Cocoonコンテンツ内のテーブルを、横スクロール対応する方法です。
まずは、テーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

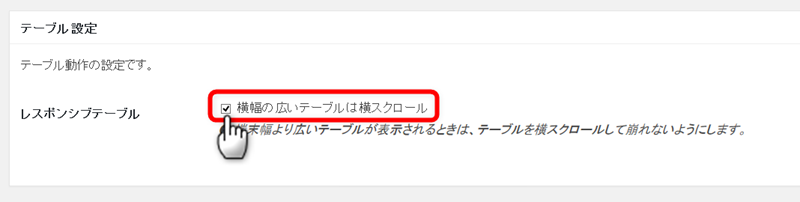
「本文」タブを選択し「レスポンシブテーブル」項目から「横幅の広いテーブルは横スクロール」を有効にしてください。
テーブルは、以下のように横スクロール表示されます。
毎日の全国データ一覧表(日別値:2016年10月09日)
| 地点 | 気圧 | 気温 | 湿度 | 風向・風速 | 日照 時間 |
降水量 | 降雪の 深さ 合計 |
最深 積雪 |
天気概況 | |||||||||||
| 現地 | 海面 | 平均 | 最高 | 最低 | 平均 | 最小 | 平均 | 最大 | 最大瞬間 | 日合計 | 日最大 | 0600-1800 | 1800-翌0600 | |||||||
| 平均 | 平均 | 風速 | 風速 | 風向 | 風速 | 風向 | 1時間 | 10分間 | ||||||||||||
| 東京 | 1004.5 | 1007.3 | 22.3 | 25.7 | 18.6 | 74 | 45 | 3.9 | 8.2 | 南南西 | 14.8 | 南 | 0.0 | 32.5 | 18.0 | 5.5 | — | — | ||
| 千葉 | 1006.8 | 1007.5 | 23.1 | 26.6 | 19.1 | 84 | 65 | 5.9 | 15.0 | 南南西 | 24.1 | 南西 | 0.0 | 24.5 | 15.5 | 4.0 | — | — | ||
| 横浜 | 1002.4 | 1007.3 | 22.8 | 25.7 | 19.4 | 74 | 45 | 5.3 | 9.3 | 南西 | 16.3 | 南西 | 0.0 | 6.5 | 3.5 | 1.5 | — | — | ||
| 長野 | 962.3 | 1010.8 | 15.9 | 20.5 | 11.9 | 84 | 57 | 3.5 | 7.5 | 北東 | 12.8 | 東北東 | 1.2 | 13.5 | 7.0 | 1.5 | — | — | ||
引用 気象庁データ
動作自体は以下のように行っています。

WordPressで横長の表を崩さずに挿入する方法(レスポンシブ対応表)
Wordpressで見やすく表を挿入したい時があります。 けれども、横幅が大きすぎて、以下のように表示が崩れて…





コメント
半年ほど前から快適にcocoonを使っております。素敵なテーマを無料公開してくださり、ありがとうございます。
テーブル(表)について、スマホ表示の時には縦積みにしたく、カスタマイズしてみました。私と同じ要望を持っている人もいるかなあと思い、ご紹介がてらコメントを残しました。
CSSだけでレスポンシブテーブルに対応していて、素晴らしい方法だと思います。
書式通りの表を多用する方であれば、非常に有用な方法かもしれませんね。