サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
16/11/2019 6:55 am
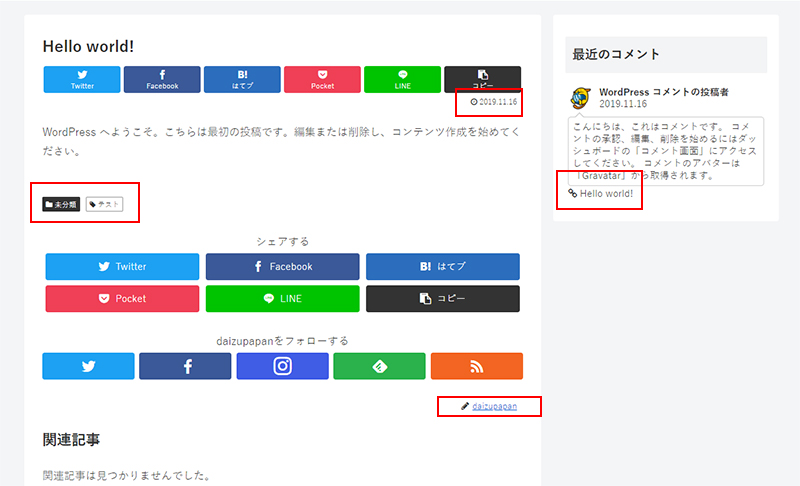
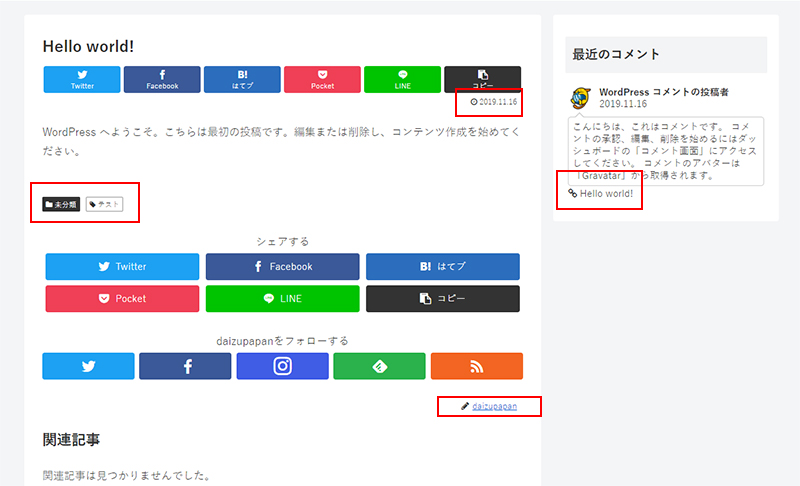
- date-tags タイトル下
もしくは、
- snsシェアボタン本文上の直下にある更新日・投稿日前にあるアイコンフォントを変更。
と具体的に検索するか
トピックを上げる際、タイトルに入れていただくのも、今後検索した人にもヒットしやすいと思います。
またそれらトピックは、同じように検索した人への助けになるばあいもあったり。
CocoonのCSSを書いている人の記事をチェックしたい場合は
その旨も検索キーワードに入れるとか
- 記事下にあるカテゴリ・タグ前にあるアイコンフォント
- 記事下にある この記事を書いた人authorあたりかな、その前にあるアイコン
- 最近のコメント:どのウィジェットを利用されているかを具体的に書いて探す・もしくは投稿する。とか
それから、トピックを上げる際ですが、その画像先である該当URLがあれば、たすかります。
書き込みの前に以下の3点をご確認ください。
- 1つのトピックにつき1つの質問を書き込んでください
- 不具合・カスタマイズ対象ページのURLを提示してください
- 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります
画像ではHTMLとstyleが見えないからです。
※どの選択しを選んでいただいても、良いかもしれませんが、実際書き込みする人の認識によって、案内が変わるかもです???
わいひら reacted
16/11/2019 6:57 am
アイコンを変更したいので、場所を教えてください。
こっちの回答が正解なのかな???
style.cssです。
これで大丈夫な感じカモなので、一応追記しました❦
16/11/2019 8:10 am
しまった。なんか見つけてしまった^^;
ってことで引用
https://wp-cocoon.com/site-iconfont/#comment-4551
Cocoon 2.0.0カラーは、基本的にテーマで使用するFont Awesomeは、以下のようなHTMLコードを利用することにしています。
なぜこのようにしたのですか?
たくさんの方がCSSでカスタマイズしてると思うのですが
HTMLで変更している。ってことであれば。
phpファイルの探しかたを説明しますね。

上記該当箇所のHTML。特有のclass属性やら、特有の何かをひらってダウンロードした親テーマ内を検索します。
跡えばさくらEditorなどで、grep検索して該当ファイルを見つけ、編集する感じです。
※すでに変更済みであれば子テーマに該当ファイルがあるかと思いますが、これからであれば、おやテーマを探すとか…などなど、お試しください。
万が一解決されたら、ファイル名を書き込んでいただけたら、助かります。
わいひら reacted
16/11/2019 8:23 am
https://wp-cocoon.com/site-iconfont/
Cocoon 2.0.0からは、基本的にテーマで使用するFont Awesomeは、以下のようなHTMLコードを利用することにしています。
<span class="fa fa-star" aria-hidden="true"></span>なので、CSS等で以下のようなコードを書いてカスタマイズしている場合は、Font Awesomeアイコンが二重に表示されてしまう場合もあるかもしれません。
.selector:before{ font-family: 'FontAwesome'; content: '\f111'; }そういった場合は、お手数ですが各自でのカスタマイズ修正対応をお願いいたします。
この仕様。サクッとだけしかみてないですが、結構なダメージですね。
今までと全く仕様がかわったから、
カスタマイズ記事を書いてる人は書き直し:補足などが必要だと思います!?
もしかしたらスキンを導入してる人にも???カスタマイズの変更後に再アップデートが必要な仕様かも・・・ ? ?
でもタイトルを見たらV5にした場合なので、仕様が面倒と感じるなら、V4のまま使ったらよさそうかも。
Cocoon設定・全体タブ
This post was modified 4年前 by かうたっく
わいひら reacted
Topic starter
16/11/2019 9:16 am
言葉が足りずにすみません。
Font AwesomeアイコンがHTMLコードを利用するように変わった?ようなので、カスタマイズしたいアイコンのphpファイルを教えてください。
①投稿日 post-date
②更新日 post-update
③カテゴリー entry-categories
④タグ entry-tags
⑤著者 author-info
自分でも探してみましたが、みつからなかったのでお願いします。
Topic starter
16/11/2019 9:46 am
すみません。あともう一つ
⑥コメントの記事リンク recent-comment-article
宜しくお願いします。
16/11/2019 10:24 am
HTMLで変更を行いたい。ってことでしたか。
案内が多く、時間に限りがあるので、やり方を説明しますね。Windowsなら以下Editorを利用した場合です。
https://sakura-editor.github.io/download.html
grep機能:ファイル内検索ができる機能のことです。別のエディタでも良いとおもいます。
サクラエディタの場合。
post-date
という文字列を検索したい場合。
上にある 検索 欄より
grep を選択します。
条件
ファイル
フォルダ
とでてきますので、
- 条件はpost-date
- ファイルはとりあえずすべてって意味で、デフォルト *.*
- フォルダ。は親テーマなどCocoonを解凍したフォルダをデスクトップにおいていれば、デスクトップのcocoon-masterフォルダ を選択して 検索 を開始してくださいね。
その条件で出てきたもの
C:\Users\hoge\Desktop\cocoon-master\amp.css(1,967) [UTF-8]: .faw::before{font-family:FontAwesome;padding-right:4px}.entry-card,.related-entry-card{position:relative;height:100%}.entry-card-thumb,.widget-entry-card-thumb,.related-entry-card-thumb{float:left;margin-top:3px;position:relative}.entry-card-content,.related-entry-card-content{padding-bottom:1.2em}.entry-card-title,.related-entry-card-title{font-size:18px;margin:0;line-height:1.2;margin-bottom:5px;font-weight:bold}.entry-card-snippet,.related-entry-card-snippet{font-size:.8em;max-height:7.8em;line-height:1.3;overflow:hidden}.entry-card-meta,.related-entry-card-meta{bottom:0;position:absolute;right:0;text-align:right;line-height:1}.entry-categories-tags{margin-bottom:18px}.sns-share,.sns-follow{margin:24px 0}.sns-share-message,.sns-follow-message{text-align:center;margin-bottom:3px}body,.header{background-position:top center;background-repeat:no-repeat;background-size:100% auto}body.ba-fixed,.ba-fixed.header{background-attachment:fixed}.entry-category,.post-date,.post-update,.post-author,.amp-back{padding:2px;display:inline;font-size:0.7em}.search-edit{padding:11px;border:1px solid #ccc;border-radius:4px;font-size:18px;width:100%}.fz-12px{font-size:12px}.fz-13px{font-size:13px}.fz-14px{font-size:14px}.fz-15px{font-size:15px}.fz-16px{font-size:16px}.fz-17px{font-size:17px}.fz-18px{font-size:18px}.fz-19px{font-size:19px}.fz-20px{font-size:20px}.fz-21px{font-size:21px}.fz-22px{font-size:22px}.fz-24px{font-size:24px}.fz-28px{font-size:28px}.fz-32px{font-size:32px}.fz-36px{font-size:36px}.fz-40px{font-size:40px}.fz-44px{font-size:44px}.fz-48px{font-size:48px}.fw-100{font-weight:100}.fw-200{font-weight:200}.fw-300{font-weight:300}.fw-400{font-weight:400}.fw-500{font-weight:500}.fw-600{font-weight:600}.fw-700{font-weight:700}.fw-800{font-weight:800}.fw-900{font-weight:900}.ff-meiryo,.wf-loading body{font-family:"Meiryo", "Hiragino Kaku Gothic Pro", "游ゴシック体", "Yu Gothic",sans-serif}.ff-hiragino{font-family:'ヒラギノ角ゴ ProN W3', "Hiragino Kaku Gothic Pro", "Meiryo", "游ゴシック体", "Y
C:\Users\hoge\Desktop\cocoon-master\style.css(83,19) [UTF-8]: .entry-category, .post-date,
C:\Users\hoge\Desktop\cocoon-master\style.css(991,38) [UTF-8]: .ect-vertical-card .entry-card-wrap .post-date, .ect-vertical-card .entry-card-wrap .post-update {
C:\Users\hoge\Desktop\cocoon-master\style.css(1065,2) [UTF-8]: .post-date,
C:\Users\hoge\Desktop\cocoon-master\style.css(1072,16) [UTF-8]: .related-entry-post-date {
C:\Users\hoge\Desktop\cocoon-master\style.css(1673,5) [UTF-8]: .no-post-date .post-date,
C:\Users\hoge\Desktop\cocoon-master\style.css(8381,9) [UTF-8]: .topic .post-date,
C:\Users\hoge\Desktop\cocoon-master\style.css(8384,10) [UTF-8]: .post-0 .post-date,
C:\Users\hoge\Desktop\cocoon-master\style.css(8387,9) [UTF-8]: .forum .post-date,
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(31,63) [UTF-8]: .admin-settings .demo .entry-category, .admin-settings .demo .post-date, .admin-settings .demo .post-update, .admin-settings .demo .post-author, .admin-settings .demo .amp-back { padding: 2px; display: inline; font-size: 0.7em; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(525,60) [UTF-8]: .admin-settings .demo .ect-vertical-card .entry-card-wrap .post-date, .admin-settings .demo .ect-vertical-card .entry-card-wrap .post-update { margin-right: 0; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(542,24) [UTF-8]: .admin-settings .demo .post-date, .admin-settings .demo .post-update, .admin-settings .demo .post-author, .admin-settings .demo .amp-back { margin-right: 8px; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(543,38) [UTF-8]: .admin-settings .demo .related-entry-post-date { margin-right: 0; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(663,27) [UTF-8]: .admin-settings .demo .no-post-date .post-date, .admin-settings .demo .no-post-update .post-update, .admin-settings .demo .no-post-author .author-info { display: none; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(2019,60) [UTF-8]: .admin-settings .demo .ect-vertical-card .entry-card-wrap .post-date, .admin-settings .demo .ect-vertical-card .entry-card-wrap .post-update { margin-right: 0; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(2036,24) [UTF-8]: .admin-settings .demo .post-date, .admin-settings .demo .post-update, .admin-settings .demo .post-author, .admin-settings .demo .amp-back { margin-right: 8px; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(2037,38) [UTF-8]: .admin-settings .demo .related-entry-post-date { margin-right: 0; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(2157,27) [UTF-8]: .admin-settings .demo .no-post-date .post-date, .admin-settings .demo .no-post-update .post-update, .admin-settings .demo .no-post-author .author-info { display: none; }
C:\Users\hoge\Desktop\cocoon-master\css\admin.css(3449,141) [UTF-8]: .admin-settings .demo .bbp-breadcrumb-home, .admin-settings .demo .bbp-breadcrumb-home + .bbp-breadcrumb-sep, .admin-settings .demo .topic .post-date, .admin-settings .demo .topic .post-update, .admin-settings .demo .topic .footer-post-meta, .admin-settings .demo .post-0 .post-date, .admin-settings .demo .post-0 .post-update, .admin-settings .demo .post-0 .footer-post-meta, .admin-settings .demo .forum .post-date, .admin-settings .demo .forum .post-update, .admin-settings .demo .forum .footer-post-meta { display: none; }
C:\Users\hoge\Desktop\cocoon-master\lib\additional-classes.php(316,22) [UTF-8]: $classes[] = 'no-post-date';
C:\Users\hoge\Desktop\cocoon-master\lib\blogcard-in.php(102,37) [UTF-8]: $date = ''.$date.'';//日付の取得
C:\Users\hoge\Desktop\cocoon-master\lib\html-forms.php(1215,50) [UTF-8]: <span class="<?php echo $prefix; ?>-entry-card-post-date widget-entry-card-post-date post-date"><?php echo get_the_time(get_site_date_format(), $post_id); ?></span><?php
C:\Users\hoge\Desktop\cocoon-master\lib\page-settings\seo-funcs.php(118,39) [UTF-8]: $time_post_date_tag = '<span class="post-date'.$display_none.'"><span class="fa fa-clock-o" aria-hidden="true"></span> <time class="entry-date date published'.$updated.'" datetime="'.get_the_time('c').'" itemprop="datePublished'.$date_modified.'">'.get_the_time(get_site_date_format()).'</time></span>';
C:\Users\hoge\Desktop\cocoon-master\scss\bbpress.scss(4,9) [UTF-8]: .topic .post-date,
C:\Users\hoge\Desktop\cocoon-master\scss\bbpress.scss(7,10) [UTF-8]: .post-0 .post-date,
C:\Users\hoge\Desktop\cocoon-master\scss\bbpress.scss(10,9) [UTF-8]: .forum .post-date,
C:\Users\hoge\Desktop\cocoon-master\scss\content.scss(271,5) [UTF-8]: .no-post-date .post-date,
C:\Users\hoge\Desktop\cocoon-master\scss\date.scss(23,2) [UTF-8]: .post-date,
C:\Users\hoge\Desktop\cocoon-master\scss\date.scss(32,16) [UTF-8]: .related-entry-post-date{
C:\Users\hoge\Desktop\cocoon-master\scss\entry-card.scss(135,6) [UTF-8]: .post-date, .post-update{
C:\Users\hoge\Desktop\cocoon-master\tmp\entry-card.php(53,26) [UTF-8]: <span class="post-date"><span class="fa fa-clock-o" aria-hidden="true"></span> <?php the_time(get_site_date_format()); ?></span>
C:\Users\hoge\Desktop\cocoon-master\tmp\related-entry-card.php(40,24) [UTF-8]: <span class="post-date"><span class="fa fa-clock-o" aria-hidden="true"></span> <?php the_time(get_site_date_format()); ?></span>
32 個が検索されました。
そのうえで
C:\Users\hoge\Desktop\cocoon-master\tmp\entry-card.php
このように書かれている箇所をダブルクリックなどすれば、ファイルが開きます。
そのHTMLがあっているのであれば、編集して、保存するときに
tmpフォルダをデスクトップに作成して、その中に
entry-card という名前の拡張子がphpファイル設定したものを保存します
ちなみに文字コードはUTF-8nが良いと思います
ちょっと検索が必要かもしれませんが、サクッと出てくるかもしれません?
そんな感じでgrep検索を回答側的にはいつもしてます。
もしくはgit.hubで検索しても良いかもしれないですね。
https://github.com/yhira/cocoon
回答が多すぎて対応しきれないのと、数が多いのでこの案内方法にしてみました。
試行錯誤後、何か困った事があれば、トピックをたてても良いカモしれません???
自分がログインできるか不明ですけど、誰か。なんらかの反応があるかと思われます。
わいひら reacted
Topic starter
16/11/2019 12:36 pm
かうたっくさん ありがとうございました。
場所がわかりました。
①投稿日 \cocoon-master\lib\page-settings\seo-funcs.php(118,83)
②更新日 \cocoon-master\lib\page-settings\seo-funcs.php(120,87)
③カテゴリー 調べませんでした
④タグ \cocoon-master\lib\utils.php(101,136)
⑤著者 \cocoon-master\tmp\footer-meta.php(26,21)
⑥コメントの記事リンク(ウィジェット) \cocoon-master\lib\widgets\recent-comments.php(92,75)
恥ずかしながら検索の仕方知らなかったので、教えていただいてありがとうございました。
このトピックはクローズしてください。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。