サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-11-28 21:04
Topic starter
2019-11-28 21:06
上の画像では小さい⇒大きいになっていますが、
そのもっと下ではまた小さくなったり、大きくなったり
不規則に混在します。
2019-11-28 21:40
画像上と、説明で状況だけ、伝わります。
改善するにはその様子を実際見ないと何とも言えないんです。
私が書いたページ書き込みです。さっき返信した書き込みのコピペ:雑で申し訳ないですが。
状況を見れないですよ。
書き込みの前に以下の3点をご確認ください。あとCocoon設定・高速化の停止・圧縮系・高速化系のプラグインも停止して、状況を見てもらってはどうでしょうか???
書いている状況がわかる
スクリーンショットもご提示ください。複数の投稿になっても大丈夫ですので。
わいひら reacted
Topic starter
2019-11-28 22:00
ありがとうございます。
設定から高速化のチェックを全て外しましたが今度は全部大きい文字に変わってしまいました。
でも別のページでは混在し始めました。
(高速化を外す前は全部が小さい文字だった) https://www.enjoy8ri9ri.com/nano-care/
また先ほど書き忘れたのですが、スマホの設定自体で極大の文字に変更しても
それぞれのページの文字の大きさが変わりません。
小さい文字は小さすぎるのでもう少し大きめにしたいのですが・・・
高速化のブラグインは入れていないと思うのですがよく分かりません。
すみませんがお手数おかけします。よろしくお願いします。
----------------------------------------------
サイト名:
サイトURL: https://www.enjoy8ri9ri.com
ホームURL: https://www.enjoy8ri9ri.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-colors-red/style.css
Wordpressバージョン:5.2.4
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:1.9.2.2
カテゴリ数:18
タグ数:62
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.8
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.3
BackWPup 3.6.10
Broken Link Checker 1.11.8
Category Order and Taxonomy Terms Order 1.5.7
Disable Gutenberg 1.8.1
Edit Author Slug 1.6.0
Google XML Sitemaps 4.1.0
PS Auto Sitemap 1.1.9
Search Regex 1.4.16
WebSub/PubSubHubbub 3.0.3
WP Multibyte Patch 2.8.2
----------------------------------------------
This post was modified 4年前 by mayumilk
2019-11-28 22:19
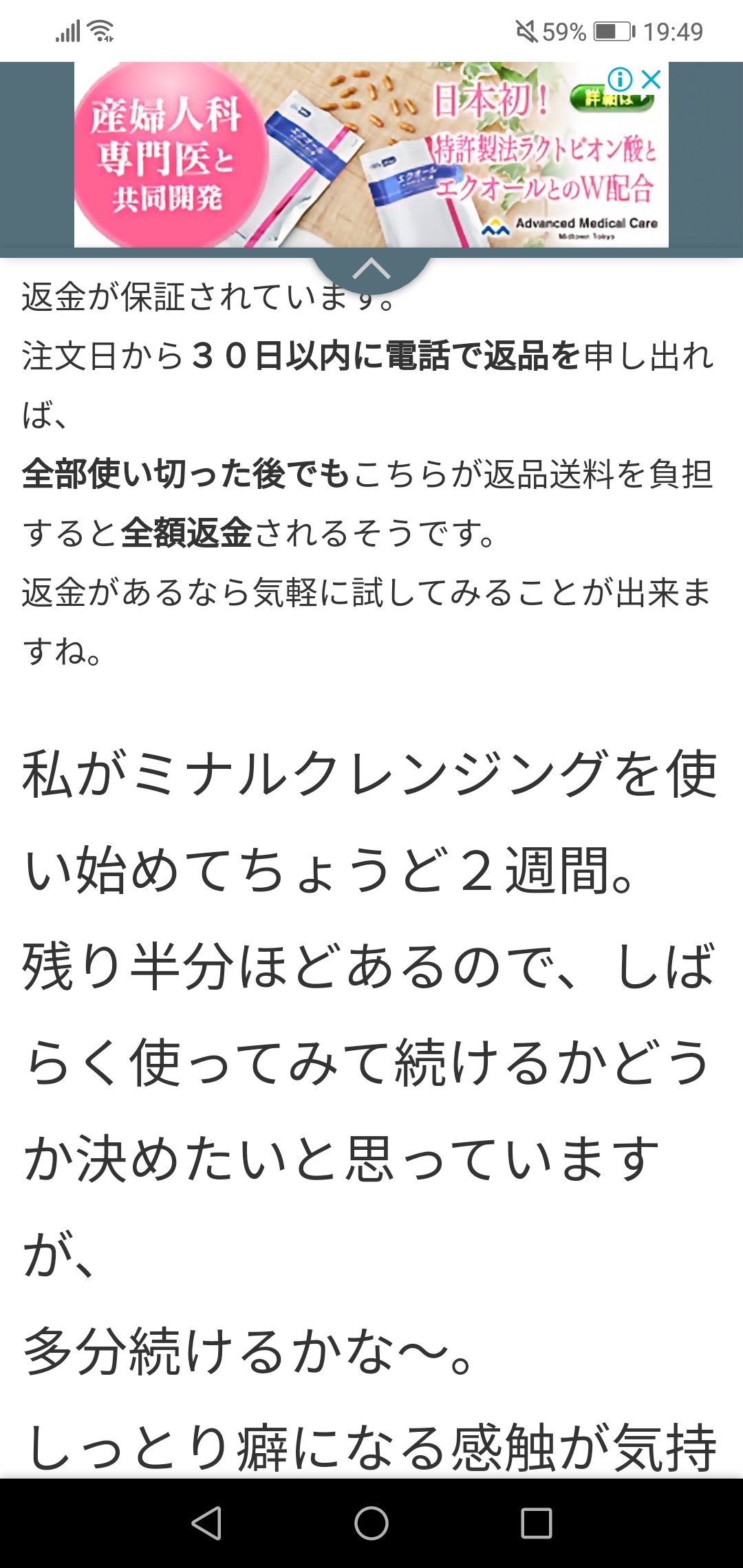
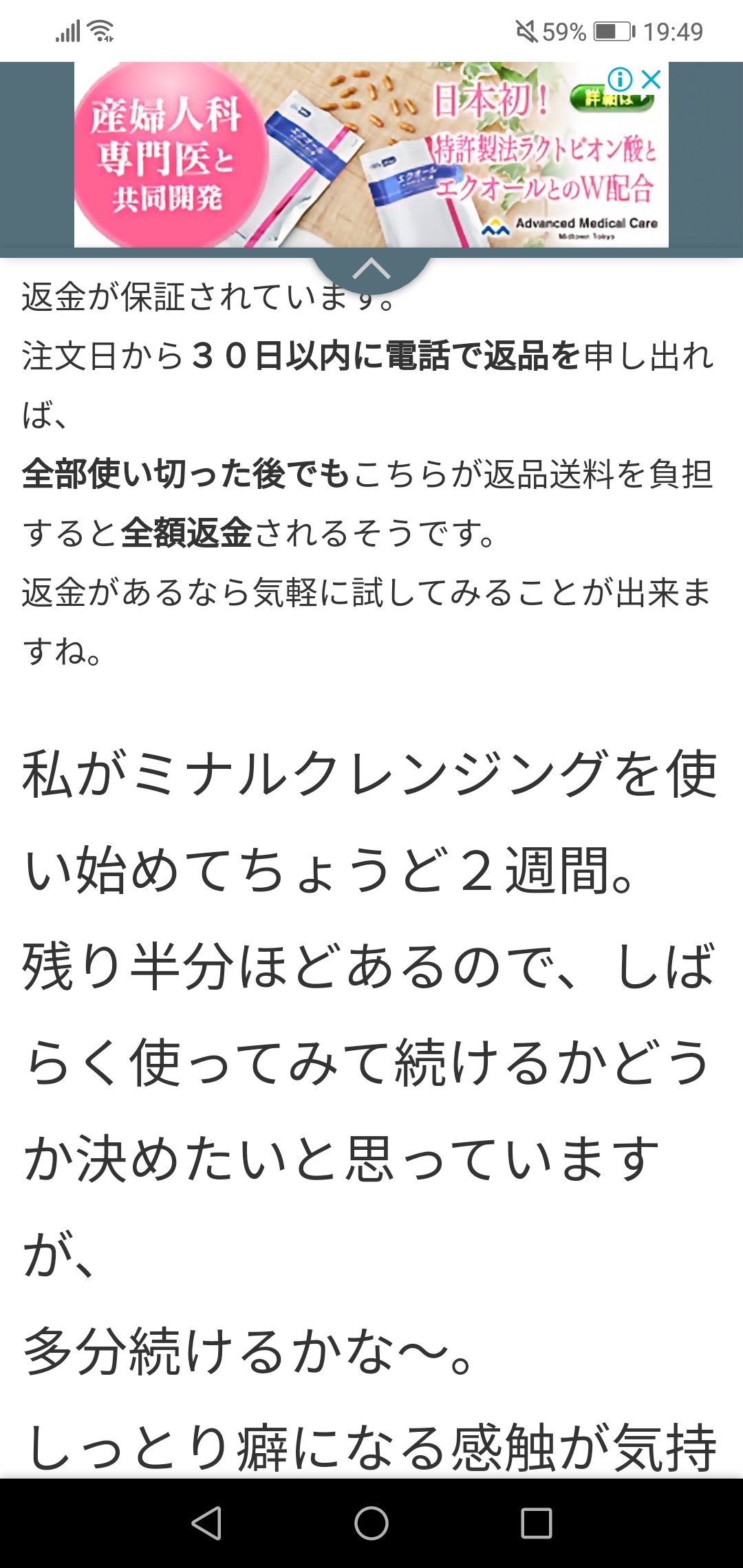
返金が保証
で検索しても該当ページには、ありませんでした。
https://www.enjoy8ri9ri.com/nano-care/
今どこがオカシイか
画像とURLで教えてください。
※オカシイ箇所の文字列を置いて頂ければ、どこか分かるので非常に助かります。
わいひら reacted
2019-11-28 22:25
それから
冒頭でかいたのですが
あとCocoon設定・高速化の停止・圧縮系・高速化系のプラグインも停止して、状況を見てもらってはどうでしょうか???
設定から高速化のチェックを全て外しましたが今度は全部大きい文字に変わってしまいました。
でも別のページでは混在し始めました。
(高速化を外す前は全部が小さい文字だった)
元が何pxとかがわからないのですよ(・;)
圧縮されてるだけでなく、元が何px 今は何pxなど、初めてサイトを見た人でもわかる感じで教えていただけますか ? ? ?
わいひら reacted
Topic starter
2019-11-28 22:44
おかしいのはこのサイト全部で、
小さい文字のページと大きい文字のページと混在しているページの3通りがあります。
リロードすると直ってみたりまた混在してみたりするのでここ!という場所は無く
その都度おかしい場所が変わってしまいます。
その3通りのスクショとURLを貼ります。
どれもフォントの大きさは変更せずに同じように書いたものです。
これは大きい文字になってしまっているものです。
https://www.enjoy8ri9ri.com/hair-volume/
Topic starter
2019-11-28 22:46
そしてこれは同じように書いたのに文字が小さいです。
https://www.enjoy8ri9ri.com/nano-care/
スマホの設定で極大にしても小さいままで変わりません。
何度も大変申し訳ありませんがよろしくお願いします。
Topic starter
2019-11-28 22:54
元々の設定から変更して無いのでいま見てみたらPCは18pxのようです。
スマホは17ptとあります。
ただスマホだけでPCでは文字は揃っています。
スマホの編集から見てもフォントの大きさは全部17ptのままなのに表示だけが不安定です。
2019-11-28 23:32
その3通りのスクショとURLを貼ります。
どれもフォントの大きさは変更せずに同じように書いたものです。これは大きい文字になってしまっているものです。
https://gyazo.com/0032d8c2dee1b974c82f66ef1968bb6c
<b class="pink-line">髪って年齢が出ます</b>
この部分でしょうか??
bタグはフォントの太さが変わります。
他の文字より太いフォントで表示されたりするんですね。
そのため、大きくなった。など考えられませんか????
その部分を切り取ったり、削除して
(b class="pink-line")
など入らないよう プレーンテキスト で張り付けてチェックしていただけますか?
この件について
簡単に言えば、ご自身でHTMLタグを入れているので、そのような装飾になっている。って感じです。
分からない点は bタグなどなど・・・ で検索してみてください。
もしくは私がログインした時まで、気長にお待ちいただけますか。どこどこが分からないから、教えてほしいな。って感じで。で良ければ。
わいひら reacted
2019-11-28 23:37
わいひらさん、編集が機能しなくなる時がまれにあるようで ? 原因はわかりません ?
更新待ちのグルグルが右上にも出ないとかです
上に書いた
「
(b class="pink-line")
」
わかりにくい、っと思われる。とおもうので再投稿しますね。
赤文字部分をHTMLを表示して削除するか、ビジュアルエディタで切り取りプレーンテキストで張り付けするか。ためしてください。
<b class="pink-line">髪って年齢が出ます</b>
分からない単語は検索してみてください。それでも無理なら、また考えます ?
2019-11-28 23:41
あと
上でも書いて、さらに冒頭でも書いたんですが、またまた引用します
それから
冒頭でかいたのですがあとCocoon設定・高速化の停止・圧縮系・高速化系のプラグインも停止して、状況を見てもらってはどうでしょうか???
Topic starter
2019-11-29 09:54
かうたっくさんありがとうございます。
昨夜から様子を見ていましたが今朝もやはり大小が混在しているので
見てみると
そのページには(b class="pink-line")は入っていませんでした。
黄色のアンダーマーカーを入れていますが、それを外して確認しても画面は変わりませんでしたs。
そのページはこちらです。スクショも貼って置きます。
https://www.enjoy8ri9ri.com/nano-care/
とりあえず全ページから(b class="pink-line")を外してみることにします。
(以前のテーマのときに使用していたものなのでこれからはもう使わないので)
(b class="pink-line")が入っていたとしてもリロードのたびに不規則サイズが変わるのは
変だなとは思っています。
プレーンテキストで張り付けてチェックもしてみます。
何度も申し訳ありませんでした。
Topic starter
2019-11-29 10:13
何度もすみません。
https://www.enjoy8ri9ri.com/hair-volume/
このページですが先ほど3回確認したところ3回とも
フォントサイズが違っていました。
3回に別れますがスクショを貼って置きます。
このページは(b class="pink-line")は外しています。
Topic starter
2019-11-29 19:35
不具合かと思いここから質問させていただきましたが
申し訳ありませんでした。
全部のページを確認したところ
リンクを貼っている箇所の周辺の文字が大きくなることがわかりました。
勝手に大きくなることもあれば、
リンクを、開かない程度に長押しすると100%の確立で大きくなります。
他にCocoonを使っている方の一部の方も
同じようになることを確認しました。
<body>タグにbody {
-webkit-text-size-adjust: 100%;
}を貼ってみましたが変わらなかったので元に戻しました。
body { text-size-adjust: 100%; -webkit-text-size-adjust: 100%;/*Chrome,Safari*/ -ms-text-size-adjust: 100%;/*EgdeMobile*/ -moz-text-size-adjust: 100%;/*firefox*/ }
こちらもだめでした。
なので不具合ではないかもしれないので
大変ご迷惑をおかけしてしまいました。すみません。
もし改善方法があるようでしたらお教えいただけると嬉しいです。
気長に待っています。
でも急ぎませんので、しばらくこのまま様子を見てみることにします。
いろいろと有難う御座いました。
お手間をおかけして大変申し訳御座いませんでした。
2019-11-29 20:06
https://www.enjoy8ri9ri.com/hair-volume/

こちらの部分と同じ箇所をパソコン(Firefox)でエミュレートさせてみましたが、特に文字サイズが違っては見られないですね。
AMPは使用されていないので、AMPページでもないようですし。
Topic starter
2019-11-29 23:09
わいひらさんありがとうございます。
スマホはp20lite、アンドロイド8.0.0で不具合が怖くて
更新しないまま使っています。
3つブログを持っていて二つがCocoonですが、
昨日から見ていただいているブログAは前のテーマから引っ越してきたもので、
Cocoonにしてから大小のフォントが混在したり、
リンクを長押しすると大きくなったりし始めました。
もうもう1つのブログBは最初からCocoon使用でリンクを長押しすると大きくなります。
ただ通常は混在はしていません。
そしてもう一つのブログCは全く別のテーマを使っていますが、
そちらは何の問題も起きていません。
すみませんが引き続きよろしくお願いします。
2019-11-30 09:22
勝手に大きくなることもあれば、
リンクを、開かない程度に長押しすると100%の確立で大きくなります。他にCocoonを使っている方の一部の方も
同じようになることを確認しました。<body>タグにbody {
-webkit-text-size-adjust: 100%;
}を貼ってみましたが変わらなかったので元に戻しました。
body { text-size-adjust: 100%; -webkit-text-size-adjust: 100%;/*Chrome,Safari*/ -ms-text-size-adjust: 100%;/*EgdeMobile*/ -moz-text-size-adjust:100%;/*firefox*/ }
こちらもだめでした。
これはまちがってますよ。
styleを適応させたい場合は、外観 より・一番下のエディター、子テーマのstyle.cssとか、カスタマイザーの追加CSSあたりで適応させるstyleです。
bodyタグというのは、Cocoon設定・アナリティクスなどのタブを選択した場所に入れたのかと思いますが、
シークレットモードで見ると、おかしなことになってます。
書いた項目は消したほうが良いと思います。
わいひら reacted
2019-11-30 09:27
Cocoon設定 にある該当タブをクリックして入れた文字列を削除している。として
Chromeでは表示されてたら、シークレットウィンドーで開いてチェックしてください。
- 消えてたらサーバーかどこかのキャッシュが切れたんだと思います。
- 消えてなければ、削除できてない。もしくは
そこに入れた文字列はログイン状態だと出力させない設定になってただけかもです。
わいひら reacted
2019-11-30 09:30
スマホはp20lite、アンドロイド8.0.0で不具合が怖くて
更新しないまま使っています。3つブログを持っていて二つがCocoonですが、
昨日から見ていただいているブログAは前のテーマから引っ越してきたもので、
Cocoonにしてから大小のフォントが混在したり、
リンクを長押しすると大きくなったりし始めました。もうもう1つのブログBは最初からCocoon使用でリンクを長押しすると大きくなります。
ただ通常は混在はしていません。
こっちの件ですが、スマホの機能の可能性はないか、該当アンドロイド端末の設定に詳しいショップで確認してみるのも良いカモです。
上で書いた状況・サイトさんですけど、 長押し したら、こんな症状がでる場合があるけど、該当端末の設定で 長押し 云々の設定などありますか???みたいな感じで。
Topic starter
2019-11-30 20:05
かうたっくさま何度も丁寧に対応していただきありがとうございました。
アドバイスくださったとおり週明けにショップに聞くか、ファーウェイに直接問い合わせて見ることにします。
わいひらさまもかうたっくさまも
色々と有難う御座いました。
お手間をおかけして申し訳ありませんでした。
2019-11-30 20:49
ここから書いたんですが。上記は解決済みでしょうか?
bodyタグではなく。CSSファイルに書いて試した結果かいてくださいね。あとその状況もみせていただけたら。(どのようなCSSを書いたか、書いていただけますか。その結果ダメでもその状態のまま置いててください。なんとなく見せていただけたら。とおもいまして)
2019-11-30 20:51
例えば、当サイトのいずれかのページで同様の状態が発生していれば、そのページのURLとキャプチャをいただけますか。
もし同様の表示上の不具合が発生した場合は、text-size-adjustをCSSに適用させてみようと思います。
その後、確認して改善するようであれば、テーマの方にも適用したいと思います。
確かに症状からいって、これが問題っぽいんですよね。
text-size-adjust プロパティは一部のモバイル端末で使われる、テキストの自動拡大アルゴリズムを制御します。他のブラウザーはこのプロパティを無視します。
https://developer.mozilla.org/ja/docs/Web/CSS/text-size-adjust
Topic starter
2019-11-30 21:25
かうたっくさま、お返事が飛んでしまっていてすみません。
https://worker-training.com/web-things/webdesign/text-size-adjust/
https://sos110.jpn.com/homepage/font-size-big/
を読んでbodyタグと書いてあったのでheader・phpに貼ろうとしたのですが
その中のどこに貼るか分からず
Cocoon設定・アナリティクスに貼ってみましたがその後削除するのを忘れていたようです。
かうたっくさまに教えていただいて直しました。
ありがとうございました。
style.cssに追加するのはstyle.cssの中のどこに追加するのか
(例えば最初のか途中なのかなど)
申し訳ありませんが全く何もわからない初心者ですので
触るのが怖くて出来ません。
もしご迷惑でなければ、style.cssの中のどこに貼るのかお教えいただけると助かります。
重ね重ね本当に申し訳ありません。
それとこちらの方もCocoonで文字がバラバラになったと書いていらっしゃって
同じように書式形式をクリアしてみましたが
私の場合はダメでした。
https://t-tonekko.com/when-you-look-at-the-blog-on-your-smartphone/
勝手に他の方へリンクを貼ってしまったので
もしダメなようでしたらお手数ですが削除していただければ助かります。
すみません。
Topic starter
2019-11-30 21:32
わいひらさま有難う御座います。
こちらのサイト内でしたら、
https://wp-cocoon.com/community/
こちらのページも長押ししたらフォントが大きくなりました。
それとかん吉さんのわかったブログもCocoonをお使いですが
プロフィールのページで試したところ同じようになりました。
恐れ入りますがどうぞよろしくお願いします。
2019-12-01 01:36
とりあえず、以下のスタイルのみを適用してみました。一応、ブラウザキャッシュを削除して当サイトのページを確認していただければと思います。
text-size-adjust: 100%;
あと、先日以下のように書いたのですが、スマホのブラウザはなんでしょうか?
また使用されているブラウザも教えていただければと思います。
Topic starter
2019-12-01 09:49
わいひらさまご対応ありがとうございます。
ブラウザはChromeです。
キャッシュを削除しましたが
https://wp-cocoon.com/community/
の同じ場所が同じ症状で変わりませんでした。
2019-12-01 10:43
そうしたら、以下のすべてを適用してみました。
もう一度同じページを、キャッシュを削除して確認してみていただけますか。
text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;/*Chrome,Safari*/
-ms-text-size-adjust: 100%;/*EgdeMobile*/
-moz-text-size-adjust:100%;/*firefox*/
Topic starter
2019-12-02 00:11
わいひらさま丁寧に対応していただき大変感謝しております。
有難う御座います。
キャッシュの削除を念のため何回かやって確認いたしましたが
残念ながら特に何も変わりませんでした。
スマホ自体の問題かとも思いますがCocoon以外ではそのようになったことが無いので
相性なのか何なのか・・・不勉強な私には全く分かりません。
でもこのまま使わせていただこうと思っているので、ご迷惑をおかけしましたが
本当に有難う御座いました。
2019-12-02 02:49
アドバイスくださったとおり週明けにショップに聞くか、ファーウェイに直接問い合わせて見ることにします。
ファーウウェイ的にはどのようなご返信がありましたか?
ソフトバンクなどのお問合せでも同じ機種があれば、端末情報やAndroidバージョンなど合わせての設定の確認など一緒に行ってくれると思うのですがどんな感じでしょうか?
https://www.ymobile.jp/lineup/p20lite/data/huawei-p20-lite_userguide.pdf
説明書を見ても(それっぽい文字列検索を、単語で複数検索しても)、実機ではどのような動きをするのか分かりませんので。
目の不自由になってきた人にも優しい機種っぽいので、念のため何かの設定がないかと思ったんですが。
スマホ自体の問題かとも思いますがCocoon以外ではそのようになったことが無いので
Cocoon以外でそのようにならなかった。と言われる
サイトの該当URLをご提示いただけますか。
Topic starter
2019-12-02 11:38
かうたっくさまご返信ありがとうございます。
ファーウェイ お客様サポートに電話してみましたが
時間をかけて色々調べてくださったりしたのですが
そのような機能にはなってないとのことでした。
それと
「Cocoon以外でそのようにならなかったサイトの該当URL」ですが、
みなさんが見ていらっしゃるここでは公開できないので
申し訳御座いませんがフォーラム内では非公開とさせていただこうと思います。
(かうたっくさまの質問をわいひらさまと勘違いして
先ほどわいひらさまにURLをメールしてしまいました。
わいひらさま申し訳御座いませんでした)
2019-12-02 18:33
「Cocoon以外でそのようにならなかったサイトの該当URL」ですが、
みなさんが見ていらっしゃるここでは公開できないので
申し訳御座いませんがフォーラム内では非公開とさせていただこうと思います。
なぜできないんですか?
このページであれば、おかしくならない。
こっちだとオカシイ。ってわからない。って事でしょうか?それとも確認すること自体が面倒でしょうか???
いじわるされてるとは思わないですけど、なんで今更そんなことをおっしゃるのかが、よくわからないです。
bodyなどstyleの確認をしたかったんですけど、Cocoonがおかしい。っておっしゃるので^^;
2019-12-02 19:42
もう一つ。
みなさんが見ていらっしゃるここでは公開できないので
申し訳御座いませんがフォーラム内では非公開とさせていただこうと思います。
ご自身中心的な目線でそのように答えられたんだと思いますが
意図すら違ってます。
みなさんは見ないし、あまり関心もってくれる人も少ないと思いますし、貴方様のページをみたいわけでもありません。
同じテーマでも良かったけど、断固拒否されているので、もう大丈夫です。私もみませんので❦
おつかれさまでした
2019-12-02 20:02
キャッシュの削除を念のため何回かやって確認いたしましたが
残念ながら特に何も変わりませんでした。
だとしたら、text-size-adjustは関係ないんでしょうかね;
スマホ自体の問題かとも思いますがCocoon以外ではそのようになったことが無いので
現在使用しているスマホで表示の問題がないサイトを2、3紹介していただければと思います(自分のページ以外で全然問題ないので紹介していただければと思います)。
そのサイトの設定を見てどういったスタイルになっているのか調べてみようと思います。
なぜできないんですか?
このページであれば、おかしくならない。
こっちだとオカシイ。ってわからない。って事でしょうか?それとも確認すること自体が面倒でしょうか???
メールを見た感じでは、おそらく他の自分のサイトを公開する必要があると思われたようです。
おそらく面倒とかそういうことではないように思います。
2019-12-02 20:03
メールでいただいたサイトも見てみたのですが、特にbodyに特別なCSS設定はしていないようです。
違いと言ったら、ビューポートで、「user-scalable=no」が設定してあるかどうかの違いくらいかなと。
試しに、当サイトのビューポートで「user-scalable=no」を設定してみたので、もう一度当サイトのページをスマホで確認してみていただいてよろしいでしょうか。
2019-12-02 20:52
user-scalable=no
にした際の難点はスマホでピンチして拡大できない。って言う難点付きですよね。
今の仕様って、スマホviewの画像とかも見たいときピンチで大きくなるので、老若男女便利な機能だと思ったり。
Topic starter
2019-12-02 22:56
今日もご対応いただいたのですが
やっぱり長押しすると大きくなりました。
何度もお手間をおかけして本当に申し訳ありませんでした。
先ほど分かったのですが
私は元々スマホの設定で文字を大きめにしていますが
その時は長押しで周囲まで大きくなりますが
同じ場所でも、設定を小さい文字にしていると大きくなりません。
設定どおり文字が大きく表示されるブログは問題ないのですが
私のブログはスマホの設定で大きくしても
大きい文字で表示されません。
小さい文字のブログにフォントサイズの不安定が起きているように思います。
(全部大きかったり全部小さかったり、それらが混ざっていたりの3パターン)
なので私の設定と私のスマホのせいだと思います。
本当に申し訳御座いませんでした。
わいひらさま、かうたっくさまには温かい対応をいただき感謝の気持ちしかありません。
有難う御座いました。
これで私の書き込みは最後にさせていただきますが
わいひらさまとかうたっくさまのよりいっそうのご活躍をお祈り申し上げます。
本当にありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。