サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-04-13 16:04
----------------------------------------------
サイト名:主婦のバイナリーオプションで損失額1300万円からの脱出ブログ
サイトURL: https://www.binary-shakkinjigoku.com
ホームURL: https://www.binary-shakkinjigoku.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/hygiene/style.css
Wordpressバージョン:5.1.1
PHPバージョン:7.3.1
ブラウザ:Mozilla/5.0 (Linux; Android 7.0; SO-02H) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.90 Mobile Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:1.7.4.9
カテゴリ数:8
タグ数:83
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
BackWPup 3.6.8
Contact Form 7 5.1.1
Force Regenerate Thumbnails 2.0.6
Google XML Sitemaps 4.1.0
Optimize Database after Deleting Revisions 4.7.4
Regenerate Thumbnails 3.1.0
TinyMCE Advanced 5.1.0
Wp-Insert 2.4.5
WP-PostViews 1.76.1
----------------------------------------------
◎AMPタブから
AMP機能を有効化するにチェツクしています
◎AdSenseの最適化ページからlabsを有効化にしています
なにか手順として抜けているところなどありますか?
Cocoon設定から上記方法で完了のブログをみて設定しているのですが?
御手数ですがよろしくお願いします
----------------------------------------------
サイト名:主婦のバイナリーオプションで損失額1300万円からの脱出ブログ
サイトURL: https://www.binary-shakkinjigoku.com
ホームURL: https://www.binary-shakkinjigoku.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/hygiene/style.css
Wordpressバージョン:5.1.1
PHPバージョン:7.3.1
ブラウザ:Mozilla/5.0 (Linux; Android 7.0; SO-02H) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.90 Mobile Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:1.7.4.9
カテゴリ数:8
タグ数:83
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
BackWPup 3.6.8
Contact Form 7 5.1.1
Force Regenerate Thumbnails 2.0.6
Google XML Sitemaps 4.1.0
Optimize Database after Deleting Revisions 4.7.4
Regenerate Thumbnails 3.1.0
TinyMCE Advanced 5.1.0
Wp-Insert 2.4.5
WP-PostViews 1.76.1
----------------------------------------------
よろしくお願いします
Topic starter
2019-04-13 16:14
お世話になっております
先程の送信が文書おかしくて
文章のみ再送信させてください?
AdSenseAMP自動広告に変更したところ広告が表示されなくなりました?
AMP自動広告をONにした後に、Cocoonの設定で「広告」→「アドセンスの表示形式」で「アドセンスの自動広告のみ利用」か「自動広告とマニュアル広告を併用」に設定します。
◎AMPタブから
AMP機能を有効化するにチェツクしています
◎AdSenseの最適化ページからlabsを有効化にしています
なにか手順として抜けているところなどありますか?
Cocoon設定から上記方法で完了のブログをみて設定しているのですが?
御手数ですがよろしくお願いします
2019-04-13 21:04
AdSenseAMP自動広告に変更したところ広告が表示されなくなりました
これは、どのように設定を変更されたのですか?
Google AdSenseの管理画面上での設定でしょうか。
よろしければ設定画面のキャプチャ画像をいただければと思います。
2019-04-13 22:29
Cocoonでは、通常の広告タグ設定でAMP自動広告も自動生成されます。
https://wp-cocoon.com/how-to-set-adsense/
なので、わざわざGoogleが出力するamp-auto-adsタグを貼り付ける必要はありません。
以下のように、自動的に「AMP自動アドセンスタグ」を生成しています。
https://github.com/yhira/cocoon/blob/master/tmp/ad-amp-auto-adsense-in-head.php
https://github.com/yhira/cocoon/blob/master/tmp/ad-amp-auto-adsense-in-body.php
Topic starter
2019-04-13 22:46
わいひらさま
返信有難うございます。
スキンの表示のエラーがあって苦労してスキンを適用することができたので
AMP対応じゃないように設定を戻したいと思います。
素人質問で申し訳ないのですがはやり、いずれはAMP対応にしたほうが収益化が見込めるのでしょうか?
Topic starter
2019-04-13 23:04
わいひらさま
広告が非表示のままになってしまいました(・・;)
<アドセンス>
①AMP自動広告をオフに戻しました
コピーも作自助しています。
②最適化⇒Labsもオフに戻しました
<Cocoon>
①Cocco設定 AMP→チェックを外しました
②Coccon設定 広告⇒アドセンス表示方式
- 自動広告とマニュアル広告を併用
再度自動広告のコードを張り付けましたが広告がでなくなりました(・・;)
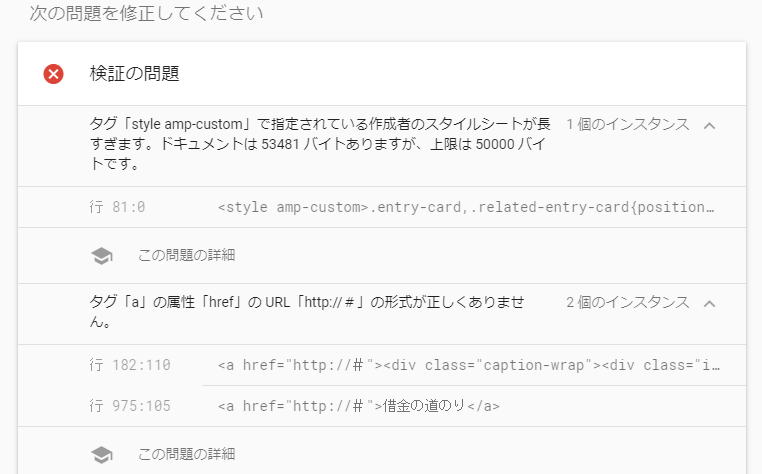
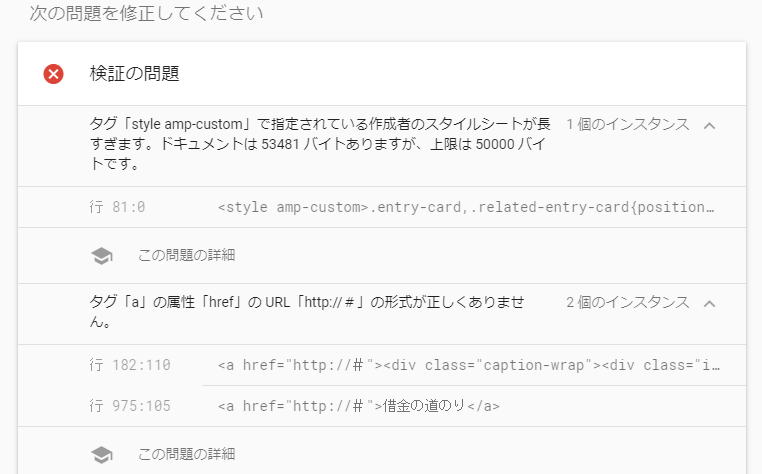
新しいユニットを作って Coccon設定の広告から張り付けてみましたが添付のようになってしまいます
なにか解決策ありますか?
すいません(・・;) なんかわけわからなくなってしまって…
元に戻りますでしょうか…(・・;)
ユニットのコードは
--------------------------
//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- アドセンス1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-7368499205699902"
data-ad-slot="8524750609"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
(adsbygoogle = window.adsbygoogle || []).push({});
でした。
Topic starter
2019-04-13 23:15
再度読み直しました…
何も触らなくてもよかったということですよね?なのになにか触ってしまったため広告が表示されなくなりましたが
改善方法ありますか?
わからなすぎてパニックです??
Topic starter
2019-04-13 23:53
度々すみません
詳しくないので自動広告の設定で元に戻ればいいと思っているのですが再度コピペして親テーマに貼り付けても非表示のままです?
助けて下さァァァい٩( >̶̥̥̥᷄♦<̶̥̥̥᷅ )۶
よろしくお願いします
2019-04-14 03:58
新しいユニットを作って Coccon設定の広告から張り付けてみましたが添付のようになってしまいます
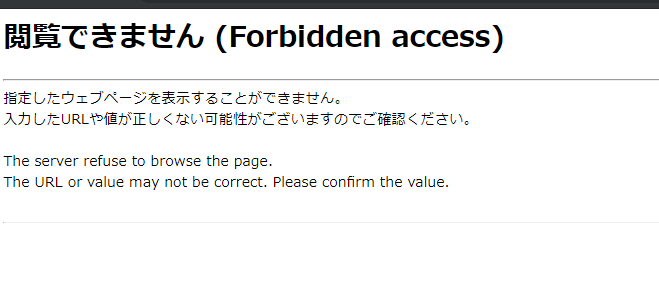
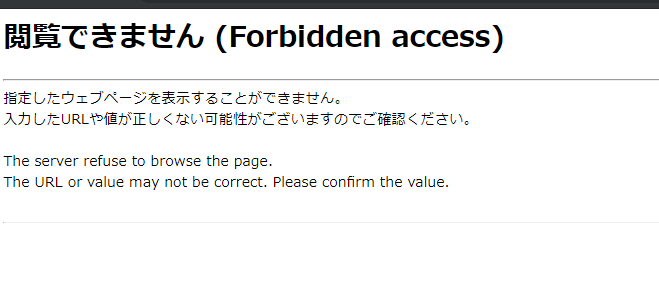
サーバーのセキュリティで閲覧禁止になった感じっぽいですね。
https://support.conoha.jp/v/waf/
上記をチェックして設定してみると良いと思われます。
設定が終われば、サーバーのセキュリティでご自身の(Cocoon設定から広告コードをいれて更新する)アクセスも問題ないはずです。
IPが変わればまた添付画像のような事になると思いますが、また対応すればOKです。
別途方法は
広告コードにあるscriptを抜いた状態で更新する方法。こちらはWAF対策でテーマが行ってくれてる方法です。
<!-- アドセンス1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-72"
data-ad-slot="89"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
わいひら reacted
2019-04-14 04:02
はじめの案内は、広告コード以外の更新で管理者ご自身のアクセスで403閲覧禁止になる場合にも有効で。(たとえば記事などの更新などなど)
次の案内は、広告の更新で有効な方法です。リンク先を見つけたので、該当見出しのリンクを貼っておきますね。
わいひら reacted
Topic starter
2019-04-14 04:38
かうたっくさま
返信ありがとうございます
https://support.conoha.jp/v/waf/
上記をチェックして設定してみると良いと思われます
は… なにをどう設定していいのかわからないんですが教えて貰ってもいいですか?
ひらいてみたんですがなにをどうすればいいかがわからなくて?
2019-04-14 07:56
検索方法などの案内として、検索キーワードを書いたつもりだったのに書いてませんね。書き忘れたようです。
サーバー名 WAFで検索しました。
サーバーがconohaだったのでconoha WAF だったと思います。さらに知りたいキーワードを足せば知りたいページが出てくる可能性もあるかもですが、まだメジャーでなければ探しにくいかもしれません?
※私はそのサーバーの内情などは把握してないので、詳細はわかりません。
2個目の案内内容ではテーマ側で初心者さん向けにCocoonがやってくれてるので、それを試すのも手だとおもいますよ。
サーバーのセキュリティWAFに対して、サーバーの対応も凄く良いモノだとも思います!
またWordPressテーマ側で対応してくれるテーマは少ないので、それを気付いていただけたら、初心者さんも助かると思うんですが・・・。
わいひら reacted
Topic starter
2019-04-14 10:04
かうたっくさま
↓下記方法で広告設定をやってみました。
エラーは出なかったのですが、やはり広告がでないですね…(・・;)
コノハウィングで何の設定を変えればいいのかわからなくて…(・・;)
コノハウィングはいじっていないんですが…
--------------------------------------
別途方法は
広告コードにあるscriptを抜いた状態で更新する方法。こちらはWAF対策でテーマが行ってくれてる方法です。
<!-- アドセンス1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-72"
data-ad-slot="89"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
2019-04-14 16:58
WAFを無効にする方法は、タグ登録後は、有効に戻しておくことをおすすめします。
無効にしたままだと、セキュリティーが弱くなるので。
2019-04-14 17:36
https://support.conoha.jp/v/waf/
あらかじめiptables等でポート番号、IPアドレスを指定し、許可された通信以外を遮断することができます。
ログをチェックして除外設定からできるようですけど、自分のIPだけ攻撃の除外できるのは凄いと思います。
もしご自身のIPだけ除外できなければWAFのON・OFFで対応して、それが面倒であれば普通に攻撃を除外して対応するとかですかね。
わいひらさんの言うとおり、セキュリティが弱くなりますけど。
ってか検索したら、サーバーの公式の案内だけみたいですね。誰かが初心者さん向けに、分かりやすく記事を書いてくれますように❦
*******
記事があった❦
https://it-media2.net/conoha-wingforbidden-access/
自分のIPを確認後、設定すれば良いと思います❦ #良い機能
This post was modified 5年前 by かうたっく
わいひら reacted
Topic starter
2019-04-14 23:34
WAFの件めっちゃわかりやすかったです!やっとわかりました。有難うございます。
CocoonとConoHaWINGすごい! この2つを使用させてもらってよかったとまじでおもいます!
今回も勉強になりました。また登場するかと思います(・・;)
宜しくお願いします。
わいひら reacted
2019-04-15 19:29
あらかじめiptables等でポート番号、IPアドレスを指定し、許可された通信以外を遮断することができます。
ConoHa WINGは、ホワイトリスト設定ができるんですね!
これはいいですね。他のサーバーにも欲しいです。
とりあえず、うまくいったようでよかったです^^
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。