WordPressサイトを開設したものの、「プロフィールをどうやって作成すればいい?」と、お悩みではありませんか?
この記事では、WordPressでのプロフィールの必要性、表示する箇所、表示させる方法などをくわしく解説します。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressサイトにプロフィールって必要?」
- 「WordPressのプロフィールはいつ作ったらいい?」
- 「WordPressのプロフィールはどんな内容にするべき?」
- 「WordPressにプロフィールを表示させる方法は?」
アクセスしたWebサイトで、サイドバーやコンテンツの下あたりに運営者のプロフィールが載っているのを見たことはありませんか?
プロフィールは、WordPressサイト全体の信頼性を上げ、訪問者によい印象を与えるために重要なものです。
意識するべきポイントを把握し、魅力的なプロフィールを作っていきましょう!
WordPressのプロフィールとは?

WordPressのプロフィールとは、運営するWordPressサイトの内容や、運営者自身の情報を記載する場所のことです。
読者に自分のことを伝えるプロフィールは、WordPressサイトを運営するうえで重要な要素です。
具体的にどんなメリットがあるのか見ていきましょう。
プロフィールを表示するメリット
WordPressでプロフィールを表示するメリットは2つあります。
- WordPressサイトの信頼性が高まる
- ファンになってもらえる
WordPressサイトの信頼性が高まる
プロフィールに経歴やスキルを載せることで、WordPressサイトの信頼性が高まります。
Googleは記事の評価基準として「E-E-A-T」を重視しています。
「E-E-A-T」とは、以下4つの頭文字を取ったGoogleの造語で、高品質なコンテンツかを評価するものです。
- Experience(経験)
運営者はトピックに関する経験が豊富か - Expertise(専門性)
サイトコンテンツが高度な知識に基づいたものか - Authoritativeness(権威性)
サイトコンテンツが優れたものだと客観的に評価されているか - Trustworthiness(信頼性)
サイトコンテンツや運営者が信頼できるか
プロフィールを表示し、自分の専門分野や過去の実績を示しておくことは、「E-E-A-T」の面で評価される可能性があり、SEOにも有効と考えられます。
ファンになってもらえる
WordPressサイトにプロフィールがあると、偶然アクセスした読者にファンになってもらえる可能性が高まります。
ファンが増えれば、アクセスも増やしていけます。
「よい記事」だと感じた訪問者は、「誰が書いたのか」に自然と興味をもつでしょう。
プロフィール内に自分と近しい要素や、信頼できる実績が書いてあれば、親近感や信頼感を抱いてもらいやすいです。
「この人おもしろいな」「この人の記事はまた見たい」と思ってもらえれば、ファンになってくれるかもしれません。
ファンになってくれた人が再訪することで、アクセス数も増やしていけるのです。
WordPressでのプロフィール表示箇所は?
WordPressでプロフィールを表示する箇所は、主に以下の3つです。
- サイドバー
- 記事下(本文下)
- 固定ページ
それぞれメリットやデメリットがあります。
デメリットを補完できるように併用していくのがおすすめです。
| 表示箇所 | 特徴 | メリット | デメリット |
|---|---|---|---|
| サイドバー | 記事横に表示 | パソコンでは目立つため、記事と一緒に読まれやすい トップページにも表示できる | スマホだと記事内容より下に表示されてしまう スペースに限りがある |
| 記事下 | 記事の最後に表示 | 記事を読んだあとなので、関心をもってもらいやすい 読み終わった直後、自然と目に入りやすい | 記事ページ以外では表示しにくい スペースに限りがある 記事を読み終わった人にしか見てもらえない |
| 固定ページ | 専用ページを表示 | 多くの情報を盛り込める | 対象のページにアクセスされにくい (リンクなどを辿る必要がある) |
最近では、スマホなどのモバイル端末からのアクセスが多いため、「サイドバー」は目立つ位置に表示されにくい傾向があります。
モバイルだと記事内容より下部に表示され、「記事下」配置のほうが目につきやすい可能性もあります。
そのため、「サイドバー」と「記事下」は、端末の違いを考慮して、いずれも配置しておくとよいでしょう。
ただし、「サイドバー」も「記事下」もスペースに限りがあるため、多くの情報を載せられる「固定ページ」は必須です。
詳細を知りたい訪問者のために、メニューなどにリンクを設けておきましょう。
プロフィールはWordPress開設時から必要?
収益化目的のサイトや、専門的な内容を扱うサイトであれば、WordPress開設時からプロフィールを設置しておくことをおすすめします。
先ほど紹介したとおり、集客や信頼性アップに役立つためです。
たとえば、「お金」や「健康」など、情報の精度が問われる分野の場合、運営者が専門的な知識を持ち合わせているかは重要な要素です。
コンテンツが確かなものであることを示すためにも、早いうちに用意しておくのがベストです。
ただし、収益化を目指していない趣味のブログや、集客を必要としないサイトであれば、プロフィールはそれほど重要ではありません。
「必要と感じたら作成する」でOKです。
プロフィールに載せるべき内容5つ

プロフィール作成の重要性を理解したところで、載せる内容について詳しく解説します。
プロフィールに載せるべき内容は以下の5つです。
プロフィールはあくまでも「自己PR」。
自分をどのように見てもらいたのかを考え、余計なことは書かないのがポイントです。
訪問者のことを想像し、「相手が何を知りたいのか」「どうすればよい印象を与えられるか」を考えながら書くと、内容をまとめやすいですよ!
「WordPressサイトで扱うテーマ」=「自分」だと結び付けてもらえるのが理想的です。
1. 印象に残る「つかみ」
プロフィールでは、最初の「つかみ」が重要です。
あとに続く内容まできちんと見てもらうには、冒頭で惹き付け、興味を持ってもらう必要があります。
そんな冒頭の「つかみ」では、インパクトを与える内容を盛り込みましょう!
- 自分に関係するインパクトのある数字を使う
- 少し強めの言葉を使ったり、印象的なキャッチコピーを入れる
- 印象に残りやすいユニークな画像を載せる
たとえば、キャンプをテーマにしたWordPressサイトであれば、「年間100回はキャンプを行っている」と示すのもよいでしょう。
テーマに関する自分の実績を盛り込めれば、インパクトを与えると同時に、信頼も獲得しやすいです!
「つかみ」では、印象に残すことが大事です。
意外性のある内容や、共感を呼びやすい内容を盛り込むなど、いろいろ工夫できることを考えてみましょう。
2. WordPressサイトを運営する想いや経緯
WordPressサイトを運営する想いや経緯に共感してもらえれば、ファンの獲得にもつながります。
たとえば、地域の情報を扱うサイトで、以下のような内容が書いてあるとどうでしょうか。
私は〇〇市に住みはじめて10年。
重要文化財など歴史が深いこの街には、歴史以外にも魅力あふれるお店があります。
〇〇市のよいところを、ブログを通じて皆様に紹介できたらと思い、このブログを立ち上げました。
自然な経緯で、ブログを立ち上げた想いにも共感しやすいのではないでしょうか。
運営者(自分)を理解してもらううえでも、WordPressサイト運営の背景にあるものを伝えることは大事です。
3. 生い立ち、学歴、趣味
プロフィールには、自分の生い立ち、学歴、趣味などを記載しておくのがおすすめです。
人は、自分と似た人に親近感を抱きやすいそうです。
自分と同じような環境にある人だと感じてもらえれば、訪問者に親しみを持ってもらえるでしょう。
私は〇〇市に生まれ、大学進学までの18年を〇〇市で過ごしました。
大学では〇〇を専攻していました。学生時代から〇〇を趣味としており、大学で学んだことと掛け合わせたユニークな内容を発信していきます。
生い立ち、学歴、趣味といった一般的な情報には、同じようなプロフィールをもつ人もいる可能性が高く、訪問者に共感されやすいです。
また、年代や住んでいる地域を盛り込むのもよいですね。
記載した居住地近辺に住んでいる人が興味を示してくれるかもしれません。
ただし、トラブルを防ぐためにも、個人を特定されない範囲に留めていてくださいね!
4. これまでの経歴、実績、専門分野
運営するWordPressサイトの信頼性を高めるために、自分の専門分野、過去の経歴や活動、実績などを載せておきましょう。
ファンを獲得するには、確かな経験と実績を示すことが効果的です。
「自分に立派な経歴なんてないなあ……」という場合でも、「人より少し自信があるもの」で大丈夫ですよ!
- 過去に取得した資格
- 関連する分野で活動をしていた期間
- 過去に成功したこと、達成した目標
ポイントは、「具体的な数字を使う」ことと、「一番の強みを最初に載せる」ことです。
内容がより具体的になり、よい印象を与えられます。
また補足として、過去の失敗談など、人柄が読み取れる簡潔なエピソードを交えるのもありです。
運営者に親近感を抱きやすくなります。

クサカベ
ほかにも、SNSなど、情報を発信しているものがあれば紹介しておきましょう。
5. 印象のよいプロフィール画像
プロフィールには印象のよい画像を添えておきましょう。
なぜなら、画像は文章よりも印象に残りやすいためです。
写真を載せたくないという人は、イラストでも大丈夫です。
- 写真でもイラストでも「顔」の部分を載せる
- 明るく親しみやすい印象の画像を使う
プロフィール画像は以下のようなツールを用いて作成できます。
ほかにも、画像編集ツール「Canva」を使って自作したり、「ココナラ」で作成を依頼してもよいでしょう。
依頼する場合は、誰に依頼するかで変動しますが、2000円~5000円程度で作成できます。(2022年12月時点)
作成した画像は、記事内の「吹き出し」やSNSのアイコンなど、ほかにも活用できるので、しっかりとしたものを作っておいて損はありません。
プロフィールの注意点やNG内容5つ

プロフィールを記載するときの注意点やNG内容は、主に以下の5つです。
このような内容を載せてしまうと、自分に危険が生じたり、訪問者やGoogleから評価を失ったりするおそれがあります。
興味を持ちやすく、信頼できるプロフィールの作成を心がけましょう。
1. 個人が特定できる情報を載せない
WordPressサイトは不特定多数が目にするため、「個人が特定できる情報」を載せるのは危険です。
信頼できる人しか見ない限定公開サイトならよいですが、悪意のある人の目に入ってしまうと、プライバシーを侵害される危険性があります。
たとえば、以下のような情報は危険です。
- 住所
- 電話番号
- 本名
- 家族や知人の名前
- 勤務先
くわしくプロフィールを紹介しようとして、具体的にしすぎないように注意が必要です。
たとえば、居住地に触れるなら「大阪」「関西」のようなエリアとして載せ、「個人が特定できない程度」にしておきましょう。
例外として、弁護士などが実名を公表することで、サイトの信頼性が増すケースもありますが、基本的には「個人情報の掲載はNG」と捉えておきましょう。
2. 嘘を書かない
プロフィールを書くなら、自分をよく見せたいと思いますよね。
しかし、実績や経歴などを詐称することは厳禁です。
嘘であることが発覚すれば、WordPressサイトと運営者であるあなたへの信用は一気に失われてしまうでしょう。
嘘はどこかからボロが出てしまうものです。
小さな内容が大きな問題につながるおそれもあるので注意しましょう!
自分のプロフィールを素直に載せることは、訪問者に共感を持ってもらえる側面もあります。
立派なものでなくても、今できる範囲でよい印象をもってもらえるように、プロフィールを書いていきましょう!
3. 自慢・上から目線
輝かしい経歴や実績があっても、自慢げな書き方をしたり、上から目線で書いたりしないようにしましょう。
日常生活でも、自慢ばかりしてくる人や、上から目線でマウントを取ってくる人は、嫌われる傾向があります。
それはWeb上も同様です。プロフィールの中で自慢するような内容が多いと、訪問者の共感は得にくいでしょう。
あくまで「よい印象をもってもらうもの」だと意識することが大事ですよ!
不安がある人は、知人や友人に確認してもらってもよいでしょう。
4. 多すぎる情報
プロフィールの内容は簡潔にまとめましょう。
とくに文字数制限があるわけではないので、「ついつい詰め込んでしまう……」という人もいるかもしれません。
しかし、情報が多すぎると、途中で読者の興味が失われてしまうおそれがあります。
情報を詰め込まず、とくに伝えたい情報を簡潔にまとめることがポイント。
書きたい内容をあらかじめリストアップし、優先順位をつけて載せていくとよいですよ!
5. ネガティブな内容
訪問者によい印象を与えにくいネガティブな内容のプロフィールは避けましょう。
たとえば、初心者が「まだうまくありませんが……」などと載せてしまうこと。
信用を得ようとしているのに、弱々しい姿勢では説得力が欠けてしまいます。
相手に「大きすぎる期待」を持たれないように、控えめな姿勢を示したい気持ちは理解できますが、プロフィールでは避けるべきです。
先に紹介した「自慢・上から目線」と同じように、日常生活でもネガティブな人は敬遠されやすいですよね。
「失敗談を紹介しつつ、そこから得たものまで紹介する」など、プラスに転化できる内容をチョイスするのがよいです。
ポジティブな内容で、明るくよい印象を与えられるプロフィールづくりを意識しましょう!
WordPressでプロフィールを表示する方法
WordPressにプロフィールを表示する方法を、表示箇所ごとに紹介します!
手順や画面などはテーマによって異なる部分もあります。
今回はWordPressテーマに「Cocoon」を使っている場合の画面を例に、設定方法を紹介します。
では、手順を解説していきます。
サイドバーや記事下に表示する
プロフィールをサイドバーや記事下に表示する方法は以下の2つです。
- テキストウィジェットを利用する方法
- ユーザー設定を利用する方法
画面や手順は、ご利用のテーマによって少し変わってきます。
テキストウィジェットを利用する方法
まずは、テキストウィジェットを使ってプロフィールを設置する方法です。
ウィジェットとは、サイドバーやサイト下部のフッターなどに、さまざまなサイトパーツを設置できる機能のこと。
ここでは、任意の文章を挿入できるテキストウィジェットを使ってプロフィールを設置する手順を紹介します。
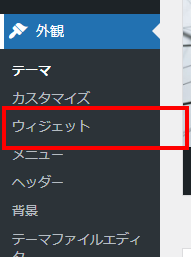
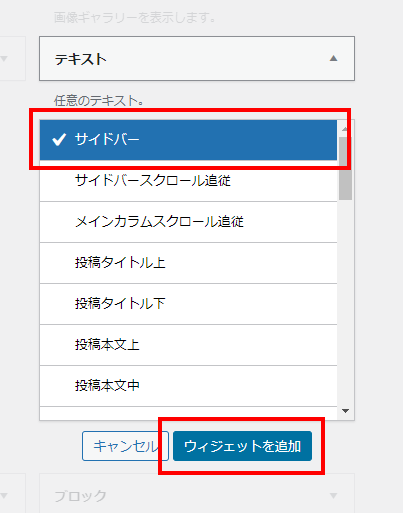
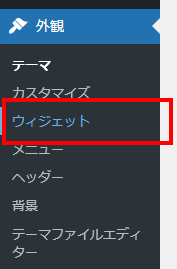
「外観」メニュー内の「ウィジェット」へアクセス

「テキスト」と書かれたウィジェットを「サイドバー」または「投稿本文下」へ追加

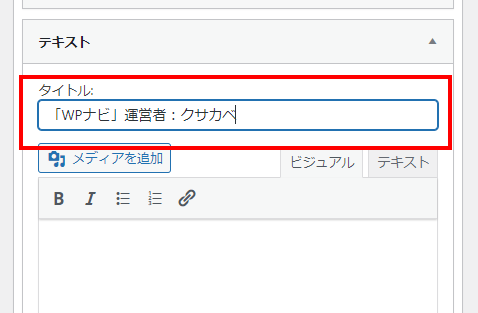
タイトル部を入力
例:「サイト運営者」「この記事を書いた人」など

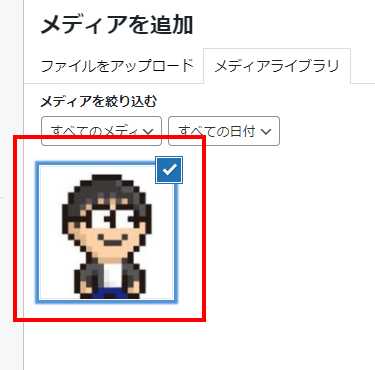
「メディアを追加」をクリックしてアイコン画像を追加
画像を追加でアップロード、または既存画像から選択

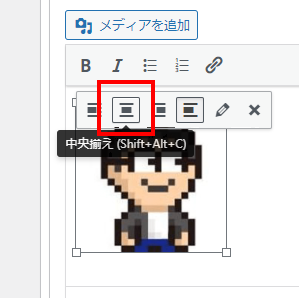
画像の配置とサイズを調整(任意)
画像を選択して配置を「中央寄せ(サイドバー向き)」や「左寄せ(記事下向き)」にしておく

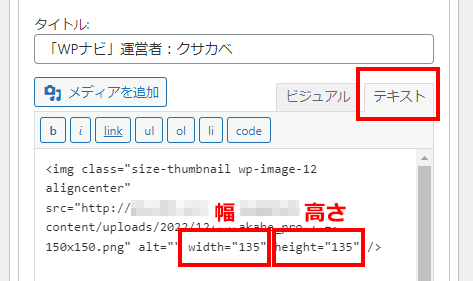
「テキスト」タブをクリックして、コード上で画像サイズを補正

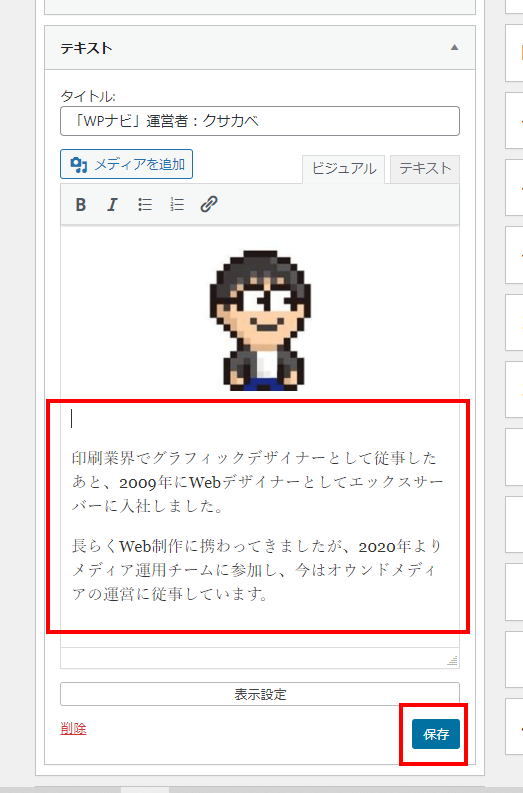
プロフィール文を入力し、保存をクリック

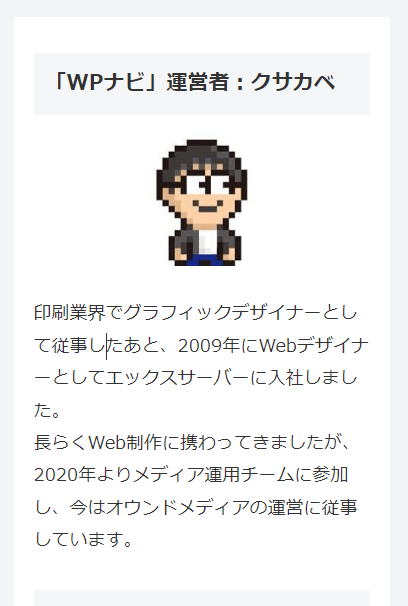
以下のようなプロフィールが設置できました!

ユーザー設定を利用する方法
WordPressの各ユーザーはプロフィールを設定できます。
テーマごとに異なりますが、ユーザー設定にプロフィールを入力しておくことで、各所にプロフィール情報の表示が可能です。
まずはユーザー設定を行います。
「ユーザー」内の「プロフィール」メニューへアクセス

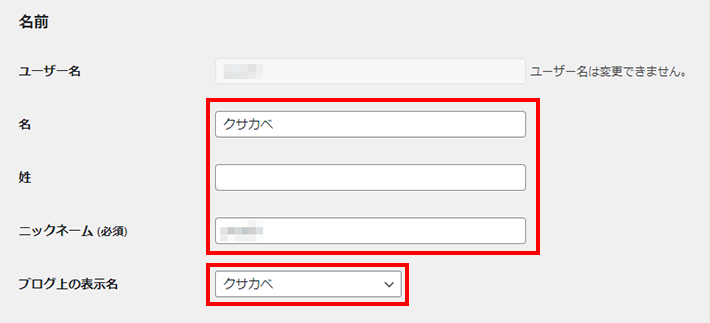
「名前」内を設定
「名」「姓」「ニックネーム」のいずれかに、「表示したい名称」を入力
「ブログ上の表示名」で、表示したい名称を選択
- ユーザー名:変更不可
- 名:入力任意
- 姓:入力任意
- ニックネーム:ユーザー名が初期設定、変更任意
- ブログ上の表示名:プロフィールに表示する名前を選択

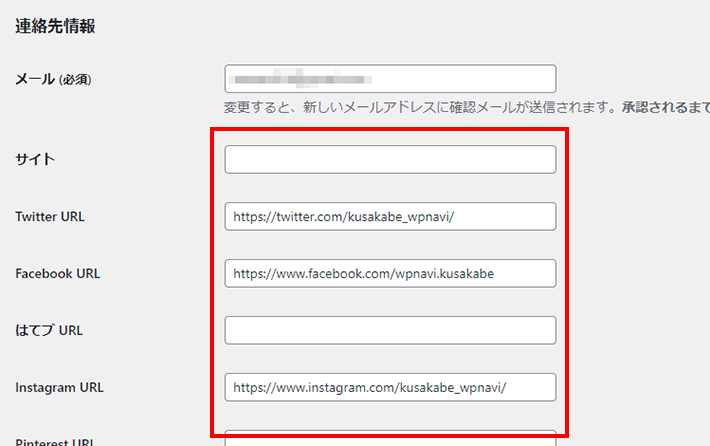
「連絡先情報」内を設定
SNSのアカウント欄など、テーマによって表示される内容が異なるので注意
- メール:登録のメールアドレスを入力(確認)
- サイト:WordPressサイトのURLを入力
- 各SNSのURL:適宜SNSアカウントのプロフィールURLを入力

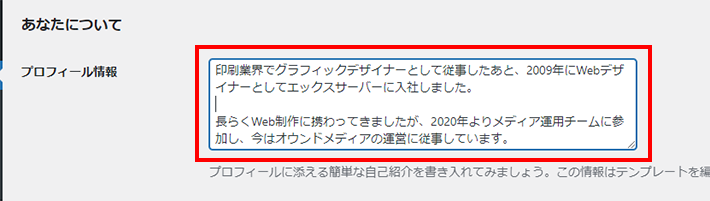
「あなたについて」内の「プロフィール情報」にプロフィール文を入力

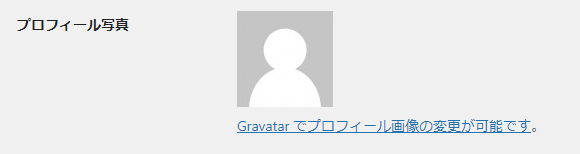
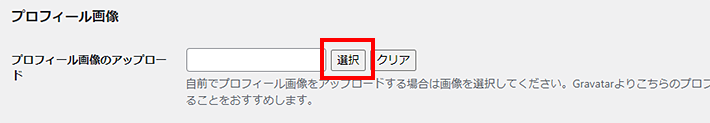
プロフィール画像を以下のいずれかで設定
・Gravatarを利用して設定する方法(手順は「Gravatarでプロフィール画像を設定する方法」参照)

・「プロフィール画像」欄でプロフィール画像をアップロードする方法(テーマによっては表示されません)

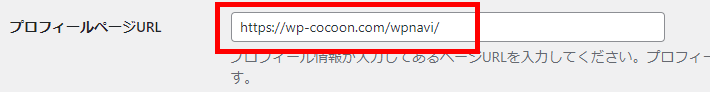
「プロフィールの固定ページ(後述)」「WordPressサイトのURL」など、「プロフィールページURL」を入力

ページ下部のプロフィールを更新をクリック
以上でユーザー設定ができました。
テーマごとに異なりますが、上記で設定されたプロフィール情報をサイトの各所で表示してくれます。
「プロフィールページURL」は、空欄にしておくと、表示されたリンクのURLに「ユーザー名」が表示されてしまいます。
セキュリティ上のリスクとなるので、何かしらのURLを入れておくのがおすすめです。
続いて、Cocoonの場合は、ユーザー情報を使って表示するプロフィール専用ウィジェットがあるので、そちらも設定していきましょう。
以下の手順で進めます。
「外観」内の「ウィジェット」にアクセス

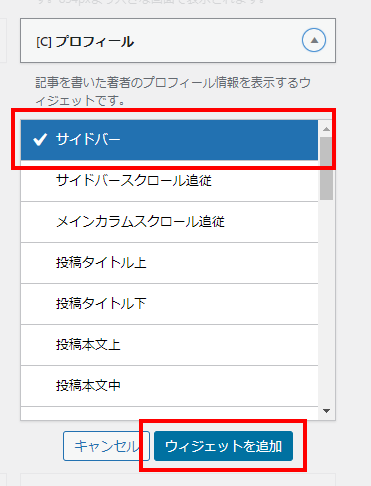
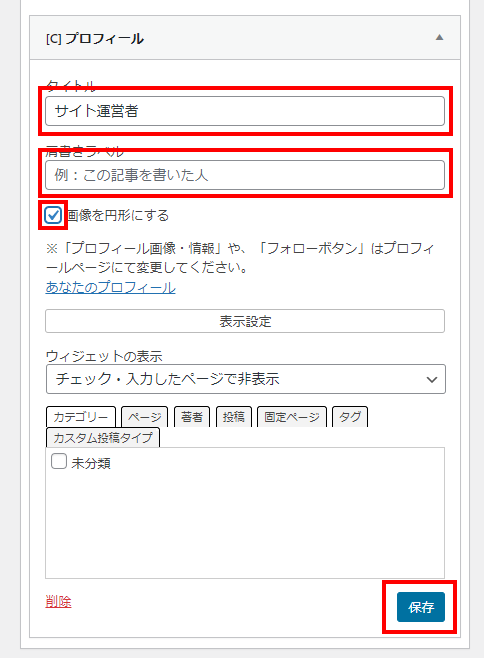
「[C]プロフィール」と書かれたウィジェットをクリック
「サイドバー」また「投稿本文下」を選択して追加

設定内容を入力し、保存をクリック
- タイトル:プロフィールウィジェットの見出し
- 肩書ラベル:見出しとプロフィール画像の中間あたりに表示するラベル
- 画像を円形にする:プロフィール画像が円形表示になるオプション
- 表示設定:表示または非表示とするページを指定可能

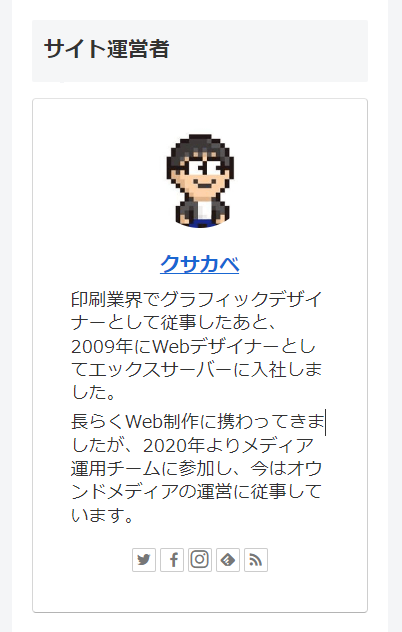
以上でプロフィールが表示されました。

WordPressサイトのURLや、SNSのURLを入力すると、自動でリンクボタンも表示してくれます。
表記は「サイドバー」または「記事下」で適宜調整してください。
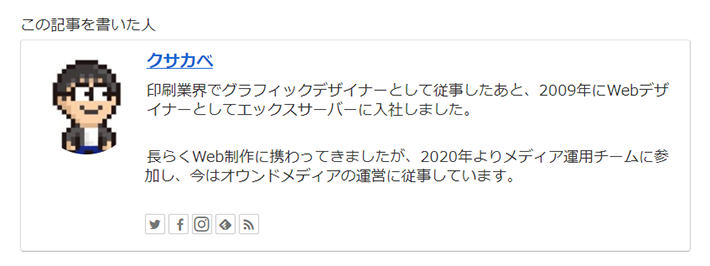
以下は「記事下」です。


クサカベ
テーマに専用の機能がついている場合は、キレイに整えやすいですね!
固定ページにプロフィールを表示する
続いて、プロフィールを載せた固定ページを作っていきましょう。
掲載スペースが十分に確保できるため、プロフィールとして、もっとも注力するべきところです。
プロフィールの固定ページは以下の手順で作成できます。
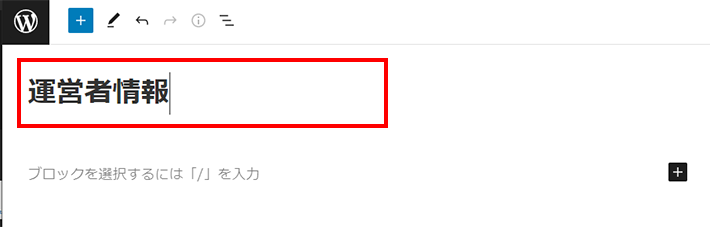
管理画面左にある「固定ページ」内「新規追加」メニューをクリック

上部に「タイトル」を入力(運営者情報、など)

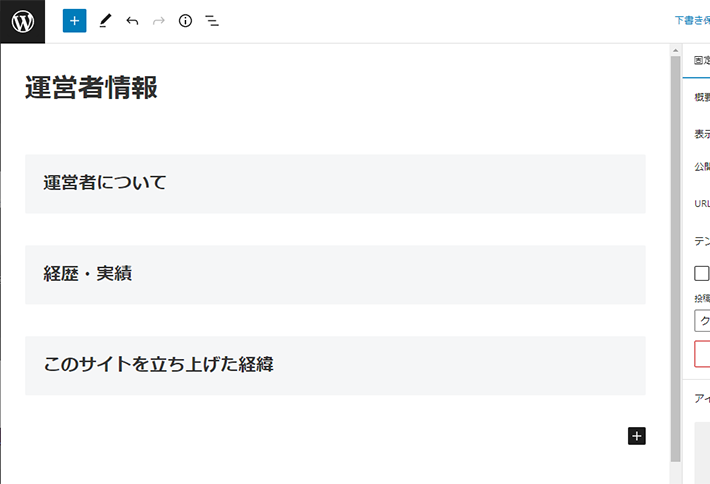
本文部に掲載内容に応じた見出しブロックを追加
「運営者について」「経歴・実績」「サイトを立ち上げた経緯」など

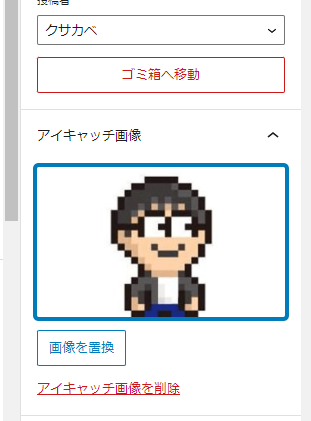
右カラム内の「アイキャッチ画像」をクリックしてプロフィール画像を設定

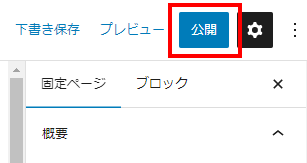
画面上にある「プレビュー」で表示を確認後公開する

以上でプロフィールページの作成は完了です!
ページを作るときのブロックエディタの使い方は、以下の記事も参照してみてくださいね。
あとは、メニューにリンクを表示するだけです。あとひと踏ん張り、頑張りましょう!
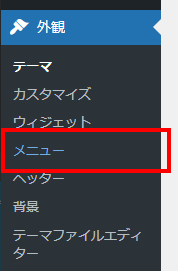
「外観」内の「メニュー」をクリック

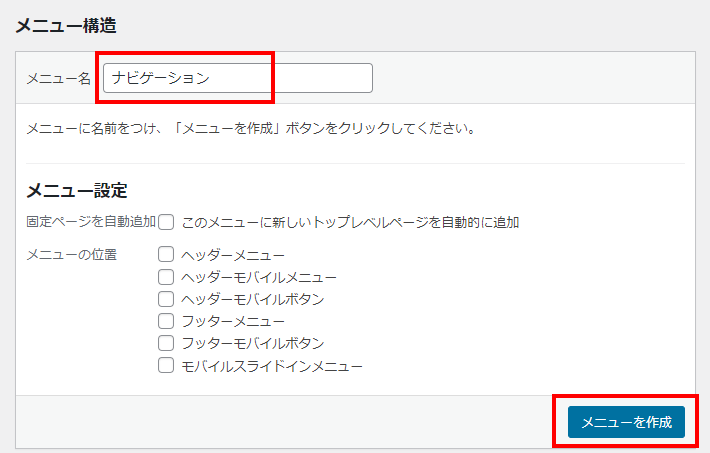
メニュー名の欄に任意の名前を入力しメニューを作成をクリック

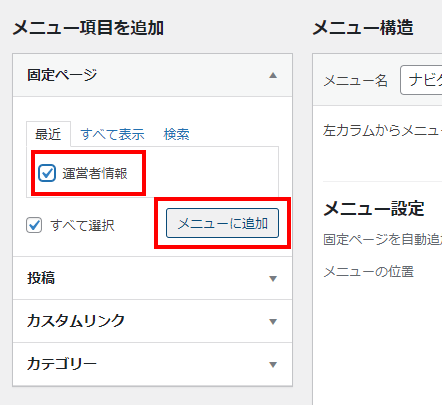
左側の「メニュー項目を追加」の中からプロフィールページにチェックし、メニューに追加をクリック

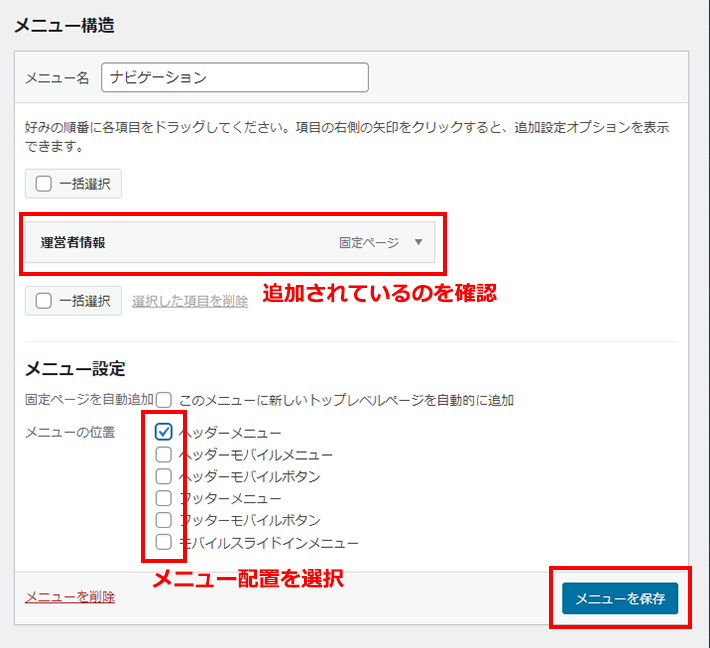
右側にプロフィール用のページが表示されたら、設置したい「メニューの位置」にチェックし、メニューを保存をクリック

WordPressサイトにプロフィールページへのリンクが入ったメニューが表示されているはずです。
プロフィールページが見つからない場合は、ページが下書きのままかもしれないので、見直してみてください。
(補足)Gravatarでプロフィール画像を設定する方法
「Gravatar」とは、サイトを越えて利用できるアバターを設定できるサービス。
利用テーマにプロフィール画像の設定機能がなければ、WordPressにアバターを設定するためにGravatarを利用する必要があります。
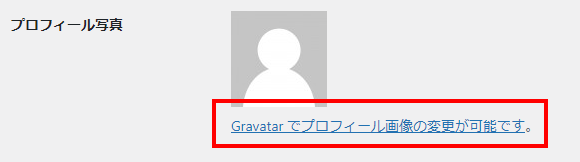
「プロフィール写真」欄から「Gravatar でプロフィール画像の変更が可能です。」をクリック

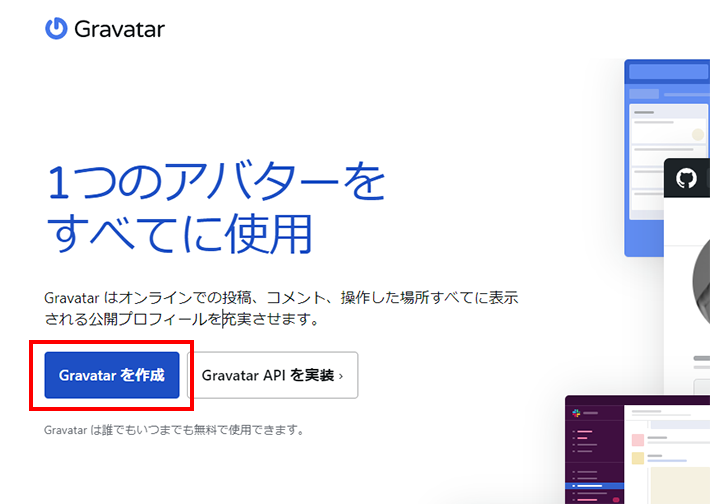
「Gravatarを作成」をクリック

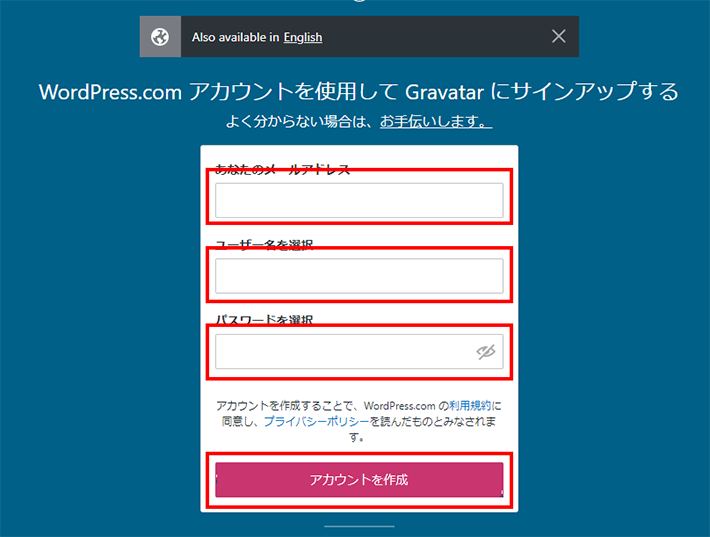
フォームにメールアドレス、ユーザー名、パスワードを入力し、アカウント作成をクリック

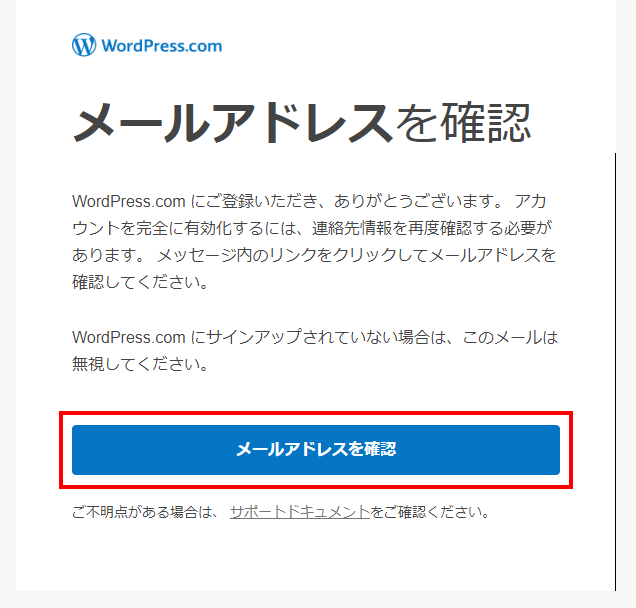
入力したメールアドレスに認証メールが届くので確認ボタンをクリック

自動遷移すると以下のような画面に遷移するので、右上のアイコンをクリック

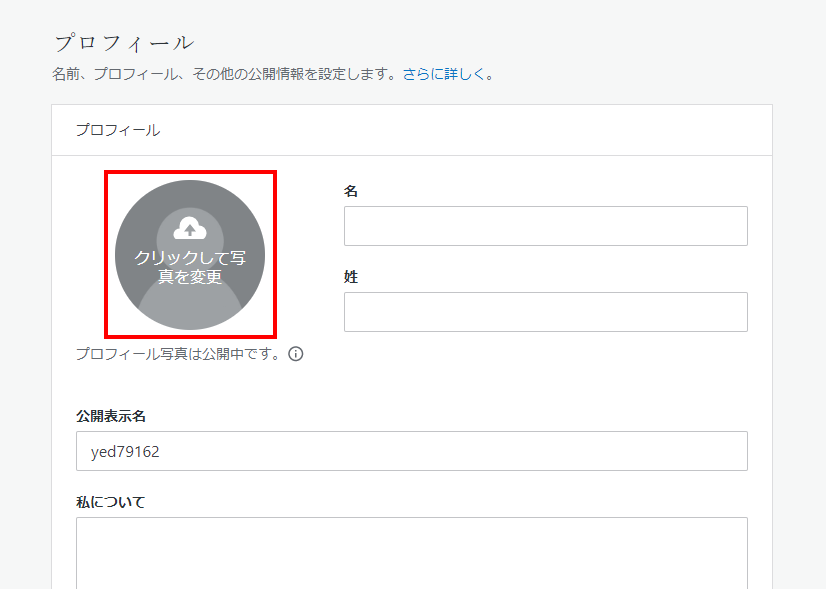
「クリックして写真を変更」をクリック

プロフィール用の画像ファイルを選択
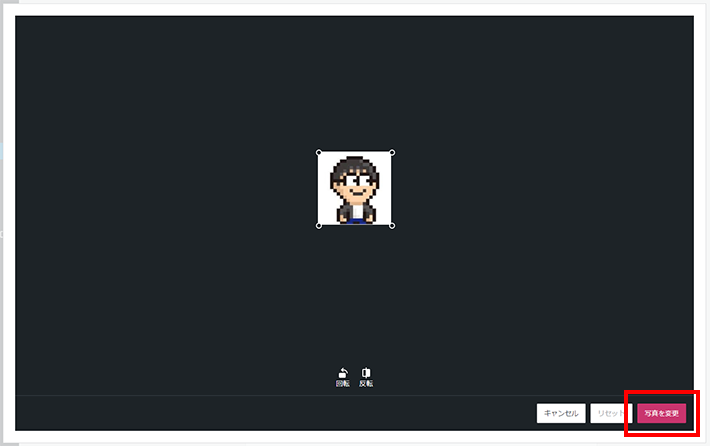
トリミング(切り抜き)する任意の範囲を選択し写真を変更をクリック

アバターアイコンの設定が完了


以上でアバターの設定は完了です。
まとめ
この記事では、WordPressサイトにプロフィールを設置する重要性やメリット・注意点・具体的な設置方法について解説しました。
この記事のポイントは以下のとおりです。
- WordPressにプロフィールを載せると信頼感を上げるなどのメリットがある
- キャッチーな内容で読者を惹き付けることが大事
- 経歴や実績は具体的な数字を交えて信頼感を得るのが大事
- 嘘の情報や、ネガティブな内容を載せるのはNG
- WordPressでのプロフィールはウィジェットや固定ページを用いて表示する
プロフィールは、記事の信憑性を高めたり、ファンを獲得したりするために重要なものです。
だらだらと書かず、訪問者を惹き付けるキャッチ―な表現を使って簡潔に書くことがポイント。
経歴や実績などの具体的な数字があれば、あなたのサイトへの信頼性がより高まるでしょう。
魅力的なプロフィールを作って、あなたのサイトやあなた自身をしっかりとアピールしていきましょう!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。