サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-12-13 23:33
こちら完全に初心者なのでお手柔らかにお願いします。
記事本文に画像を差し込むと、その次の段落との間に余白というか空白が生まれてしまいます。バージョンアップするまでは、キャプションを入力のところに入力すればそれっぽくなっていたのですが、アップデートしたことにより文字の表示方法が変わってしまったので、その方法が採用できなくなりました。
また、段落の次のブロックが画像の場合、絶対に1つ分改行が無効になる現象も起こっております。「
上記の2つの解決方法が分かりましたら教えていただきたいです。
2019-12-14 00:01
こちら完全に初心者なのでお手柔らかにお願いします。
何をでしょうか?
回答側的には、該当URLがないと案内のしようがありません。ってか、これをローカルで試した結果を教えろ。ってことでしょうか???
それを伝える前に状況を知りたいです。
https://gyazo.com/5a05c5f80415d99aec56190913f808ce
書き込みの前に以下の3点をご確認ください。
って言いたくなりますが、イロイロ不明点が多いので、案内をじっくり1つずつ見て、それぞれの情報をください。
記事本文に画像を差し込むと、その次の段落との間に余白というか空白が生まれてしまいます。
環境情報など案内の通りご添付ください。
そして、どこの余白のことだか教えてください。
バージョンアップするまでは、キャプションを入力のところに入力すればそれっぽくなっていたのですが、アップデートしたことにより文字の表示方法が変わってしまったので、その方法が採用できなくなりました。
この意味が何をさしているのか、わからないんです。状況もみてませんし。ご理解ください。
また、段落の次のブロックが画像の場合、絶対に1つ分改行が無効になる現象も起こっております。
改行が無効になっている部分というのも、現状見てないのでわかりません。
画像で不明点は、この部分。と教えていただけると回答ができる人がたくさんいるかと思われます。
わいひら reacted
Topic starter
2019-12-14 01:14
本当に申し訳ありません。
URLは https://gamer-nano.com/re-zero-summonerswar-1/32/ です。
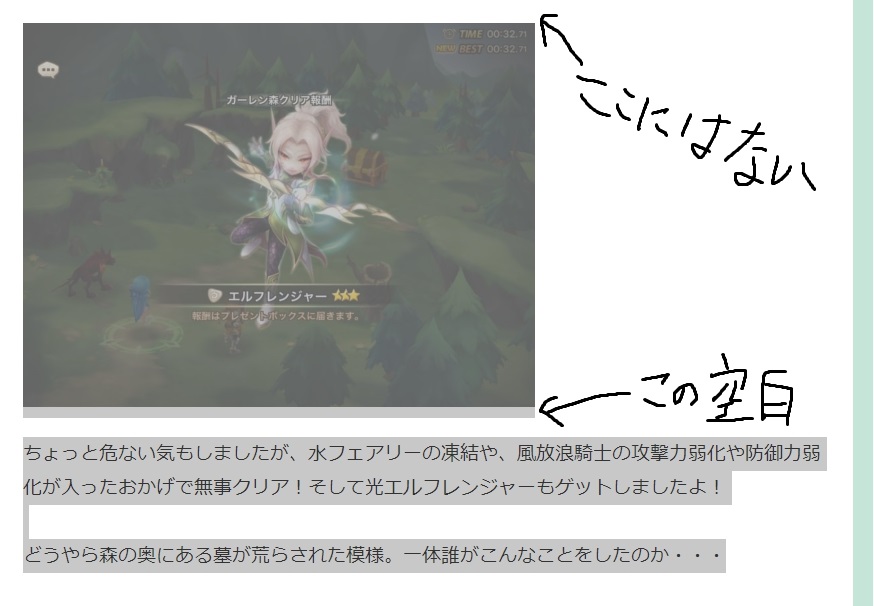
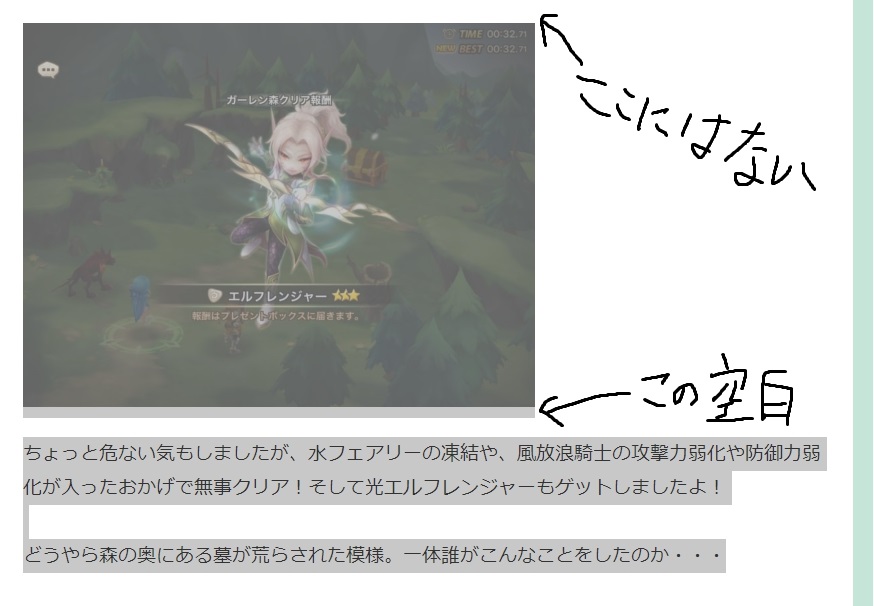
また、消したい空白についても画像にて示しました。全ての記事の画像に対して、この空白を消す処理をしたいです。
Cocoon 2.0.2.4 親テーマ
Cocoon Child 1.0.8 有効化されてるのはこっち
CSSというものについて全く知識がないのですが、見たところ、クラス名なるものが分かれば、
.クラス名{margin 0;}
で消せるように思うのですが、クラス名が分からない上に、そもそもあってるか分からないという・・・
Topic starter
2019-12-14 02:05
別テーマにおいて、自分が抱えている問題と、その解決方法が示されているページを見つけましたが、この通りやってもうまくいきませんでした。
一番最初に「画像と文字の空白をなくしたい」というのは、下記URLの内容のことを指していました。色々不足していたこと本当に申し訳ないです。
https://okap01.com/customize-jin-under-image-space
こちらを見ていただけると、どこをどうしたいのかというのが分かりやすいかなと思って持ってきました。
よろしくお願いします!
2019-12-14 07:08
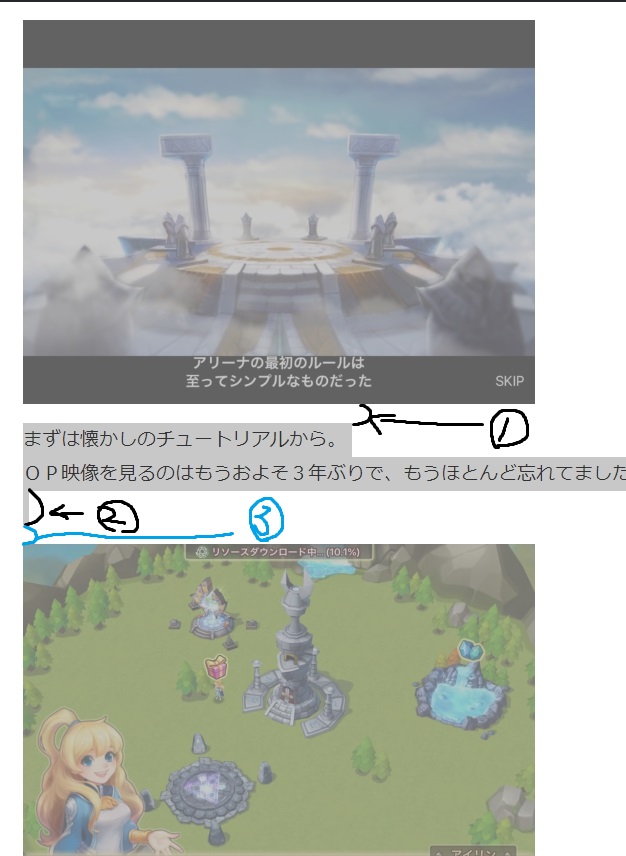
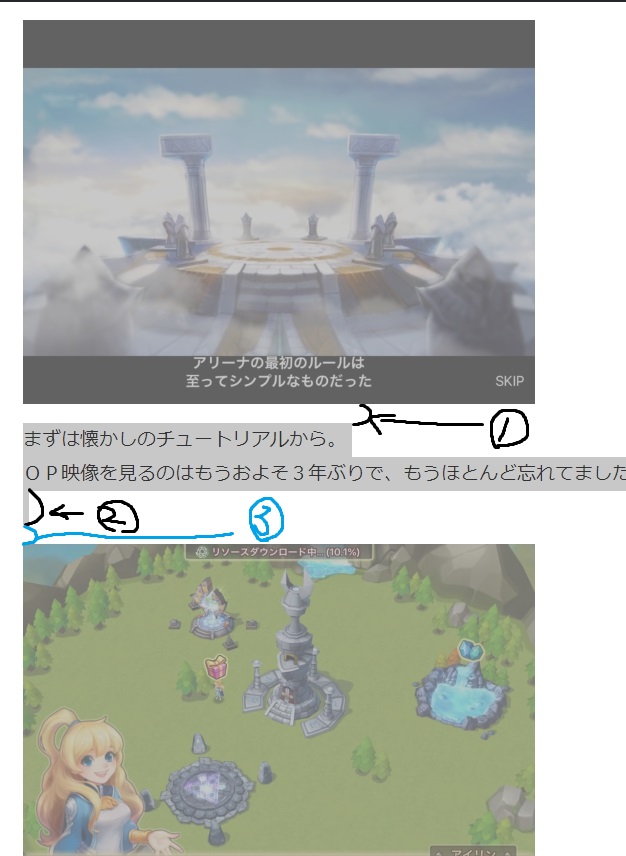
また、改行に関しても画像を用意しました。
左がプレビューで表示される内容、右が投稿内容を打ち込むページのキャプチャーです。
左では2行分の改行しかありませんが、実際には3行分の改行を打ち込んでいます。本日親テーマか子テーマかは分からないのですが、アップデートを行ったらこのような仕様に変わっていたように思います。
https://gyazo.com/0280b39b6732199f95c6b86098a92356
公開状態と違って見えますが。どういう意味かがよくわからないんですが
以下の部分ですかね???
<p class="">そして、ダウンロードが終わり、モンスターが狂暴化しているというガーレン森へ調査に出発! <br class=""><br class="">もうすでに1回やってきたことのはずなのに、なんかワクワクしてるぞ!!!!! <br class="">あ<br class="">あ<br class=""></p>
わいひら reacted
2019-12-14 07:13
追記
改行、エンターではなく、Shiftエンターになってる気もします。
ブロックエディタを使っているのでbrタグを使わず、段落ブロックを使うのはだめですか??
引用は前略
森へ調査に出発! <br class=""><br class="">もうすでに1回やってきたことのはずなのに、なんかワクワクしてるぞ!!!!! <br class="">あ<br class="">あ<br class=""></p>
出発!
までを段落。
次、
もうすでに1回やってきたことのはずなのに、なんかワクワクしてるぞ!!!!!
までを段落ブロックに。ってな感じで。
わいひら reacted
2019-12-14 08:29
こんにちは。
画像の下の隙間をなくしたいということですね?
私も以前、同じ問題で悩んでいたことがあります。
調べてみたところ「なんでimgの下に隙間が入るか問題の原因究明とその解決方法」によると、
(前略)原因はimgタグのvertical-alignでした。こちら、デフォルトでは、baselineになってしまっていました。これが原因でした(参考)。そのためこちらの値をbaseline以外に変更してあげたら、問題は解決します。(中略)また、この問題はimgタグに限らず、inline要素ならば、起こる問題です。(後略)
とのことです。
上記を参考に、kingさんがご提示くださった該当ページで検証してみました。
CSSに以下の記述をすることで、画像の隙間をなくすことができました。
.wp-block-image img {
vertical-align: bottom;
}
ちなみに「画像 隙間 vertical(検索結果リンク)」で検索すると、解決法などの情報が出てくるので参考していただければと思います。
もちろん、かうたっくさんが提案されている「インライン要素である画像を、ブロック要素に変更」する方法も、解決策として有効です。
しかし、text-align:center で画像を中央配置できなくなるといった懸念も残ります。
kingさんにとってベターな方法を選択していただければと思います。
私からご提案できる解決法は以上です。問題が解決できるといいですね!
Topic starter
2019-12-14 09:13
申しわけありません、更新するのを忘れていました・・・本当に申し訳ないです・・・
現在、公開している内容と画像の内容は一致させています!
自分は、余白を作りたい時に、②のようなShift改行を入れることで空白を入れています。(一つ前の投稿画像の場合は、②の空白がないと、①の空白と③の空白が同じ幅になってしまい、どちらに対しての文章か分かりづらいため)
そのような入力をした場合、画像(エディターでの画面)と公開されている記事とでは、改行一つ分消えています。
空の段落が消えるのはwordpressの自動成形なるものが原因というのをどこかで見たので、諦めてshiftエンターにて空白を入れる形を取っていたのですが、現在のバージョンにしてから、1つ分改行が消えるため、その1つ分多く入れないと思った通りの空白が入らないようになりました。
そういうものだと言われれば、改行を1つ分多く入れることで済む話なので大丈夫なのですが、解決策などありますでしょうか。
PS:1つ目の投稿をした時点では、「ヒトスジリョウカ」様の返信に気付いていませんでした。すみません・・・
教えていただいた内容を同じように試すと、「カウタック」様に教えていただいたような挙動と同じようになりました!参考URLまで貼っていただいて、本当にありがとうございます!
2019-12-14 09:33
https://okap01.com/customize-jin-under-image-space
このページを確認しました。該当部分がどこにあるのか、わからないじょうたいです。
調べてみたところ「なんでimgの下に隙間が入るか問題の原因究明とその解決方法」によると、
(前略)原因はimgタグのvertical-alignでした。こちら、デフォルトでは、baselineになってしまっていました。これが原因でした(参考)。そのためこちらの値をbaseline以外に変更してあげたら、問題は解決します。(中略)また、この問題はimgタグに限らず、inline要素ならば、起こる問題です。(後略)
とのことです。
上記を参考に、kingさんがご提示くださった該当ページで検証してみました。
CSSに以下の記述をすることで、画像の隙間をなくすことができました。
.wp-block-image img {
vertical-align: bottom;
}ちなみに「画像 隙間 vertical(検索結果リンク)」で検索すると、解決法などの情報が出てくるので参考していただければと思います。
もちろん、かうたっくさんが提案されている「インライン要素である画像を、ブロック要素に変更」する方法も、解決策として有効です。
しかし、text-align:center で画像を中央配置できなくなるといった懸念も残ります。kingさんにとってベターな方法を選択していただければと思います。
自分は何も検索もしてません。投稿者さんがベストであるかもわからない状態で検証もしてません。あと、私個人は特に興味もない状態なので結果、どのような不具合があるかをおたずねしている状況が前提です。
※Cocoonユーザーさんの質問が多いので、なるべくサクサクこなすようやってまして。
詳細が分かるようであれば、別途トピックをたてていただけるのも良いと思います。
であれば、もしかしたら検証してもらえるかもしれません???
わいひら reacted
2019-12-14 09:43
教えていただいたコードを入力したところ、画像のように、余白が消えました!ありがとうございます!
ただ、今までは例の部分の余白が大きすぎるのを、行の余白を小さくすることでなんとなく誤魔化していたので、それをもとに戻すと①(と同じように③も)の空白は大きくなってしまいました。その部分の空白を狭めることは可能でしょうか。
.wp-block-image + p {
margin-top: 0;
}
これで問題ないでしょうか???ちょっとトピックを別にするべき内容が入り乱れてましてよくわかってませんが、個人的に思われている画像関連のstyleが気になる点はこのトピックでイケそうかもしれません。
わいひら reacted
2019-12-14 09:48
それと
自分は、余白を作りたい時に、②のようなShift改行を入れることで空白を入れています。(一つ前の投稿画像の場合は、②の空白がないと、①の空白と③の空白が同じ幅になってしまい、どちらに対しての文章か分かりづらいため)
そのような入力をした場合、画像(エディターでの画面)と公開されている記事とでは、改行一つ分消えています。
空の段落が消えるのはwordpressの自動成形なるものが原因というのをどこかで見たので、諦めてshiftエンターにて空白を入れる形を取っていたのですが、現在のバージョンにしてから、1つ分改行が消えるため、その1つ分多く入れないと思った通りの空白が入らないようになりました。
そういうものだと言われれば、改行を1つ分多く入れることで済む話なので大丈夫なのですが、解決策などありますでしょうか。
もうわけわかりません ?
別途トピックをたてていただけますか。
ブロックエディタを使って、段落pタグ内に改行brタグを入れたいとき、何かしらがオカシイ。
そしてそれの 何を どのようにしたいのか を伝えれば、気づいた人はすぐ回答をくれると思います。ちょっと詳細が不明な分があるので、ここでお伝えしておきます。新規トピックお願いします。
わいひら reacted
Topic starter
2019-12-14 10:13
教えていただいたコードにて、思っていたような余白の大きさになりました!大変ありがとうございます!理想の形になりました!
また、新規トピック了解です。申し訳ありません。
教えてもらう立場にありながら、様々お手数おかけしたこと申し訳なかったです。ありがとうございました!
わいひら reacted
2019-12-14 10:46
一つ前の投稿画像の場合は、②の空白がないと、①の空白と③の空白が同じ幅になってしまい、どちらに対しての文章か分かりづらいため
たしかに、文章構成によってはわかりづらくなりますよね。
画像から判断する限り、現在 kingさんはグーテンベルクエディターを使っていると思われます。
その場合、段落の上(または下)に隙間をあけるなら「スペーサーブロック」を使うといいですよ。
https://gyazo.com/3c493f41ba96f90e8a346d43db38a153
ご希望に添える回答かわかりませんが、お試しいただければと思います。
This post was modified 4年前 2回 by タスカム
わいひら reacted
Topic starter
2019-12-15 21:25
一つ前の投稿画像の場合は、②の空白がないと、①の空白と③の空白が同じ幅になってしまい、どちらに対しての文章か分かりづらいため
たしかに、文章構成によってはわかりづらくなりますよね。
画像から判断する限り、現在 kingさんはグーテンベルクエディターを使っていると思われます。
その場合、段落の上(または下)に隙間をあけるなら「スペーサーブロック」を使うといいですよ。
https://gyazo.com/3c493f41ba96f90e8a346d43db38a153
ご希望に添える回答かわかりませんが、お試しいただければと思います。
返信遅くなってしまい申し訳ありません!
こちらの回答で、改行に関しての問題も解決し、無事全ての問題が解決いたしました!
こちら側に至らない点が多々あったにも関わらず、ご回答いただき、解決まで導いてくださった「かうたっく様」と「ヒトスジリョウカ様」に深く感謝申し上げます!本当に本当っにありがとうございました!!!
わいひら reacted
2019-12-16 07:25
こちらの回答で、改行に関しての問題も解決し、無事全ての問題が解決いたしました!
少しでもお役に立てたのであれば嬉しい限りです。
私の方こそWordPressの操作方法を振り返る「良いきっかけ」になりました!
こちらこそ、ありがとうございます^^
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。