文章や画像を感覚的に管理したり操作したりできる、WordPressのブロックエディタ。
便利な機能が非常に多いブロックエディタですが、いまいち使い方が分からない人も珍しくありません。
この記事では、ブロックエディタで使う主なブロックと基本操作について解説していきます。

クサカベ
この記事で解決できる疑問はこれ!
- 「WordPressのブロックエディタって何?」
- 「WordPressのブロックエディタの使い方は?」
- 「WordPressのブロックにはどんなものがある?」
ブロックエディタは基本操作さえ覚えてしまえば、とても使いやすくて便利です!
ブロックエディタを使った効率的な記事作成ができるよう、この記事を参考にしてみてください!
WordPressのブロックエディタとは

WordPressのブロックエディタとは、2018年にリリースされたWordPress5.0から標準で搭載されるようになったエディタのことです。
Gutenberg(グーテンベルグ)とも呼ばれています。
そもそもエディタとは、記事作成を編集するためのツールのこと。
WordPressサイトを運営する中で、もっともよく使うツールの一つです。
ブロックエディタ最大の特徴は、文章や画像などをブロック単位で操作することです。
簡単に位置やレイアウトを変更できるため、HTMLやCSSを知らなくても、柔軟に記事が作れるようになりました。
ブロックエディタには、固有の機能をもったさまざまなブロックが搭載されており、記事を効率よく作成できます。
今後は「ブロックエディタ」がWordPressのエディタとして、スタンダードになるでしょう。
ブロックエディタとクラシックエディタ
「ブロックエディタ」の前は、Wordなどのように記事を一つの文章ドキュメントとして編集していく、「クラシックエディタ」でした。
ネット上には「クラシックエディタのほうが使いやすい!」といった声もあります。
「どっちを使えばいいの?」と思われるかもしれませんが、これからWordPressを始めるなら、「ブロックエディタ」を強くおすすめします。
なぜなら、2024年以降は「クラシックエディタ」のサポートが終了する可能性があるためです。
また、大きな流れとして、今後は「ブロックエディタ」を標準にして進んでいくことは間違いありません。
大きく仕様が異なるため、使いやすさの比較は難しいですが、今後を考えて、「ブロックエディタ」に慣れておくとよいでしょう。
初期状態では「ブロックエディタ」ですが、「Classic Editor」というプラグインを使えば「クラシックエディタ」の利用も可能です。
プラグインメニューから「新規追加」へと進み、「Classic Editor」と検索してインストールしましょう。
プラグインを有効化すると、記事の編集画面が「クラシックエディタ」に変化します。
元に戻すときは無効化すればOKです。
また、Cocoonなど、テーマによっては、設定次第でクラシックエディタが使えるテーマもあります。
WordPressブロックエディタの画面構成について
ブロックエディタの基本的な操作方法の前に、画面構成について知っておきましょう。
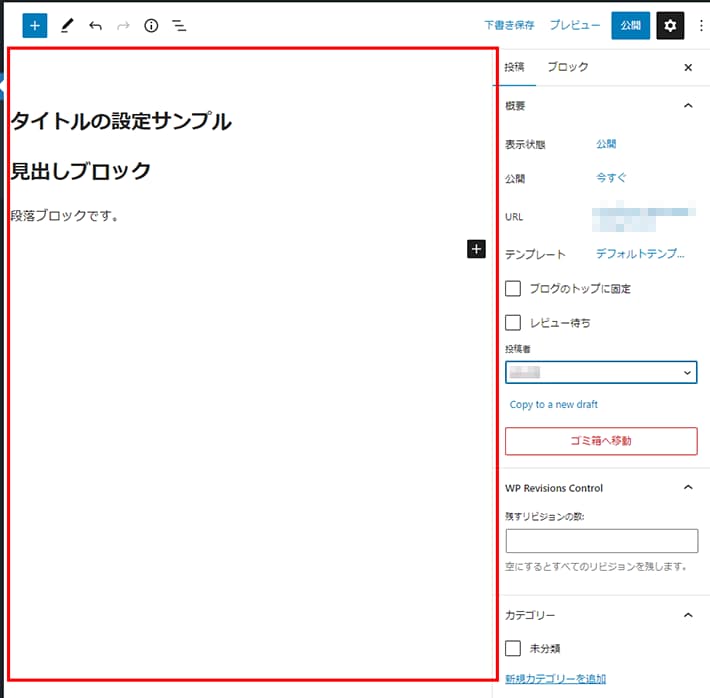
画面構成は大きく分けて、以下の3つになります。

それぞれ詳しく紹介していきます。
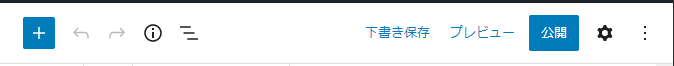
ヘッダー部
ヘッダー部には、ブロックの追加メニュー、元に戻すボタン、下書き保存ボタン、公開ボタンなどが配置されています。

配置されているブロックに関係なく、記事全体に影響する機能がヘッダー部にまとめられています。
右カラム部
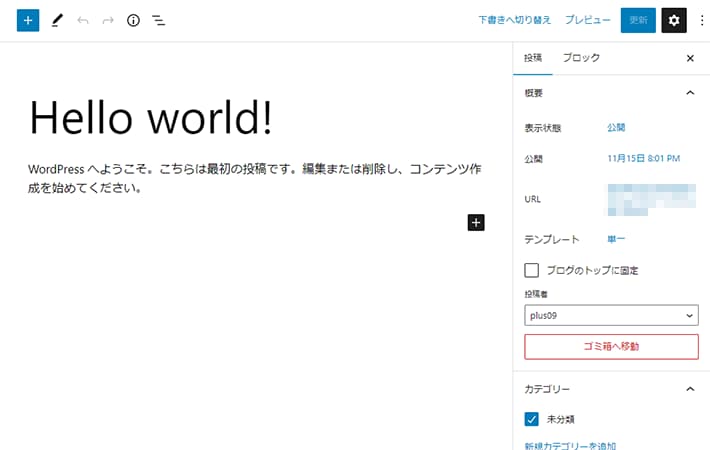
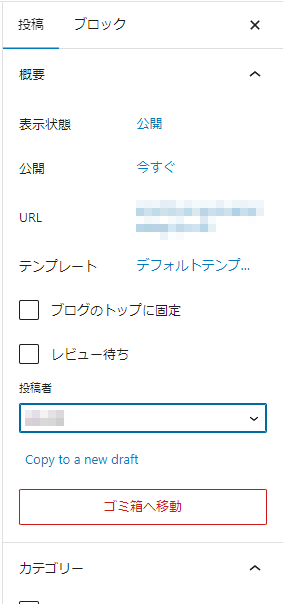
投稿全体に関する設定は右カラム部から行います。

右カラム部は、ヘッダ部の右側にある歯車ボタンを押すことで表示できます。
たとえば以下のような設定ができます。
- 公開ステータスの変更
- パーマリンクの設定
- カテゴリーの設定
- タグの設定
- アイキャッチの設定
そのほか、選択中のブロックに関する細かい設定も、右カラム部で行います。
ブロックに関する設定はよく行うので、右カラム部は表示させたまま作業するのがおすすめです。
メインエリア
ブロックを配置して、記事を執筆していくのがメインエリアです。

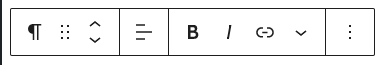
メインエリアでは、以下のようなツールバーを使ってブロックに関する設定ができます。

ツールバーはブロックを選択している場合に表示されます。
レイアウトの変更方法や基本的なブロックの使い方は、記事の後半で解説していきます。
WordPressのブロックエディタで記事を公開するまでの流れ
ここからは、実際にブロックエディタで記事を公開するまでの流れを、ステップごとに解説していきます。
ブロックエディタで記事を公開するまでの手順は、以下の4ステップです。
それぞれ詳しく紹介していきます。
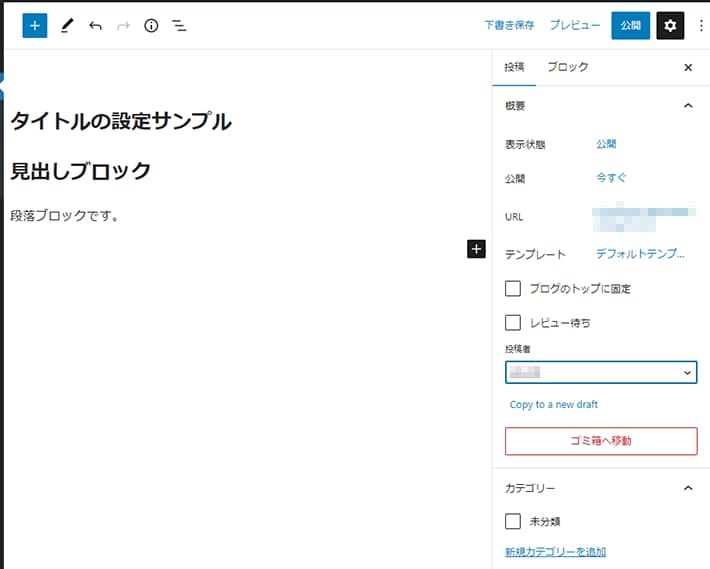
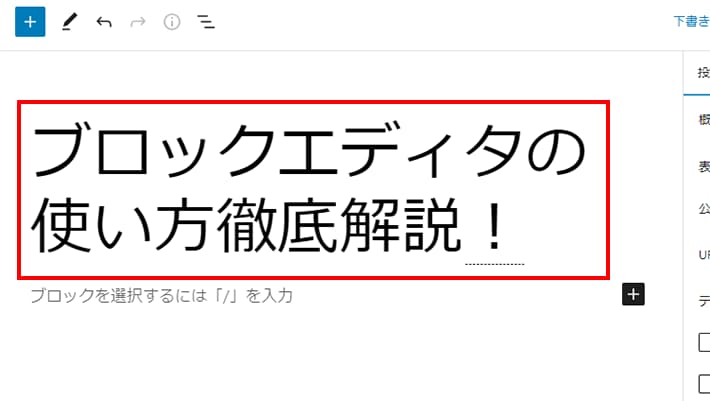
1. タイトルの追加
画面上部に大きく表示されている「タイトルを追加」をクリックして、記事タイトルを入力しましょう。

もちろん記事が完成してから入力しても問題ありません。
最初に入力しておくとほかの記事と見分けやすいです。
2. 記事内容の作成
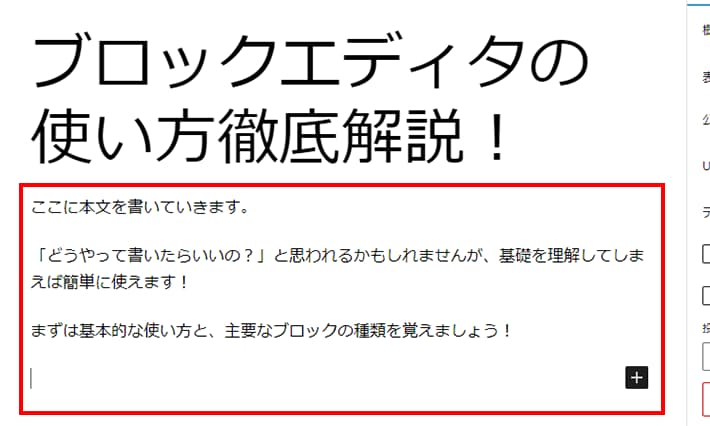
続いて、実際の記事内容を作っていきます。
ここでは、ひとまず段落と見出しのみ作ります。ほかの要素は記事の後半で紹介します。
段落ブロックの追加

ブロックエディタで文章を入力するためには、段落ブロックを配置しなければいけません。
Enterを押せば新しい段落ブロックが追加されるため、操作方法は非常に簡単です。
また、Shift+Enterを押すと、同じ段落ブロック内で改行することもできます。
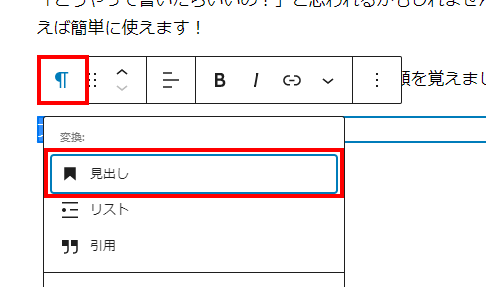
見出しの作成
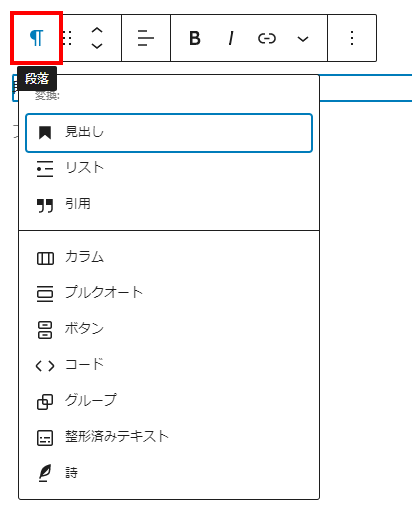
見出しにするテキストを入力したら、段落アイコンをクリックして「見出し」を選択します。

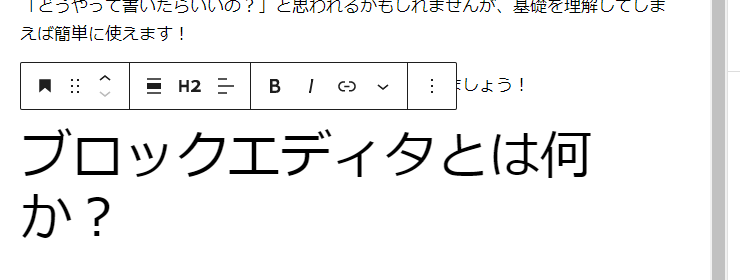
そのあと、見出しの大きさを選択して完了です。
以下の「H2」と書いてある部分を押すと見出しレベルが変更できます。

上記のようにブロックの種類を変更する方法もありますが、「#」を入力するショートカットもあります。
以下のように、見出しレベルに応じて「#」を入力し、「スペースキー」を押すだけで、見出しレベルを指定した見出しブロックに変化します。
・見出し1:#
・見出し2:##
・見出し3:###
・見出し4:####
最初は難しく感じるかもしれませんが、慣れてくると効率的です。一度使ってみてはいかがでしょうか。
下書き保存
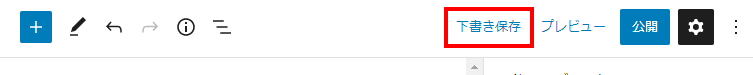
記事の執筆が進んだら、キリのよいところで「下書き保存」をしておきましょう。

ヘッダ部の右側にある「下書き保存」ボタンを押せばOKです。
WordPressでは60秒ごとに自動保存してくれていますが、作業を区切るときには「下書き保存」を押しておくと安心です。
キーボードの「Ctrl+S」や「Command+S」でも同じことができます。
3. 記事投稿に関する設定
記事の執筆が終わったら、公開に向けて記事全体の設定を行いましょう。
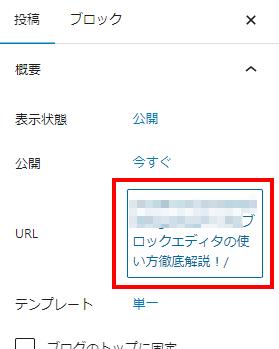
パーマリンクの設定
パーマリンクとは、記事ごとに設定されるURLのことです。
WordPressの初期設定時に、パーマリンクの設定を「投稿名」に設定していると、個別のURLが設定できます。
右カラム部の「投稿」タブから「URL」部をクリックすると編集できます。

ただ、下書きとして保存していなかったり、パーマリンク設定をしていなかったりすると設定ができません。
初期状態では自動で記事のタイトルが入力されていますが、必ず英語表記に変更しておきましょう。
たとえば、日本語タイトルがそのまま適用されていると、文字化けしたURLになってしまいます。
SEOにおいても理解しやすい文字列が好ましいため、記事の内容を示す英単語を組み合わせて設定するのがおすすめです。
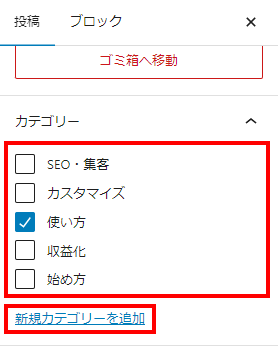
カテゴリーの設定
続いて、記事カテゴリーの設定も行っておきましょう。
カテゴリーは、関連する記事をひとまとめにして、訪問者が関連情報を見つけやすくするために設定します。
右カラム部の「投稿」タブから、「カテゴリー」メニューをクリックすると編集できます。

カテゴリーのチェックボックスをクリックして、青いチェックマークが表示されていれば設定完了です。
まだWordPressにカテゴリーを作っていない場合は、「新規カテゴリーを追加」を押して追加設定しましょう。
カテゴリー名はときにURLに使われますが、URL用の表記として「スラッグ」と呼ばれるものを設定します。
カテゴリー名のスラッグは、基本的に日本語での設定はNGなので、英字表記で設定しておきましょう。
日本語で設定してしまうと、カテゴリー名がやけに長い特殊な文字列に変換されてしまうので注意が必要です。
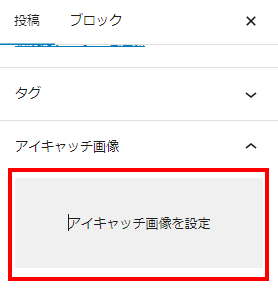
アイキャッチ画像の設定
アイキャッチ画像とは、記事の冒頭に表示される画像のことです。
記事の一覧画面や、SNSなどにシェアされたときに表示されます。
アイキャッチでユーザーの興味を引けるかどうかで、記事の閲覧数は大きく変わるため、必ず設定しておきましょう。
右カラム部の「投稿」タブから、「アイキャッチ画像」メニューをクリックして設定しましょう。

直接アイキャッチ画像をアップロードしたり、過去にアップロード済みの画像(メディア)から選択したりできます。
アップロードが完了後、選択されている画像を確認して、画面右下の「アイキャッチ画像を設定」をクリックすれば完了です。
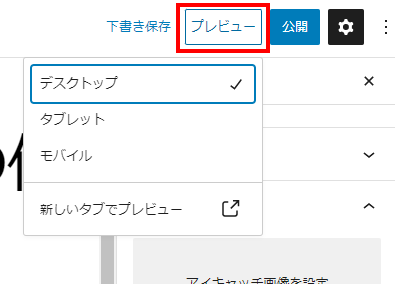
4. プレビュー・公開
記事作成が一段落したら、最後に「プレビュー」機能を使って、仕上がりを確認しておきましょう。
「プレビュー」はヘッダー部に配置されており、いつでも確認できます。

手間ではありますが、レイアウトが崩れている場合もあるため、公開する前にプレビューで確認するクセを付けておきましょう。
仕上がりに問題がなければ、ヘッダー部の「公開する」から公開が可能です。
「公開」ボタンは、「プレビュー」ボタンのすぐ横にあるため、誤って押してしまわないように注意してください。
間違えて公開してしまった場合は、「下書き保存」ボタンが変化した「下書きへ切り替え」ボタンから下書きへ戻せます。
右カラム部の「投稿タブ」にある公開日時が表示されている部分は、任意の日時に編集できます。
公開日時を未来の時間で設定しておくことで、投稿を予約できます。
公開タイミングが決まっているときや、作業できないタイミングで投稿したいときには便利な機能です。
WordPressブロックエディタの基本操作7つ
それでは次に、ブロックエディタで文章を作成するときの基本操作について解説していきます。
これからブロックエディタを触りはじめる人は、まずは以下7つの操作方法を覚えましょう。
それぞれ詳しく紹介していきます。
1. ブロックの追加
まずは基本中の基本である、ブロックの追加方法です。
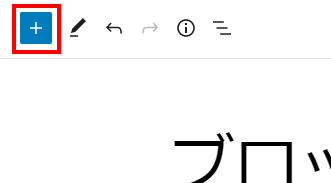
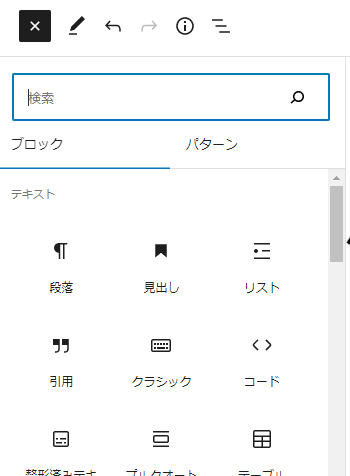
ヘッダー部の左端にある「+」ボタンをクリックすると、ブロック追加パネルが表示され、ブロックを追加できます。


ブロックのカテゴリーごとに分類されているので、必要なブロックを選択しましょう。
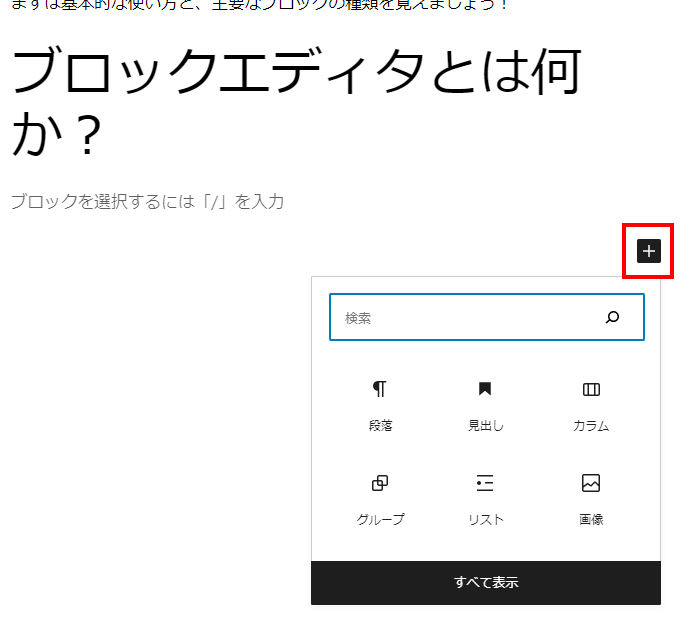
また、メインエリアの右端に表示されている「+」ボタンからも、追加可能です。

こちらではよく使ったり、最近使ったりしたブロックが、素早く追加できるようになっています。
2. ブロックの変換
一度配置したブロックも、あとで異なるブロックに変更できます。
ブロックを選択し、表示されたツールバー左端にあるアイコンをクリックします。

ブロックのリストが表示されますので、変換するブロックを選択すればOKです。
- テキストを「見出しブロック」に変換
- 箇条書きした内容を「リストブロック」に変換
ただし、ブロックごとに変換できるブロックの種類が限られています。
ブロックによっては変換自体ができないものもあるためご注意ください。
3. ブロックの移動
ブロックの移動は、ブロックエディタならではの機能です。
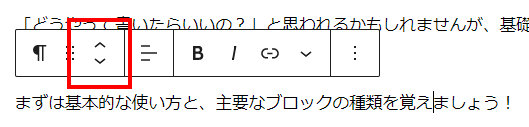
移動したいブロックを選択し、メニュー内に表示された上下の矢印をクリックすると移動できます。

ちなみに、複数のブロックを選択した状態でも同じことができます。
複数のブロックを選択するときは以下の方法でできますよ。
- 対象となるテキスト部を直接マウスでなぞる
- Shiftキーでテキストの終端をクリックする(カーソルのあるブロックから終端のブロックまでを選択)
- リスト表示時、Shiftキーを押しながら対象ブロックをクリック
ブロックのリスト表示は、ヘッダ部にある三本線のようなボタンを押すと表示されます。

ブロックの移動は、記事内容の流れを変えたいときに便利です。
4. ブロックの複製
同じブロックを連続して使う場合は、ブロックの複製ができます。
文章だけでなく、文字の色などの装飾も維持したまま複製されます。
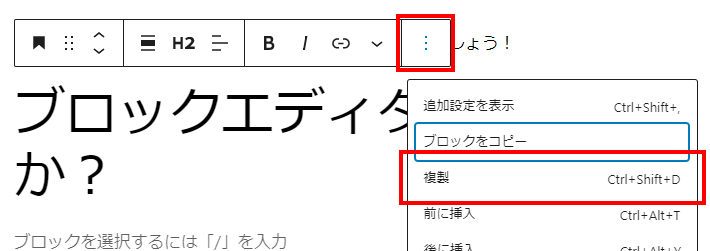
ブロックを選択したときに表示される、ツールバーの端にある三点メニューをクリックしましょう。
設定メニューから「複製」をクリックすればOKです。

5. ブロックの削除
不要なブロックは削除できます。
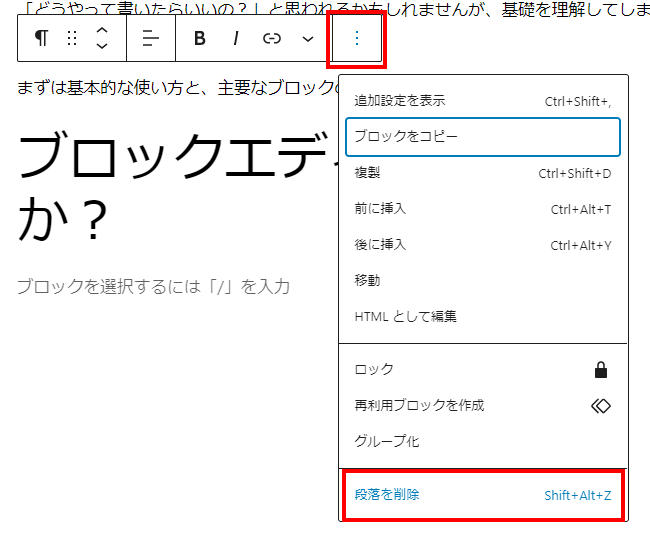
ブロックを選択し、ツールバーの端にある三点メニューをクリックしましょう。
設定メニューから「ブロックを削除」をクリックすれば完了です。

ブロック全体を選択したうえで、DeleteやBackSpaceボタンを押しても削除できます。
6. パターンを使う
パターンとは、作成したブロックを使いまわせる機能です。
一つのブロックだけでなく、複数のブロックもまとめてパターンとして登録し、使いまわせます。
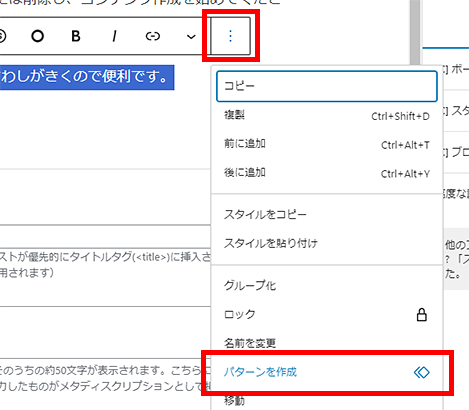
対象のブロックを選択し、ツールバー右端の三点メニューから、「パターンを作成」をクリックします。

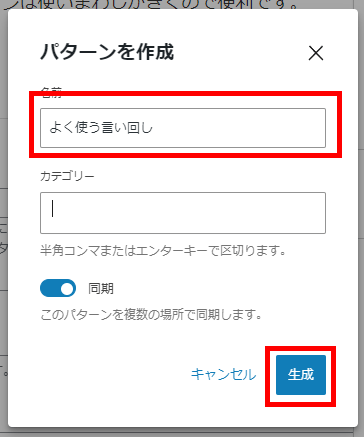
再利用ブロックの名前を入力します。
カテゴリは入力不要ですが、複数のパターン作っていて、分類したい場合は入力してください。

「同期」パターンとして作成すると、元のパターンを更新したとき、使用しているすべての場所に変更が自動的に反映されます。複数のページで、常に共通の内容を用いる場合に便利です。
「同期」しない「非同期」パターンは、変更しても使用箇所に影響が及びません。
使用頻度が高いものの、内容は都度変えるような場合に便利です。
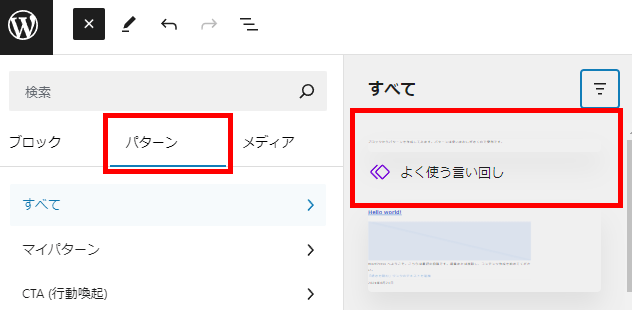
保存後は、「+」を押したあとの一覧に、先ほどのパターンが表示されるようになります。

あとは利用したい箇所で、パターンを追加すればOKです。
複数の記事で利用するような、「共通する要素」に活用するのがおすすめ。
コンテンツによっては大幅に時短できる機能なので、ぜひ覚えておきましょう。
同期パターンは内容を編集すると、利用箇所すべてに影響が出るため注意が必要です。
それは同期パターンとして共通した内容を複数の掲載箇所から参照しているためです。
同期パターンを特定の箇所だけ個別に編集したい場合は、「同期を解除」しましょう。
配置済みのパターンを選択し、メニューから「解除」をクリックしてください。
そのままの内容で、通常のブロックへ変換されるので、自由に編集できるようになります。
7. ブロックの検索
ブロックエディタには多数のブロックが搭載されています。
そのため、あまり使わないブロックは探すだけでも時間がかかることもあるでしょう。
そんなときはブロックエディタの検索機能が便利です。
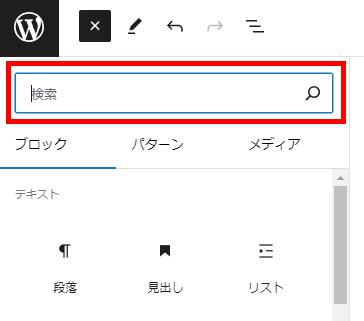
ブロックを検索したいときは、ヘッダー部の左端にある「+」ボタンをクリックしましょう。

「+」ボタンのすぐに下に検索ボックスが表示されるので、いつでも簡単に見つかります。
また、挿入箇所に表示される「+」ボタンをクリックしても、検索ボックスが表示されます。

クサカベ
検索窓に「/(スラッシュ)」を入れると候補が出てくるので、検索時に活用してみてください!
WordPressブロックエディタでまず覚えるべきブロック6つ
ブロックエディタにはたくさんのブロックがあります。
しかし、いきなりすべてのブロックを使いこなせるようになる必要はありません。
ここでは、絶対に覚えるべきブロックを厳選して紹介していきます。
1. 段落ブロック

段落ブロックは、記事の本文を入力するブロックです。
記事作成の基本となるブロックで、利用頻度は間違いなく一番高いでしょう。
ブロック選択時に表示されるツールバーや、右カラム部の設定項目で、テキストの配置、太字、文字色などを設定できます。
2. 見出しブロック

見出しブロックは、記事の見出しを入力するブロックです。
記事は伝えたい内容ごとに見出しを付け、適度に区切りを入れて構成するのが適切。
段落ブロックと同じくらい、高い頻度で使うブロックです。
見出しブロックで設定した見出しは、記事の目次にも反映されるため重要です。
3. 画像ブロック

画像ブロックは、その名のとおり画像を追加するためのブロックです。
画像をアップロードすると、自動で画像ブロックに表示されます。
過去にアップロード済みの画像を選択して載せる方法のほか、URLを直接指定する方法も可能。
配置変更やリンクの設定などは、ブロック選択時のツールバーからできます。
4. リストブロック

リストブロックは、複数の項目を箇条書きしたいときに使います。
リストマーカーは「黒丸」のものと、「数字」のものから選択可能です。
追加後、改行するとリストが自動で追加されるため、必要な数だけ入力しましょう。
リストを入れ子にして階層を作ることもできます。
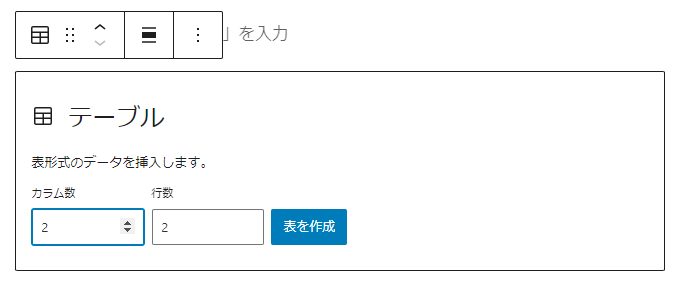
5. テーブル(表)ブロック

記事内に表を追加したい場合は、テーブルブロックを利用します。
ブロック追加後、行数と列数を入力して「表を作成」をクリックすると、記事内に表が表示されます。
行や列を追加したい場合や、文字の装飾がしたい場合は、ツールバーから行います。
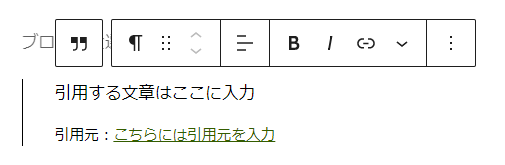
6. 引用ブロック

ほかのサイトから文章を引用したい場合は、引用ブロックを利用します。
引用ブロックには、文章を入力できる箇所が2つあります。
1つ目は引用する文章を入力する箇所で、2つ目は引用元を入力する箇所。
引用元へのリンクを設定する場合は、ツールバーのリンクメニューからURLを入力します。
引用とすれば、どんな内容でも載せられるわけではありません。
以下の4つの条件をクリアする必要があります。
1.他人の著作物を引用する必然性があること
2.かぎ括弧をつけるなど、自分の著作物と引用部分とが区別されていること
3.自分の著作物と引用する著作物との主従関係が、明確であること(自分の著作物が主体)
4.出所の明示がなされていること
引用するだけの正当な理由があり、自分の作ったものとの区別が明確であることが重要です。
適切に引用していなければ、権利侵害として扱われる可能性もあるため注意してください。
WordPressブロックエディタの便利なブロックを紹介
最後に、ブロックエディタをさらに使いこなすための便利なブロックを、紹介していきます。
どんなブロックも使わないと宝の持ち腐れになってしまうため、どんどん使っていきましょう。
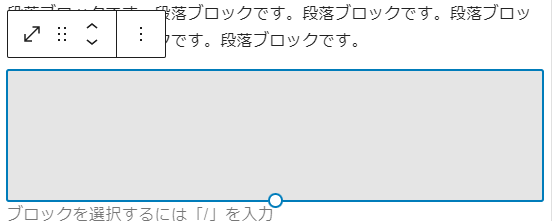
スペーサーブロック

ブロックとブロックの間に余白を設けたいときは、スペーサーブロックを使います。
初期の状態でもブロックとブロックの間は少し隙間がありますが、細かく調整することはできません。
スペーサーブロックは、「+」を押したあとのブロック追加パネル内「デザイン」カテゴリーにあります。
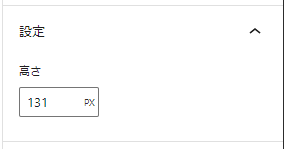
配置したスペーサーブロックは、マウス操作で自由に高さが変えられます。
そのほか、右カラムから数値を用いたサイズ指定も可能です。

もちろんほかのブロックと同じく、自由に移動させることもできます。
動画ブロック

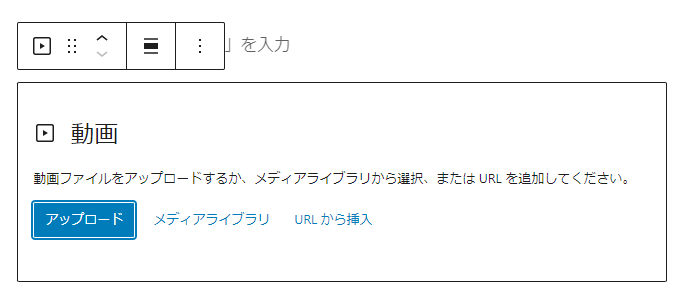
動画を貼り付けたいときは、動画ブロックを使います。
動画ブロックは「+」を押したあとの、ブロック追加パネル内「メディア」カテゴリーにあります。
ブロックを追加したあと、「アップロード」「メディアライブラリ」「URLから挿入」のいずれかの方法で動画を追加します。
YouTubeなどの動画サイトから直接掲載する場合は、「URLから挿入」を選択してURLを入力すればOKです。
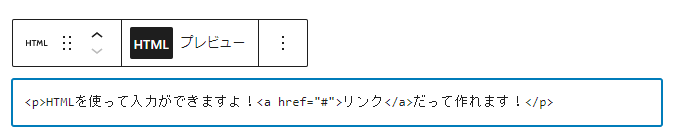
カスタムHTMLブロック

専門知識がなくても簡単に操作できるブロックエディタですが、HTML、CSS、JavaScriptのソースコードも入力可能です。
入力にはカスタムHTMLブロックを使います。
カスタムHTMLブロックは、「+」を押したあとのブロック追加パネル内「ウィジェット」カテゴリー内にあります。
HTMLの知識がある人はもちろん、知識がない人でも活用するシーンは大いにあります。
たとえば、以下など。
- Googleマップの埋め込み
- X(旧Twitter)やFacebookなど、SNS投稿の埋め込み
- 動画の埋め込み
- アフィリエイトタグの埋め込み
カスタムHTMLブロックは、ツールバーから内容のプレビューができます。
入力が完了したら必ず確認しておきましょう。
まとめ
この記事では、ブロックエディタの使い方を覚えるべき理由、切り替え方、基本操作について解説しました。
ポイントをまとめると以下のとおりです。
- ブロックエディタは、文章や画像をブロック単位で操作するエディタ
- 感覚的な操作で配置などを変更していける点が特徴
- 今から使い始めるなら、クラシックエディタよりブロックエディタがおすすめ
- 段落ブロックや画像ブロックなどのよく使うブロックは、必ず覚えよう
- 再利用ブロックなどの便利な機能を活用すれば、作業を効率化できる
ブロックエディタを使いこなすためには、とにかく触って慣れるしかありません。
ブロックエディタ最大の特徴は、文章や画像をブロック単位で操作できる点です。
初心者でも簡単にコンテンツの編集ができますので、少しずつ練習して操作方法をマスターしていきましょう。
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。