サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-03-02 12:09
お世話になってます。今回はタブレット幅の変更についての要望です。
現在のところ タブレット幅は768pxとなってて それはiPadの横幅に合わせたものだと思うのですが ベゼルレス化により 横幅が834pxの端末が 増えてきてます。
今後も 同じ傾向かと思いますし、COCOONのタブレット幅も 834PXにして頂けないでしょうか?
https://qiita.com/tomohisaota/items/f8857d01f328e34fb551
参考にApple製品の画像解析度の一覧を載せておきます。
ご検討の程宜しくお願い致します。
わいひら reacted
2019-03-02 19:58
もしよろしければ現在のテーマ仕様(768pxクエリー)で、834px幅のiPadで表示させたときに、おかしな部分とか不便な部分とかを教えていただいてよろしいでしょうか。
よろしければその際のスクリーンショットもあれば添付していただけると幸いです。
僕はその端末のiPadを普段使用しないもので、変更するのであれば「どういった部分に問題点があるのか」を理解した上で仕様変更したいと思います。
2019-03-03 01:34
ご回答ありがとうございます
タブレット幅の表示は PCと同じにする(2カラム以上等),スマートフォンと同じにする、タブレット用にする
以上の3パターンだと思うのですが 個人的に2カラム以上は使いずらい(見ずらい)と思うので 1カラムにしています
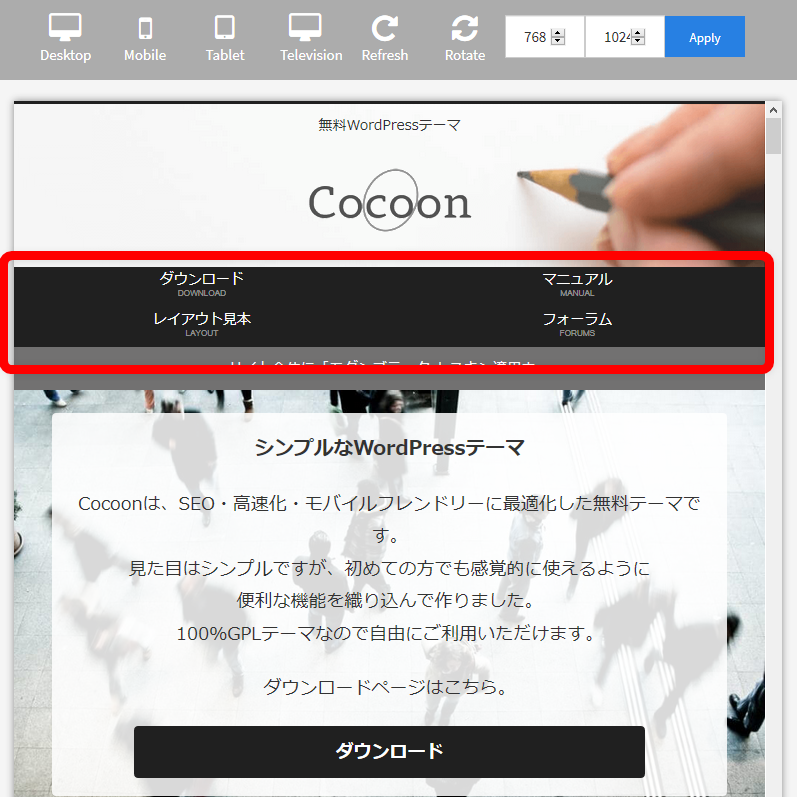
COCOONの場合 スライドインボタンに設定すれば その辺は問題なく表示されるのですが 例えば画像を添付したグローバルメニューの部分に不便を感じました(実際は 上の部分は非表示にしてます)。これは横幅834pxのiPadで グローバルメニューを スマホや768px以下のタブレットと同じように縦2列で表示しようとしてる過程の画像です
そのようにしたい場合 CSSの分岐の関係で 親テーマの該当部分のブレイクポイントを書き換える または 子テーマで PC表示部分を消し タブレット表示用のCSSを追記する形になります
834pxのも768pxのも 同じタブレットカテゴリーの物ですし この2つのサイズ間で 表示を変えたい人は 殆ど居ないと予測します。ですので上記のような手順を踏まなくても良い、また特に変えてもデメリットも思い浮かばなかったので タブレット幅の変更の要望を出しました。
ちなみに タブレット幅は1000px(タブレットを横向きにした時の幅未満)くらいでも 良いとも思います(ここまでの拡大だと なにかデメリットあるかも知れませんが)
2019-03-03 18:24
なるほど、承知しました。
もしよろしければ、添付画像のURLをいただくことは可能でしょうか。
僕の方でも、実物をデベロッパーツールで確認したく思います。
もしURLを公開できないようであれば、以下のメールフォームからURLだけを送信していただくだけでも良いので。
https://wp-cocoon.com/mail/
2019-03-04 07:05
ありがとうございます。
画像とは別のテスト用のブログですがこちらになります。テスト用のため 雑な所多いですが CSS等の装飾面は変わらないように しました。あと 一応高速化設定は全て外しておきました。
わいひら reacted
2019-03-04 20:26
URLありがとうございます。
僕も、834px以下でいいような気はしています。むしろ1024px以下でもいいような気さえします。
ただ、もう少しタブレット使いの方のご意見を聞いてみたいです。結構重要な変更になるので。
候補としては、こちら。
- ①タブレット表示はこれまでの768px以下のまま
- ②タブレット表示は834px以下
- ③タブレット表示は1024px以下
もし、このトピックを見ている方がおられましたら、希望の番号だけでも書き込んでいただけると幸いです。
2019-03-04 20:51
①タブレット表示はこれまでの768px以下のまま
個人的には①希望
画像的には大画面は迫力があり良いと思います。ただ左右、左右と『大きく視線を動かし』文章を読むのがしんどい。
※幅が狭い幅のほうが、文章は読みやすい。って言う個人的な理由です。分かれるところなので、設定で選べたら良いと思います❦
2019-03-04 23:00
画像的には大画面は迫力があり良いと思います。ただ左右、左右と『大きく視線を動かし』文章を読むのがしんどい
この部分はあまり関係ないかもしれません。
主に変わってくるのは、グローバルメニューの表示です。
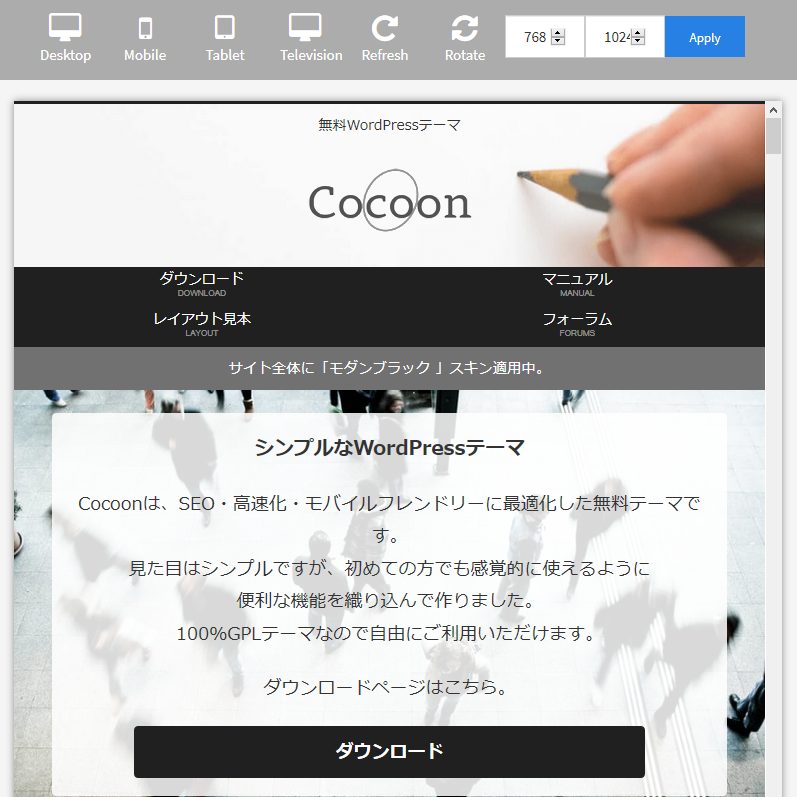
現在、端末幅が768pxだとこの表示。
http://whatismyscreenresolution.net/multi-screen-test?site-url=https://wp-cocoon.com/&w=768&h=1024

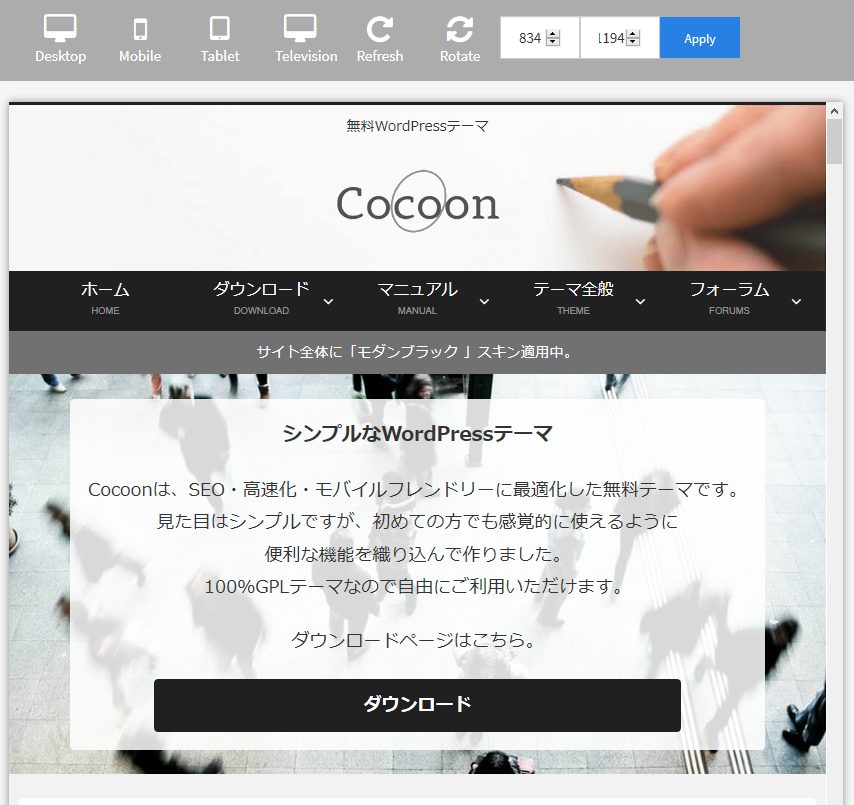
けれど、端末幅が838pxだとこんな表示になります。
http://whatismyscreenresolution.net/multi-screen-test?site-url=https://wp-cocoon.com/&w=834&h=1194

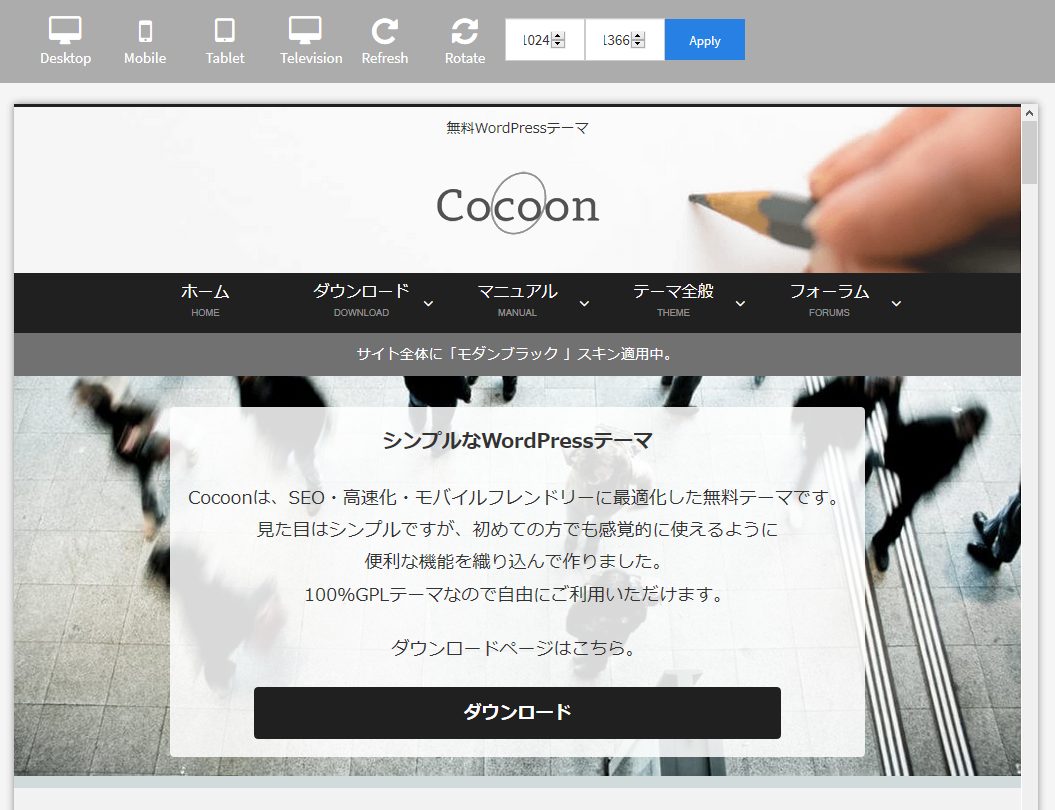
1024px幅だとこんな感じ。
http://whatismyscreenresolution.net/multi-screen-test?site-url=https://wp-cocoon.com/&w=1024&h=1366

これら、836px環境や、1024px環境でもグローバルメニューを768px環境と同様に表示するかということになります。

2019-03-05 02:10
私は②を推します
①では無い理由は既に上記してる通りです。
③では無い理由は 1024pxまで広げてしまうと タブレットの横向きでも範囲に入ってしまいます。 タブレットの横向きは 結構な幅ありますし、PCと同じ表示で良いと思います。
Appleのサイズは以前貼ったので Androidの参考値を補足として 貼ります。
またこちらのサイト前半にdp解像度の説明もあるので こちらのトピで意見を書く場合の参考になるかと思います(モバイルの解像度やサイズの話は ちょっと特殊でわかりずらいので。)
こちらを見ると最大でも959px以下が無難かも知れません
わいひら reacted
2019-03-05 04:54
こんにちは。いつもお世話になっております。
個人的には、現状の①かなと思いました。
(深い理由はありません)
初心者なので、検討違いの意見でしたらすみません。
わたしのサイトへの訪問者は 一般的な女性ユーザーが圧倒的に多いと思いますので、デバイスなどに詳しいアンさんやわいひらさんのサイトを訪問する方たちとは 多少違うかも知れません。
訪問者のほとんどがスマホユーザーで、次にPC、タブレットの順です。タブレットと思われるユーザーは、全体の5%位のようです。その中では、今のところ 768×1024がほとんどでした。
わたしが持っているipadも同じサイズです。
例えば、このサイズでcocoonを見た場合…
縦にサイトを見るとタブレット表示、横に見るとサイドバーが現れて、とてもいいと思っています。
なので、③1024pxはタブレット表示にしてほしくないと思いました。
①を選んだのには 深い理由はなく、わいひらさんが添付して下さった834pxの画像を見て、タブレット表示にするより 今のままの表示の方がしっくりくるように思えたからです。
ただ、タブレット表示にしても違和感はないと思いますし、アンさんのように不便に感じている方がいらっしゃるなら、834pxへ変更してもいいのではないかと思いました。(なんか偉そうな言い方で、すみません…)
初心者なので、詳しいことは全く分からず、自分が見た感じだけの考えを書きました。
皆さんの意見が聞けて、より使いやすいcocoonになるといいですね。
わいひら reacted
2019-03-05 05:29
これら、836px環境や、1024px環境でもグローバルメニューを768px環境と同様に表示するかということになります。
グローバルメニューだけなんですね。
836pxや1000強になると、main領域が間延びして見えるんです(700前後に設定してるため)。たしかに!今考えると関係ないですね^^;
ちなみにコンテンツの□|□や、カエレバなどのスタイルまでモバイル扱いになるのは嫌なんですが、それはない!ってことですよね?
①では無い理由は既に上記してる通りです。
アンさんの環境では、メニューのカラムが見られるからしょうか???
特に1024に関してモバイルメニュー表示に変更を。という発想は自分ではありません。
わいひら reacted
2019-03-05 11:56
ご意見ありがとうございます。
COCOONの場合 殆どの物(メインカラム関連は全部なはず)がスマホ幅(480px以下)とそれ以外で 切替えてるので 実際影響があるのは グローバルメニューと (多分)フッターメニューくらいかと思います。
かうたっくさんのブログを例に説明させて頂くと(モバイルは 縦持ちのみを想定)
- スマホ幅(480px以下):1カラム グローバルメニューなし
- タブレット幅①(768px):1カラム グローバルメニューなし
- タブレット幅②(834px):1カラム グローバルメニューあり 2列で表示
- PC:2カラム グローバルメニューあり1列で表示
となります。(実際の見え方は デペロッパーツール等で 確認して頂けると幸いです)
1と2は同じ。3も同じ1カラムですが グローバルメニューが表示されます。2列になる理由は PCと比べて横幅が狭いため 改行されてます
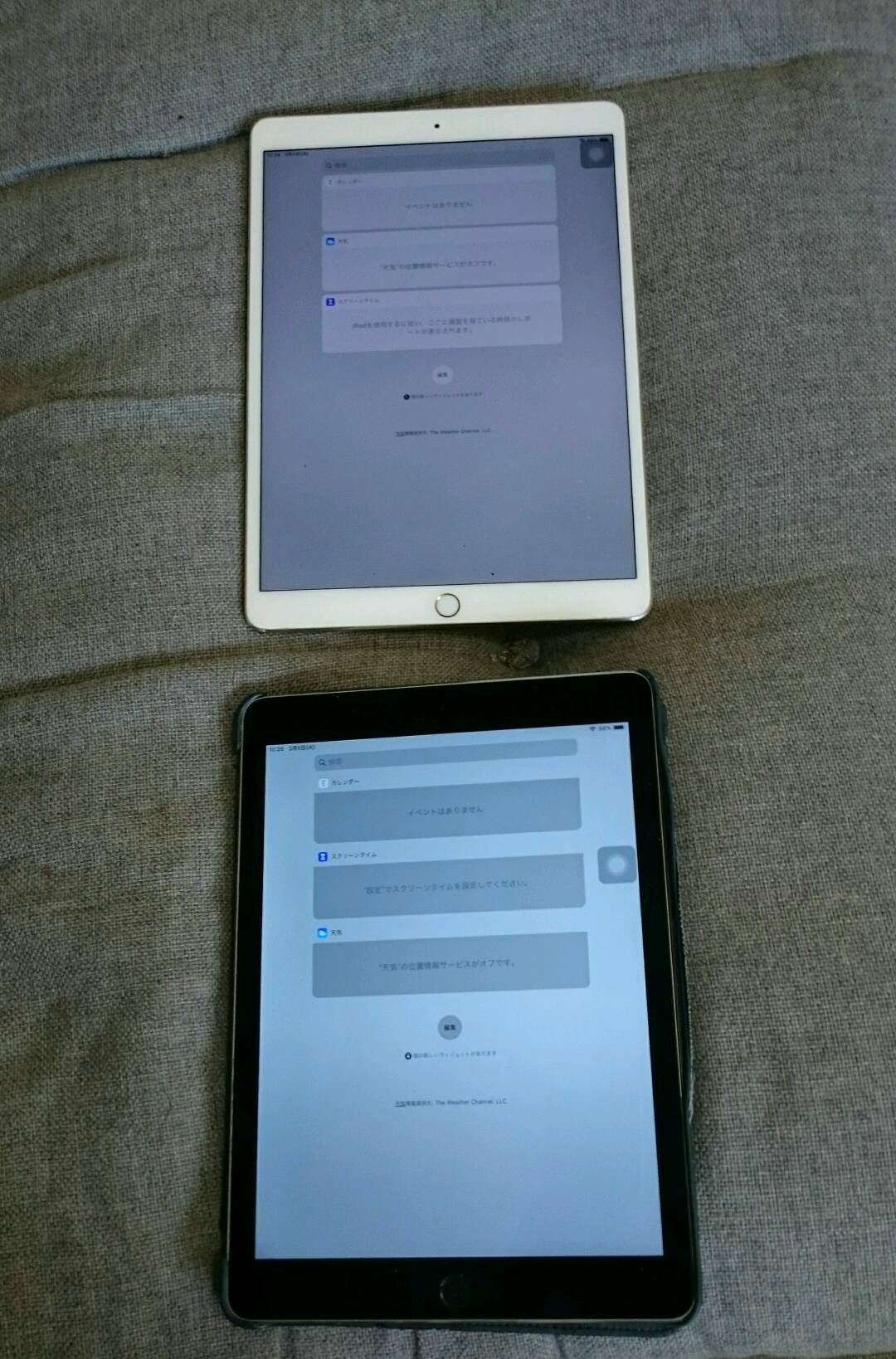
そして 2(黒)と3(白)に該当するタブレットを並べてみると

同じ中型タブレットでもあるので 実機のサイズは殆ど変わりません。にも関わらず現状では表示に差があるので タブレット幅を今より少し伸ばして表示の統一をしても良いのではないか
というのが 今回の提案です。
2019-03-05 12:34
アンさん、ご確認ありがとうございます❦
私というか『ビバ★りずむ』は、色々styleを触っているのでテスト環境でザックリ過ぎるほど確認させていただき、再度大まかな返信をさせていただきました。
・触っているのは、タブレット・PCサイズのclass属性wrap(ヘッダーからフッターまで)かかわる部分。
・希望としてた部分➡コンテンツ内におけるスタイル2カラム□|□や3カラム、商品リンクの指定までかわるのかな?とおもってました。
普段はタブレットではたまに見る程度で、768pxのグローバルメニューもPC表示で良いんじゃない。位な感じでPC上でレスポンシブを利用してオカシナ面を調整してきました。
反対も賛成も何もしてないですが、リンク先は一部で調整を重ねた結果ってだけです^^
2019-03-05 16:24
こんにちは。
最初、僕はあまり気にしなかったので、①か②はどちらでも良かったのですが、確かにタブレット向けのヘッダーメニューは、見た目も使い勝手も良さそうですね。
というわけで「②タブレット表示は834px以下」に1票です。
960pxもよく見ますが、個人的には834pxかな・・・。
わいひら reacted
2019-03-05 22:08
初心者なので、詳しいことは全く分からず、自分が見た感じだけの考えを書きました。
そういう、見た感じの意見が非常に参考になります。ありがとうございます。
訪問者のほとんどは、メディアクエリとかを気にしてみる人はいないので、見た印象の意見がすごく大事です。
ちなみにコンテンツの□|□や、カエレバなどのスタイルまでモバイル扱いになるのは嫌なんですが、それはない!ってことですよね?
これはあります。
先の書き込みでは、これについて書かれたものには見えなかったので。
ただ、これに関しては、1つ599px以下(AndroidタブレットSサイズ以下)でメディアクエリを一つ作って、599px以下は1カラムとした方が良いのかもしれません。
とりあえず、③はなさそうだなという感じですね。
開発側からすると、1つメディアクエリが減るので楽ではありますが(笑)
768×1024の縦でも横でも同じ表示というのは、確かに…かもしれません。
というわけで、③は消去します。
こちらのいずれかにしようと思います。
①タブレット表示はこれまでの768px以下のまま
②タブレット表示は834px以下(2カラムが1カラムになるのは599px以下)
2019-03-10 20:08
いろいろな方の意見をもうしばらく聞きたいので、トピックを上げておきます。
現在、以下のどちらかにしようと思っています。
- ①タブレット表示はこれまでの768px以下のまま
- ②タブレット表示は834px以下
2019-03-11 17:58
どちらかと言えば②に一票です。
その理由はと問われると「モバイル(タブレット)向けに見えてるであろう表示が、おおよそ同じであってほしいから」という、「PC or モバイル(タブレット)」の関係にいてもらえると、わずかの知識に頼りながらのサイト設計に利便性を感じます。
もし実装が可能なのであれば①と②、お好みな方に設定一つで切り替えられると、それぞれのサイトニーズにあったものにできるかもしれませんね。
わいひら reacted
2019-03-11 18:04
昨日800×1100のタブレットを眺めてて思ったのですが、①と②の合わせ技が良いと思いました。
①の状態のまま縦のときはスライドインがあれば便利だな。と言った印象があったまでです。
①か②って話なのに、スミマセン❦
/* 追記 */
絶対に①か②のルールを守らなければダメ!!!ってことなら、800pxでも縦向きでスライドインがあれば便利なのは変わらない。便利。って理由だけで②とします。
***
①の理由の1つは、モバイルでは狭い幅に合わせたメニューを置いている。(PCビューはモバイル程幅を気にせずメニューが置ける環境でもあるからです)
This post was modified 5年前 2回 by かうたっく
わいひら reacted
2019-03-11 18:43
新バージョンはスライドイン付きだった。って事で①で変わらなかった。他の人も見つけたら書き込んでくださいね❦
2019-03-11 19:48
今のところは、こんな感じで良いのかな(二択なら)。
①768px以下…1票
②834px以下…4票
メディアクエリ関係の、機能での実装は結構難しいかもしれません^^;
なので上記選択肢のいずれかになると思います。
今のところは834px以下が優勢です。
2019-03-11 20:26
①kchanさん・かうたっく
②アンさん・たなかまさん・ジャム君さん
①768px以下…2票
②834px以下…3票
で、834px以下が優勢です。
個人的にスライドイン『メニュー』がPCメニューを表示するのが優秀。モバイルファーストインプレッションのグローバルメニューは文字列で制限してる人もいるかも?っておもってるので。
2019-03-11 20:43
直近の書き込みがちょっとややこしくて。
直近レスの中で以下のように書かれているので②にしてました。
絶対に①か②のルールを守らなければダメ!!!ってことなら、800pxでも縦向きでスライドインがあれば便利なのは変わらない。便利。って理由だけで②とします。
2019-03-11 20:43
ということで、現在はこちら。
①768px以下…2票
②834px以下…3票
2019-03-26 17:47
1.7.3の更新を見ました。意見を聞いてくださりありがとうございます♪
2019-03-26 20:12
僕も、②が良いと思ったので、採用させていただきました。
カラムは手の時は、別のメディアクエリが働く用にしたので、とりわけ大きな問題もないと思います。
とりあえず、数日間トピックをオープンにしておいて、特に問題ないようであれば、当トピックはクローズしようと思います。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。






