WordPressにお問い合わせフォームを設置したいと考えている方必見!
この記事では、初心者でも簡単にお問い合わせフォームが設置できる方法をくわしく解説します。

クサカベ
この記事で解決できる疑問はこれ!
- 「お問い合わせフォームは必要?」
- 「お問い合わせフォームをどうやって設置する?」
- 「お問い合わせフォーム用のおすすめツールは?」
「Contact Form 7」というプラグインを使えば、とても簡単にお問い合わせフォームが作成できます。
ビジネス用のホームページだけに限らず、個人ブログでもお問い合わせフォームは設ける必要があります。
よくある質問についてもお答えしますので、ぜひ最後までご覧ください。
お問い合わせフォームが必要な理由とは

そもそも、どうしてブログやホームページにお問い合わせフォームを設置する必要があるのでしょうか。
お問い合わせフォームを設置するメリットについて、見ていきましょう。
訪問者が運営者に連絡を取りたいときに必要
ブログやホームページは、訪問者に見てもらうことを前提としているはず。
そのためにはユーザーファーストな作りである必要があります。
掲載しているコンテンツに関して、気になることがあれば、運営者に連絡したいと思う方もいるでしょう。
そうしたユーザーのためにお問い合わせフォームを用意しておくことは、ユーザーファーストの第一歩なのです。
また、クレームにつながりそうなコメントなども、直接連絡をもらうことで解決できる可能性があります。
どのような意見であろうと受け止められる体制を整えておきましょう。
企業などから連絡がくることがある
個人のWordPressブログでも、企業などから問い合わせや仕事のオファーが入ることもあります。
たとえば、ブログを見た編集者が、「ぜひうちのライターに」と思ってくれる場合も。
そうしたとき、お問い合わせフォームがなければ、企業はどこに問い合わせていいか分かりません。
せっかくのチャンスを逃してしまうことになるのです。
そうしたチャンスを逃さないためにも、お問い合わせフォームの設置は必要であると言えるでしょう。
安心感のあるサイトになる
お問い合わせフォームが設置されていると、安心感を与え、信頼されやすくなります。
運営者の「何かあれば問い合わせて欲しい」という姿勢が見えるため、安心して利用しやすいのです。
ブログやホームページの内容を充実させることはもちろん、体裁を整えることも訪問者の信頼を得るために必要なこと。
お問い合わせフォームを設置することで訪問者の信頼を勝ち取りましょう。
お問い合わせフォームを導入するデメリットはある?

一方、お問い合わせフォームを導入することには、以下のようなデメリットも考えられます。
設置に手間がかかる
初心者からすると、新しい機能をWordPressサイトに追加するのは一手間ですよね。
おそらくお問い合わせフォームの設置についても、「難しそう」「面倒だ」と考える方は少なくないでしょう。
とくにお問い合わせフォームのプログラムをイチから作ることは、初心者にとってハードルが高すぎます。
この記事では専門知識なしで設置できる方法を紹介します。
多少の作業は生じますが、決して難しくありません。参考のうえ、ぜひ取り組んでみてください。
迷惑メールが来ることがある
お問い合わせフォームを設置すると、迷惑メールが届くなどのリスクがあります。
迷惑メール対策を適切に行わないと、大量の迷惑メールが届いてしまうかもしれません。
削除などの余計な手間がかかる、大事なメールを見落とすなど、運用上の支障が出る可能性もあります。
しかし、対策をしておけば迷惑メールのブロックも可能です。
方法は記事の後半で紹介しますので、ぜひチェックしておいてください。
プラグイン「Contact Form 7」を使って簡単設置
先ほどお問い合わせフォームを設置するデメリットとして、「設置に手間がかかる」ことを挙げました。
イチから作成すると時間がかかってしまうのですが、その手間を丸ごと短縮して簡単に設置する方法があるのです。
それが、「Contact Form 7」というWordPressのプラグイン。
簡単な設定で本格的なお問い合わせフォームが設置できます。
Contact Form 7でお問い合わせフォームを作成する方法
ではここからは実際に、Contact Form 7でお問い合わせフォームを作成する方法について解説します。
1. Contact Form 7をインストール
まずはContact Form 7をWordPressにインストールしていきましょう。
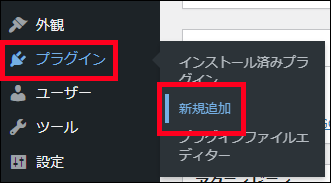
WordPressの編集画面にログインし、左側のメニューから「プラグイン」→「新規追加」

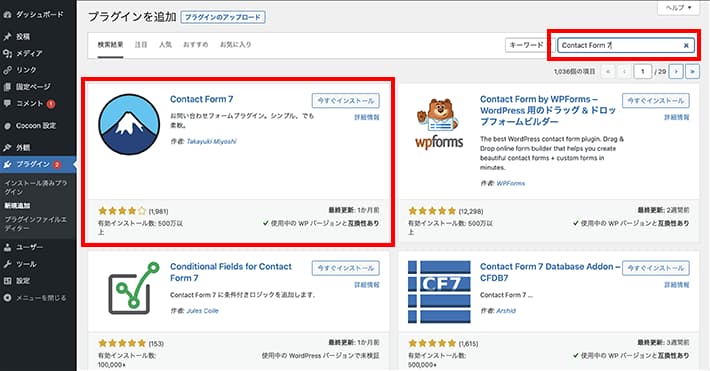
プラグインの追加画面に遷移したら、右側にある検索ボックスに「Contact Form 7」と入力

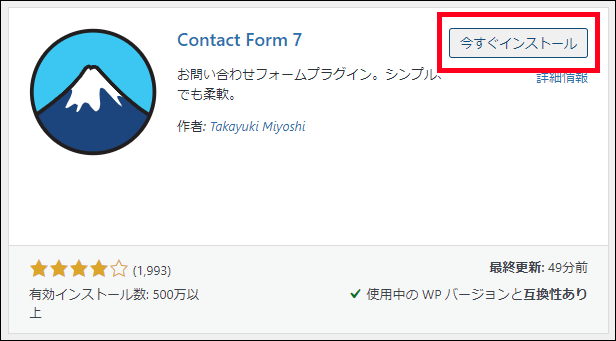
該当のプラグインが表示されるので、今すぐインストールボタンをクリック

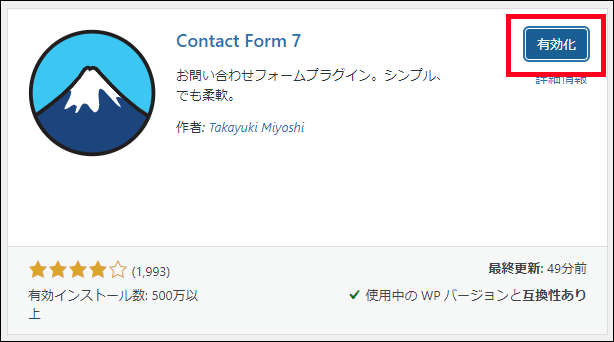
「インストール」と書かれていた部分が有効化に変化するので、そのあともう一度クリック

これでインストールと有効化が完了です。
2. お問い合わせフォームの設定
では、インストールしたプラグインの設定を進めていきましょう。
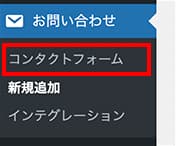
Contact Form 7のインストール&有効化が成功すると、WordPressの左側メニューバーに「お問い合わせ」という項目が表示されます。
「お問い合わせ」内の「コンタクトフォーム」をクリック

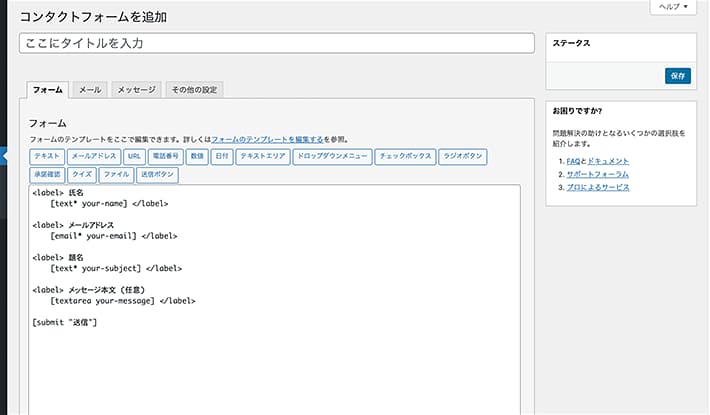
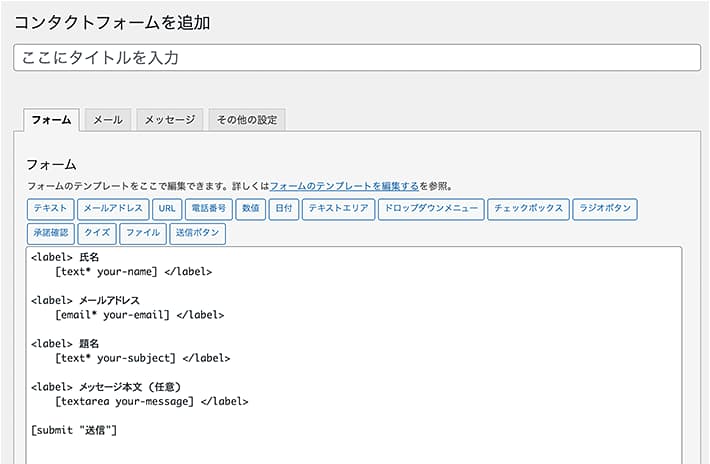
初期状態で用意されたフォームがあるので、名前か「編集」をクリックして編集画面に移動
最上部にある「タイトル」については、訪問者に見えない部分なのでご自身が分かりやすい名前でOK

では、タイトル下部の設定部分について解説していきましょう。
フォームの設定

一番左側のタブにある「フォーム」タブの設定方法です。
ここでは訪問者に入力してもらう項目を設定できます。
初期設定では「氏名」「メールアドレス」「題名」「本文」と基本的な内容が入力されているため、このままでよければ設定の変更は必要ありません。
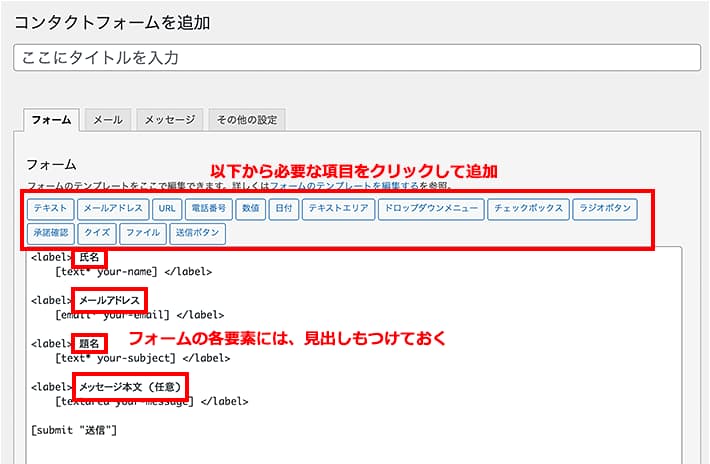
必要ない項目の削除や追加したい項目があれば、適宜変更してください。
上部にあるボタンを押すだけで簡単に項目を追加できます。

追加できる項目は以下のとおりです。
| 項目 | 説明 |
|---|---|
| テキスト | 任意の1行テキストを入力する項目 例)氏名 |
| メールアドレス | メールアドレスを入力する項目 |
| URL | URLを入力する項目 例)サイトアドレス |
| 電話番号 | 電話番号を入力する項目 |
| 数値 | 数値を入力する項目テキストボックス(スピンボックス)またはスライダーが選択可能 |
| 日付 | 日付を入力する項目入力を補助するカレンダー表示付き 例)生年月日 |
| テキストエリア | 任意の複数行テキストを入力する項目 例)お問い合わせ内容、メッセージ本文 |
| ドロップダウンメニュー | ドロップダウン形式で選択する項目1つのみ選択可能とする形式、複数選択可能とする形式が設定可能 |
| チェックボックス | チェックボックス形式で選択する項目1つのみ選択可能とする形式、複数選択可能とする形式が設定可能 |
| ラジオボタン | ラジオボタン形式で選択する項目1つのみ選択可能 |
| 承諾確認 | 任意の内容への同意などをチェックボックス形式で入力する項目 例)プライバシーポリシー、利用規約への同意 |
| クイズ | クイズへの回答を入力する項目 |
| ファイル | 任意のファイルを添付する項目 |
| 送信ボタン | フォームの送信ボタン |
上部のボタンを押すと、各項目に関する設定画面が表示されます。
以下の設定をしたうえで、「タグを挿入」を推すとフォーム要素が追加されます。
| 設定項目 | 説明 |
|---|---|
| 項目タイプ | 入力を必須とするかどうかの設定です。必須とする場合はチェックを付けてください。 |
| 名前 | 項目の名称です。任意ですが、自動入力されたものでOKです。修正する場合は、ほかの要素と名前が重複しないように注意してください。 |
| 範囲 | 「数値」「日付」で、下限や上限を設定する項目です。 |
| オプション | 任意の設定を行う項目です。 「ドロップダウンメニュー」「チェックボックス」「ラジオボタン」では選択肢を設定します。 |
| デフォルト値 | 初期状態で入力されている値を設定します。「プレースホルダーとして使用する」にチェックすると、実際に入力されるまでのサンプル値として表示できます。 |
| ID属性/クラス属性 | CSS(スタイルシート)などで、要素を特定する場合に使います。分からない場合は設定不要です。 |
ただ、そのままでは入力フォームが追加されるだけで、何を入力する項目なのかがわかりません。
ほかの項目と同様に、「電話番号」「サイトアドレス」など、入力してほしい内容も示しておきましょう。
変更が完了したら左下にある「保存」ボタンを押し忘れないようにしてくださいね。
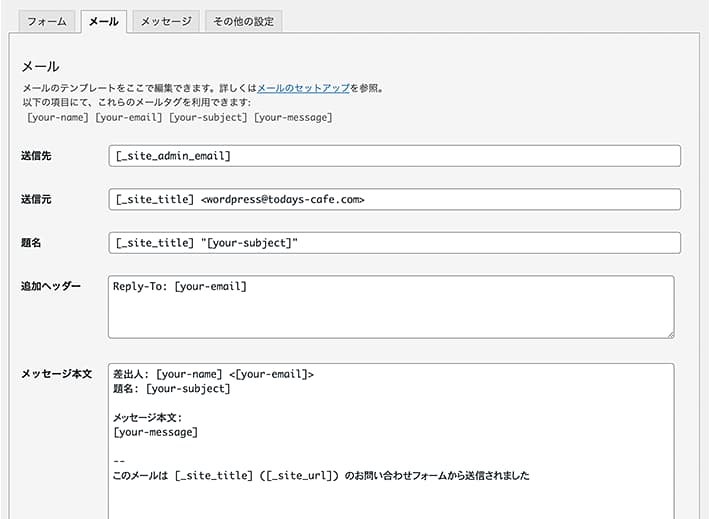
メールの設定

次は「メール」タブの設定です。
ここでは、フォームから問い合わせがあったときのお知らせメールや、ユーザーに送信完了をお知らせするメールの通知内容を設定をします。
初期状態では「運営者(自分)に届く問い合わせメール」の内容が入っています。
こちらも初期状態で基本的な内容が入っていますが、もしフォームを編集していたら適宜変更しましょう。
| 項目 | 説明 |
|---|---|
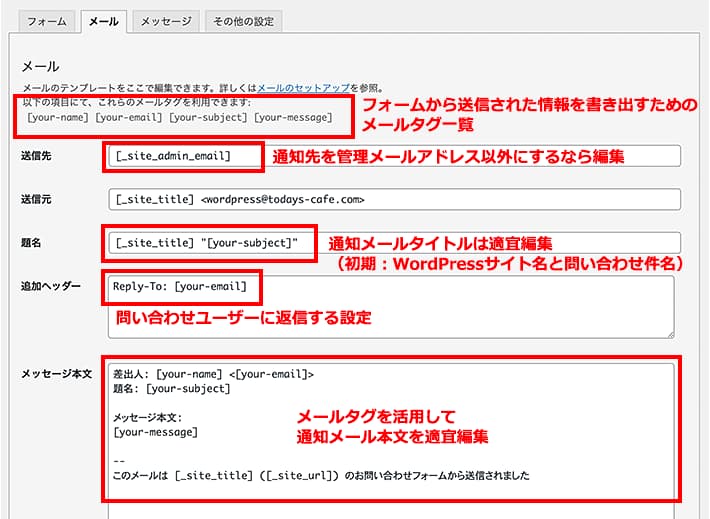
| 送信先 | お問い合わせがあった場合に、メールを受け取るメールアドレスです。 初期状態では、WordPressに登録されたアドレスが設定されています。 |
| 送信元 | お問い合わせメールの送信元です。編集不要です。 |
| 題名 | 受け取るメールの件名を設定します。 初期状態では、WordPressサイト名と問い合わせの件名が入っています。 ([_site_title] “[your-subject]”) |
| 追加ヘッダー | メールヘッダと呼ばれる付加情報を設定します。 初期状態では、通知されたメールの返信先を指定する「Reply-To:」が設定されています。(Reply-To: [your-email])訪問者のメールアドレスにすぐ返信できる設定になっていますので、そのままでOKです。 |
| メッセージ本文 | 受け取るメールの本文を設定します。 |
| ファイル添付 | 編集不要です。 |
上部には、「フォーム」タブで設定した項目に応じた「メールタグ」が表示されています。

「メールタグ」を入れると、フォームから送信された情報を通知メール内に挿入できます。
フォームに入力された内容が漏れなく通知されるよう、メール内に「タグ」を挿入していきましょう。
フォームの項目を追加したら、「メールタグ」もセットで追加するものと覚えておくとよいです。
「メール」タブの最下部にある「メール (2)を使用」というチェックボックスをつけると、自動送信メールの設定が追加できます。
よく使われるのは、問い合わせした訪問者に「問い合わせを受け付けました」というメールを送る用途。
必須ではありませんが、きちんと送信できているのか不安なユーザーも多いかと思います。
余力があれば設定しておくといいでしょう。
設定する項目は先ほどの内容と同じです。訪問者向けにカスタムして設定しましょう。
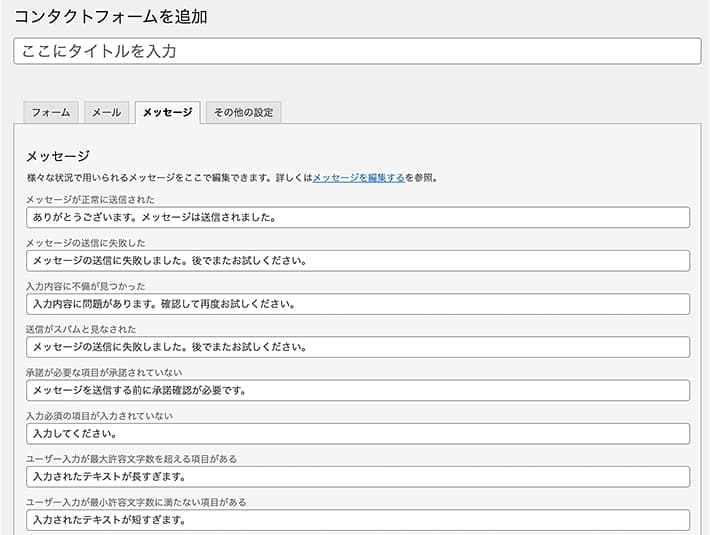
メッセージの設定

続いて「メッセージ」タブを設定していきましょう。
ここではお問い合わせフォームに表示されるメッセージを編集できます。
初期状態でスタンダードなメッセージが入力されているため、基本的に編集は必要ありません。
ただ、より丁寧にしたい場合や、自分らしい文章に変えたい場合などは、適宜変更してみてください。
その他の設定

最後は「その他の設定」タブの設定です。
「その他の設定」タブは、補足的な設定を行うときのためのものなので、編集する必要はありません。
「利用をログインユーザーのみに絞りたい」「デモ動作にしたい」など。
設定が完了したら「保存」ボタンを押しておきましょう。

クサカベ
設置が完了したら、想定どおりに動作するか、お問い合わせメールが届くかをテストしておきましょう。
3. 固定ページにコードを埋め込む
以上で設定は完了です。
設定を保存したら、まずお問い合わせフォームを貼り付ける固定ページを作成しましょう。
WordPressの左側にあるメニューバーから、「固定ページ」→「新規追加」を選択

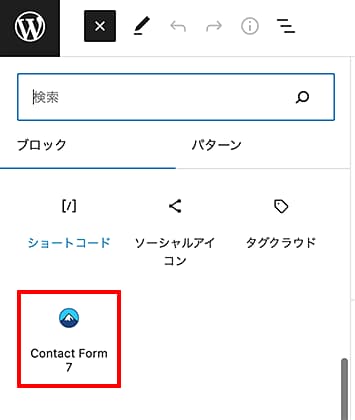
任意のタイトルをつけたあと、ブロックエディタの左上にある「+」ボタンをクリックし、「Contact Form 7」を選択

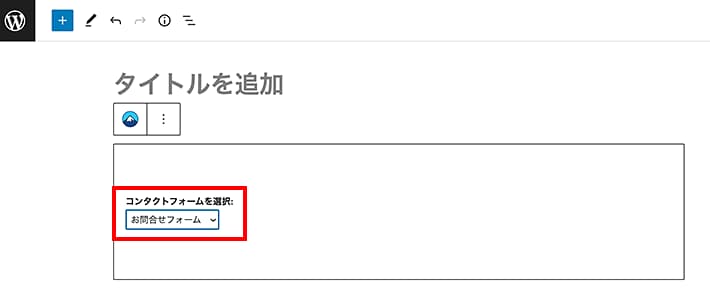
「コンタクトフォームを選択」というプルダウンが出てくるので、今回作成したコンタクトフォームを選択

右上にある「新しいタブでプレビュー」ボタンから、プレビュー画面を表示

作成したお問い合わせフォームが表示されていれば成功です!
「公開」ボタンを押して、作成したページにアクセスできる状態にしておきましょう。
4. お問い合わせフォームのリンクをサイトに設置
続いて、作成したお問い合わせフォームへのリンクを、WordPressサイトのメニューバーに表示してみましょう。
お問い合わせページを公開しただけでは、ページへのリンクが無いため、訪問者はアクセスできません。
WordPress左側にあるメニューバーから「外観」→「メニュー」を選択

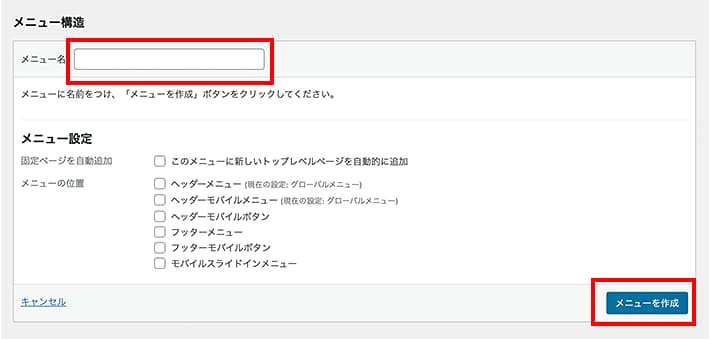
メニュー名の欄に任意の名前を入力し、「メニューを作成」をクリック

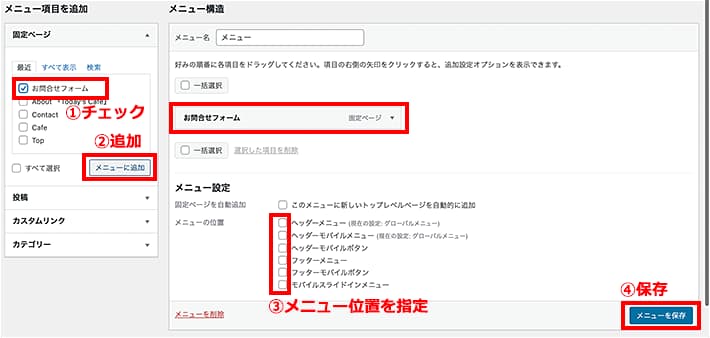
左側の「メニュー項目を追加」の中から、先ほど作成したお問い合わせフォームにチェックを入れ、メニューに追加をクリック
右側に「お問い合わせフォーム」が表示されたら、設置したい「メニューの位置」にチェックを入れ、メニューを保存をクリックして完了

メニューに追加するページが見つからない場合は、作成したページが「下書き」のままである可能性あるので見直してみましょう。
WordPressサイトを見ると、お問い合わせフォームへのリンクが入ったメニューが表示されているはずです。
迷惑メール・スパム対策はreCAPTCHAを導入
ここまで完了すればお問い合わせフォームは使用できるのですが、このままでは迷惑メールやスパムを受信してしまう恐れがあります。
また、迷惑メールを送信する踏み台として、WordPressに設置されたフォームを悪用する事例が激増しています。
お問い合わせフォームへのセキュリティ対策は必須です。
あらかじめGoogleの「reCAPTCHA」というセキュリティサービスを取り入れておきましょう。

利用にはGoogleアカウントが必要なので、あらかじめ作成しておきましょう。
reCAPTCHAの導入方法
reCAPTCHAを導入するには、まずreCAPTCHAの登録ページからサービス登録を進める必要があります。
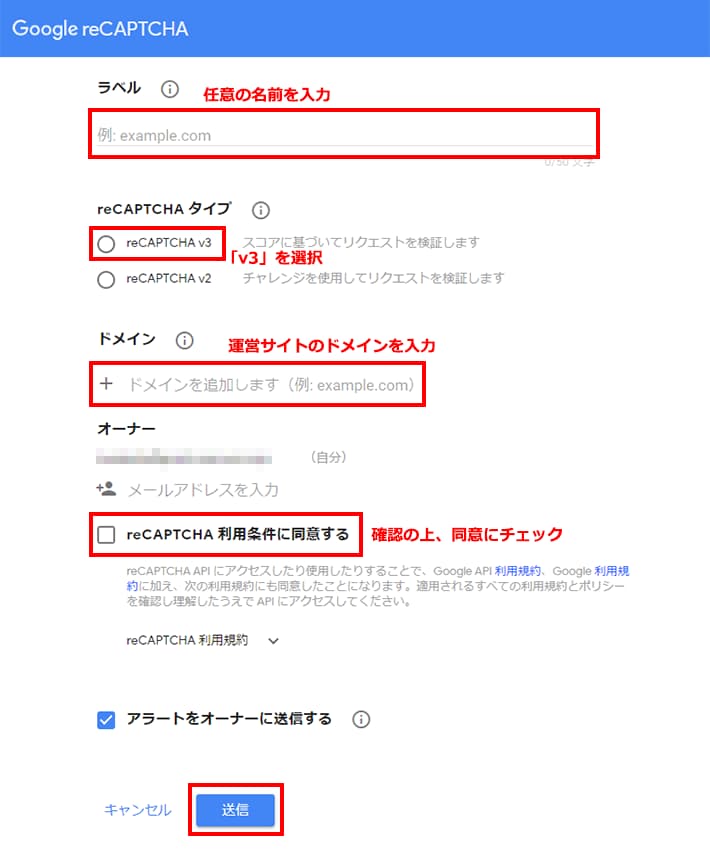
Googleアカウントでログインしたあと、フォームに必要な情報を入力していきます。

| 項目 | 説明 |
|---|---|
| ラベル | サイト名など、区別するための任意の名称を設定します。 |
| reCAPTCHA タイプ | reCAPTCHAのタイプを選択します 。特別な理由がなければ「v3」をおすすめします。 「v3」は完全に自動で不審なリクエストかどうかを判定します。訪問者は余計な手間がありません。 「v2」は不審なリクエストの場合、画像による認証画面を表示します。任意で「私はロボットではありません」のチェックボックスを表示できます。訪問者に負担をかける分、人間とロボットの判定の精度を高く保ちやすいです。 |
| ドメイン | 利用するサイトのドメインを設定します。 |
| オーナー | 編集不要です。WordPressサイトのオーナーがほかにもいる場合は追加してください。 |
| reCAPTCHA 利用条件に同意する | 内容を確認のうえ、チェックしてください。 |
| アラートをオーナーに送信する | チェックしたままにしておいてください。 |
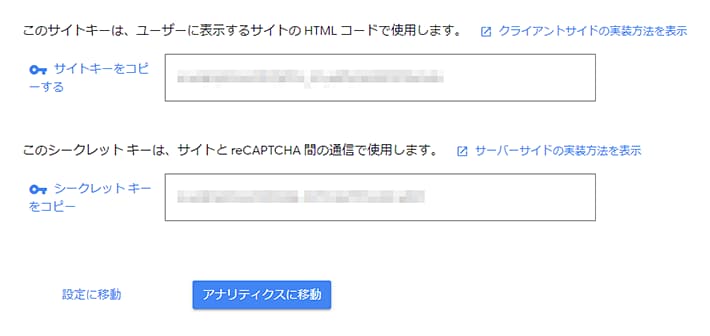
送信ボタンを押すと、「サイトキー」と「シークレットキー」が表示されるので、コピーして控えておきましょう。

続いて、Contact Form 7側の設定を行います。
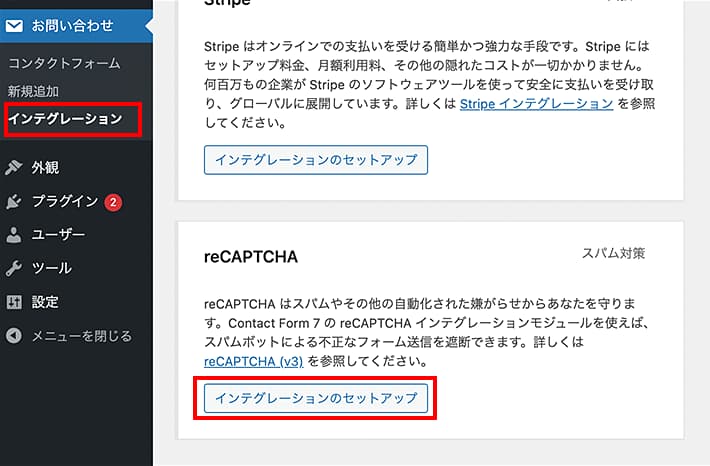
WordPress右側のメニューバーから「お問い合わせ」→インテグレーションを選択

画面下部「reCAPTCHA」という欄にある「インテグレーションのセットアップ」をクリック
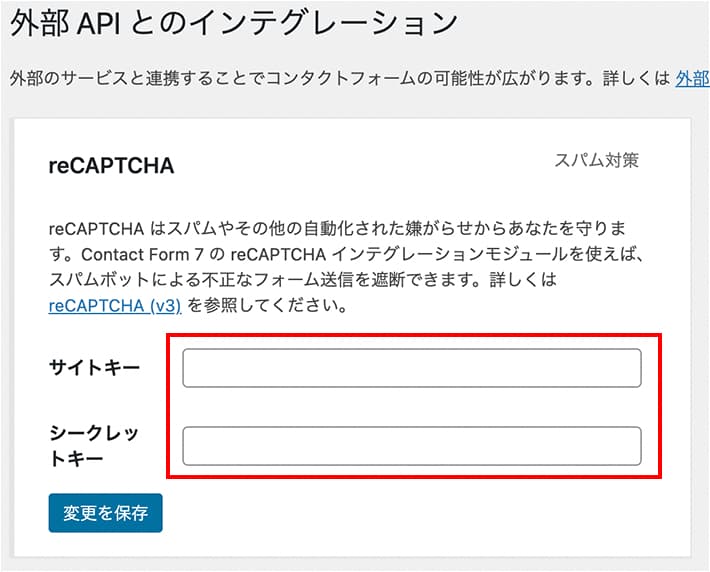
「サイトキー」「シークレットキー」欄に先ほど控えておいた2つのキーを入力し、変更を保存ボタンをクリック

Contact Form 7でお問い合わせフォームを設置するときのQ&A
Contact Form 7の設定に関して多い質問とその解決方法をご紹介します。
Q. メールが届かないのはどうして?
A.メールアドレスの設定ミスなど、いくつかの原因が考えられます。
フォームを送信したのにメールが届かない場合は、以下を参考に状態を確認してみてください。
- 「メールの設定」で送信先のアドレスを間違えている
- 迷惑メールに分類されてしまっている
- Gmailなどのフリーメールアドレスを指定している
送信先のアドレスを間違えている場合は、「メール」タブから設定の変更が可能です。
メールアドレスが正しいのにメールが届かない場合は、迷惑メールとして弾かれている可能性があります。
そのほか、Gmailなどのフリーメールアドレスを利用している場合も、うまく送信されないことがあるようです。
ご利用のレンタルサーバーで作成したメールアドレスに設定しなおすと、解決する可能性が高いので試してみてください。
Q. 送信ボタンを押してもエラーになる
A.設定を間違えている可能性があるため、設定時と同じ工程で設定を見直してみてください。
そのほか、以下のような対応で直ることもあるようですので、一度試してみてください。
- reCAPTCHAの「サイトキー」「シークレットキー」を再取得、再設定
- reCAPTCHAを「v2」から「v3」にする
まとめ
この記事では、WordPressでお問い合わせフォームを簡単に設置する方法についてご紹介いたしました。
ポイントをまとめると以下のとおりです。
- お問い合わせフォームを設置することでWordPressサイトの信頼度アップにつながる
- Contact Form 7を使えば簡単にお問い合わせフォームが設置可能
- 迷惑メールやスパムはreCAPTCHAを使ってブロック
お問い合わせフォームは後回しになりがちですが、設置しておくだけで、確かなメリットがあります。
ビジネス用のホームページの場合はもちろん、ブログでもぜひ設置しておくべきです。
企業や訪問者から有益な情報が入ってくる可能性もありますよ。
これを機にお問い合わせフォームを設置してみてくださいね!
WordPressを実際に始めたい方へ
WordPressサイト用のレンタルサーバーやテーマはお決まりですか?
もしまだならレンタルサーバー『エックスサーバー』&WordPressテーマ『XWRITE』がおすすめです!
『エックスサーバー』なら、「WordPressクイックスタート」機能で、申し込みと同時に、最短10分でWordPressサイトが構築できます!
また、WordPressの高速環境「KUSANAGI」の高速化技術を導入した、最新ハイスペックサーバー環境で快適なサイト運営を実現します。
WordPress運用に最適化された高速・安定のレンタルサーバー『エックスサーバー』
さらに、独自ドメインが永久無料になる特典やセキュリティ対策機能、自動データバックアップなど、運営をサポートする機能も充実しています。
『XWRITE』は、当社エックスサーバーが開発したブログにおすすめのWordPressテーマ。
記事を魅力的に仕上げる装飾や機能が豊富で、初心者でも簡単にブログが書けます!
初心者でも簡単にブログが書ける!WordPressテーマ『XWRITE』
『エックスサーバー』のサイト・管理画面からだと、お得な限定価格で『XWRITE』が購入可能!
ぜひセットでのご利用をご検討ください!
『エックスサーバー』でWordPressを始める手順は以下の記事でくわしく紹介しています。