サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-02-01 23:42
お世話になっております。
私が運営するブログ( https://keiba.dragon-1.com/ )simplicity~cocoonと長らく使わせていただいております。
すばらしいテーマをいつもありがとうございます。
表題の件ですが、現在TOPページ並びにカテゴリ一覧にてadsenceのインフィード広告を入れ込んでおりますが、モバイルのみ表示されません。
広告はウィジェットにてインデックスリストミドル及びボトムに[C]広告(PC用)にPC用のコードを、[C]広告(モバイル用)にモバイルのコードを入れておりますが、PCでは問題なく表示されているのに対し、モバイルでは
このように空白になってしまいます。
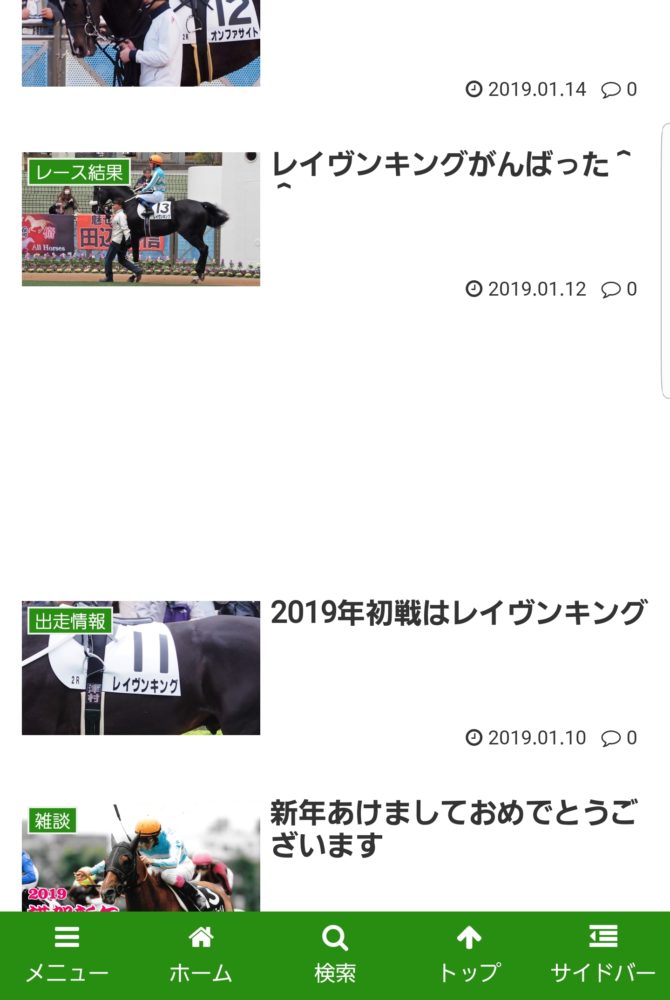
ユーザーエージェントを変更できるブラウザでユーザーエージェントをデスクトップに偽装すると
このように表示はされるのですが、ユーザーエージェントをモバイル(andoroid,iphoneともに)に戻すとやはりダメです。
どうも、CSSで完全レスポンシブの部分とメディアクエリで何らかの競合を起こしているような感じがするのですが自分では原因の切り分けができずお手上げになりました。
原因がおわかりになればご教示いただけると幸いです。
よろしくお願いいたします。
Topic starter
2019-02-02 00:49
わいひらさま
そうですか。
そうすると、ギャラクシー固有の問題ということですかね。
いずれにしても端末側の問題ということですね。
ありがとうございますm(_ _)m
2019-02-02 09:25
ギャラクシー固有の問題ということですかね。
それは分かりませんけど。レスポンシブ広告に変えられたんですね。
いまはモバイルの記事下、インデックスボトムに2つアドセンスが並んで表示させてるようですよ。
- モバイル
- PC
- モバイル
自己責任ですのでご注意くださいね。
わいひら reacted
Topic starter
2019-02-03 01:17
かうたっくさま
見ていただいてありがとうございます。
我が家の携帯端末(家族分含めて5台)で確認したところandroid、iphoneともにやはり全てで表示されなかったのでレクタングルに変更しました。(レクタングルは何ら問題なく表示されます。)
レスポンシブテストでは各端末シミュレーションで問題なく表示されますので、やはり何らかの原因はあるのかなと思っています。
googleのコード側の問題もあるような気もするので、しばらくは様子を見てみるしかないのかなとも思いますが。
ただ単に表示させるだけならカスタムHTMLを使えば表示はできるのですが、単一のコードではどちらかでデザインが崩れてしまいあまりインフィード広告の意味はなさないので難しいところです。
しばらく戻してみますので、お手数ですがお時間があるときにでも見ていただいて何らかのアドバイスいただけると嬉しいです。
2019-02-03 07:29
height: 0px; になってますよ。data-ad-slot=9**882
ins class="adsbygoogle" style="display: block; height: 0px;" data-ad-format="fluid" data-ad-layout-key="-fr+5u-1p-3l+d8" data-ad-client="ca-pub-7****2" data-ad-slot="9**2" data-adsbygoogle-status="done"
って事で現在モバイルは表示されてないようにしか見えません。
This post was modified 5年前 by かうたっく
わいひら reacted
Topic starter
2019-02-03 08:53
ありがとうございます。
https://support.google.com/adsense/answer/6307124?hl=ja
やはりインフィード広告用のcssを指定する必要がありそうですね。
修整してみます。
Topic starter
2019-02-05 15:03
adsenseでインフィード広告のモバイル用コードを「イメージ 40%」に設定し、モバイル用テキストウィジェットで挿入したら表示されるようになりました。
完全にデザインを合わせるにはイメージサイズを38%に設定すべきですが、これだと
"display: block; height: 0px;"
が出力されてしまうので少しだけサムネイルサイズが大きくなりますがさしあたってこれでしばらく運用したいと思います。
アドバイス頂きありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。






