Cocoonでは、コピペ一発で内部ブログカードを作成することが可能です。
内部ブログカードの表示方法
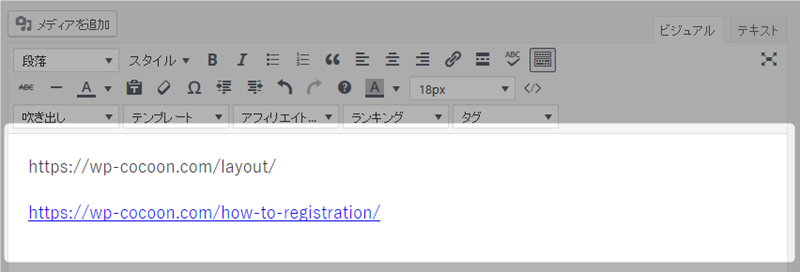
内部ブログカードを表示するには、投稿・固定ページ管理画面で、ビジュアルエディターに以下のように入力します。
上記のように、エディターの1行に対してURLを挿入するだけでOKです。
<a href="URL">URL</a>形式のURLリンクを挿入してもOKです。
必ず1行に対して1つのURL(リンク)となるように挿入してください。
URLリンクのtarget属性に"_blank"、"_self"を入れても無視されます。その他の属性もブログカードに反映されることはありません。単に「<a href="URL">URL</a>」という記述でも動作するよというオプション的な位置付けです。
表示例
上記のように内部ブログカードURL(リンク)を挿入した場合は、以下のように表示されます。

レイアウト見本
Cocoonテーマを用いてHTMLタグを利用した際のスタイル表示です。YouTube、instagram、Googleマップのiframeにも対応しています。

ユーザー登録する方法
当サイトのフォーラム用にユーザー登録を行って、サイト情報、SNSページ等をプロフィールページに表示する方法です。
設定変更
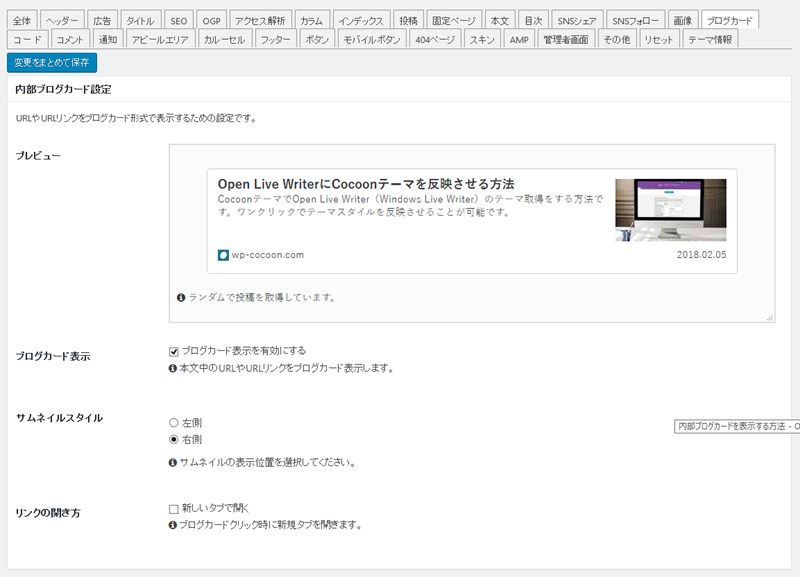
内部リンクブログカードは「Cocoon設定→ブログカード」タブにある「内部ブログカードの設定」から変更することが可能です。
「リンクの開き方」や「サムネイルの位置」変更は可能ですのでまた試してみてください。






コメント
この機能は無くなったのでしょうか?
URLを入力してもブログカード表示にならないのですが。。。
設定もブログカード表示を有効にしてあります。
エディタが新しくなってしまっていたので、旧エディタで行っています。
今もありますよ。
こちらの方法で動作しませんか。
https://wp-cocoon.com/gutenberg-blogcard/
動作しなかった場合よろしければ、どのようにエディターに入力しているのかをキャプチャーで撮影していただいて、コメント案内にもあるようにフォーラムに書き込んでいただいてよろしいでしょうか。
https://wp-cocoon.com/community/
フォーラムだと、画像のアップロード機能があるので。
※フォーラムも未登録で書き込めます。
ありがとうございます。
すみません、解決しました。
デコードされたURLがダメだったようでした。
お手数おかけして申し訳ございません。
素早い対応ありがとうございました。
ブログカードの下の部分にあるサイトのURLを非表示にすることは出来ますか。
出来れば消したいです。
CSSで非表示にすれば可能です。
コメントの案内もありますように、フォーラムにトピックを立てていただければ、CSSコードも提示出来るかと思います。
https://wp-cocoon.com/community/customs/
出来れば、状態を見るためにも該当ページのURLも提示していなければ幸いです。
すみません。質問した後に解決しました。
迅速な対応ありがとうございました。
こんにちは、cocoonのテンプレートを使用している者です。
質問を書かせていただきます。
内部リンクでのブログカード表示の件です。
記事からURL(https//…)をコピーし、投稿画面に貼り付けるのですが、「%」がやたら入った長い無効URLしか貼り付けることができません。
色々調べてみたのですが、%がつくURLになってしまう原因がわかりません。
https://yamanaka.com/2020/08/26/%e3%80%90%e7%b5%b5%e3%82%92%e6%8f%8f%e3%81%8f%e3%81%ae%e3%81%ab%e6%99%82%e9%96%93%e3%81%8c%e3%81%8b%e3%81%8b%e3%82%8b%ef%bc%9f%e7%b5%b5%e3%82%92%e9%80%9f%e3%81%8f%e6%8f%8f%e3%81%8f%e3%82%b3%e3%83%84/
のような感じです。
以前使っていたテンプレートではこのようなことはなかったのですが、cocoonに変えてからブログカードを作成できなくなってしまいました。
ブログカード表示「有効」に設定しています。
コピーの仕方がおかしいのでしょうか?
フォーラムに書き込む内容でしたら申し訳ございません。
対処法がありましたらよろしくお願いします。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
silkスキンを使うと、サムネイルとタイトルなどが縦に並んでしまい、サムネイルの表示位置(右側、左側)が調整できません。silkスキンのまま、横並びにする方法があれば教えていただけると助かります。よろしくお願いします。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。