「WordPressの固定ページってどう使えばよいの?」「投稿と固定ページの違いって何?」と疑問に思っていませんか?
この記事では、WordPressでの固定ページの作り方を詳しく解説していきます。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressの固定ページとは?」
- 「投稿と固定ページの違いは?」
- 「固定ページに適したページは?」
- 「固定ページはどうやって作る?」
WordPressでブログやホームページを作ろうとしたとき、「固定ページを作る必要がある」といきなり言われても戸惑ってしまいますよね。
この記事では、投稿との違いや、固定ページに適したコンテンツについても解説しますので、実際に固定ページを作れるようになりますよ!
それでは、どうぞ!
WordPressの固定ページとは

WordPressの固定ページとは、サイト内にあるどのカテゴリーにも属さない独立したページのことです。
ブログの記事のように、時系列に沿って新しい情報が追加されたり、更新されたりするものとは異なり、あまり更新されない固定的なコンテンツの掲載に使われます。
たとえば、プライバシーポリシーやお問い合わせフォームといった、サイト運営において必要性の高いコンテンツを掲載するときに使用されます。
固定ページの特徴とは?投稿との違い
WordPressには、コンテンツを掲載するページとして、固定ページのほかに投稿があります。
固定ページと投稿の特徴を比較してみましょう。
以下の表に主な3つの違いをまとめました。
| 固定ページ | 投稿 | |
|---|---|---|
| ページの親子関係 | もてる | もてない |
| タグ・カテゴリー設定 | できない | できる |
| 一覧表示 | 表示されない | 表示される |
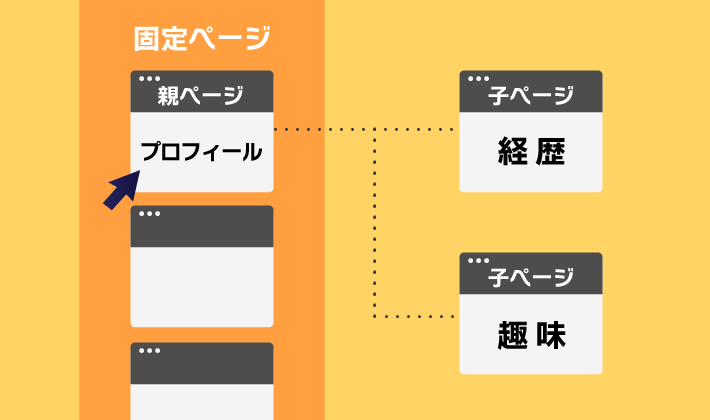
固定ページでは、ページ同士を親子関係として紐付けられます。
たとえば固定ページでプロフィールを作る場合、「経歴」「趣味」といったページを子ページとして繋げて、関連するページ同士で親子関係が作れます。

また、投稿ではカテゴリーやタグを用いて、内容に応じた分類ができますが、固定ページではどちらも設定できません。
そのほか、固定ページは投稿のように一覧で表示されないため、メニューバーにページを設置して読者に存在を知らせる工夫が必要です。

クサカベ
テーマによっては、固定ページごとに構成やデザインを設定できる「テンプレート」機能が使える場合もあります。
投稿でもテーマが対応していれば「テンプレート」の設定は可能ですよ!
固定ページと投稿はどう使い分ける?
WordPressのブログやホームページでは、固定ページと投稿をどう使い分ければよいでしょうか。
固定ページは、あまり更新を必要とせず、すでに情報や構成が整っている内容に向いています。
たとえば以下のようなコンテンツです。
- 運営者情報、会社情報
- お問い合わせフォーム
- プライバシーポリシー、免責事項
- サイトマップ
一方、投稿は時系列に沿って順次追加していくコンテンツに向いています。
たとえば以下のような内容です。
- ブログ記事
- 日記
- ニュースやお知らせ
上記3つのように、更新頻度が高い内容の場合は投稿を活用しましょう。
ほかにも、WordPressサイトのトップページなど、ただの記事一覧ではない、固有の体裁をとるページで固定ページを活用することもあります。
なお、収益化を目指して個人ブログを運営する場合は、以下を固定ページとして作っておきましょう。
- 運営者情報
- お問い合わせフォーム
- プライバシーポリシー、免責事項
それぞれの作り方は以下の記事でくわしく解説していますので、ぜひご覧ください!
固定ページの追加・編集・削除・復元
続いて、WordPressで実際に固定ページを作る手順を紹介します。
固定ページの基本的な使い方として、以下の4つを順に解説します。
固定ページの追加方法
さっそく固定ページを作ってみましょう。
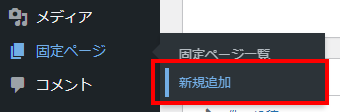
固定ページは、WordPressの管理画面から以下の手順で作成できます。
左メニューの「固定ページ」>「新規追加」へアクセス

編集画面でタイトルや本文を追加

内容をプレビューしたうえで、公開をクリック

複数の固定ページを作成するときは、同じ手順でページを追加しましょう。
編集時のブロックエディタの使い方は以下の記事を参考にしてみてくださいね!
固定ページの編集方法
次に、作成した固定ページを編集してみましょう。
固定ページの編集も、作成時と同じような手順でできます。難しい操作は必要ありません。
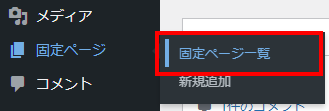
左メニューの「固定ページ」>「固定ページ一覧」へアクセス

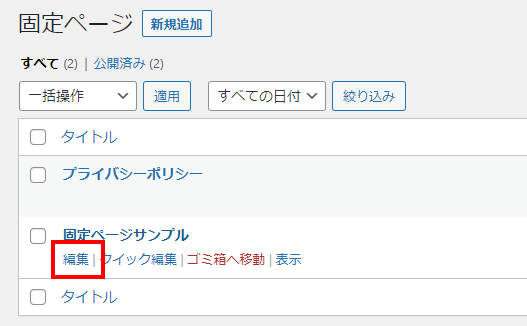
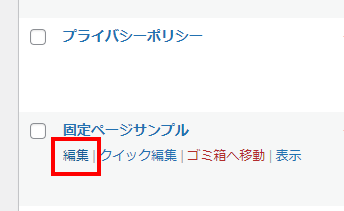
編集したい固定ページのタイトル、または下部メニューから「編集」をクリック

ページの内容を編集し、内容をプレビューしたうえで、更新をクリック

もし公開したページを下書きに戻したい場合は、編集画面で「下書きへ切り替え」をクリックすればOKです。
「固定ページ一覧」で、クイック編集を用いて、ステータスを「下書き」に戻す方法もあります。
固定ページの削除方法
不要になった固定ページは以下の方法で削除できます。
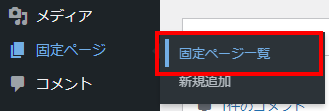
左メニューの「固定ページ」>「固定ページ一覧」へアクセス

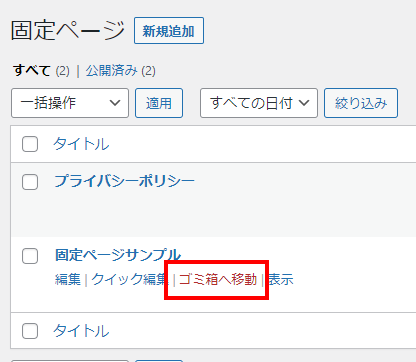
削除したい固定ページの下部メニューからゴミ箱へ移動をクリック

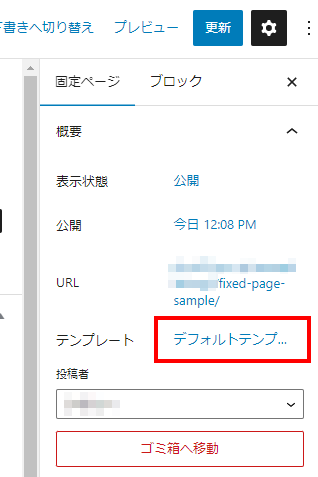
また、各固定ページの編集画面からも、右カラム部にある「ゴミ箱へ移動」をクリックすれば削除が可能です。
削除した記事は、一時的に「ゴミ箱」へ移動します。

クサカベ
完全に削除する場合は、ゴミ箱内の一覧で、「完全に削除する」メニューを使えば削除できます。
削除した固定ページの復元方法
ゴミ箱に移動した固定ページは「復元」が可能です。
左メニューの「固定ページ」>「固定ページ一覧」へアクセス

一覧上部にある「ゴミ箱」をクリック

復元したい固定ページにカーソルを乗せ、下部メニューから「復元」をクリック

万が一誤って削除してしまっても、一から作りなおす必要はありません。
上記の方法で復元すればOKです!
固定ページに関する設定5つ
固定ページを作成するときに、考慮しておくとよい設定をご紹介します。
各固定ページの編集画面から、以下のような設定が可能です。
それぞれの設定方法について簡単に見てみましょう。
アイキャッチ画像を設定する
アイキャッチ画像とは、訪問者の目を惹きつけるために設定する画像のことです。
ページの冒頭や、タイトルと一緒に表示されます。
以下の手順で簡単に設定可能です。
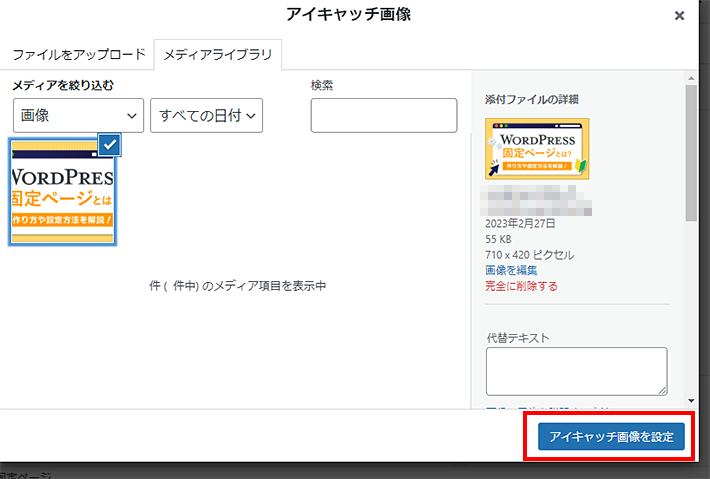
編集画面の右カラムにある「アイキャッチ画像を設定」をクリック

すでにアップロード済みの画像から選択する、または新規画像をアップロード

画像を選択のうえ、画面右下のアイキャッチ画像を設定をクリック

アイキャッチは、SNSや検索エンジンでサムネイルとして表示されることがあり、ページに興味を持ってもらうための重要な要素です。
パーマリンクを設定する
パーマリンクとは、ページごとに設定されている固定のURLです。
初期状態では「記事タイトル」がそのままパーマリンク設定されていますが、ページ内容を示す英単語を用いたものに設定しなおすことをおすすめします。
以下の手順で設定しましょう。
一度も保存していない場合は、編集画面で「下書き保存」をクリック

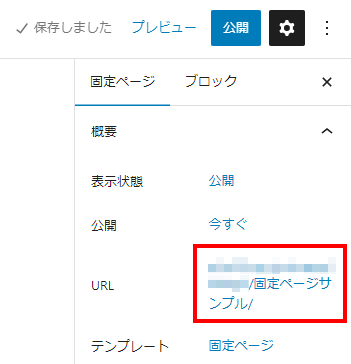
右カラムの「URL」をクリック

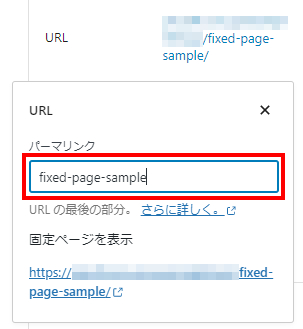
任意のパーマリンクを入力

設定しなおすべき理由は、日本語のパーマリンクだと、URLが「%」と「英数字」をつらねた、無意味でやたらに長い文字列に変換されてしまうためです。
国内向けのWordPressサイトであれば、多くの場合、ページタイトルは日本語。
パーマリンクを設定し直しておくことをおすすめします。
パーマリンクに関しては以下の記事で詳しく解説していますので、参考にしてください。
テンプレートを設定する
使用しているWordPressテーマによっては、テンプレートを利用できます。
テンプレートとは、ページのデザインや構成を設定したひな形で、WordPressのテーマとは別のものです。
固定ページにテンプレートを設定すれば、ページのデザインや構成を簡単に変えられます。
テンプレートの設定方法は次のとおりです。
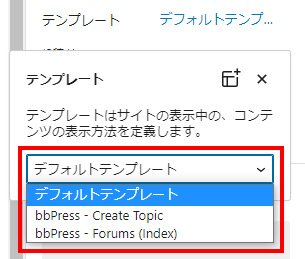
編集画面の右カラムから「テンプレート」をクリック

任意のテンプレートを選択

ただし、WordPressテーマが対応していなければテンプレートは利用できません。
親ページを設定する
固定ページでは、ページ同士で親子関係が作れます。
親子関係を設定する手順は以下のとおりです。
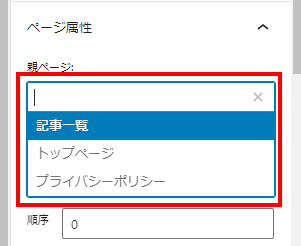
子ページにする固定ページの編集画面にアクセス

編集画面の右カラムにある「ページ属性」欄で該当する親ページを選択

表示はテーマによって異なりますが、親子関係を設定しておくことで、メニューで階層的に表示され見やすくなるでしょう。
親ページを設定した場合、子ページのURLは「https://〇〇/親ページのスラッグ/子ページのスラッグ」という構造になります。

クサカベ
そのほか、「順序」に数字を入力すれば、メニューに表示されるときの順番も設定できます。
数字が小さいほど「前」に表示されますよ!
パスワードを設定する
特定のユーザーにしか見られたくない固定ページの場合、パスワードを設定できます。
たとえば、会員限定のページや、知り合いだけに見せたいページを作るときに便利です。
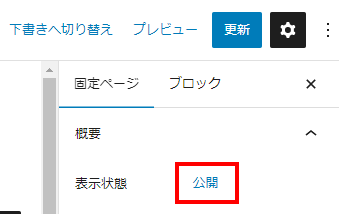
編集画面の右カラムで「表示状態」のステータス部分(「公開」など)をクリック

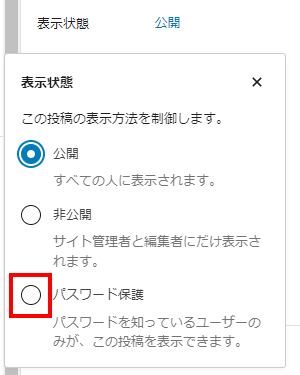
パスワード保護を選択

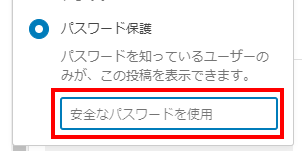
任意でパスワードを入力

パスワードを設定しておくと、該当のページにアクセスしたときにパスワード入力が必要になります。
固定ページをメニューやウィジェットへ追加する方法
固定ページを作成・設定したら、メニューやウィジェットにリンクを追加しましょう。
メニューやウィジェットは訪問者の目に留まりやすいので、固定ページにアクセスしてもらいやすくなります。
メニューへの追加方法
メニューはトップページ上部に表示されるケースが多く、訪問者に対する「サイト案内」の機能を担います。
運営者情報やお問い合わせフォームなど、訪問者に見てもらいたい固定ページはメニューに追加しましょう。
メニューへの追加方法は、以下のとおりです。
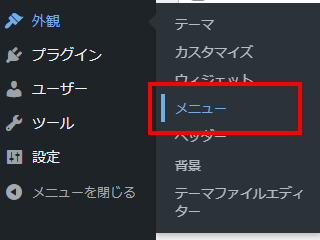
WordPress管理画面の左メニュー「外観」>「メニュー」へアクセス

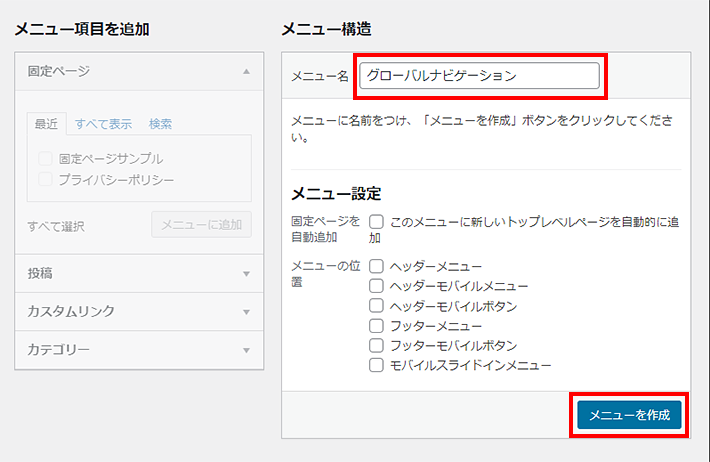
メニュー構造の「メニュー名」に任意の名称を入力し、メニューを作成をクリック

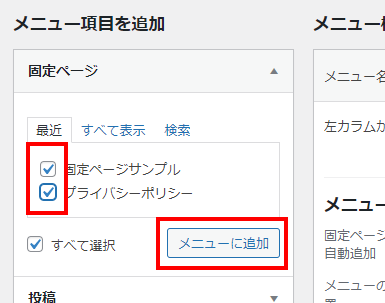
画面左側の固定ページから追加したいページをチェックし、メニューに追加をクリック

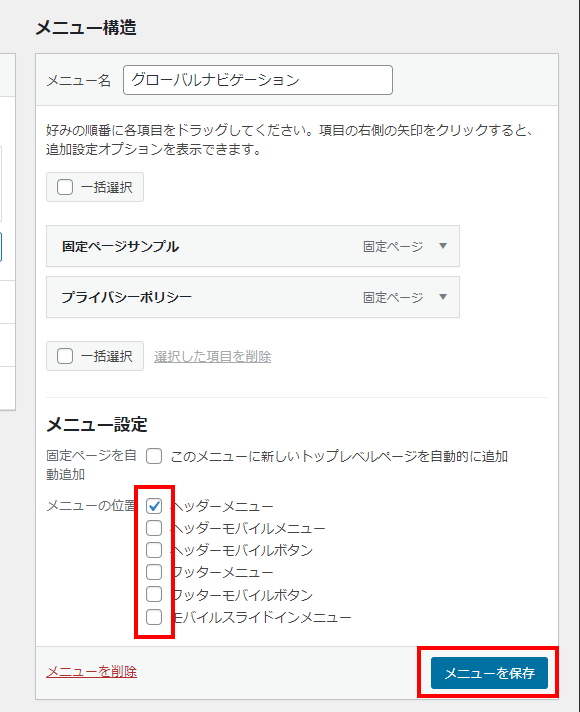
画面下部の「メニュー設定」でメニューを表示したい箇所にチェックし、メニュー保存をクリック

使用しているWordPressテーマによって、メニューの表記や表示位置が異なります。
実際にメニューを追加してみて、表示場所を確認しましょう。
ウィジェットへの追加方法
固定ページへのリンクは、ウィジェットを用いて、WordPressサイトのサイドバーやフッターにも設けられます。
ウィジェットへの追加は、以下の手順で行います。
従来版のウィジェットの場合
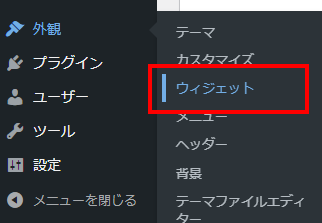
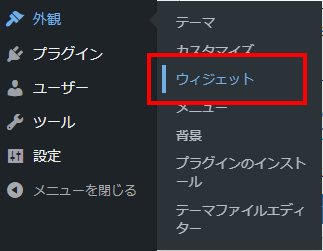
WordPress管理画面の左メニュー「外観」>「ウィジェット」にアクセス

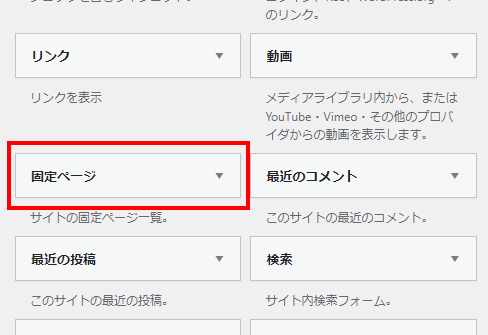
利用できるウィジェットの中から「固定ページ」をクリック

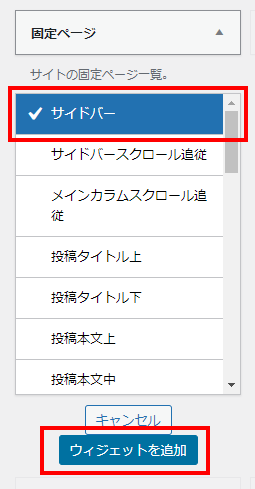
追加したい場所を選びウィジェットを追加をクリック

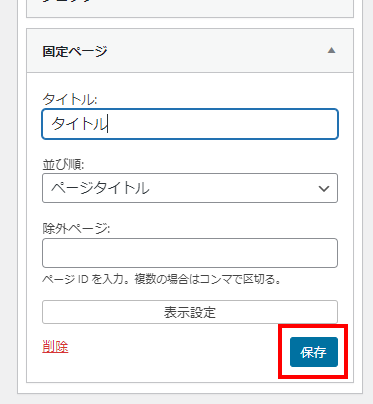
追加された固定ページで「タイトル」や「並び順」を設定し、保存をクリック

上の手順で設定した固定ページが問題なく表示されているか、実際にプレビューで確認しましょう。
上のような画面でなく、ブロックを用いて編集するタイプの画面の場合は次に示す手順を参考にしてみてください。
ブロックウィジェットの場合
テーマによっては、ウィジェットもブロックを用いて編集するものがあります。
その場合は、投稿や固定ページと同様に編集できます。
以下は「Lightning」を使っているときの画面にもとづいた手順です。
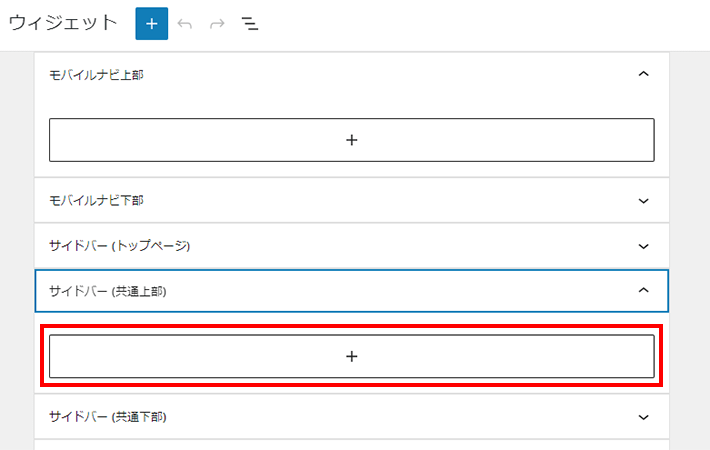
WordPress管理画面の左メニュー「外観」>「ウィジェット」にアクセス

固定ページへのリンクを挿入する場所で「+」をクリック

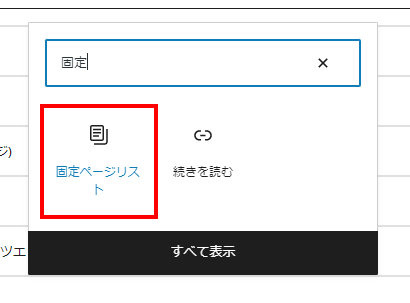
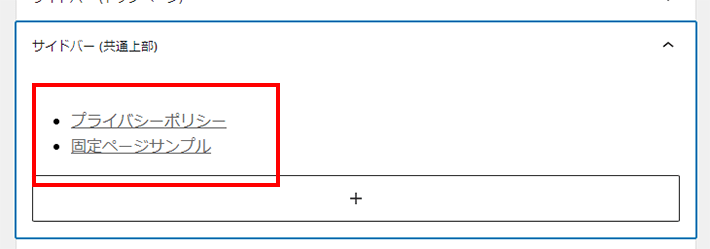
「固定ページ一覧」ブロックを追加


画面右上の更新をクリック

設定後、WordPressサイトにアクセスし、問題なく表示されているか確認してみましょう。
トップページに固定ページを使う方法
WordPress初期状態のトップページには、投稿の一覧が表示されています。
しかし、サイトの用途によっては、トップページの構成を変更したいこともありますよね。

WordPressでは、あらかじめ作成しておいた固定ページをトップページに設定して、構成やデザインを自由に変更できます。
固定ページをトップページに表示する方法は、以下のとおりです。
「固定ページの追加方法」の手順で、トップページ用の固定ページを作成
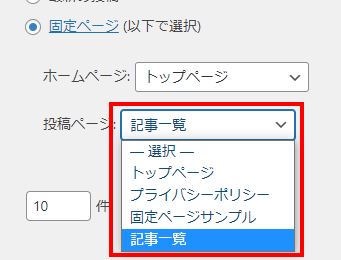
WordPress管理画面の左メニュー「設定」>「表示設定」へアクセス

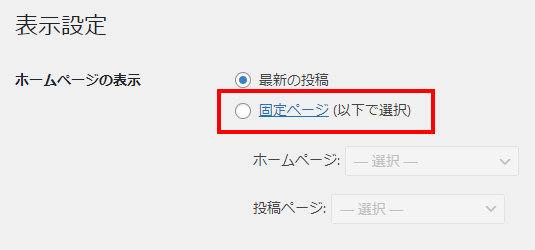
「ホームページの表示」で「固定ページ」を選択

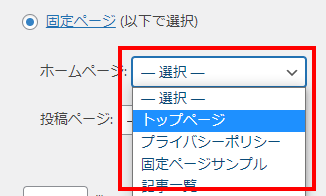
「ホームページ」横のプルダウンメニューからトップページにしたい固定ページを選択

画面下部の変更を保存をクリック
固定ページを反映することで、トップページの構成を自由に変更可能です。
人気記事をトップページの目立つ場所に配置したり、コンテンツにアクセスしやすいようにリンクを配置したりと、いろいろ工夫できます。
ほかのサイトと差別化を図れる部分なので、オリジナリティを存分に発揮していきましょう。
「ホームページの表示」を変更するときは、「ホームページ」だけではなく、「投稿ページ」にも固定ページを割り当てておくのがおすすめです。

そのとき、指定する固定ページは中身が空のままで問題ありません。
投稿ページに固定ページを指定すると、自動的に記事一覧が表示されるようになります。
この場合、記事一覧ページのURLには、設定した固定ページのパーマリンクが反映されます。
まとめ
この記事では、WordPressの固定ページについて詳しく解説しました。
ポイントをまとめると以下のとおりです。
- WordPressの固定ページとは、サイト内のどのカテゴリーにも属さない独立したページのこと
- 作成するコンテンツの内容によって固定ページと投稿を使い分ける必要がある
- 作成した固定ページはサイトのトップページにも反映できる
固定ページは、運営者情報やお問い合わせフォームなど、更新頻度が低く重要度の高いコンテンツに使用されます。
一方、投稿ページのように、更新頻度の高いコンテンツの掲載には向いていません。
固定ページの性質を理解して、うまく活用していきましょう。
本記事を参考に、WordPressサイトをさらに充実させていってくださいね!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。