「WordPressのアイキャッチ画像って必要?」「簡単に設定できるの?」
WordPressでブログを始めたけど、よく分からなくて困っていませんか?
この記事では、WordPressのアイキャッチ画像のメリットや設定方法について、分かりやすく解説します。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressでのアイキャッチ画像ってどんなもの?」
- 「WordPressでのアイキャッチ画像は必要? メリットはある?」
- 「WordPressでアイキャッチ画像を設定する方法は?」
- 「効果的なアイキャッチ画像にするコツは?」
WordPressにアイキャッチ画像を設定することには、記事の内容を分かりやすく伝え、アクセスされやすくするなど、確かなメリットがあります。
アイキャッチ画像を作るおすすめの方法や、便利な素材サイトも紹介するので、ぜひ最後まで読んでみてくださいね!
WordPressのアイキャッチ画像とは
WordPressのアイキャッチ画像とは、投稿や固定ページなどに設定するサムネイル画像のこと。
「Eye(目)」と「Catch(とらえる)」をくっつけた言葉であり、文字どおり「目を惹きつける」ために設定するものです。
WordPressの投稿やページなどの内容をアピールするための看板のような存在で、記事の目印になります。
テーマによっては表示箇所が異なることはありますが、主に以下のようなところに表示されます。
- WordPressの記事上部
- WordPressの記事・ページの一覧
- SNSなどにシェアしたときの表示
- Googleの検索結果(必ず出るとは限らない)
WordPressにアイキャッチ画像を設定するメリット5つ
「WordPressブログにアイキャッチ画像は必要?」と問われたら、「必要」だと答えます。
なぜならWordPressサイトにアクセスされやすくなったり、ブランディングに活用できたりするなどのメリットがあるからです。
アイキャッチ画像を入れるメリットは、以下の5つ。
一つずつ順番に説明していきますね。
1. 視覚的に目立つため、アクセスされやすい
まず、アイキャッチ画像の直接的なメリットは、視覚的に目立つこと。
そのため、ただの文字が載っているだけの状態よりクリックを誘導しやすいです。

ブログ記事を読んでいるときに、気になったアイキャッチ画像の記事を見つけて、ついクリックしてしまった経験はありませんか?
魅力的なアイキャッチ画像は、クリック率を上げるのに効果的です。
2. ビジュアルで記事の概要が伝えられる
二つめのメリットは、ビジュアルで記事の概要が伝えられること。
短く簡潔な内容なら、ビジュアルのほうが認識されやすいです。

一目でどんな記事なのかが分かれば、読者の興味を惹きやすく、結果としてアクセスされやすくなります。
また、記事の概要を理解しているほうが、読み進めてもらいやすいです。
3. SNSなどでの集客効果が上がる
三つめのメリットは、SNSなどでの集客効果が上がること。
なぜなら、SNSなどでシェアされると、アイキャッチ画像がリンクと一緒に表示されるからです。

X(旧Twitter)やFacebookなどで、一度は見たことあるのではないでしょうか。
SNS上でも目立つため、クリックを誘導しやすくなります。
4. サイトのブランディングに活かせる
四つめのメリットは、サイトのブランディングに活かせること。
アイキャッチ画像は、記事やページの看板であると同時に、WordPressサイトを構築するビジュアル要素でもあります。
アイキャッチのデザインをサイトの世界観に沿って整えるなどして、ブランディングへ活かすことも可能です。
5. 画像検索に表示される
最後のメリットは、Googleの画像検索に表示される可能性があること。

画像検索をする人は、ビジュアルで情報を探しています。
アイキャッチ画像なら記事内容がアピールしやすく、アクセスを誘導しやすくなります。
また、検索エンジンのクローラーに画像の情報を伝えられるよう、ALTテキスト(代替テキスト)として画像の説明を入れておくとよいでしょう。
WordPressでアイキャッチ画像を設定する方法
WordPressのアイキャッチ画像は、簡単に設定できます。
記事を読みながら、実際にWordPressを開いて操作してみてくださいね。
手順は以下のとおり。
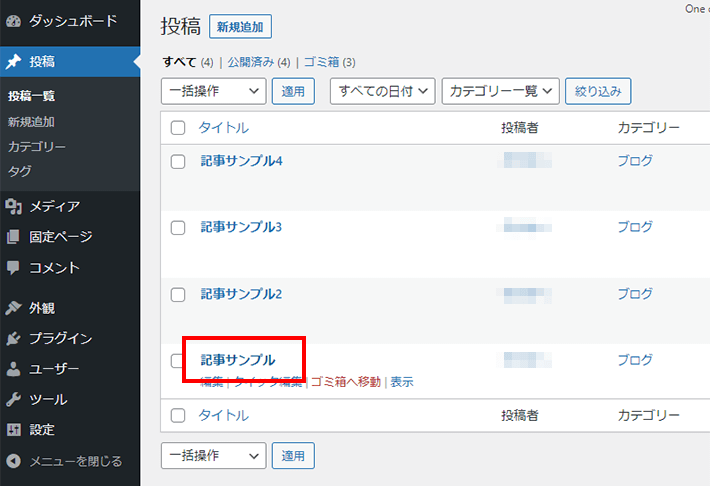
投稿か固定ページの新規追加または編集画面へアクセス

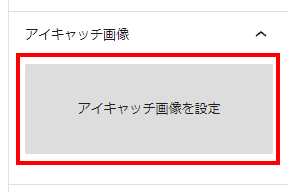
右カラムの「アイキャッチ画像」欄から「アイキャッチ画像を設定」をクリック

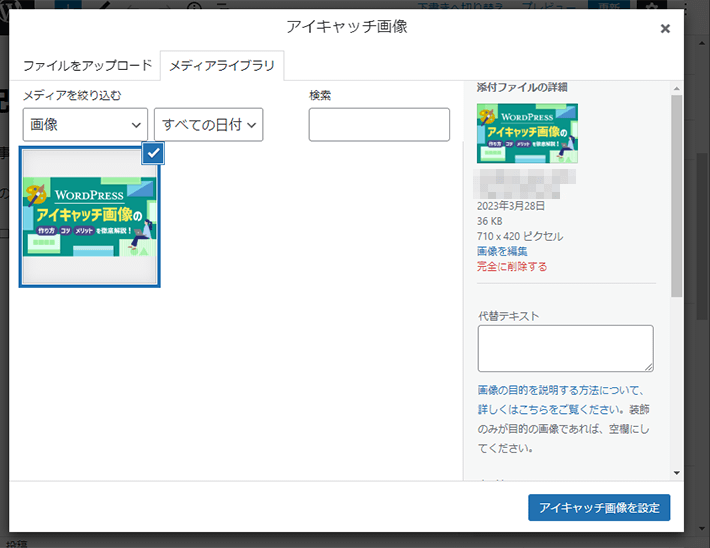
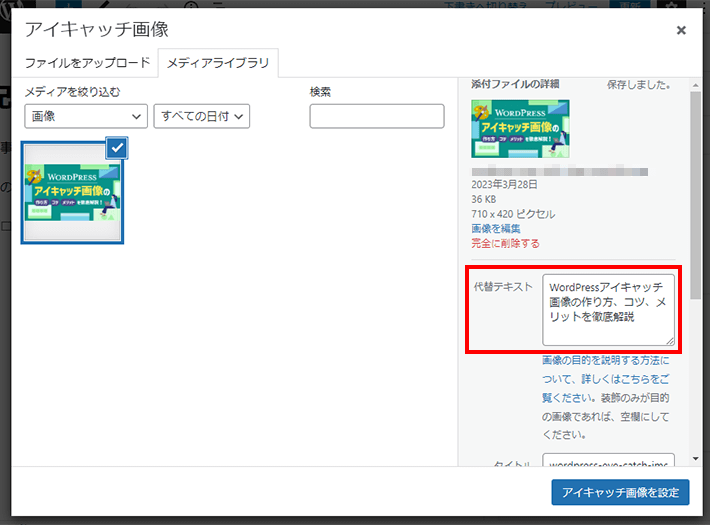
メディアの管理画面が表示されたら、ファイルアップロードかメディアライブラリから画像を選択

代替テキストに画像の説明文を入力

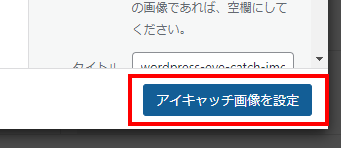
アイキャッチ画像を設定をクリック

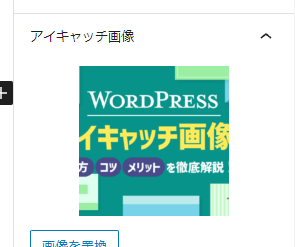
自動的に投稿ページに戻ったら、アイキャッチ画像が表示されているのを確認


以上で設定は完了です。
アイキャッチ画像を設定すると、記事やページの仕上がりがぐっとよくなりますよ!
ぜひ実践してみてくださいね。
質の高いアイキャッチ画像にするコツ6つ
次に、質の高いアイキャッチ画像にするコツを6つ紹介します。
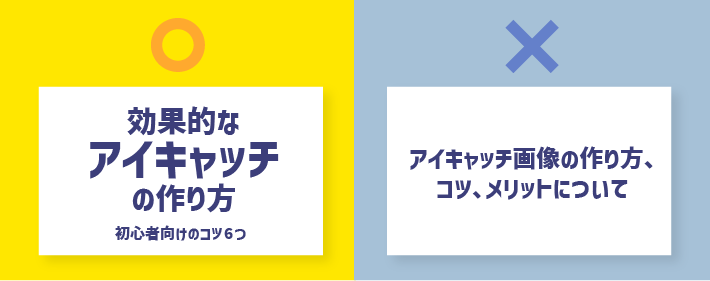
1. 記事のテーマや目的を目立たせる
一つめのコツは、記事のテーマや目的を目立たせることです。
何を書いた記事なのか、はっきりと大きなテキストで示すと、読者が一目で理解しやすくなります。

ただし、あれもこれもと載せすぎはかえってわかりにくくなるので、逆効果。
重要なポイントだけに絞りましょう。
また、文字が背景に同化しないように、載せる部分の背景や文字の色に気を付けると見やすくなります。
「背景に帯を敷く」「文字を太くする」「背景から目立つ色にする」など工夫してみましょう。
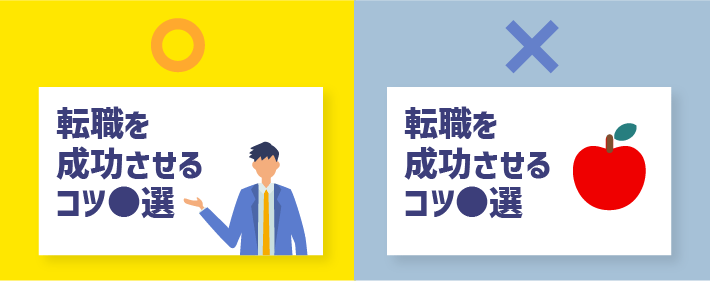
2. テーマに合うイラストや写真を載せる
二つめのコツは、テーマに合うイラストや写真を載せること。
視覚的に内容が伝わりやすくなるからです。
たとえば、転職についての記事なのに食べ物の写真が入っていると、イメージがちぐはぐで、何についての記事なのか分かりにくいですよね。

アイキャッチに使う写真やイラストは、テーマに関連するものを選びましょう。
また、写っているものも、見た目が美しく整っていて、画質がよく、ぼやけていないものを選んでくださいね。
ブログやホームページの見映えがよくなり、信頼を得やすくなります。
3. 見やすいレイアウトに整える
三つめのコツは、見やすいレイアウトに整えること。
人の視線は、左から右、上から下へ動くのが自然です。
視線の動きを意識して読みやすい配置に整えると、内容が認識しやすくなり、見映えもよくなります。
そのために、まずは載せる情報の優先度を決めておきましょう。
大事な内容を示すテキストは、大きく配置します。
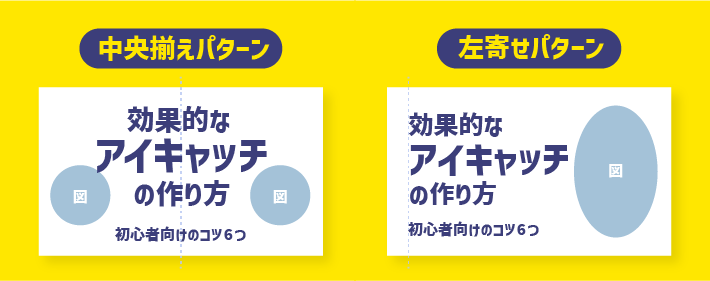
また、載せるテキストは「左寄せ」か「中央揃え」にして、端を揃えると配置が整いやすいです。

「中央揃え」にしたテキストをアイキャッチ画像の中央に配置すると、安定しやすいので初心者におすすめ。
注意したいのは、イラストや写真はあくまで補助的に使用することです。
どんなに素敵な画像でも、載せるためにテキストを端に寄せたり、サイズを小さくするのはやめましょう。
記事の内容が分かりにくくなってしまっては、本末転倒です。
4. シンプルなデザインにする
四つめのコツは、シンプルなデザインにすること。
にぎやかしのためにイラストや装飾を使いすぎると、もっとも大事な部分である記事の内容が分かりにくくなるからです。
結果的に読者に内容が伝わらず、逆効果になってしまいます。
たとえば、以下のような例です。
- 囲み枠のつけすぎ(区別の必要があるときだけでOK)
- アイコンやイラストを置きすぎ(視線が散るので最小限に)
- 意図なく文字を傾ける(読みにくくなることが多い)
装飾要素は、目立たせる箇所を強調するほかは、「さみしく見えない」程度でOKです。
5. 鮮やかな色使いにする
五つめのコツは、目立つように鮮やかな色使いにすること。
ただし、色の使い過ぎは禁物。
白・黒・グレーといった「無彩色」のほか、背景や文字でも多く使用する「ベースカラー」と、目立たせる強調用の「アクセントカラー」程度の色数に抑えましょう。
目立つからといってカラフルにしてしまうのは、かえって下品な仕上がりになりやすいので注意が必要です。
また、目がちかちかするほどの鮮やかさも、逆効果なので注意が必要です。
その場合はもう少し明るさを抑えて、落ち着いた色に調整してみてください。
6. 適切な画像サイズにする
六つめのコツは、適切な画像サイズにすること。
サイズの大きい画像は画質がよいですが、データ量が多くなってしまいます。
かといって、小さい画像にしてしまうと、環境によってはぼやけて見えてしまいます。
ぼやけたりせず、データサイズを大きくしすぎない程度に調整しましょう。
横幅1200ピクセル、高さ630ピクセルとするのがおすすめ。
というのも、Google、X(旧Twitter)、Facebookが言及している推奨サイズにおおよそ合致するからです。
Googleが記事に指定する画像には、「高解像度画像(幅と高さをかけて 50,000 ピクセル以上になる画像)」と言及されています。
(参考:記事(Article)の構造化データ | Google 検索セントラル | ドキュメント、2023年5月時点)
また、XやFacebookが推奨しているサイズにも合致します。
Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels. Images must be less than 5MB in size.
(本サイトによる和訳)
引用元:Summary with large image | Docs | Twitter Developer Platform、2023年5月時点
このカードの画像は、2:1のアスペクト比をサポートしており、最小サイズは300×157ピクセル、最大サイズは4096×4096ピクセルです。画像のサイズは5MB未満でなければなりません。
高解像度デバイス上で最適に表示されるよう、幅が1080ピクセル以上の画像を使用します。画像リンク広告を表示するには、幅が600ピクセル以上の画像を使用してください。
引用元:Best Practices – Sharing、2023年5月時点
また、SNSでシェアしたときの表示は以下のツールで確認できるので、参考にしてみてください。
ただし、おすすめしたサイズはあくまで多くのパターンに合致しやすいだけです。
利用しているWordPressテーマや、運営の仕方や目的によって、最適なサイズは異なりますので、適宜調整してみてくださいね。
初心者がアイキャッチ画像を作るおすすめの方法
ここでは、 初心者がアイキャッチ画像を作るおすすめの方法を解説します。
画像自体の作成は、オンラインの画像編集ツールを使うのが簡単です。
操作が簡単で、用途別のテンプレートや、画像・動画などの素材が豊富なので、初心者でも十分に画像制作ができます。
また、アイキャッチ画像に使うイラストや写真などは、素材サイトから調達するのが簡単です。
- iStock【有料】
https://www.istockphoto.com/jp - Shutterstock【有料】
https://www.shutterstock.com/ja/ - PIXTA【有料】
https://pixta.jp/ - 写真AC【無料】
https://www.photo-ac.com/ - Unsplash【無料】
https://unsplash.com/ja - Pixabay【無料】
https://pixabay.com/ja/
無料で使えるものは手軽に利用できるのがメリット。
一方、有料のものは画像が高品質なので、サイトのブランディングや見映えを重視する場合などに検討してみるとよいでしょう。
目的と予算にあわせて、最適な素材サイトを利用してみてください。
よりオリジナリティを出したいなら、「ココナラ」などで制作を依頼するのも一つの方法です。
WordPressでアイキャッチ画像を設定するときの注意点
次に、WordPressでアイキャッチ画像を設定するときの注意点もおさえておきましょう。
著作権に注意する
一つめは、著作権に注意すること。
ネット上では多くの画像が簡単に入手できる状態になっていますが、それぞれに著作権があるため、無断利用はNGです。
使用する前に、著作権者から許諾を得る必要があります。
画像の作成を依頼したり、フリー素材などを活用して自身で制作したりしましょう。
ただ、フリー素材によっては、規約によって利用の形態や範囲が定められていることがありますので、利用前によく確認してくださいね。

クサカベ
権利関係は、甘く考えていると大きな問題になります!
画像の容量はなるべく軽くする
二つめは、画像のデータサイズをなるべく軽くすること。
なぜなら、画像の容量が重い分、ブログ記事のページ表示速度が遅くなるからです。
表示速度が低下すると、訪問者の離脱を招くことはもちろん、記事やサイトへのSEO評価にも影響を及ぼすため注意が必要です。
画像は質を落とさない範囲で、なるべく軽量化しましょう。
『EWWW Image Optimizer』などの画像圧縮プラグインを使うか、『Squoosh』などのオンラインツールで圧縮するとよいです。
『Squoosh』では、画面上に画像をドラッグ&ドロップしたあと、画像形式を指定するだけで簡単に圧縮できます。

クサカベ
「WebP」がどんな画像でも軽量化しやすいのでおすすめです!
それ以外では、写真なら「JPG(JPEG)」、イラストなら「PNG」が軽量化しやすいです。
まとめ
この記事では、WordPressのアイキャッチ画像のメリットや設定方法について解説しました。
ポイントをまとめると以下のとおりです。
- WordPressのアイキャッチ画像とは、目を惹くために記事やページに設定する画像のこと
- アイキャッチ画像は、記事の概要を伝え、クリックを誘導しやすいメリットがある
- アイキャッチ画像は、SNSなどでのシェア情報や検索結果にも表示されることがある
- アイキャッチ画像は、記事の内容を見やすく紹介し、適度に目立ちがよいビジュアルにするのが大事
- アイキャッチ画像は、素材サイトを活用して、オンラインツールで作るのが簡単
- アイキャッチ画像は、著作権やデータサイズに注意する
アイキャッチ画像は、初心者でも簡単に設定できるうえ、確かなメリットがあります。
デザイナーでなくても、コツをおさえれば、分かりやすく見映えのよいアイキャッチ画像は作れます!
本記事の内容を参考に、ぜひアイキャッチ画像を作って設定してみましょう!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。