v1.0.3からCocoonのグローバルトップメニュー幅をテキストサイズに合わせる機能を追加しました。
機能説明
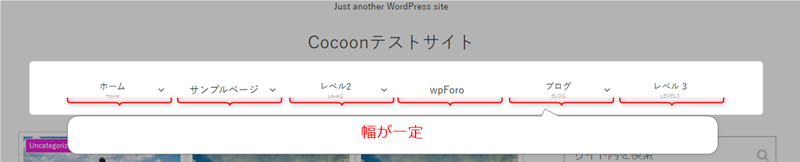
今回追加した機能を使うと、以前まではグローバルメニューのトップメニュー幅が一定だったのが、
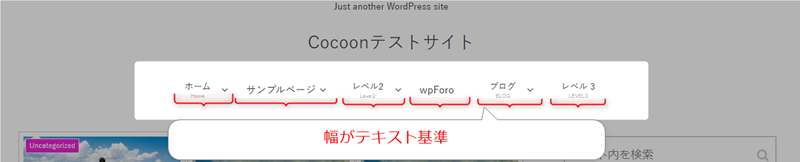
テキストサイズに合わせた幅に変更することが可能になります。
この機能はこんな人に便利かと。
- 多いメニューを1列で収めたい
- メニューが2段とかになっている
- メニューに設定したテキスト幅が違いすぎる
ただし、あまりにも多すぎるメニュー数にすると、結局は1列に収まらないのは同じです。
あまりグローバルメニューを多くしても、ほとんどの人は全てを見てくれません。グローバルメニューアイテム数は、重要なものに絞りましょう。
設定方法
グローバルメニューをテキスト幅に設定するには、まずはテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

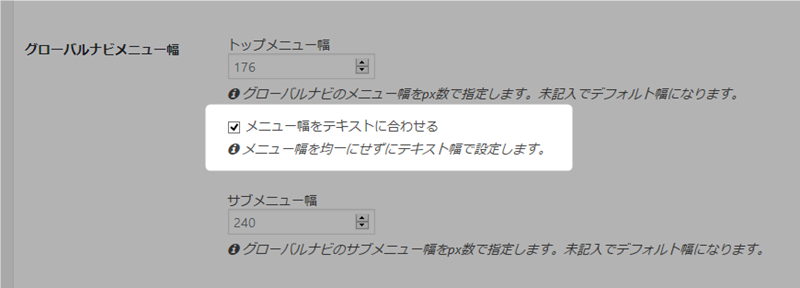
「ヘッダー」タブを開いて「グローバルメニュー幅」項目から「メニュー幅をテキストに合わせる」を選択してください。
この機能が適用されるのは、グローバルメニューのトップメニューのみです。サブメニューでは適用されません。







コメント
”あまりグローバルメニューを多くしても、ほとんどの人は全てを見てくれません。グローバルメニューアイテム数は、重要なものに絞りましょう。”
グローバルメニューはSEO的にはあった方が有効なんでしょうか?前から気になっているんですよね。
これはあくまで僕の個人的な意見なんですが、僕は有効だとは思いません。というのも、グローバルメニューは対象ページのメインコンテンツではないからです。
メインコンテンツはやはり本文。本文に検索需要を満たすものが書いてあるかどうかだと思います。
グローバルナビは、サイトの操作メニューに過ぎません。もちろん、HTMLとして出力されているものなので、"全く意味のないもの"とまでは言いませんが、本文の充実以上に重要なものとは言えないと思います。
クローラーの誘導という目的であれば、カテゴリウィジェットでリンク表示すれば良いような気もします。「Googleがどれだけグローバルナビを参考」にしているかになると思うんですけど、それは中の人にしかわからないのかも。いずれにせよ、クローラー対策であればサイトマップでも十分なような気もします。