクセスできる
- メニューは検索エンジンに重要なページを伝えられる
- メニューのデザイン・レイアウトはテーマによって異なる
- メニューは管理画面の外観から作成できる
- メニューを設定したら必ず表示を確認しよう
普段よく見ているサイトや競合サイトでは、どんなメニュー項目が並んでいるのか、あらためて見てみましょう。
意識して見ると、参考になることも多いですよ!
メニューはあとから編集できます。ユーザーにとって使いやすいメニューを目指して、ぜひ、いろいろお試しください。
この記事が少しでもあなたの役に立てば幸いです。
最後までご覧いただきありがとうございました。
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。