WordPressサイトを立ち上げたけど、「アクセス解析って必要なの?」「Googleアナリティクスって何?」とお悩みではないでしょうか?
この記事では、そんな初心者の方に向けて、Google提供の無料アクセス解析ツール「Googleアナリティクス」の導入方法を解説します。
この記事で解決できる疑問はこれ!

クサカベ
この記事で解決できる疑問はこれ!
- 「Googleアナリティクスって何?」
- 「Googleアナリティクスって使ったほうがいい?」
- 「GoogleアナリティクスをWordPressサイトに導入するには?」
- 「Googleアナリティクスの使い方は?」
ぜひ早めに導入しておきましょう。
この記事では、Googleアナリティクスの初期設定や主なレポートの見方も紹介しています。
初心者にも分かりやすいよう丁寧に解説していきますので、ぜひご覧ください!
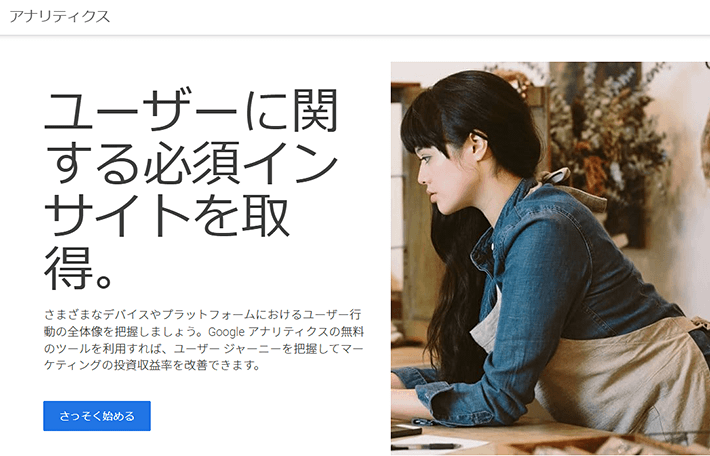
Googleアナリティクスとは

Googleアナリティクスは、Googleが公式に提供している無料のアクセス解析ツールです。
アクセス解析とは、サイト内に訪問したユーザーの属性や行動などを分析すること。
どのような人が、どのようにしてブログを訪れ、どのような行動をしたのかが分かるようになります。
基本利用は無料であるため、多くのユーザーが導入しています。
世界中でもっとも有名なアクセス解析ツールと言ってもいいでしょう。
WordPressにGoogleアナリティクスを導入するメリット

そんなGoogleアナリティクスですが、なぜ多くのブログやホームページに取り入れられているのでしょうか。
簡潔に言うと「ブログやホームページを運営する目的達成に役立つから」です。
Googleが提供している信頼できるツールであり、かつ無料で使えるというのも大きな理由です。
ブログやホームページの運営には、「知名度を上げたい」「商品を買って欲しい」など、何かしらの目的があるはず。
自身が設定したゴールに向かうためには、データを見て分析や改善を繰り返す必要があるのです。
Googleアナリティクスは、無料ツールとは思えないほど、「改善の道筋」として豊富なデータを提供してくれるのです。
訪問ユーザーのことが把握できる
WordPressサイトに訪れているユーザーを知ることは、WordPressサイトに求められているものを知ることに繋がります。
Googleアナリティクスでは、ユーザーがどのような人で、どこからアクセスしてきたのか、サイト内でどう行動したかなどが分析可能です。
行動だけでなく、性別、年齢層、地域など、ユーザーの性質も分析できるので、訪問ユーザー層が想定どおりかも確認できます。
WordPressサイトの現状が把握できる
運営しているWordPressサイトの現状を知るには、Googleアナリティクスのデータが最適です。
もっとも読まれている記事や、どの記事からへの流入が多いのかなど、現状を把握するために必要なデータが多く揃っています。
WordPressサイト全体だけでなく、記事ごとのページビュー(PV)数なども確認可能。
用意した記事コンテンツが、狙ったとおりにアクセスされているのか、WordPressサイトの現状を細かく分析できます。
これからすべきことを把握できる
現状の把握だけでなくこれからのことを考えるためにも、Googleアナリティクスが役に立ちます。
たとえば記事ごとのPV数を見ていくと、どのジャンルの記事がよく読まれているのかを特定できます。
読まれやすい記事のジャンルを特定し、コンテンツの拡充を検討することもできるでしょう。
また、ユーザー層が想定と違う場合、コンテンツの方向性を変えたり、ターゲットを変更したり、という検討もできます。
これからの運営方法を考えるには、Googleアナリティクスが有益なのです。
GoogleアナリティクスをWordPressに導入する方法

ここからは実際にGoogleアナリティクスをWordPressに導入する方法を、キャプチャ付きでご紹介いたします。
Googleアカウントを作成
Googleアナリティクスを使用するには、Googleアカウントの作成が必須です。
すでにアカウントを持っている方は、次の「Googleアナリティクスアカウントを作成」から読み進めてください。
具体的なアカウント作成方法は、以下をご覧ください。
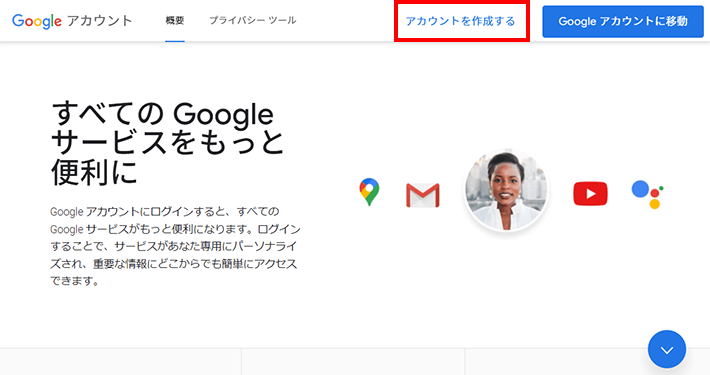
Google アカウントのページにアクセスし、「アカウントを作成する」をクリック

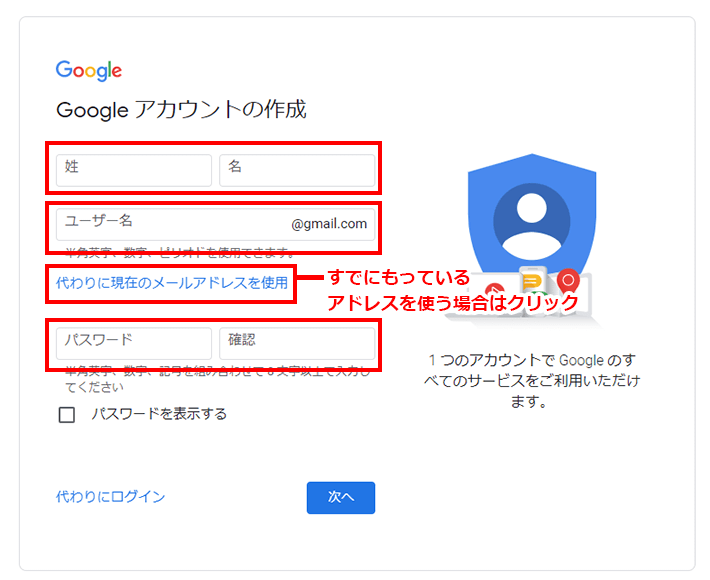
フォームに必要事項を入力し、次へをクリック
- 名前(表示名、あとでも変更可能)
- ユーザー名(Gmailメールアドレス、変更不可)
- パスワード
Gmailのアドレスが不要で、すでに持っているメールアドレスを活用する場合は、「代わりに現在のメールアドレスを使用」をクリック

自分の手持ちメールアドレスを使った場合は、Googleから送信されたメールを確認
送信されたコードを画面に入力して「確認」をクリック
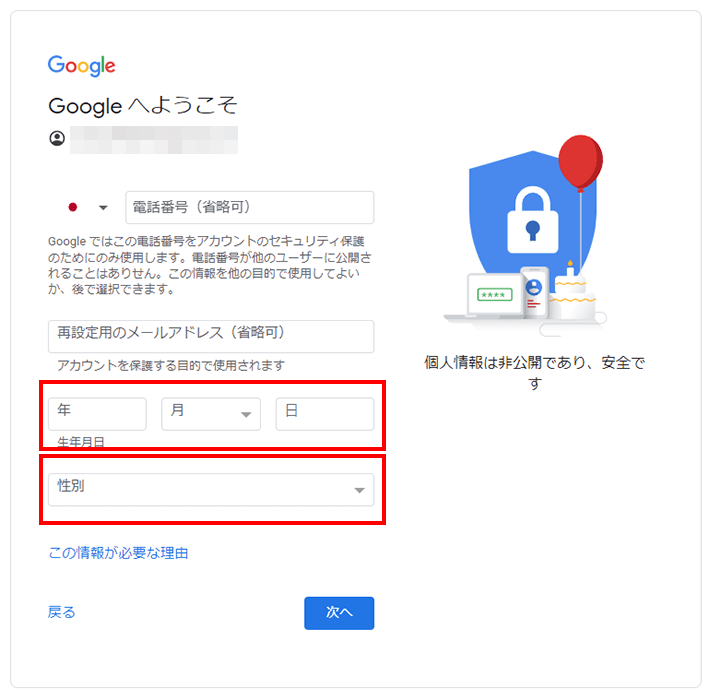
フォームに必要事項を入力し、次へをクリック
- アカウントの電話番号を追加(省略可、あとから設定可能)
- 再設定用のメールアドレスを追加(省略可、あとから設定可能)
- 生年月日
- 性別

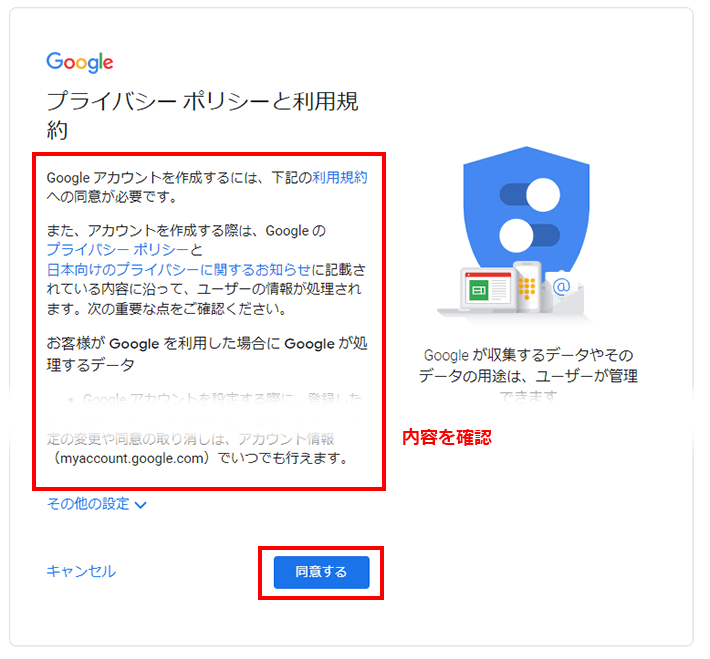
規約を確認のうえ、同意するをクリック

以上でGoogleアカウントの作成は完了です。
Googleアナリティクスのアカウントを作成
続いて、Googleアナリティクスのアカウントを作成していきましょう。
以下の手順に沿って進めてみてください。
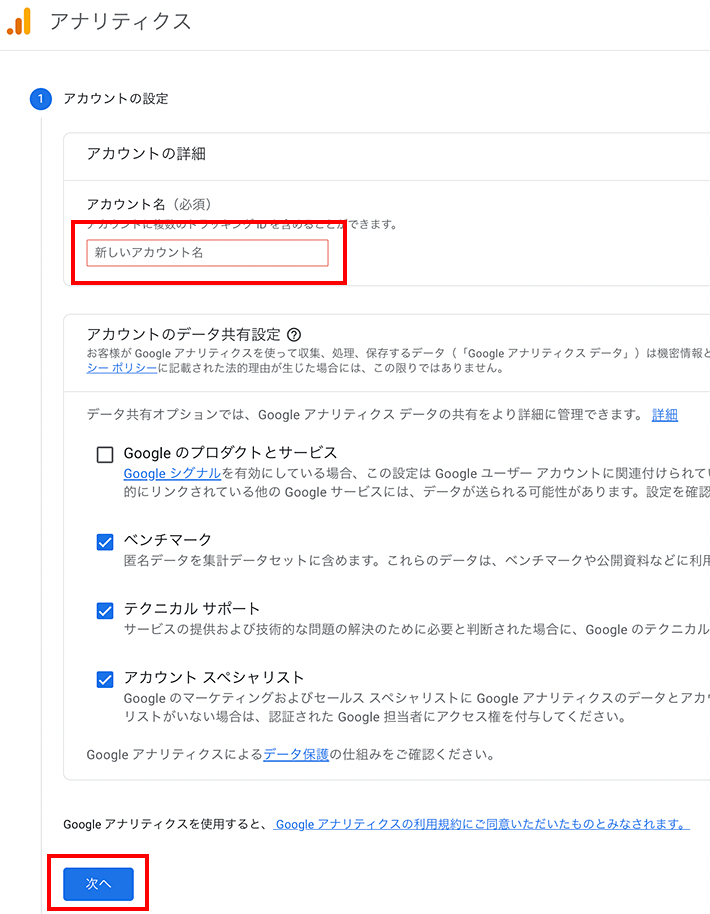
Googleアナリティクスのアカウント作成ページにアクセスし、アカウント名を入力し、次へをクリック

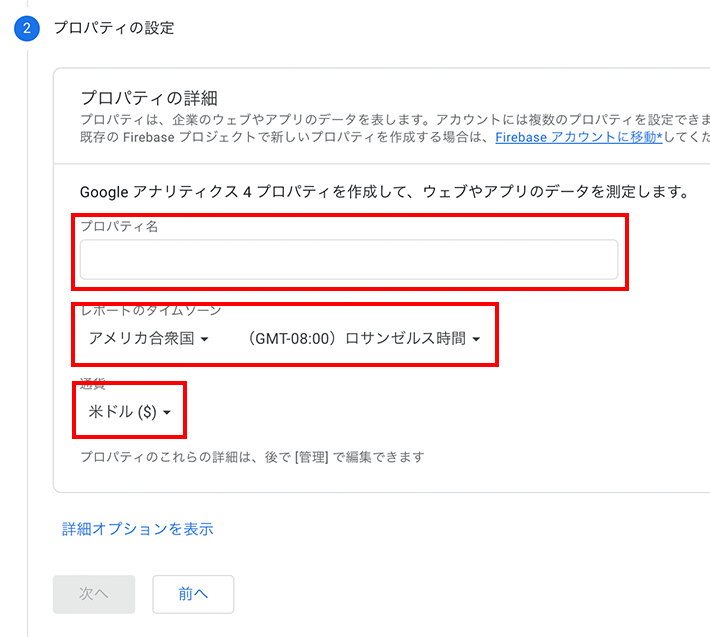
プロパティの設定として必要事項を入力し、次へをクリック
- プロパティ名:サイト名など任意の名前を入力
- レポートのタイムゾーン:「日本」に変更
- 通貨:「日本円」に変更

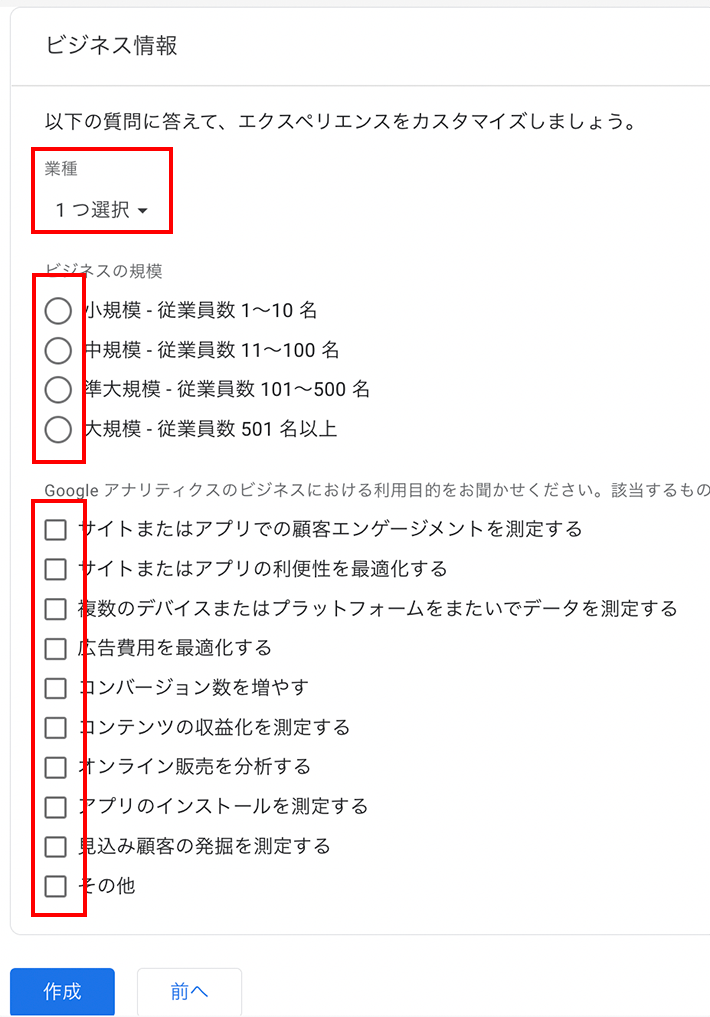
次の画面でビジネスの情報を入力
- 業種:自身のブログに近いものを選択
- ビジネスの規模:自身のブログに近いものを選択(個人なら「小規模」
- ビジネスの目的:該当するものを選択

表示されたアナリティクス規約を読み、「同意する」をクリック
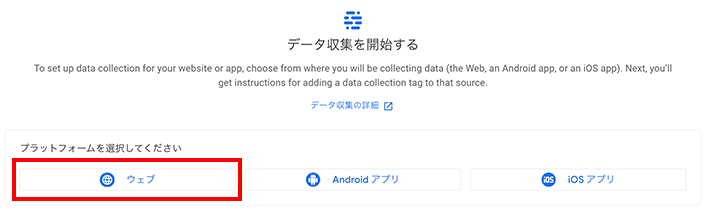
以下のような画面が表示されたら「ウェブ」をクリック

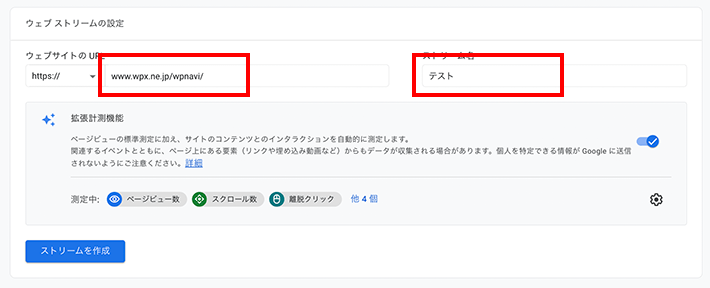
データストリームの設定が表示されたら、必要事項を入力し、ストリームを作成をクリック
- ウェブサイトのURL:WordPressサイトのURL
- ストリーム名:サイト名など任意の名前を入力

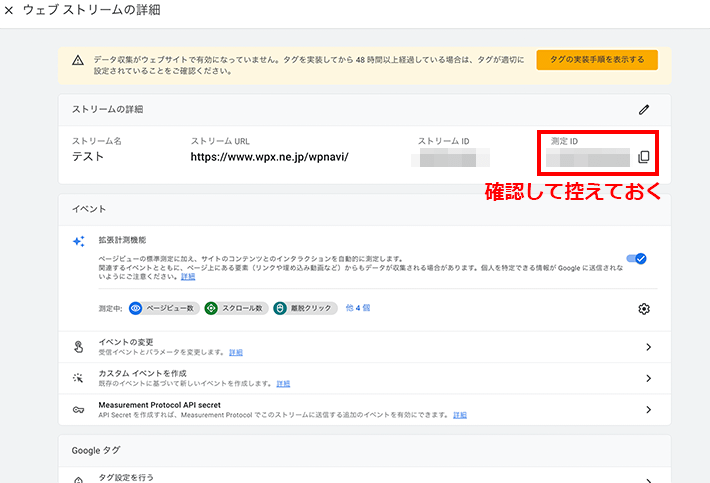
以下のような画面が表示したら、測定IDを控えて完了


クサカベ
控えた「測定ID」はのちほど利用します!
Googleタグマネージャーのアカウントを作成

次に、Googleタグマネージャー(GTM)のアカウントを作成していきます。
Googleタグマネージャーを利用しなくても、Googleアナリティクスの利用は可能ですが、今後を考えて利用をおすすめしています。
Googleタグマネージャーとは、Googleが提供しているタグ管理ツールのこと。
Googleアナリティクスなどのツールを使うのに必要な「タグ」と呼ばれるコードをWeb上で一元管理してくれるツールです。
Googleタグマネージャーを使えば、Web上でタグを管理できるため、HTMLの修正など、わずらわしい作業を省略できます。
ぜひこの機会にGoogleタグマネージャーのアカウントも作成しておきましょう。
以下の手順に沿って、一つずつ進めてみてください。
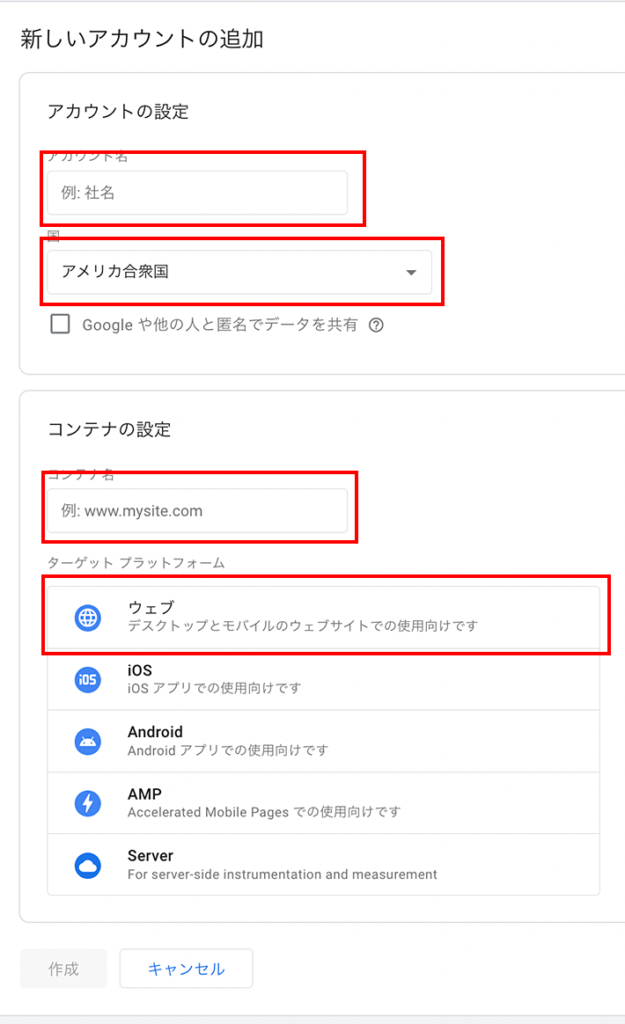
Googleタグマネージャーのアカウント作成ページにアクセスし、必要事項を入力
▼アカウントの設定
- アカウント名:任意の名前を入力
- 国:「日本」に変更
▼コンテナの設定
- コンテナ名:計測するドメイン名を入力
- ターゲットプラットフォーム:WordPressサイトであれば「ウェブ」を選択
必要事項を入力後、作成をクリック

利用規約が表示されたら、確認したうえで「はい」をクリック
以上でアカウントの作成は完了です。
Googleアナリティクスのタグを設定
先ほど作成したGoogleアナリティクスアカウントですが、このままではまだ使用できません。
Googleタグマネージャーに、Googleアナリティクスのタグを設定していきましょう。
じつはGoogleタグマネージャーのアカウント作成手順の中で、「コンテナ」と呼ばれるものも作成されています。
「コンテナ」とは、サイトごとのタグを管理する入れ物にあたります。
以下の手順で、作成した「コンテナ」に対してGoogleアナリティクスのタグを設定していきましょう。
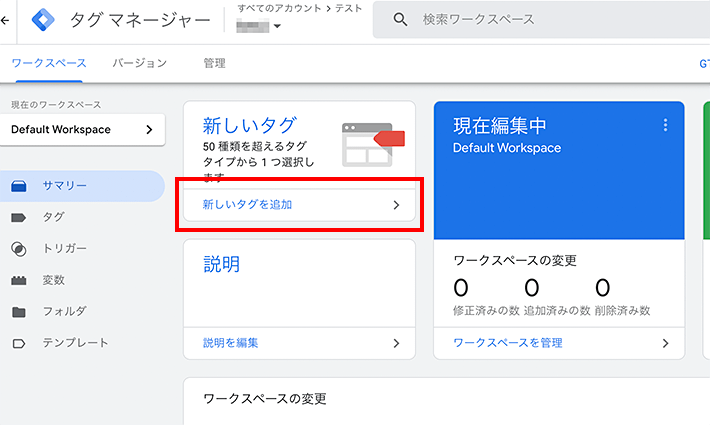
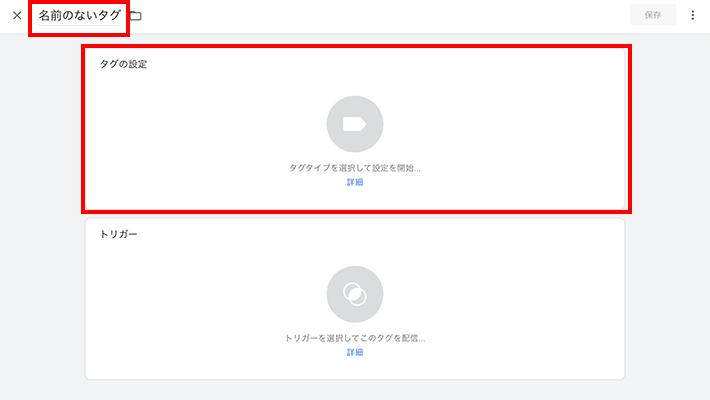
Googleタグマネージャーのワークスペースから、「新しいタグを追加」をクリック

左上の「名前のないタグ」となっている部分に「Googleアナリティクス」など区別しやすい名前を入力し、「タグの設定」をクリック

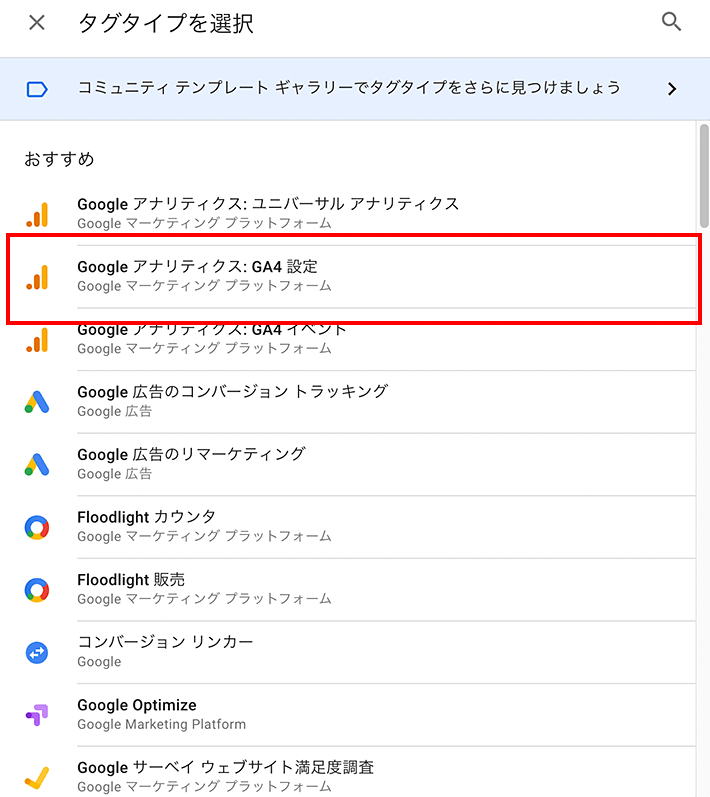
表示されたタグタイプから「Googleアナリティクス:GA4設定」を選択

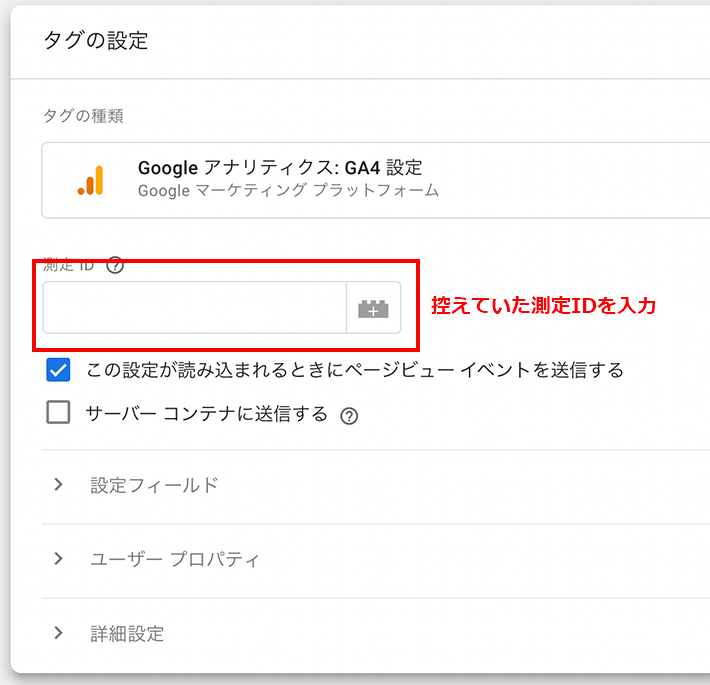
表示された画面に、Googleアナリティクスのプロパティ作成時に確認した「測定ID」を入力

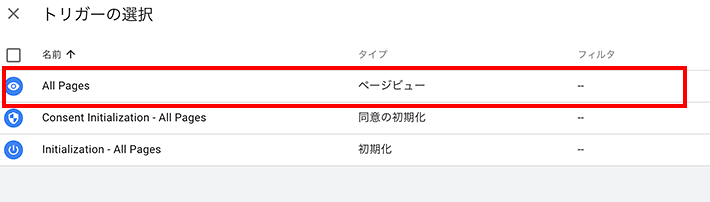
続いて、下部にある「トリガー」の部分をクリックし、「All Pages」を選択

右上の「保存」ボタンをクリックして完了
以上で、GoogleタグマネージャーへのGoogleアナリティクスのタグ設定は完了です。
今回設定した「All Pages」は、対象となるすべてのページで解析を行う設定です。
各ページにアクセスがあったとき、対象のGoogleアナリティクスにデータが蓄積されていきます。
コンテナスニペットを設置
ここまでで、GoogleアナリティクスとGoogleタグマネージャーの紐付けが完了しました。
そのほかに必要なのは、GoogleタグマネージャーとWordPressブログの紐付け。
これには「コンテナスニペット」というものを使用します。
コンテナスニペットとは、Googleタグマネージャーのタグのこと。
コンテナスニペットをWordPressに設置することで、Googleタグマネージャーに登録したタグが有効に働くようになります。
ここでは、コンテナスニペットを設置する主な方法を3つご紹介します。
- プラグイン「Site Kit by Google」を使用する方法
- テーマの機能を使用する方法(Cocoon利用例)
- WordPressにコードを直接貼り付ける方法
紹介する方法を2つ以上行ってしまうと、二重計測となり、正確なデータが計測できなくなる可能性があります。
コンテナスニペットを設置するときは、いずれか一つの方法に絞って対応するようにしてください。
プラグイン「Site Kit by Google」を使用する方法

まずは「Site Kit by Google」というプラグインを使用する方法です。
「Site Kit by Google」はWordPressとGoogleサービスを素早く連携させるためのプラグインです。
「Site Kit by Google」は、Googleサーチコンソールとの連携から手続きが始まります。
「Site Kit by Google」を使う場合、Googleサーチコンソールの設定から先に済ませておいてください。
以下、「Site Kit by Google」とGoogleサーチコンソールの連携が完了しているところから紹介します。
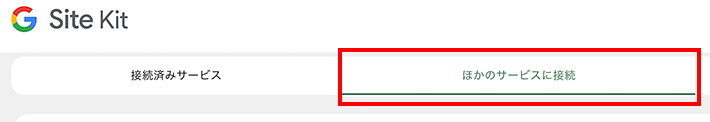
WordPress管理画面の左メニューから、「Site Kit」内の「設定」メニューへアクセス
「ほかのサービスに接続」をクリック

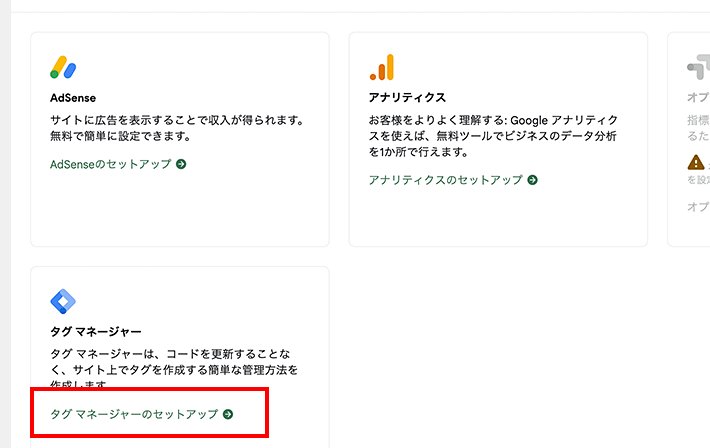
「タグ マネージャー」欄の「タグ マネージャーのセットアップ」をクリック

アカウントのログイン画面に遷移したら、紐付けたいアカウントにログイン
途中、権限の付与を求められたら、「許可」をクリック
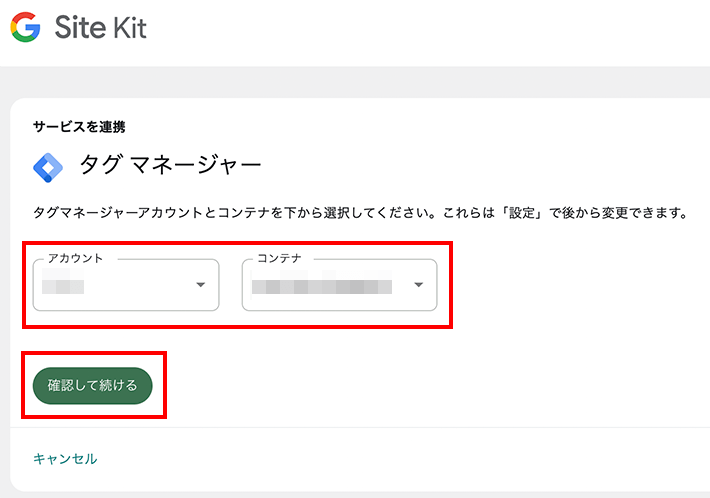
作成したGoogleタグマネージャーのアカウントとコンテナ名を確認し、確認して続けるをクリック

これで「Site Kit by Google」とGoogleタグマネージャーの連携は完了です!
テーマの機能を使用する方法(Cocoon利用例)
WordPressテーマに専用の機能が備わっていれば、Googleタグマネージャーのコンテナスニペットの設置も簡単です。
ここではWordPressテーマ「Cocoon」を使っている場合を例に、手順を紹介します。
「Cocoon」は無料ながら非常に高機能なWordPressテーマ。
Googleタグマネージャーのコンテナスニペット設置を行うための機能も付いています。
具体的な手順は以下のとおりです。
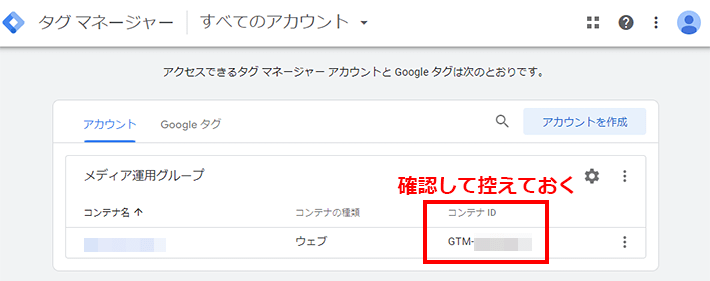
Googleタグマネージャーの管理画面で「コンテナID」を確認

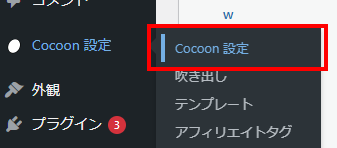
WordPressの管理画面で「Cocoon設定」をクリック

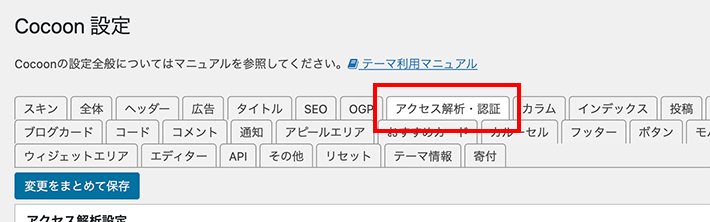
アクセス解析・認証タブをクリック

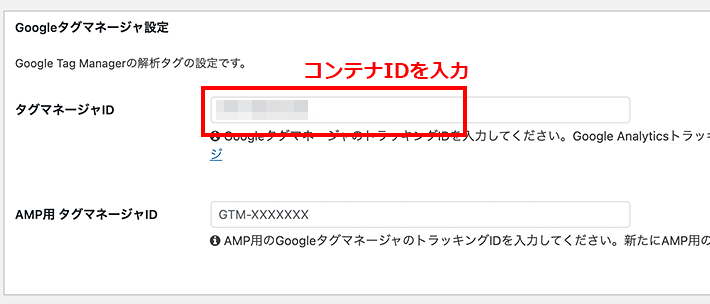
「Google タグマネージャ設定」の「タグマネージャID」に、手順1.で確認した「コンテナID」を入力

画面下部の「変更をまとめて保存」をクリックして完了
以上で設定は完了です!
テーマに専用の機能がある場合は非常に簡単ですね。
WordPressにコードを直接貼り付ける方法
プラグインやテーマに頼らず、WordPressサイト内にコードを直接貼り付ける方法もあります。
この方法は、誤って必要なコードを改変してしまったり、削除してしまったりする可能性があります。
事前にバックアップを取るなど、対策しておきましょう。
また、親となるテーマ本体では、バージョンアップによって、せっかく登録したタグが消えてしまう可能性もあります。
子テーマが作成されている場合は、必ず子テーマに貼り付けるようにしてください。
ある程度、構造について理解したうえで作業されることをおすすめします。
具体的な手順は以下のとおりですが、ご利用のテーマによって異なる部分があります。
今回はWordPressテーマ「Cocoon」の構成を例に紹介します。
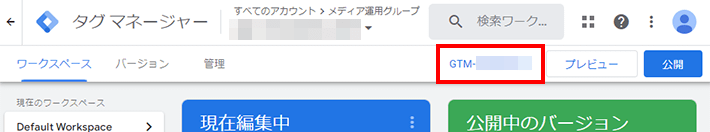
Googleタグマネージャーのワークスペースで、右上に表示されている「コンテナID(GTM-●●●●●●●)」をクリック

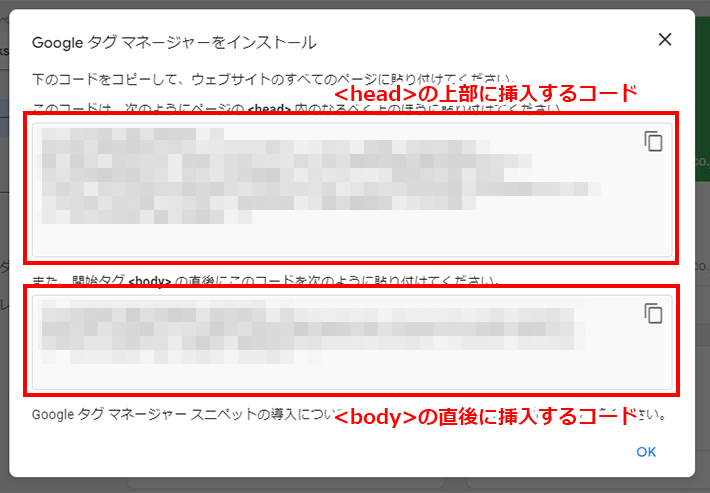
表示された2種類のコードをそれぞれコピー
- <head>の上部に挿入するコード
- <body>の直後に挿入するコード

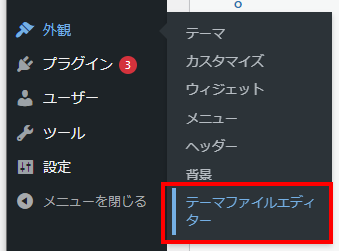
WordPress管理画面の「外観」から、「テーマファイルエディター」をクリック

「header.php」などHTMLの<head>内を修正できるテーマファイルをクリック

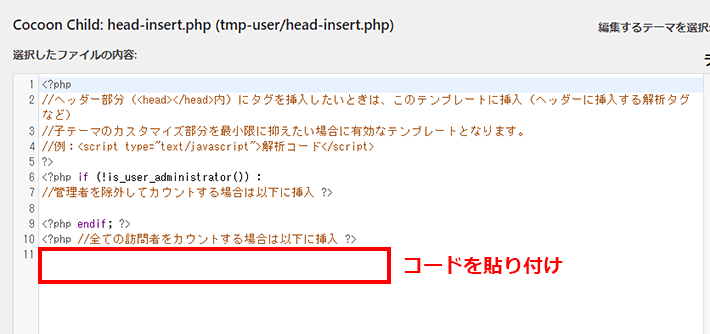
<head>のなるべく上部に、「<head>の上部に挿入するコード」を貼り付けて内容を保存

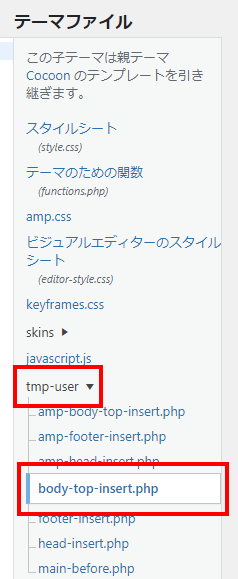
<body>内を修正できるテーマファイルをクリック

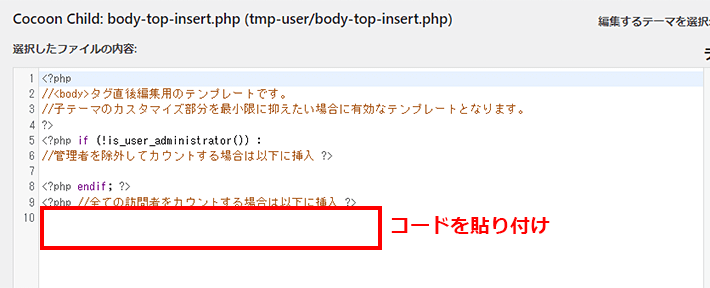
<body>タグの直後に、「<body>の直後に挿入するコード」を貼り付けて保存

上記のテーマファイルの構造はテーマによって異なりますのでご注意ください。
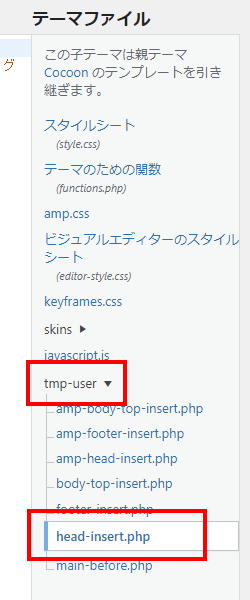
Cocoonの子テーマの場合は、以下のテーマファイルを修正することで挿入できます。
- <head>内の修正:「tmp-user」>「head-insert.php」
- <body>内の修正:「tmp-user」>「body-top-insert.php」
タグのプレビューと公開
コンテナスニペットの設置が終わったら、タグが正常に動作するか、Googleタグマネージャー上で確認しましょう。
動作が確認できたら、変更した内容を公開(WordPressサイトに適用)します。
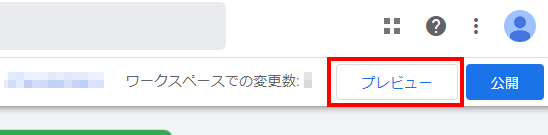
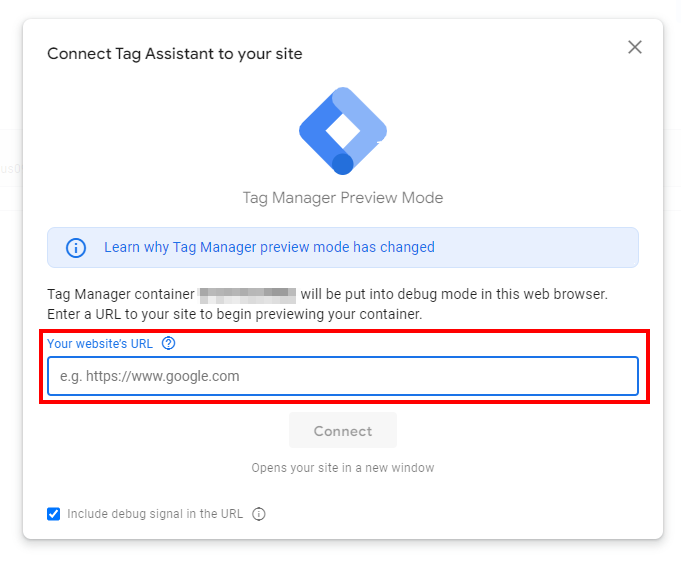
ワークスペースから、右上にあるプレビューをクリック

サイトアドレスを入力してConnectをクリック
別のウィンドウが立ち上がり、動作確認が進むのでしばらく待つ

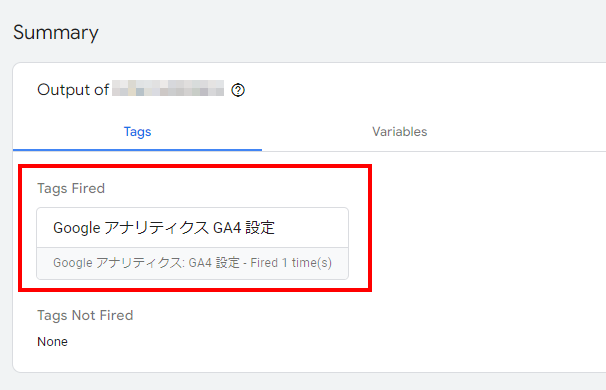
プレビュー結果が表示されたら「Tags Fired」になっていることを確認
「Not Fired」の場合、正常に動作していないので設定を再確認

タグの動作を確認後、ワークスペース右上の公開をクリック

画面右上の公開をクリック

入力の必要はありませんが、公開時に変更した内容や、それと分かる名前を入力しておくと管理しやすいです。
動作確認
いずれかの方法で設定が完了したら、きちんと測定できているか動作確認をしてみましょう。
まずは自身のWordPressサイトを開いておき、別タブでGoogleアナリティクスを開きます。
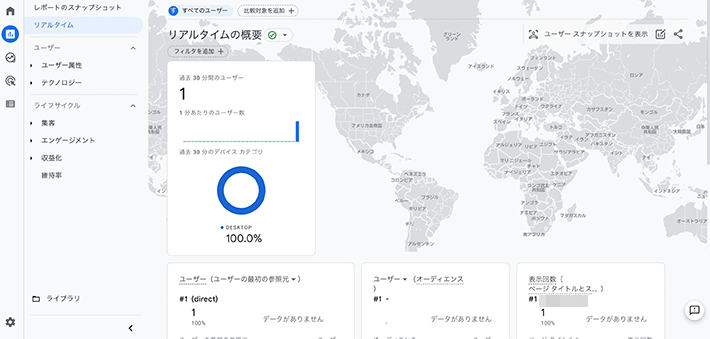
Googleアナリティクスにログインしたら、「レポート」のタブにある「リアルタイム」をクリックしてください。

このページでは、今現在WordPressサイトを訪れている人の数をチェックできます。
「過去30分間のユーザー」などを見て、自身のアクセスと紐づいた解析ができていれば正常に計測されている証拠です。
Googleアナリティクスのアカウントを作成して間もない場合、データが反映されていない可能性もあります。
その場合、少し時間をあけてからもう一度チェックしてみましょう。
それでも反映されていないようであれば、設定を見直してみてください。
Googleアナリティクスでやっておきたい初期設定2つ
Googleアナリティクスの設定は完了しましたが、このままでは使いにくい部分も。
はじめのうちに、使いやすいよう3つの項目を設定しておくといいでしょう。
1. データ保持期間の変更
まずは「データ保持期間」の変更です。
データ保持期間とは、GA4がデータを溜めておく期間のこと。
初期設定では「2ヶ月」となっていて、くわしい分析を行うための「探索レポート」を用いるときにデータが不足する可能性があります。
あらかじめ用意されている標準的なレポートは、この設定の影響を受けないため、ただちに問題は生じません。
とはいえ、今後の活用を考慮して最長の「14ヶ月」に変更しておきましょう。
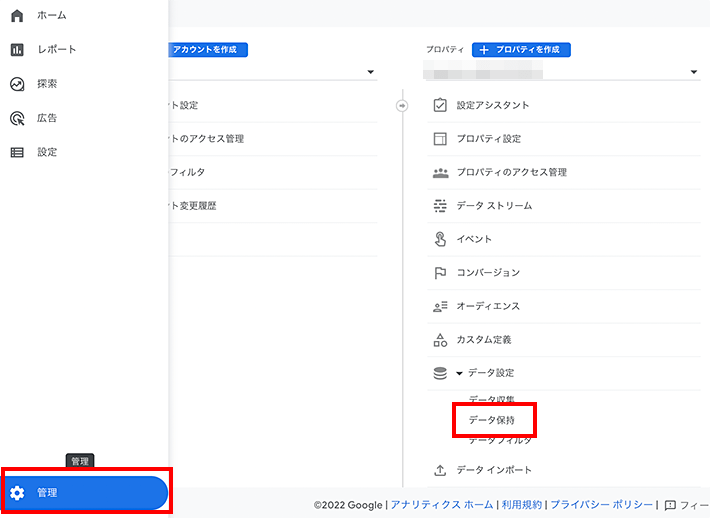
アナリティクスにログインし、「管理」>「データ設定」>「データ保持」をクリック

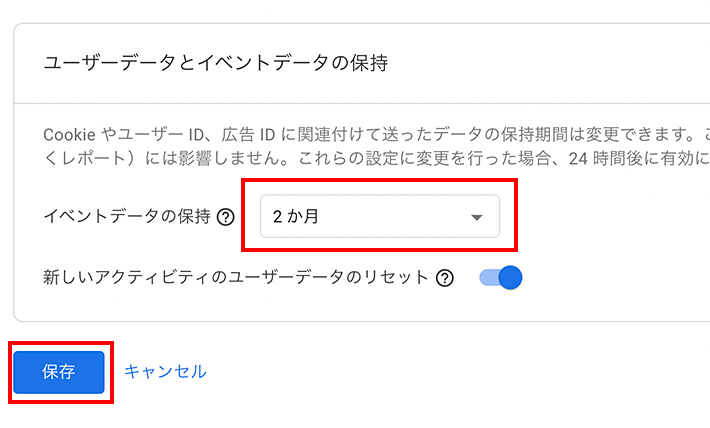
「ユーザーデータとイベントデータの保持」という画面が表示されたら、「イベントデータの保持」を「14ヶ月」に変更し、保存をクリック

2. 内部トラフィックの除外
次に、「内部トラフィックの除外」についてです。
内部トラフィックとは、自分でWordPressサイトにアクセスした場合のデータのこと。
自分で何度もWordPressサイトを訪れていると、そのデータもGoogleアナリティクスに反映されてしまい、データが正確に計測できません。
以下のいずれかの方法で行ってください。
- 自分のIPアドレスを除外する方法(固定IPの場合)
- Google アナリティクス オプトアウト アドオンを使う方法
IPアドレスのことがよく分からない場合は、「Googleオプトアウトアドオン」が簡単でおすすめです。

クサカベ
固定IPを使っていない場合、IPアドレスが変動する可能性があるので、IPアドレスで固定的に除外するのは難しいです。
自分のIPアドレスを除外する方法(固定IPの場合)
IPアドレスが頻繁に変わる場合は除外が難しいのですが、IPアドレスが固定された環境からアクセスが多い場合は、設定しておくといいでしょう。
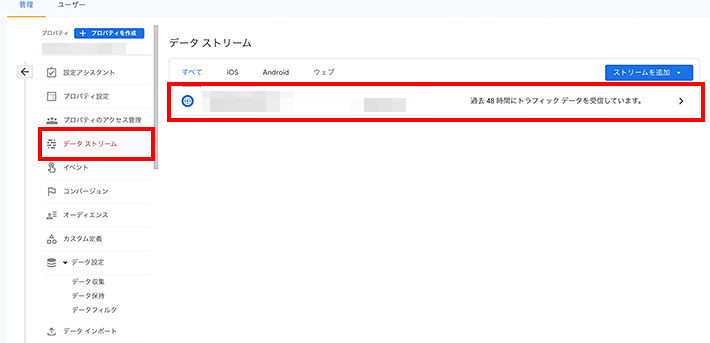
「管理」>「データ ストリーム」をクリックし、作成したストリームを選択

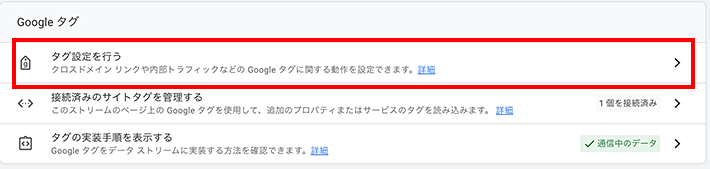
表示される「Googleタグ」の中から、「タグ設定を行う」を選択

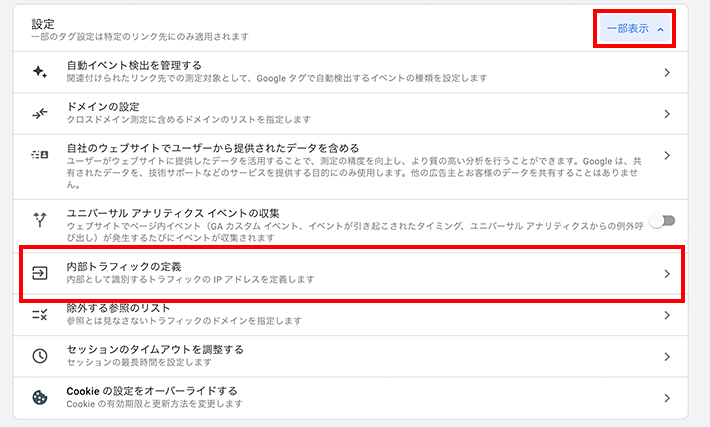
「設定」の右側にあるタブを「すべて表示」に変更し、出てきた「内部トラフィックの定義」をクリック

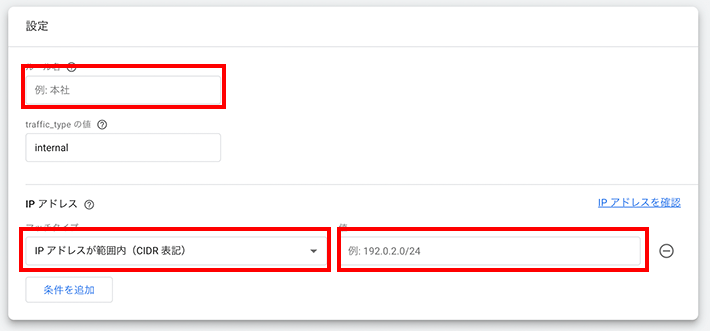
「作成」を押したあとの画面に必要事項を入力し、「条件を追加」をクリック
- ルール名:除外する範囲が区別できるよう任意の名前を入力
- traffic_type の値:変更不要
- マッチタイプ:「IPアドレスが次と等しい」に変更
- 値:自身のIPアドレスを入力
※IPアドレスが分からない場合は、「IPアドレスを確認」をクリック

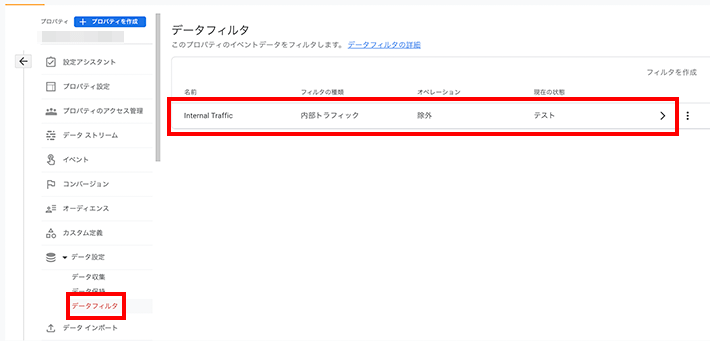
管理画面に戻ったら「データ フィルタ」を開き、作成したフィルタをクリック

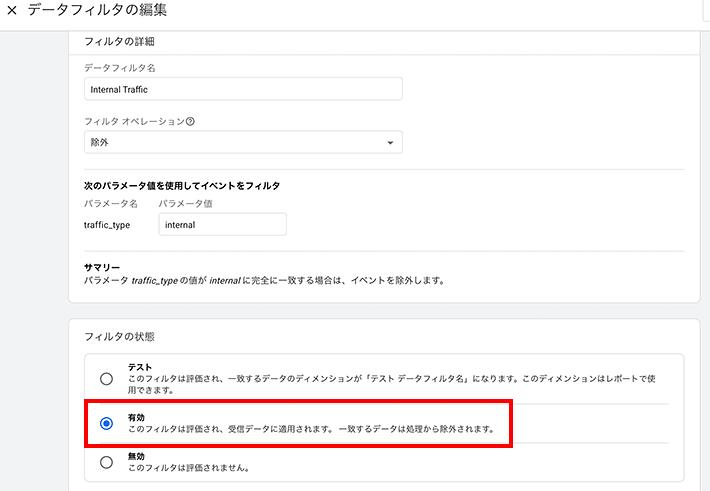
フィルタの状態が「テスト」になっているので、ラジオボタンを「有効」に変更し、「保存」をクリック

確認画面が表示されるので「フィルタを有効にする」をクリックすれば、内部トラフィックの除外は完了です。
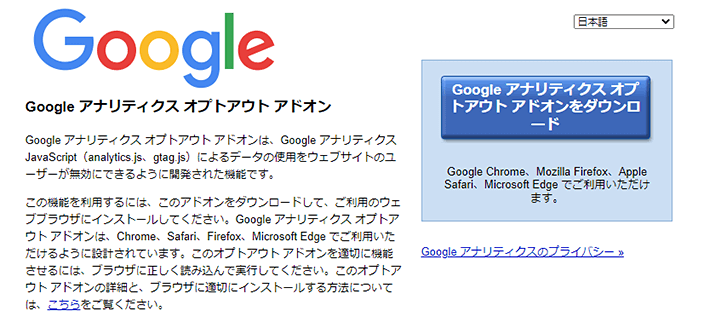
Google アナリティクス オプトアウト アドオンを使う方法
内部トラフィックは、「Google アナリティクス オプトアウト アドオン」というツールを導入するという方法でも除外が可能です。
WordPressサイトへアクセスするブラウザ(Google Chromeなど)で、ダウンロードページへアクセスしてください。

ダウンロードしてインストールを進めるだけで完了しますので、IPアドレスの設定が難しい場合はこちらの方法を利用してみましょう。

クサカベ
複数のブラウザからアクセスする場合は、各ブラウザで対応してください!
GoogleアナリティクスのオプトアウトアドオンはPCでのみ利用可能です。
そのため、スマホなどのモバイル端末からのアクセスは除外できません。
広告をブロックするアプリを利用すれば除外が可能です。
ただ、Googleアナリティクスだけを除外するものではないため、サイト表示に想定していない影響を及ぼす可能性も。
その場合は、そもそも自分では「表示確認以外ではあまりスマホでアクセスしない」「多少の自己アクセスが含まれていることを前提に分析する」など運用面でカバーすることをおすすめします。
以上で完了です。設定お疲れ様でした!
Googleアナリティクスで覚えておきたいレポートの見方
せっかくGoogleアナリティクスを設定したので、基本的なレポートは確認できるようにしておきましょう。
主なレポートについて見方をご紹介します。
WordPressサイトへのアクセス数
まずはWordPressサイトへのアクセス数を見てみましょう。
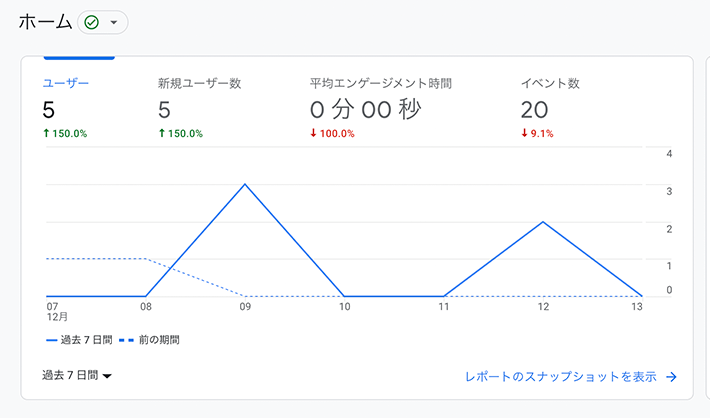
WordPressサイト全体へのアクセス数は、Googleアナリティクスのホーム画面に表示されています。

「ユーザー」と書かれている部分が、WordPressサイトへのアクセス数です。
期間を変えながら、どのくらいのアクセスがあるのか確認してみましょう。
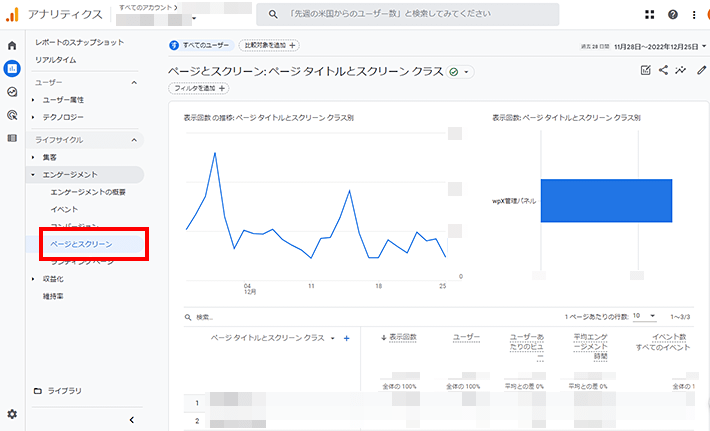
ページごとのアクセスを確認したい場合は、「レポート」>「ライフサイクル」「エンゲージメント」>「ページとスクリーン」を見てみましょう。

データの示す意味は以下のとおりです。
「イベント数」は、見出し部をクリックすると、データを表示するイベントの種類を変更できます。
- 表示回数:ページが何回表示されたか(ページビュー数)
- ユーザー:ページを訪問した人数
- 平均エンゲージメント時間:ページに滞在した時間の平均
- イベント数:訪問ユーザーが特定の行動をした回数(例:クリック回数)
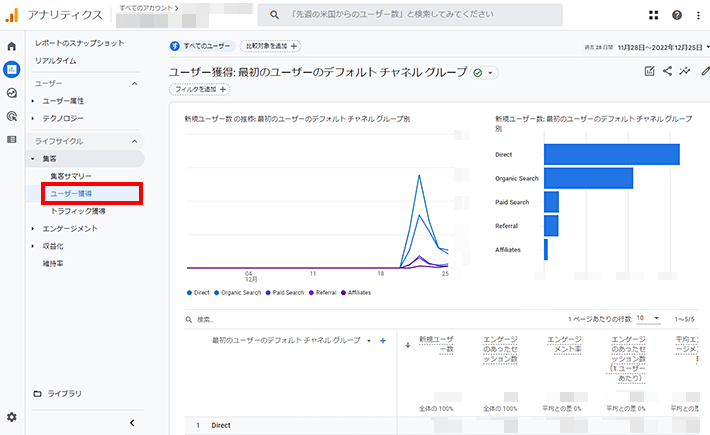
WordPressサイトへの流入経路
次に、ブログに訪れるまでの経路についてです。
ユーザーがどのようにしてブログに行き着いたのかを調べられます。
「レポート」>「集客」>「ユーザー獲得」をクリックしてください。

経路の種類は以下のようなものがあります。
- Organic Seach:Googleなど検索エンジンからのアクセス
- Direct:直接参照、URLを直接入力してのアクセス、ブックマークでのアクセスなど
- Referral:外部サイトからのリンクを経由したアクセス
- Organic Socia:ツイッターなどのSNSからのアクセス
- Organic Video:YouTubeなど動画を経由したアクセス
ユーザーが最初に訪れたページ(ランディングページ)
ランディングページとは、ユーザーの訪問時、最初にアクセスしたページのこと。
ユーザーがWordPressサイトに訪れるきっかけとなったページについて、調べられます。
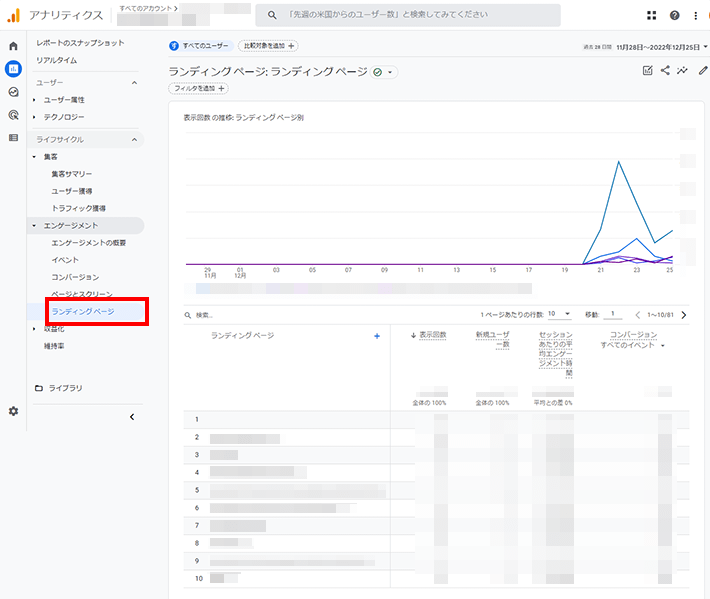
「レポート」>「ライフサイクル」「エンゲージメント」>「ランディングページ」を見てみましょう。

これでも十分参考になるのですが、流入経路とランディングページをかけあわせての確認もできます。
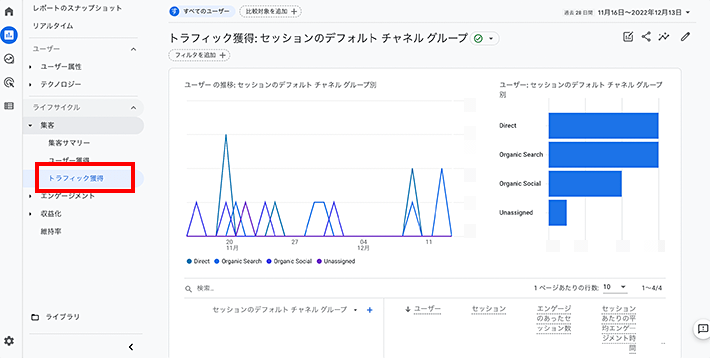
「レポート」>「集客」>「トラフィック獲得」をクリック

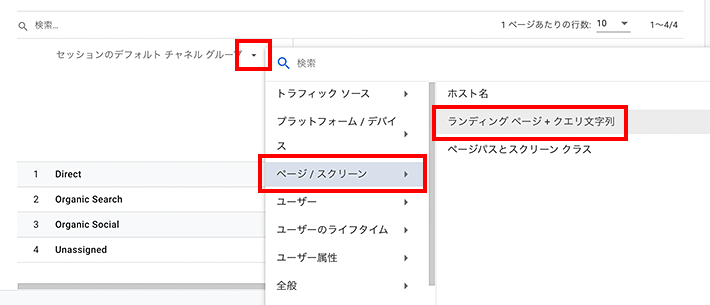
「セッションのデフォルト チャネル グループ」の右にある+ボタンを押し、「ページ/スクリーン」>「ランディングページ+クエリ文字列」をクリック

こうすると、流入経路別に起点となるページがどこか分析できます。
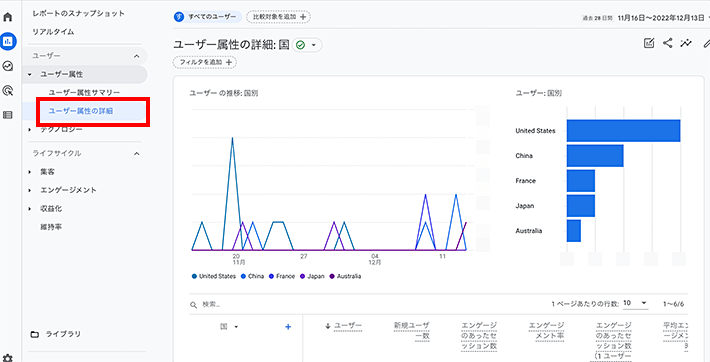
WordPressブログに訪れたユーザーの属性
ブログにどのような人が訪れているのかは、「ユーザー属性」から簡単にチェックが可能です。
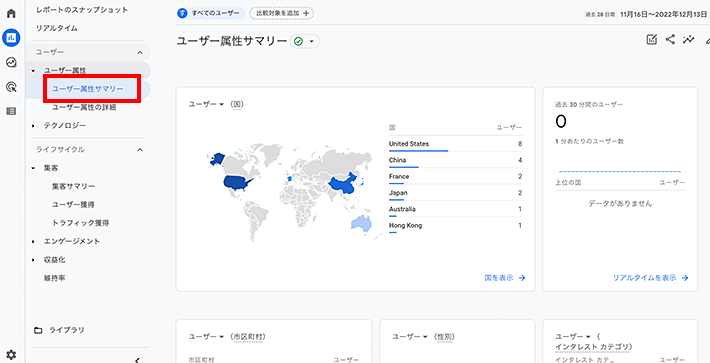
「レポート」>「ユーザー」>「ユーザー属性」>「ユーザー属性サマリー」をクリックしてみましょう。
ユーザーがアクセスしている地域、性別、年齢などが確認できます。

その下にある「ユーザー属性の詳細」をクリックすると、より詳細なレポートが確認可能です。

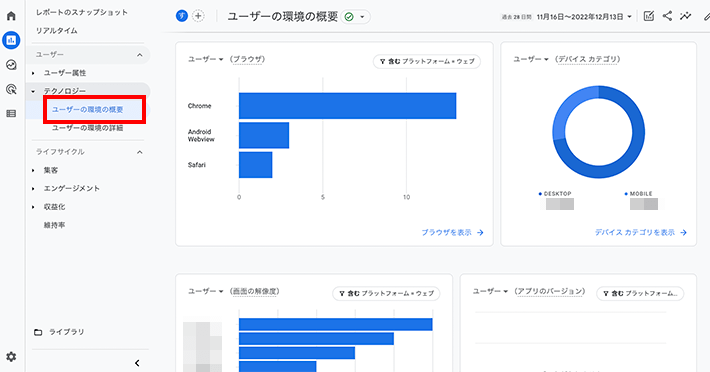
アクセスに利用したデバイス
ユーザーがアクセスに利用したデバイスを知ることで、WordPressサイトの見せ方も変わってきます。
パソコンユーザーが多ければ、パソコンでの見栄えを優先したほうがよいでしょう。
逆に、スマホユーザーがほとんどであれば、スマホからの見え方を気にした方がいいでしょう。
「レポート」>「テクノロジー」>「ユーザーの環境の概要」をクリックしてみてください。

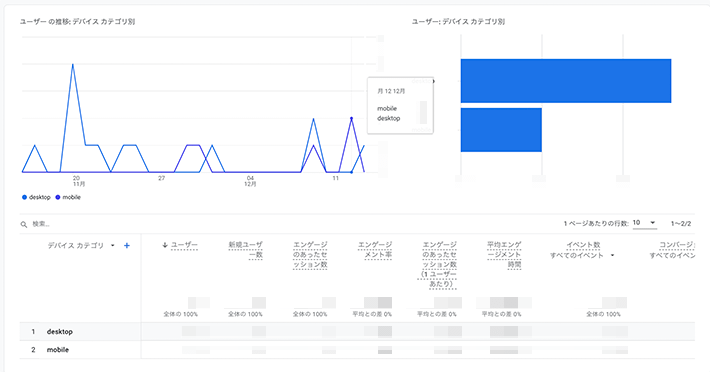
いくつかレポートが出てくるので、「デバイスカテゴリを表示」をクリックしてみましょう。
表示されたレポートからデスクトップやモバイルなど、どのデバイスから見られているかが分かります。

「デバイスカテゴリ」以外にも、利用しているOS、ブラウザ、画面の大きさ(解像度)などの確認も可能です。
まとめ
今回の記事では、WordPressサイトにGoogleアナリティクスを導入する方法について解説しました。
ポイントをまとめると以下のとおりです。
- Googleアナリティクスは、Googleが提供する無料のアクセス解析ツール
- WordPressサイトの現状を把握し、改善を検討するのに非常に有用なツール
- 今後は現行版の「GA4」を使う
- タグの設置には、Googleタグマネージャーを使うのがおすすめ
- 「内部トラフィックの除外」などの初期設定をお忘れなく
Googleアナリティクスを導入すると、WordPressサイトを訪れるユーザーをより深く知ることができます。
訪問ユーザー像が少しでも見えてくると、WordPressサイトの運営モチベーションも上がりませんか?
また、今後の方針を考えるにあたっても、Googleアナリティクスの設置は有益です。
ぜひGoogleアナリティクスのレポートを活用して、よりよいWordPressサイトを作っていきましょう!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。







