サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-05-04 17:23
いつもお世話になっております。
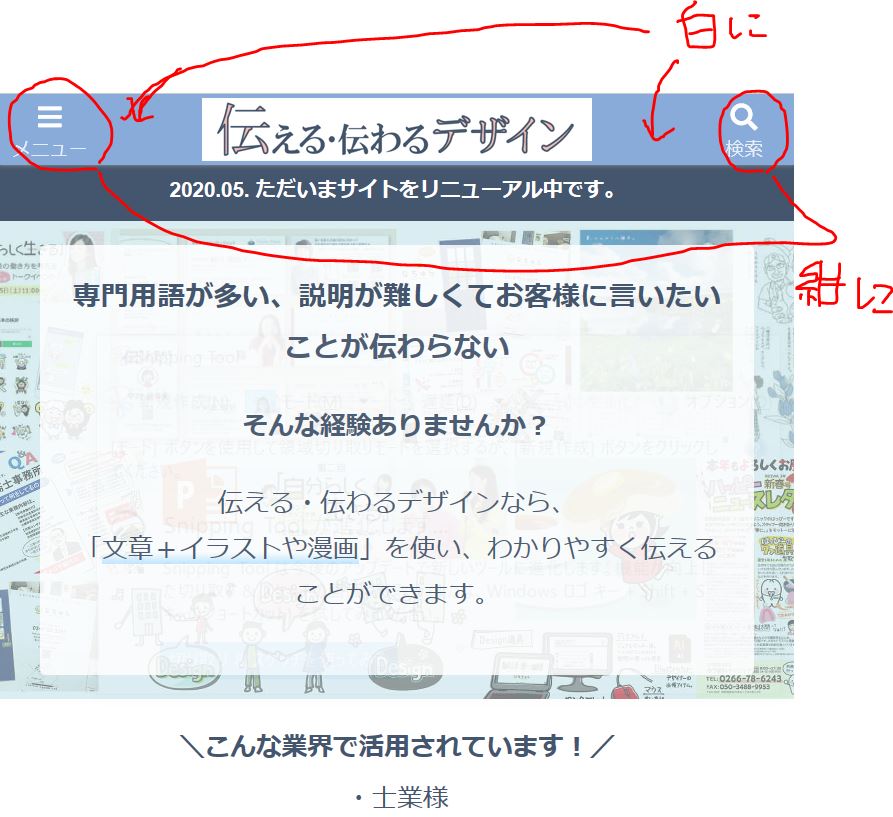
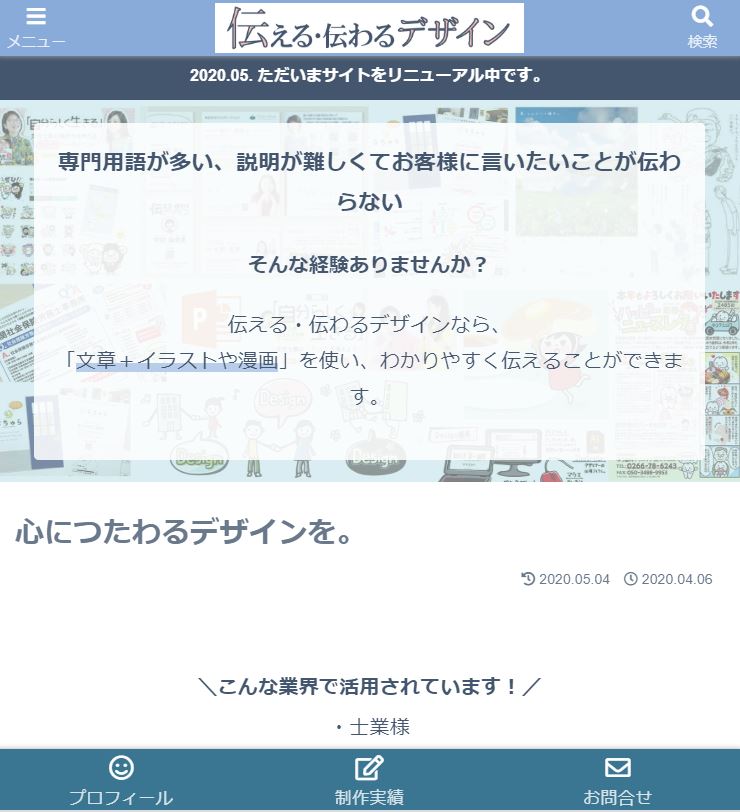
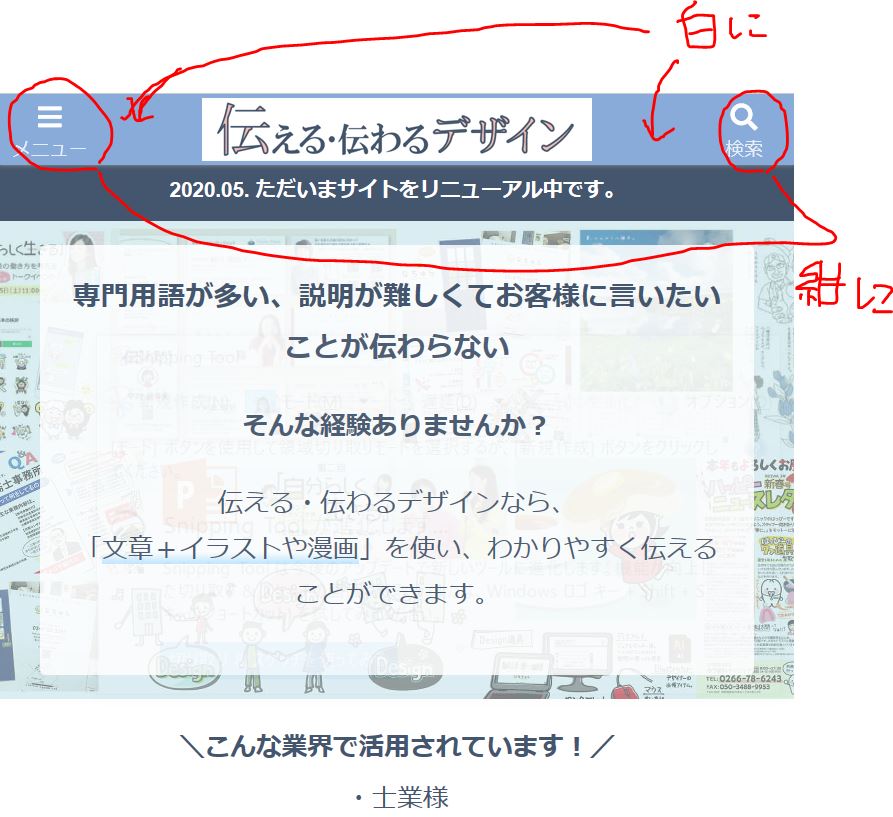
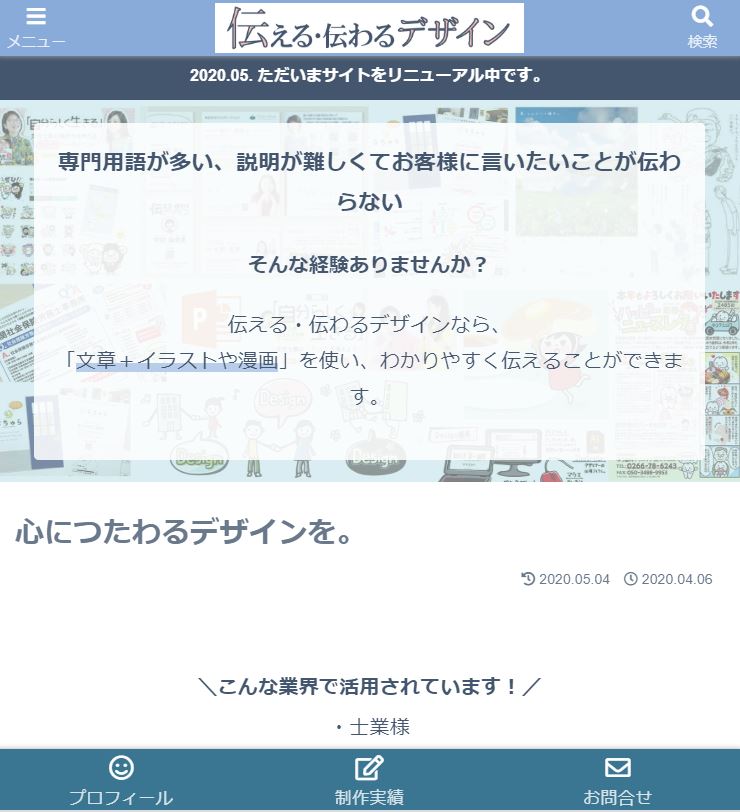
モバイル表示時の、ヘッダー背景色とメニュー・文字色の変更の仕方を教えていただきたいです。
初歩的な質問で大変申し訳ありませんが、ご教授いただけますと幸いです。
お手数おかけいたしますが、よろしくお願いいたします。
●テーマ情報
---------------------------------------------- サイト名:伝える・伝わるデザイン サイトURL: https://tsutaeru-design.com/wp ホームURL: https://tsutaeru-design.com コンテンツURL:/wp/wp-content インクルードURL:/wp/wp-includes/ テンプレートURL:/wp/wp-content/themes/cocoon-master スタイルシートURL:/wp/wp-content/themes/cocoon-child-master 子テーマスタイル:/wp/wp-content/themes/cocoon-child-master/style.css スキン:/wp/wp-content/themes/cocoon-master/skins/skin-season-winter/style.css WordPressバージョン:5.4.1 PHPバージョン:7.3.16 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:2.1.4.1 カテゴリ数:2 タグ数:25 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.1 style.cssサイズ:720バイト functions.phpサイズ:203バイト ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:5 Auto Post Thumbnail:0 Retina:0 ホームイメージ:/wp/wp-content/themes/cocoon-master/screenshot.jpg ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:0 WEBフォントLazy Load:0 ---------------------------------------------- 利用中のプラグイン: All In One WP Security 4.4.3 Contact Form 7 5.1.7 Duplicate Post 3.2.4 Hide Page And Post Title 1.5.2 ImageMagick Engine 1.6.2 SiteGuard WP Plugin 1.5.0 WP Multibyte Patch 2.8.4 WP Show Posts 1.1.3 ----------------------------------------------
Topic starter
2020-05-04 20:45
わいひらさん
そこまで見ていただいて、本当にありがとうございます!涙
下の色も変更するのが正です!(添付参照)
下記CSSを「追加CSS」に追記して、先ほどまではうまくいっていたのですが
ちょっといじっていたためか、今みたら元の色に戻っていたようです。。。
素人考えながら他のCSSと干渉しあっているのかと思い
こうなった時はいつも追加CSSの一番上の方に持ってきて保存しなおすと直るので、今もう一度やってみました。直ったかと思います。
(根本的な解決方法にはなっていないような気もするのですが汗)
ですので、とりあえずはヘッダーの変更ができればいいかなと思います!
よろしくお願いいたします。
●追加CSS
.mobile-footer-menu-buttons,
.navi-menu-content,
.mobile-footer-menu-buttons .menu-button > a,
.mobile-footer-menu-buttons .menu-button:hover,
.navi-menu-content a,
.navi-menu-content a:hover {
background: #3a7591;
color: #fff;
font-size: 22px;
}
.mobile-menu-buttons .menu-button {
border-right: 0px dashed #fff;
}
Topic starter
2020-05-06 10:43
ヒロアキさん
ありがとうございます!
できました^^!!!
わいひらさん
お手数おかけしました。
ありがとうございました!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。